WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
Googleフォームと自作フォームを連携させる方法.3「自動返信のカスタマイズ」
自動返信メールをカスタマイズする方法をご紹介します。
カスタマイズすることでメール本文に文章を添えたりすることが可能になります。
自作フォームを作成する方法はこちらをご覧ください。
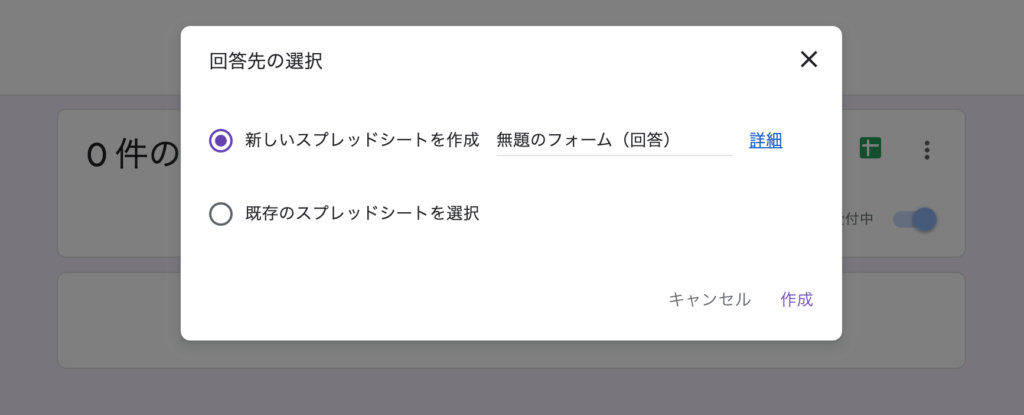
1.回答先をスプレッドシートに連携
Googleフォームの回答設定の欄からGoogleスプレッドシートと連携します。

