WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
WordPressでサーバーにアップロードした画像が即座にWEB上に反映されるようにする方法
明けましておめでとうございます。株式会社MIX WEB制作のG・Yです。
本年もどうぞよろしくお願いいたします。
今回はWordpressでサーバー側からアップロードした画像が即座にWEB上に反映されるようにするためのコードについてご紹介いたします。
ホームページ制作の案件等でお客様側から掲載している画像を別のものにしてほしいというご依頼を頂いた際、以前にサイトを表示していた際のキャッシュが残っている関係で変更した画像がすぐにWEB上に反映されないといった事態がたびたび発生することかと思われます。
個々人の環境で都度キャッシュ削除の処理を行うのは面倒なので、できれば画像をアップロードしたら即座にWEB上に反映されるようにしたいですよね。
そうした際に有効なのがファイルの更新時間を自動で取得し、画像のURLを返すという関数処理です。
まず以下のコードをfunction.phpに貼り付けます。
function shortcode_templateurl($atts, $content = null) {
if(empty( $content )){
$seturl_name = get_template_directory_uri();
}else{
$filename_time = my_filetime($content);
$seturl_name = get_template_directory_uri() . $content .'?'. $filename_time;
}
return $seturl_name;
}
add_shortcode('template_url', 'shortcode_templateurl');そのうえで、画像のsrc=””内の記述を以下のようにします。
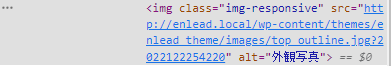
<img class="img-responsive" src="<?php echo get_template_directory_uri(); ?>/images/top_outline.jpg<?php echo my_get_filetime('/images/top_outline.jpg');?>" alt="外観写真"> top_outline.jpgという画像を呼び出した後、my_get_filetimeというコードで画像の更新した時間を取得するようになります。

投稿した画像をWEB上で検証したところ、画像URLの末尾に画像を更新した際の日付や時間が記述されているのがわかります。
これによってサーバー側で該当箇所の画像を更新してもすぐにその内容が反映されるようになるため、ブラウザ側で画像の確認のためだけにわざわざキャッシュ削除の処理を行う必要がなくなります。



