WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
Googleフォームと自作フォームを連携させる方法
Googleフォームを使うが見た目を自由にカスタマイズしたいという場合におすすめです。
自作フォーム側はhtmlで作成します。
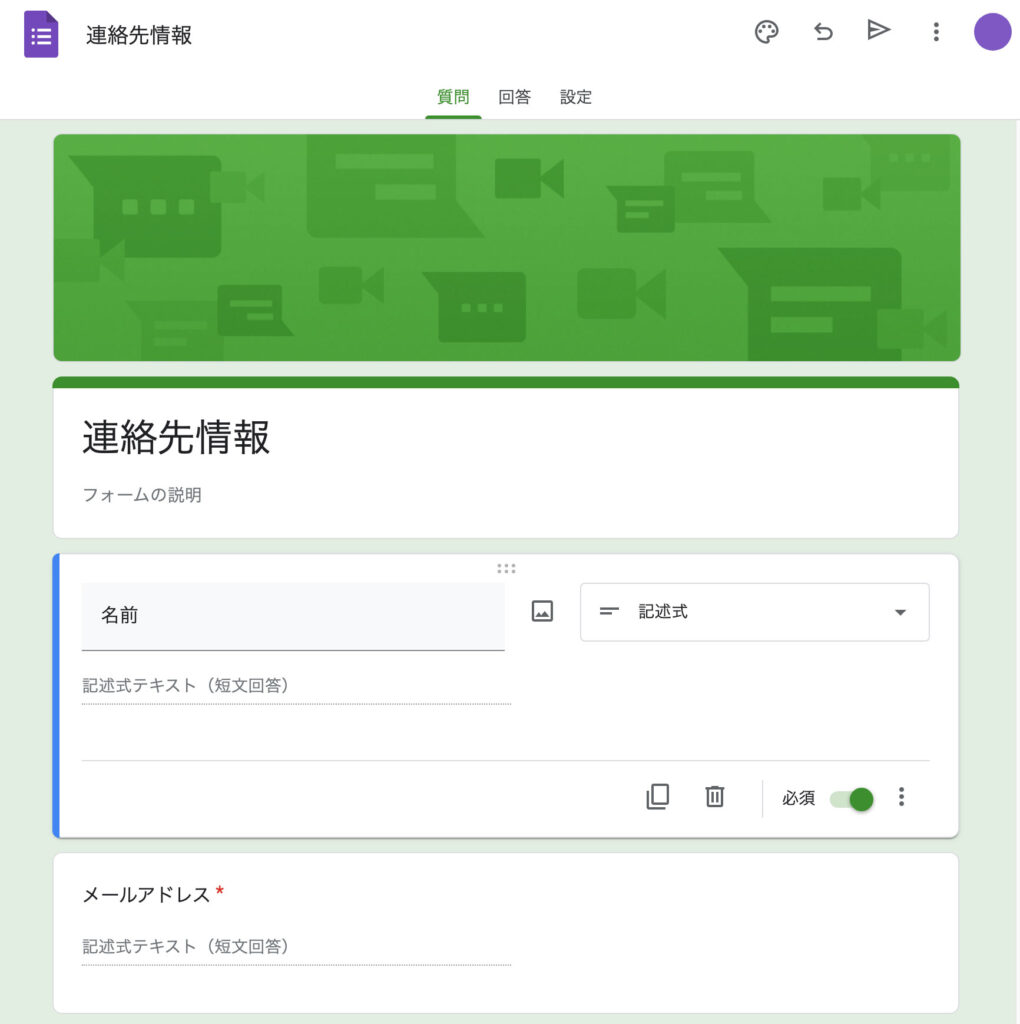
まず、通常通りGoogleフォームを作る時の同じ手順でGoogleフォームを作成します。
1.Googleフォームの作成
- 1.Googleアカウントを用意してGoogleフォームにログインします。
- 2.フォームで使う入力項目を設定します。

