Blog スタッフブログ
【初心者必見!】素人っぽさから脱却する!良いデザインのコツ【デザインあるある】

こんにちは、Webデザイナーのそいです。
今回は初心に振り返り、初期段階で陥りがちな「なんかしっくりこないデザイン」のあるあると改善点を紹介してきたいと思います。
デザイナーが直面しがちな「なんか違う」問題
デザインに少し慣れてきた時「なんかダサい」「なんかバランスが悪い」こういう問題起きがちではありませんか?そんなあるある問題を手っ取り早く解決したい!というデザイナーさんに向けた記事になります。では、早速紹介していきます!
❶角丸処理をつけているモチーフは雑に拡大しない

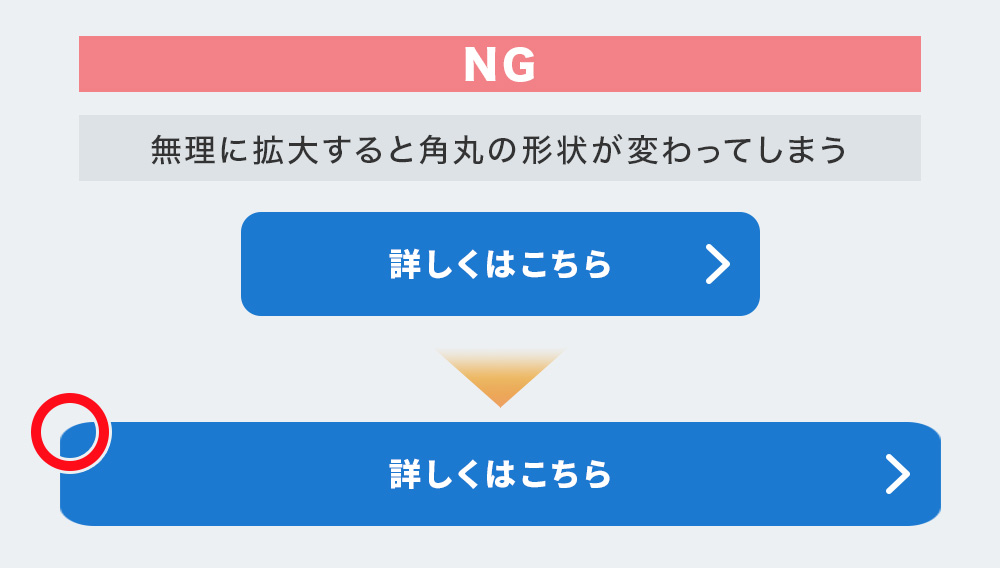
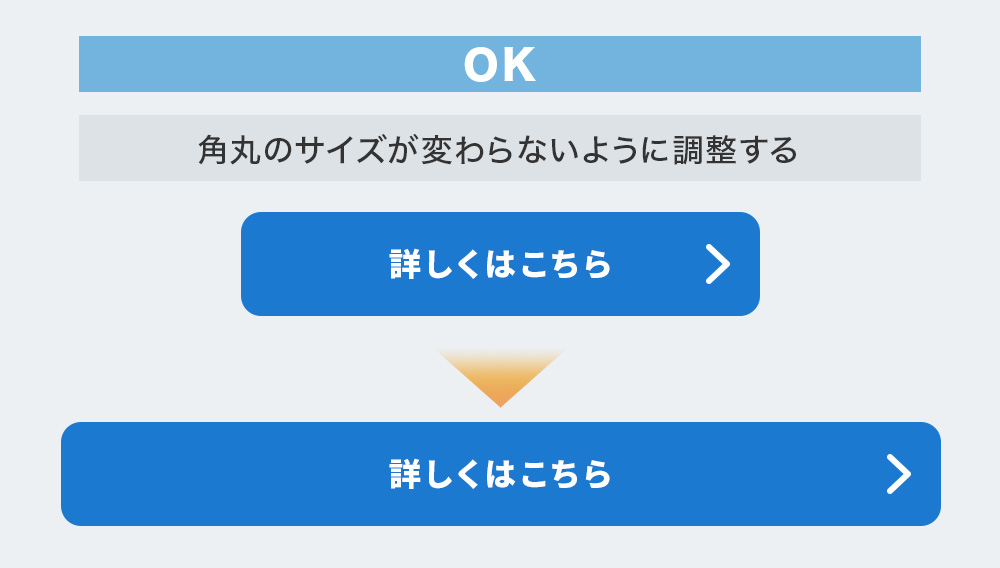
なんかダサい・バランスが悪いなど感覚以前の問題ですが、雑なデザイナーさんにありがちなコレ(赤丸部分)。角丸を使った枠やデザインを作る時、絶対やらないでください。
領域を広げたいから拡大→コーナー角まで変な角度で広がってしまった(ことに気づかない)ということが起きたりします。