2.自動返信メールを設定
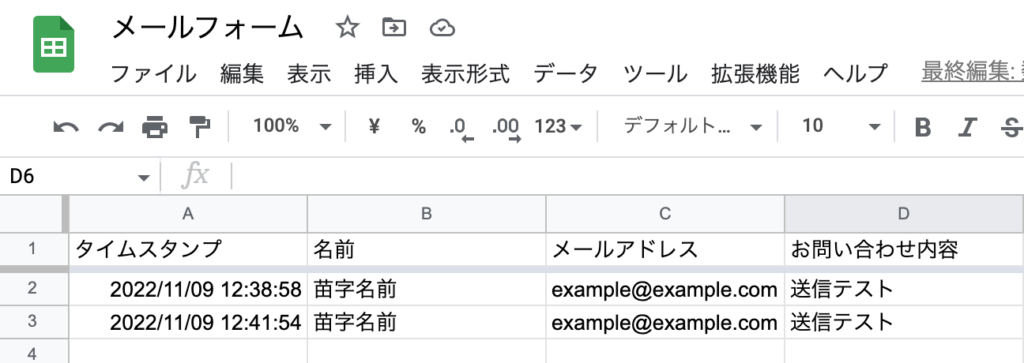
連携したGoogleスプレッドシートを開きます。

拡張機能 > Apps Scriptを開きます。
エディタ > コード.jsに記述します。
//管理者宛自動返信メール
function adminFormSubmit(e) {
// フォームの回答を取得
const name = e.namedValues['お名前'][0];
const email = e.namedValues['メールアドレス'][0];
const tel = e.namedValues['電話番号'][0];
const content = e.namedValues['お問い合わせ内容'][0];
// 自動返信メール件名
const subject = '○○のお問い合わせフォームから送信がありました。';
// 自動返信メール本文
const body = '送信内容を確認してください。\n' +
'\n' +
'■お名前\n' +
name + '\n' +
'\n' +
'■メールアドレス\n' +
email + '\n' +
'\n' +
'■電話番号\n' +
tel + '\n' +
'\n' +
'■お問い合わせ内容\n' +
content;
// メール送信
MailApp.sendEmail({
to: "example@example.com", //送信先
subject: subject, //件名
body: body, //本文
name: "株式会社○○ <example@example.com>" //メール送信元
});
}
//ユーザー宛自動返信メール
function onFormSubmit(e) {
// フォームの回答を取得
const name = e.namedValues['お名前'][0];
const email = e.namedValues['メールアドレス'][0];
const tel = e.namedValues['電話番号'][0];
const content = e.namedValues['お問い合わせ内容'][0];
// 自動返信メール件名
const subject = 'お問い合わせありがとうございます。';
// 自動返信メール本文
const body = 'お問い合わせをご利用いただきまして、ありがとうございます。\n' +
'担当よりお電話・メールにてご連絡させていただきますので、しばらくお待ちくださいませ。\n\n' +
'■お名前\n' +
name + '\n' +
'\n' +
'■メールアドレス\n' +
email + '\n' +
'\n' +
'■電話番号\n' +
tel + '\n' +
'\n' +
'■お問い合わせ内容\n' +
content + '\n' +
'\n' +
'---\n' +
'株式会社○○\n' +
'https://example.com/\n';
// メール送信
MailApp.sendEmail({
to: email, //送信先
subject: subject, //件名
body: body, //本文
name: "株式会社○○ <example@example.com>" //メール送信元
});
}const content = e.namedValues[‘●’][0];
”の中はGoogleフォームの項目名と合わせます。
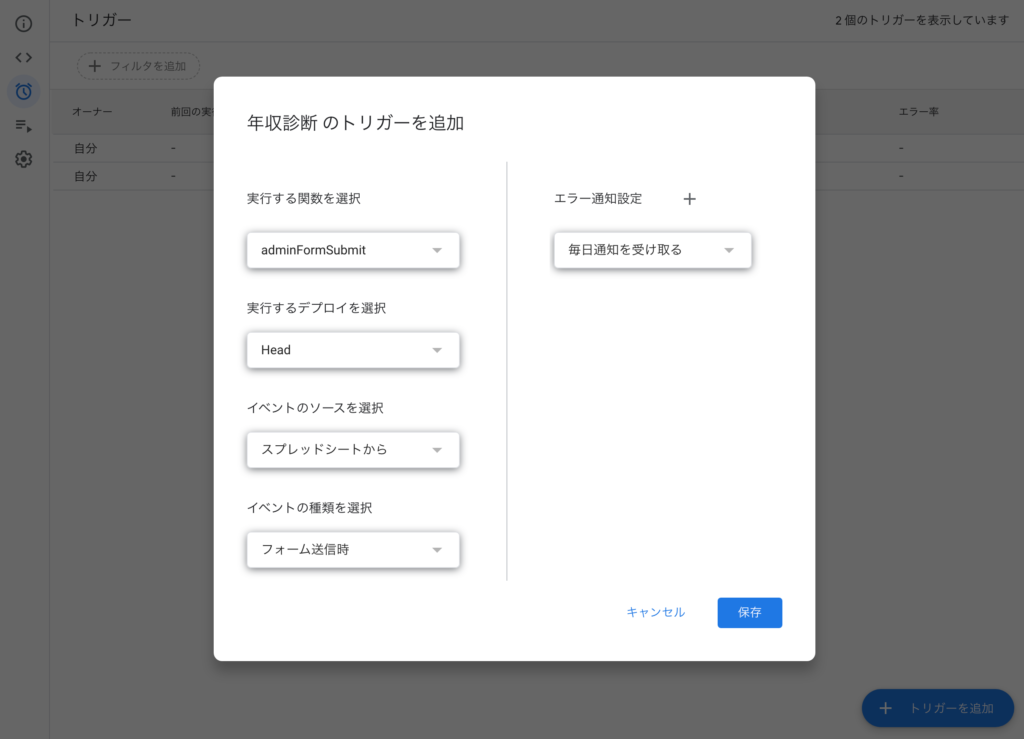
3.トリガーを設定
先ほど設定したadminFormSubmit = 管理者宛設定、onFormSubmit = ユーザー宛設定をどのタイミングで実行するかを設定します。
Apps Script内のトリガーを開きます。

画面右側の「+トリガーを追加」を開きます。

実行する関数はadminFormSubmitを選択します。
イベントの種類はフォーム送信時を選択して保存します。
その後同じ手順でonFormSubmitのトリガー設定を行います。
ここまでが自動返信メールの設定です。
実際のメールフォームからメール送信してメールが届いていれば完了です。




