Blog スタッフブログ
【WEBデザイン】「読みやすい」文字組を考える

こんにちは、Webデザイナーのそいです。
新年一発目のデザインコラムは、文字組についてを紹介したいと思います。
文字組レイアウトの基本については過去に紹介いたしましたが、この回ではバナーやキービジュアルで使える基礎を抑えた内容でした。
【以前のご紹介記事】デザイン力がグッと上がる!文字組の基本
今回ご紹介するのは、ごあいさつなどの紹介文、見出しと説明文を組み合わせたWEBサイトの「コンテンツ」を掲載する時に使えるテクを紹介していきたいと思います。
すべてのレイアウトに違和感を持つことがコツを掴む近道。
今回は、実際にデザインを起こす時に、気になった違和感や最終的に調整する時に意識していることをまとめてみました。見出し・本文の要素を適当に配置してみて違和感に「気づく」ことから「改善する」までの調整方法までを数事例に分けてご紹介します。
改善前のデザイン・改善後のデザインのフォントは同じものを使っているので、違いを見比べてみてください!
CASE1 この行間は読みやすい?

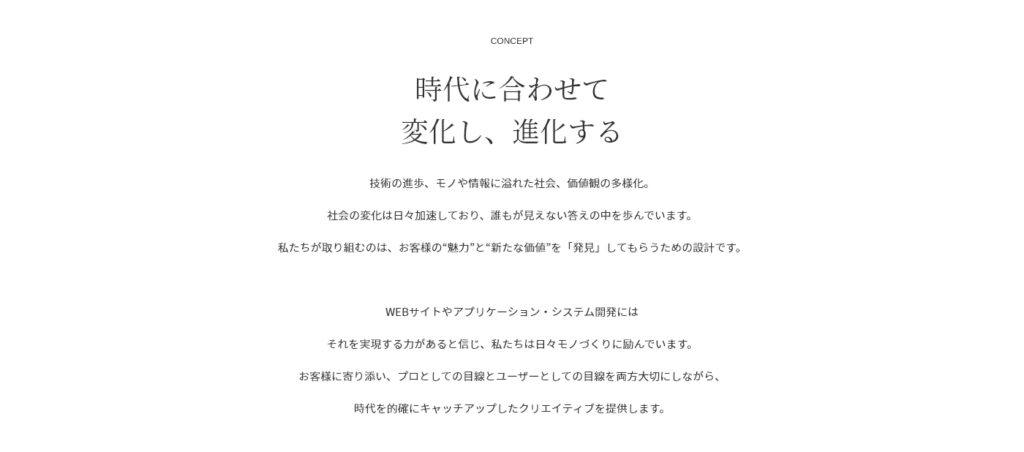
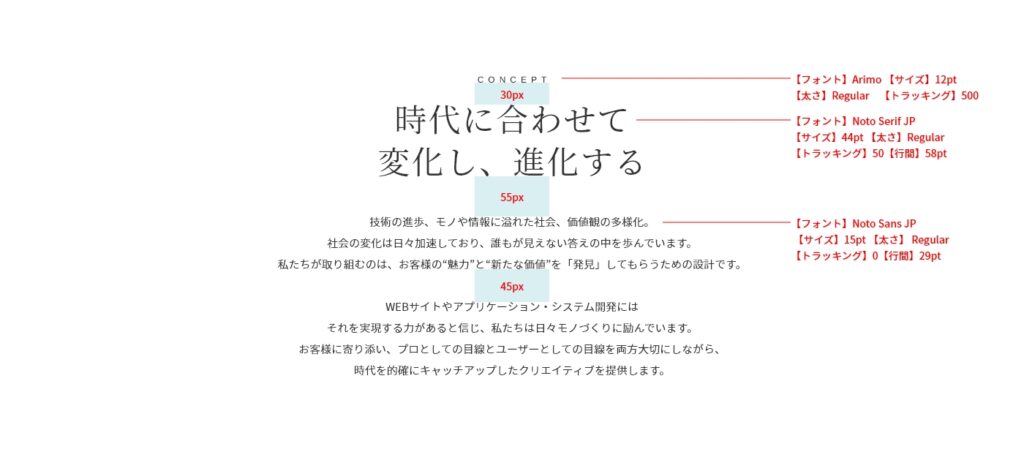
まずはこちらから。CONCEPT・キャッチ・本文と要素ごとに余白を広く取っているにも関わらず、何か読みづらさを感じませんか?この違和感がどこにあるのかを解消していきたいと思います。