拡大する時はコーナー角のサイズが変わらないようにしましょう。
❷過度なシャドウはダサさを助長する

ボックスシャドウもまだまだ現役で使える表現の一つ。せっかく使うなら「わかるように効果をつけないと」と思うのはわかるのですが、かなりくどくなってしまいます。

気持ち「シャドウが入っているかな?」程度でつけることを心掛けましょう。
このデザインではシャドウの色は黒、透過度を下げているのですが背景色になじませる・きつい印象をもたせたくないなら黒は避け、水色系統でシャドウをつけるのもアリです。
(上の例もわかりやすくつけているため少し濃いのですが、実践する場合はもっと薄い方が良いです)
❸吹き出しデザインは形状に気をつけよう

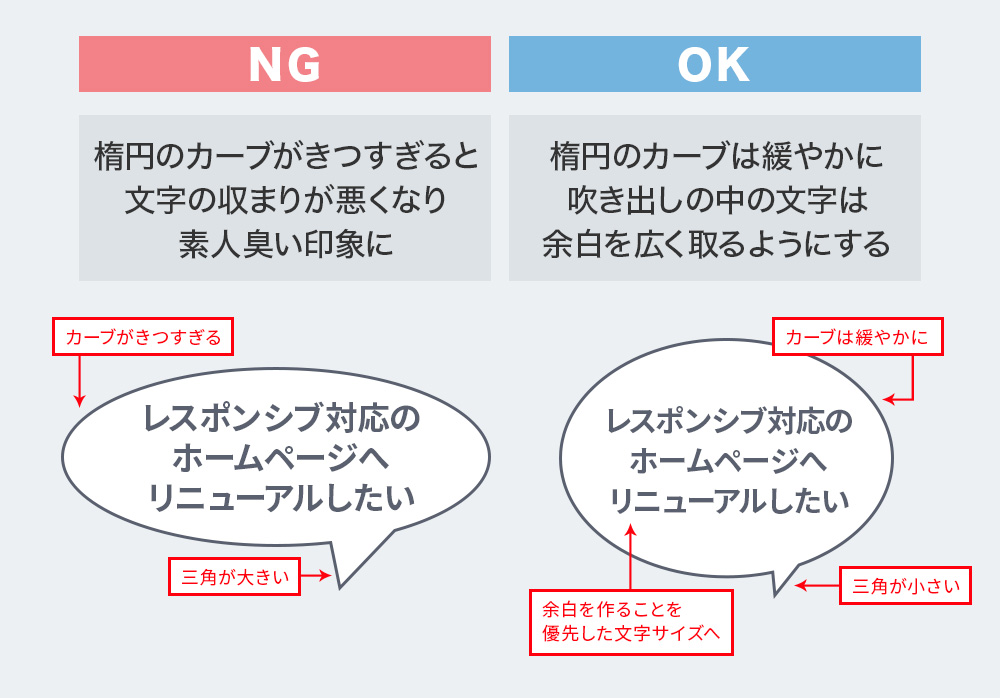
ランディングページやバナー等でもよく見かけられる吹き出しのデザイン。使いようによってはすごくダサくなってしまうので要注意です。
OK例のように「❶楕円のカーブをゆるやかにする」「❷三角は小さくする」「❸文字サイズはゆとりを持って指定する」この3点を意識してレイアウトしましょう。
「❷三角は小さくする」は、モチーフの○と▽に生じる角度をできるだけ増やすことを意識する(三角の形状がわかりやすいようにする)とバランスが取れるように見えます。
「❸文字サイズはゆとり持って指定する」は、NG例と見比べるとわかりやすいのですが楕円の枠内と文字に生じる余白の比率を広げることを意識し、比較的小さめに設定すると収まりが良くなります。
また、文字が長すぎると読みづらさ・ダサさが増しますので端的な文章にすると良いです。
フッターは要素の縦と横を揃えることを意識する

