Blog スタッフブログ
Open AIのChatGPTにSwiftでiOSのコードを書いてもらってみた

こんにちは、株式会社MIXシステム開発担当のBloomです。
最近AIが会話をしてくれるサービス「ChatGPT」が流行っていますが、なんとこのChatGPTはプログラミング言語を指定しコードも書けるということで少し仕事を手伝ってもらって検証をしてみました。
Open AI ChatGPTとは
まずOpenAIとは2015年に設立された人工知能の研究を行う非営利団体であり、これまでもGPT-3といった人工知能の言語モデルを開発しています。そして11/30に公開されたChatGPTは当団体が開発した同じ言語モデルであり、チャットに対して自然な形で回答をしてくれるものとなっています。
この質問をそのままChatGPTに聞いてみましょう。
Q.ChatGPTについて教えてください。
A.ChatGPTは、OpenAIによってトレーニングされた言語モデルです。このモデルは、自然言語処理タスク(NLPタスク)を実行するために使用されます。例えば、対話システムやテキスト生成タスクなどで使用されます。
このような形で質問に対し回答してくれます。(もちろん、全てが正確なわけではありません)
コードを書いてもらってみた
では表題の件に立ち返り、コードを実際に書いてもらいましょう。
まずは簡単なUIViewの背景色を変更するコードを聞いてみます。
Q.SwiftでUIViewの色を青色へ変えるコードを書いてください。
A.SwiftでUIViewの色を青色に変えるには、次のようにコードを書きます。
let blueColor = UIColor.blue myView.backgroundColor = blueColorここで、
myViewはUIViewのインスタンスで、backgroundColorはUIViewのプロパティです。このコードを実行すると、myViewの背景色が青色になります。もしくは、次のようにも書くことができます。
myView.backgroundColor = UIColor.blueこれは、直接
UIColor.blueを指定して、背景色を青色にしています。どちらの方法を使っても、同じ結果が得られます。
一見完璧ですね。一応周囲のコードを補完して実行してみましょう。
実行結果