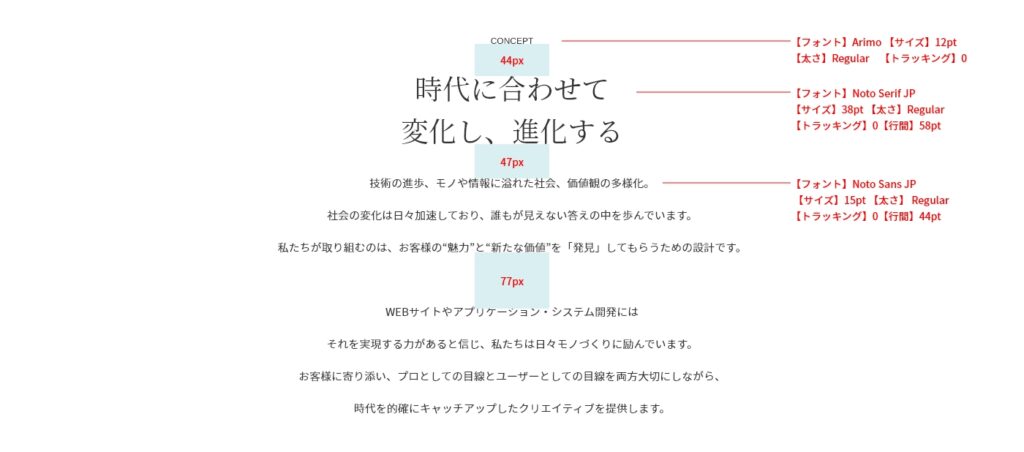
まずは、使用フォントや太さ、字間・行間(2行以上ある場合)、各要素の余白を洗い出してみます。
フォントサイズはどれも適切に指定されていますが、行間が広めに取られていることで読みづらい印象を受けます。
特にキャッチの下「47px」と本文の改行「WEBサイトやアプリケーション~」の行の間「77px」と
30pxの差があり、キャッチと本文の要素が狭いことも読みづらさを生む要因ともなっています。
これを修正していきます。
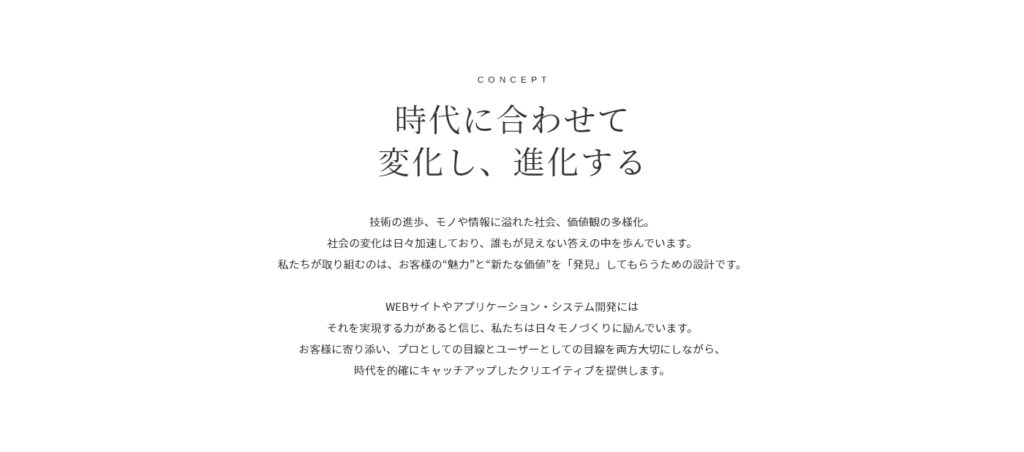
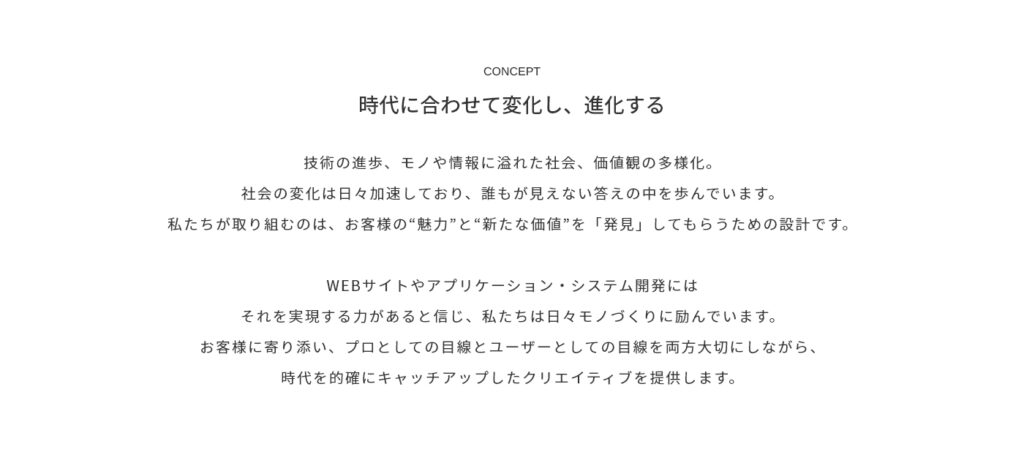
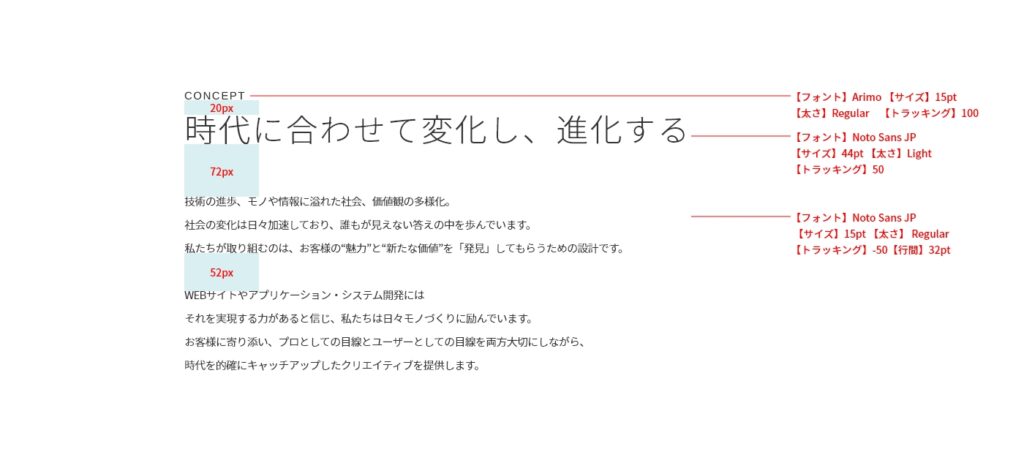
修正デザイン