フッターデザイン、レイアウトの一例です。
左側にロゴ・住所、右側に採用情報のバナーを入れたレイアウトです。
要素のまとめ方(左に基本情報をまとめる)のは正しいですが見た目のバランスがとても悪いです。
左の基本情報と右のバナーの縦幅が合っておらずゾワゾワするデザインですね!ロゴも白い枠で囲っているから余計にバランスの悪さを助長させています。

フッターを暗めの配色にする場合は、ロゴは白抜きにすることで見栄えが良くなります。
また、中央の余白を使ってロゴと住所は並列起きにしてみました。
ロゴ~採用情報のエリアの縦幅は揃えつつ、上のメニューの両端に要素が収まるよう調整する。
パズルのように「揃える」ことを意識して配置することが「きれいなレイアウト」のコツになります。
ジャンプ率はテキストの優先順位に明確なルールを持たせて設定

デザイナーの良し悪しにかなり影響がでる。文字のバランス・ジャンプ率。
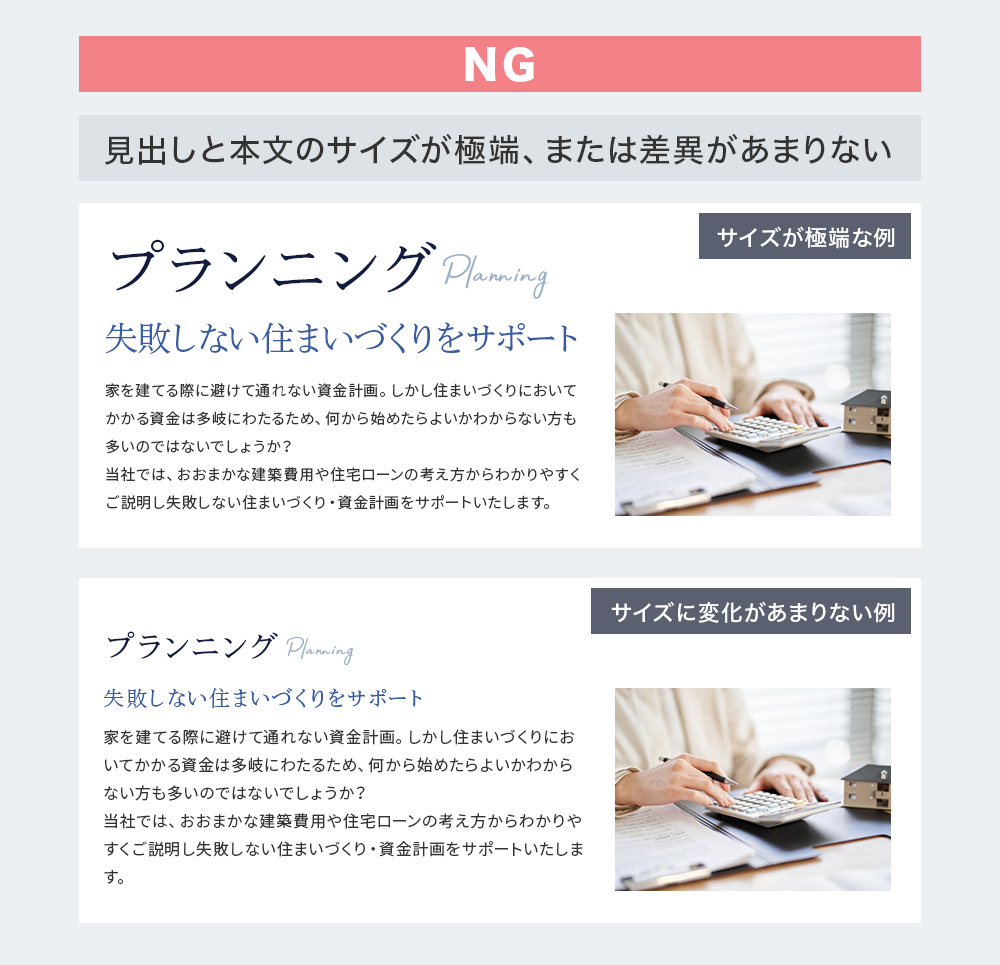
デザイナーが一生向き合う問題かと思います。まずはNG例でよくあるのが「なんかやたらと文字がでかい割にリードテキストが小さい」「見出しと本文の差がない」極端なことにこの2つがよく見受けられます。
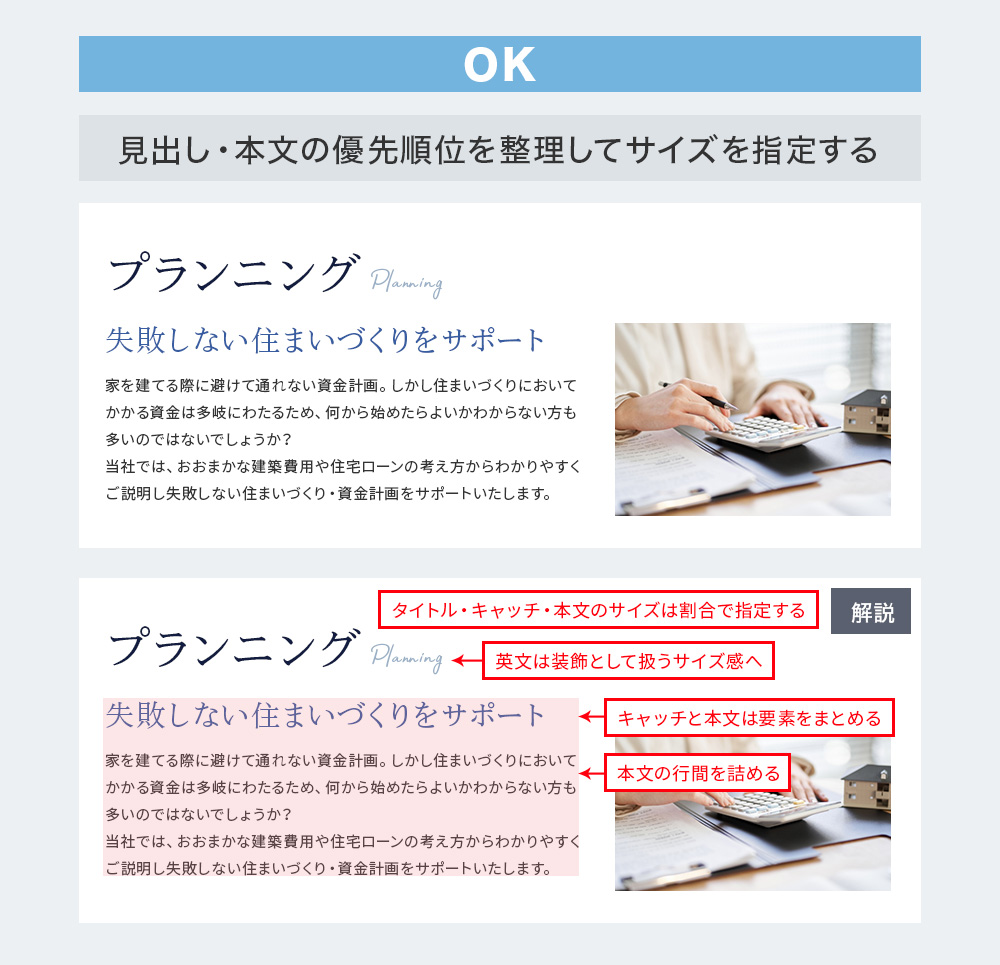
直したデザインがこちらになります。

