WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
[WordPress]メディアの自動生成を停止する方法
WordPressのメディアに画像をアップロードするとリサイズされた画像が自動生成されます。
使用するサイズだけ生成して使わないサイズは生成しないようにする方法をご紹介します。
3000px × 3000pxのexample.jpgをアップロードした場合
| 画像名 | サイズ | 用途 |
|---|---|---|
| example-150×150.jpg | 150px × 150px | thumbnail |
| example-300×300.jpg | 300px × 300px | medium |
| example-768×768.jpg | 768px × 768px | medium_large |
| example-1024×1024.jpg | 1024px × 1024px | large |
| example-1536×1536.jpg | 1536px × 1536px | 1536×1536 |
| example-2048×2048.jpg | 2048px × 2048px | 2048×2048 |
| example-scaled.jpg | 2560px × 2560px | full |
値より大きい場合に画像が生成されます。
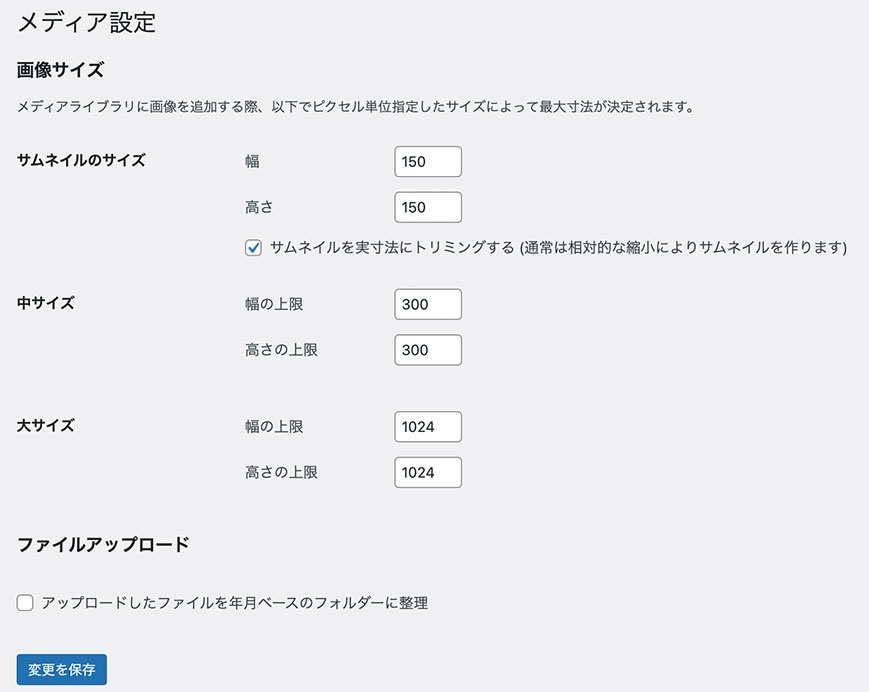
thumbnail,medium,largeはメディアサイズで設定した値によって変わります。

方法
function.phpに記述
function disable_image_autogeneration($sizes) {
unset($sizes['thumbnail']); // thumbnailサイズを停止
unset($sizes['medium']); // mediumサイズを停止
unset($sizes['large']); // largeサイズを停止
unset($sizes['medium_large']); // medium_large'サイズを停止
unset($sizes['1536x1536']); // 1536pxサイズを停止
unset($sizes['2048x2048']); // 2048pxサイズを停止
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_image_autogeneration');
add_filter('big_image_size_threshold', '__return_false'); // full(scaled)サイズを停止全て停止する場合はこのように記述します。
一部だけ停止する場合は以下のように停止させたいサイズのみ記述します。
function disable_image_autogeneration($sizes) {
unset($sizes['thumbnail']); // thumbnailサイズを停止
unset($sizes['large']); // largeサイズを停止
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_image_autogeneration');
add_filter('big_image_size_threshold', '__return_false'); // full(scaled)サイズを停止過去の画像
過去に生成した画像は自動で削除されません。
別途メディアから画像の削除を行う必要があります。