こちらが修正したデザインになります。さきほどと同じく各要素の詳細を次の画面で紹介します。

このようなキャッチ・説明文の組み合わせで構成されたレイアウトを考える際、まずは以下の3点を意識しています。
①ジャンプ率-要素それぞれ、優先順位に沿った文字サイズに調整されているか
②余白-要素それぞれ、余白がルールに沿って適切な幅が取られているか
③行間・字間(カーニング)-キャッチ・説明文は広すぎず、狭すぎない広さで調整されているか
これらを意識してレイアウトしたものが上の画像になります。
まずはキャッチはジャンプ率を意識して大きく調整しています。もともとのキャッチの行間は少し広かったのですが、サイズ自体を調整し行間はそのままにしています。
本文は行間を狭くして全体的な可読性を上げています。さらにキャッチと本文の間を少し広げ、
本文の行間が狭くなった分、「WEBサイトやアプリケーション~」の上の空白行も狭くなり「キャッチ」「本文」の要素が明確に分かれたレイアウトとなりました。
さらに「CONCEPT」の字間を広げ画面に少しコントラストを付けてみました。
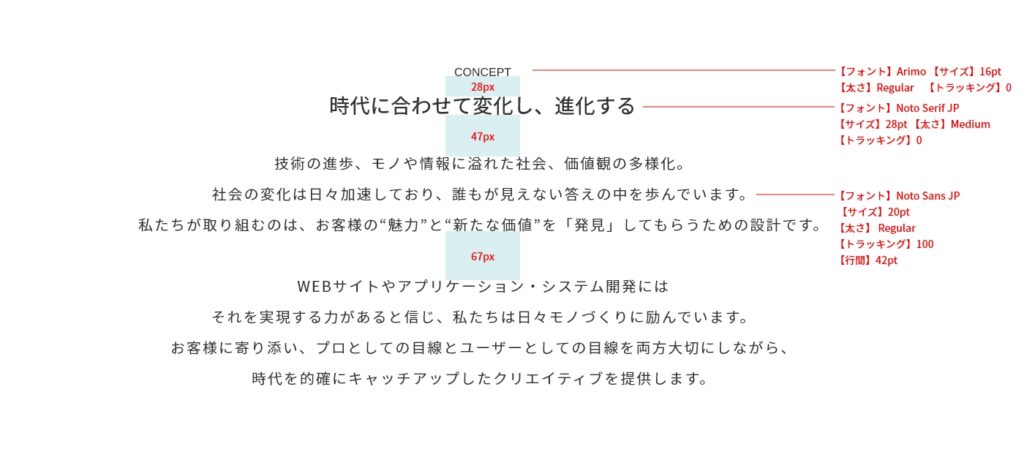
CASE2 見出しと本文のルール付けは明確化されているか?