上は解説無し・下は解説有りのものです。見比べてみてください。
心地の良い黄金比率は必ず存在しますが感覚派デザイナーには言語化ができません。ただし4つのセオリーに基づき配置しています。
❶タイトル・キャッチ・本文のサイズはだいたいの割合で指定する
h1/h2/リードテキスト…のように要素ごとでざっくりとした割合を決めてフォントサイズを指定します。リードテキストは15pxか16pxが一般的なのでどちらかを採用。
問題はタイトルとキャッチのサイズです。
リードテキストの割合が1としたらだいたいキャッチは1.8~1.9、タイトルを3~4くらいを目安として余白やデザインに合わせて指定しています。
❷英文は装飾として扱うサイズ感へ
和文のタイトルをメインにする場合は英文はサブ装飾として、その逆もしかり
例)会社概要 / COMPANY
文字のサイズは並列で置くのではなく和文・英文をメイン・サブの扱いとして括りどちらかを装飾として扱うサイズ感に設定します。
❸キャッチと本文は要素をまとめる
文字の入ったレイアウトで違和感を起こしがちな問題として見受けられるのが
タイトル・キャッチ・本文とで余白を同じ分取ること。体感的に必ず不安定さが生じてしまいます。
タイトルとキャッチの余白を少し広めに、キャッチと本文の余白は「タイトルとキャッチの余白」よりも気持ち狭めに取るとバランスが取れてみえます。
❹本文の行間を詰める
本文の行間も広すぎると読みにくい現象が起きます。特にキャッチを入れるレイアウトを採用する場合には行間を1pt~2ptほどでも詰めることで収まりが良くなります。
まとめ
デザインをしていて大事だな思うこと
デザインをしていて大事だな思うことは、まずは2つの感覚を持つことだと思っています。それは、レイアウトや色合いが「心地よくしっくりくる時」と「何が変なのかわからないけど違和感がある時」の2つの感覚を持つこと。
特に「違和感がある」この感覚を持つことは、デザインの経験年数に限らず常に訓練して身に付けておきたいスキルだと思います。
クライアントの要望に合わせたデザインが仕上げられず「返り」が際限なく来てしまう問題。どんなデザイナーにもぶち当たる問題かと思います。
これはデザイナーが【自分の作ったデザインを客観視できない=違和感を感じることができない(または何が変なのかわからない)】ことから起きることかと感じます。
デザイナー個人の「好み」が自己満足にならないために、デザイナーの「こだわり」とクライアントの「好き」が限りなく近づけられるようにすることが「できるデザイナー」の近道だと独自の見解があるのですが、これを実践していくために2つの感覚を持つことが大事だと思っているわけです。
違和感・しっくりくる感の養い方
では何を基準に「違和感」「しっくりくる感」が決まるのか。これはたくさんデザインに触れること以外ないと思っています。デザインのまとめサイトやSNSは年々増え続け、「正解」とされやすいデザインは誰でも探せる環境にあります。
「いいな」と思うからまとめ上げられる訳なので「良質なデザインに触れまくり、とにかく目を肥やすこと」これを繰り返し、自分のデザインと見比べてどうかを判断する力を養うこと、そして実践することがデザイン上達法ではないかと考えています。
違和感は感じる、でも何をどう直していいのかわからない…今回はそんな方のための記事です
今回の記事では、自身で直面してきた「デザインの違和感」の中でよく起きがちな課題、応用できそうな課題をピックアップして紹介しています。(まだまだ「あるある問題」はあるので、シリーズ化していこうとも思っています)
この事例をもとに、ザックリとでも真似して「できた!」という経験値積み・お悩み解決マニュアルとして使っていただければと思います!
今回もご一読いただき、ありがとうございました!