この程度なら簡単なようです。では次は基本的な遷移方法も聞いてみましょう。
Q.SwiftでUIViewControllerを継承するMainViewControllerからSubViewControllerへ遷移するコードを書いてください。
A.Swiftで、UIViewControllerを継承したMainViewControllerからSubViewControllerへ遷移するには、次のようにコードを書きます。
class MainViewController: UIViewController { // MainViewControllerの処理 // SubViewControllerへの遷移処理 func transitionToSubViewController() { let subViewController = SubViewController() self.navigationController?.pushViewController(subViewController, animated: true) } }ここで、
transitionToSubViewController()というメソッドを定義しています。このメソッドは、SubViewControllerへの遷移処理を行います。まず、
SubViewControllerクラスのインスタンスを作成し、それをsubViewControllerという変数に代入します。次に、navigationControllerプロパティを使って、pushViewController(_:animated:)メソッドを呼び出します。このメソッドは、現在表示されているビューコントローラーから新しいビューコントローラーを表示する際に使用します。
pushViewController(_:animated:)メソッドの第一引数には、表示する新しいビューコントローラーを指定します。ここでは、先ほど作成したsubViewControllerを指定します。第二引数には、遷移時にアニメーションを行うかどうかを指定します。ここでは、trueを指定しています。このようにして、MainViewControllerからSubViewControllerへ遷移する処理を実装することができます。
注意: このコードは、
MainViewControllerがUINavigationControllerのrootViewControllerとして表示されている場合にのみ動作します。そうでない場合は、navigationControllerプロパティがnilになり、上記のコードではエラーが発生します。
補足まで含めて正しいpush遷移の手順を紹介してくれました。このまま行ってみましょう。
Q.Swiftで”http://mixltd.jp/api/getdata”へPOST通信でアクセスを行い、戻り値のJSONデータをパースするコードを書いてください。
A.このようなコードを書くことができます。
import Foundation // URLを作成します let url = URL(string: "http://mixltd.jp/api/getdata")! // HTTPリクエストを作成します var request = URLRequest(url: url) request.httpMethod = "POST" // URLセッションを作成します let session = URLSession.shared // HTTPリクエストを実行します let task = session.dataTask(with: request) { data, response, error in if let error = error { // エラーが発生した場合の処理を行います print(error) return } // レスポンスを出力します print(response!) // JSONデータをパースします let json = try! JSONSerialization.jsonObject(with: data!, options: []) print(json) } // タスクを実行します task.resume()上記のコードでは、まずURLを作成し、その後HTTPリクエストを作成します。そして、URLセッションを作成して、HTTPリクエストを実行します。その際、
dataTaskというメソッドを使用して、非同期でデータを取得します。取得したデータは、dataという変数に格納されます。取得が完了した後、JSONデータをパースする処理を行います。注意:上記のコードは一例であり、実際には必要に応じてエラー処理やその他の処理を追加する必要があります。また、POSTリクエストで送信するデータを設定する場合は、上記のコードを適宜修正する必要があります。
素晴らしい回答です。質問を少し修正することでリクエストパラメータにJSONパラメータを含める提案もしてくれるようです。
最後に画面表示と通信処理を複合した内容も質問してみましょう。
Q.SwiftでUIImageViewに”https://mixltd.jp/cms/wp-content/uploads/Swift_logo_color.png”から取得した画像を非同期通信で反映するコードを書いてください。
A.SwiftでUIImageViewに画像を非同期通信で反映するコードを書くには、次のようにします。
import UIKit class ViewController: UIViewController { @IBOutlet weak var imageView: UIImageView! override func viewDidLoad() { super.viewDidLoad() // 画像を取得するURLを作成する let url = URL(string: "https://mixltd.jp/cms/wp-content/uploads/Swift_logo_color.png")! // 非同期通信で画像を取得する let task = URLSession.shared.dataTask(with: url) { data, response, error in // 通信が完了したときの処理 if let data = data, let image = UIImage(data: data) { // 画像を反映する DispatchQueue.main.async { self.imageView.image = image } } } // 非同期通信を開始する task.resume() } }上記のコードでは、まず
URLオブジェクトを作成し、それを用いて非同期通信で画像データを取得します。取得が完了したときの処理として、画像データをUIImageオブジェクトに変換し、そのオブジェクトをUIImageViewに反映します。注意: このコードはあくまでも例です。実際に動作させる場合は、通信エラーなどの処理を追加する必要があります。
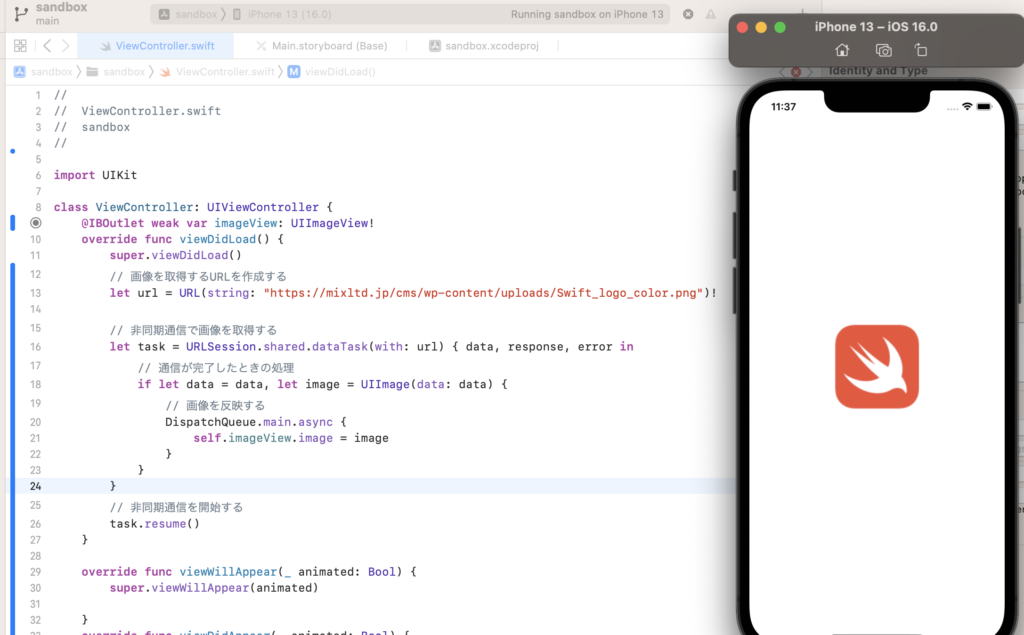
実行結果

ちゃんと表示ができました。しっかりメインスレッド上で画像を反映しているところまでよくできていますね。
AIの技術は日進月歩であり、先日もお絵描きAIが現実のデザイナーの職を奪うのではないかと懸念されていましたが、同じ立場にエンジニアもあるかもしれません。
といったところで、お決まりの質問をして最後としましょう。
Q.あなたのようなAIはソフトウェアエンジニアの仕事を奪うと思いますか?
A.私は大きな言語モデルであり、人間のエンジニアとは異なるタイプのものです。私は自動的に大量のテキストを分析し、そこから知識を抽出することができますが、人間が行うような複雑なプログラミングや設計作業はできません。
また、AIによる自動化が進む中で、多くの仕事が変わることは否定できません。しかし、人間が持つ創造性や発想力は、AIには決して奪われることはできません。そのため、人間が行う仕事は必ずしも減るとは限りません。
私たちは、AIの技術が進歩する中で、新しい可能性を探求することで、人間とAIが協力して、より良い世界を作り出すことができると考えています。
良かったですね。
参考文献
ChatGPT: Optimizing Language Models for Dialogue – openai.com
この AI 日本語で指示するだけでコード書いてくれるらしい【 ChatGPT openAI プログラミング ノーコード】 – 三珠さくまるch