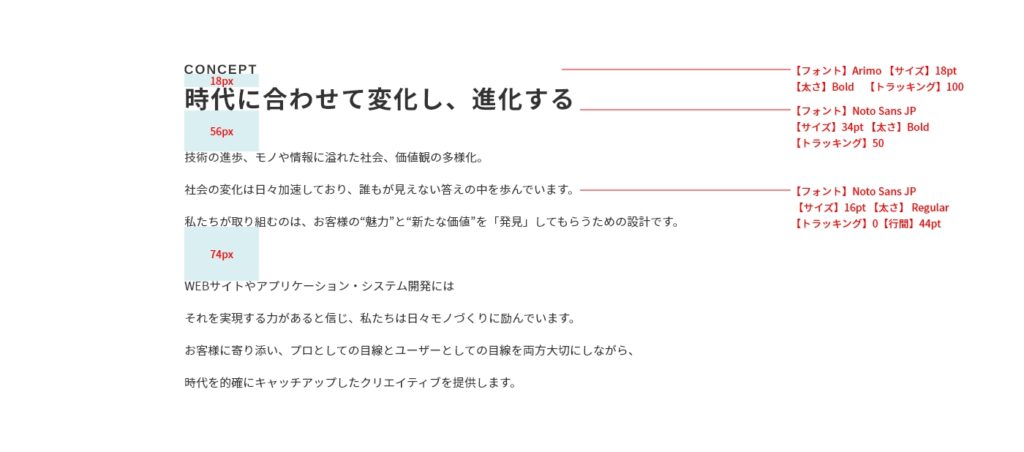
次はこちらです。ゴシック体×ゴシック体のセクションです。最近では本文が大きいサイズで構成されるレイアウトも多く見受けられますが、このデザインではキャッチとの差があまりなく、ジャンプ率が意識されたレイアウトとは言いづらいです。

キャッチは太くされているものの、見出しとの差が8ptとやはり差があまりありません。
悪くはないけど、もう少し読みやすく、インパクトを持たせたい…そう思いませんか??
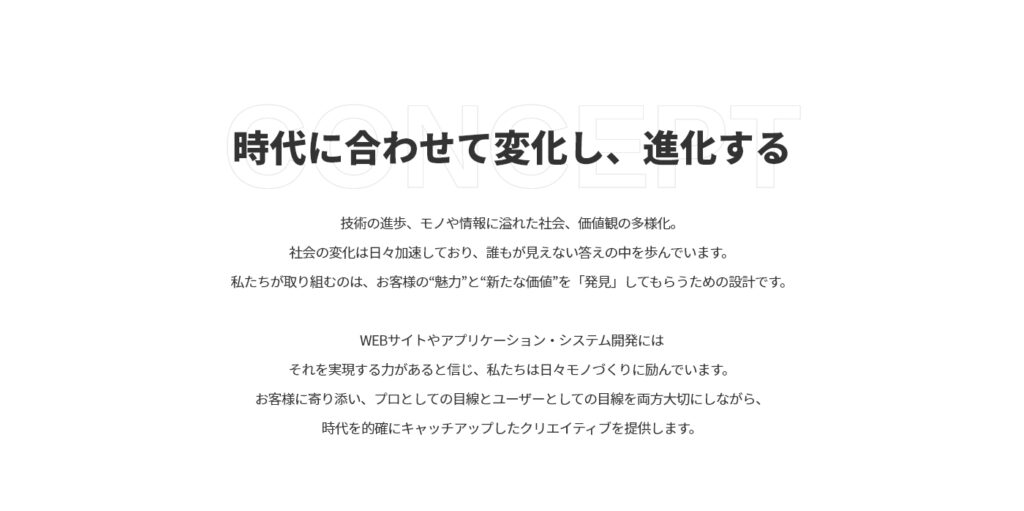
修正デザイン