2.Googleフォームをプレビューを開き連携に必要な値を調べる
必要なものは、formタグのaction値とentry.と書かれたinputタグのname値です。
プレビューで開いたフォームのソースコード見て探します。
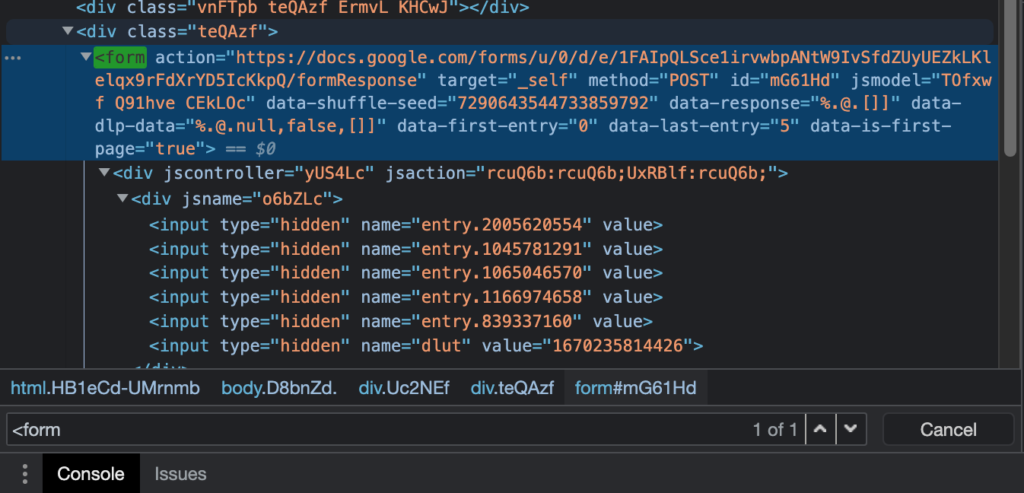
formタグのaction値の調べ方
ソースコードの検索窓に<formと入力して検索します。

formタグのaction値を全てコピーします。
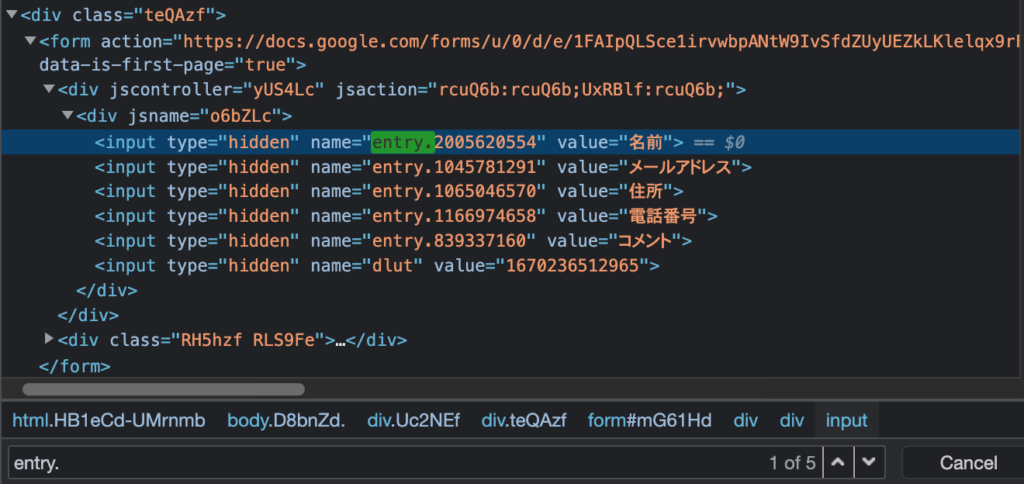
entry.と書かれたinputタグのname値の調べ方
ソースコードの検索窓にentry.と入力して検索します。

name=””の中身を全てコピーします。
プレビュー上であらかじめ適当な文字を入力しておくとvalue=””の中身に反映されるので、nameがどの入力項目のものか判別しやすくなります。
3.自作フォームの作成
Webサイト上に表示する方のフォームを作成します。
入力項目はGoogleフォームの項目と合わせる必要があります。
<form action="https://docs.google.com/forms/~/formResponse">
<table>
<tr>
<th><label>名前</label></th>
<td><input id="name" type="text" name="entry.○○○○" placeholder="苗字 名前"></td>
</tr>
<tr>
<th><label>メールアドレス</label></th>
<td><input id="email" type="text" name="entry.○○○○" placeholder="example@domain.jp"></td>
</tr>
<tr>
<th><label>住所</label></th>
<td><input id="addres" type="text" name="entry.○○○○"></td>
</tr>
<tr>
<th><label>電話番号</label></th>
<td><input id="tel" type="text" name="entry.○○○○"></td>
</tr>
<tr>
<th><label>コメント</label></th>
<td><textarea id="comment" name="entry.○○○○" placeholder="コメントを入力してください。"></textarea></td>
</tr>
</table>
<button type="submit" name="button" value="送信"></button>
</form>Googleフォーム作成時にコピーしておいたformタグのaction値とentry.と書かれたinputタグのname値を自作フォームの方に設定します。
これで自作フォームと連携できました。
後はCSSで見た目を整えて完了です。
あとがき
今回はGoogleフォームと自作フォームを連携させるだけの最小構成ですが、よりカスタマイズすればオリジナルデザインの確認画面を作れたり、Googleスプレッドシートと連携して管理者とユーザーに自動返信メールを送れたり柔軟なカスタマイズに対応できます。