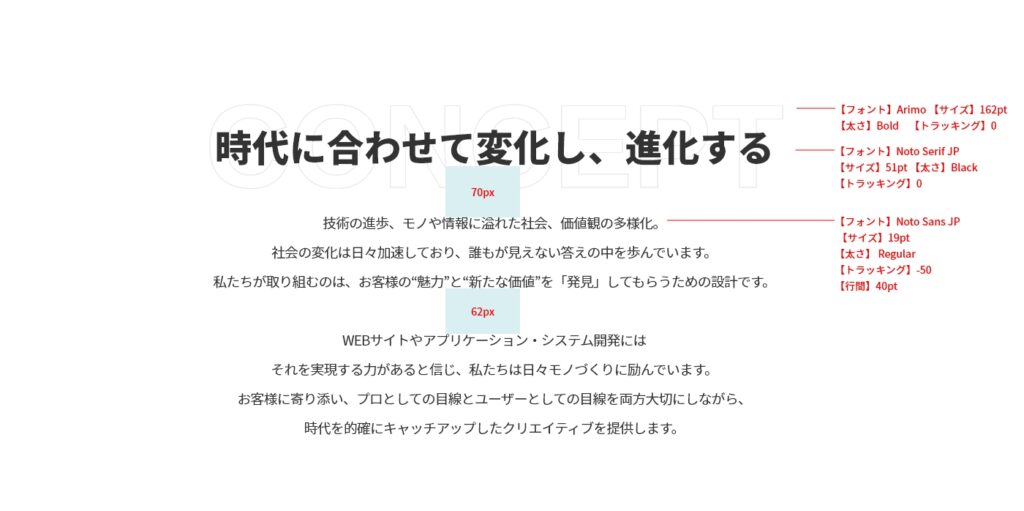
思い切って、ジャンプ率に振り切ったデザインにしてみました。

ということで、「CONCEPT」の文字はあえて背景に忍ばせ、キャッチにインパクトを持たせたレイアウトにしています。本文はもとの20ptから19ptへサイズダウンをしています。
また、もともとの文字が大きく読みやすいため、あえて字間は詰まり気味の「-50」に指定しています。
行間を広げる場合は、字間を詰める(または調整をしない)ことを意識すると視認性が上がりやすくなります。
CASE3 単調になりがちなレイアウトをおしゃれに見せたい

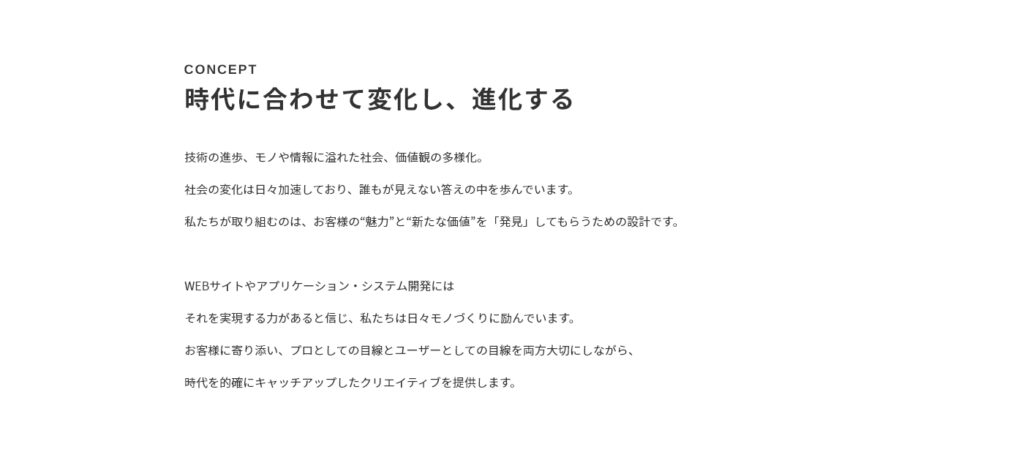
次はこちら。こちらも悪くはないけれど、何か違和感があります。
意図してレイアウトされているようでされていないような、不安定な印象を受けます。

フォントのサイズやバランス感は良いですが、本文の改行の余白がやはり広すぎるようです。
「CONCEPT」と「キャッチ」のサイズにももう少し変化を付けても良いような気がします。
修正デザイン

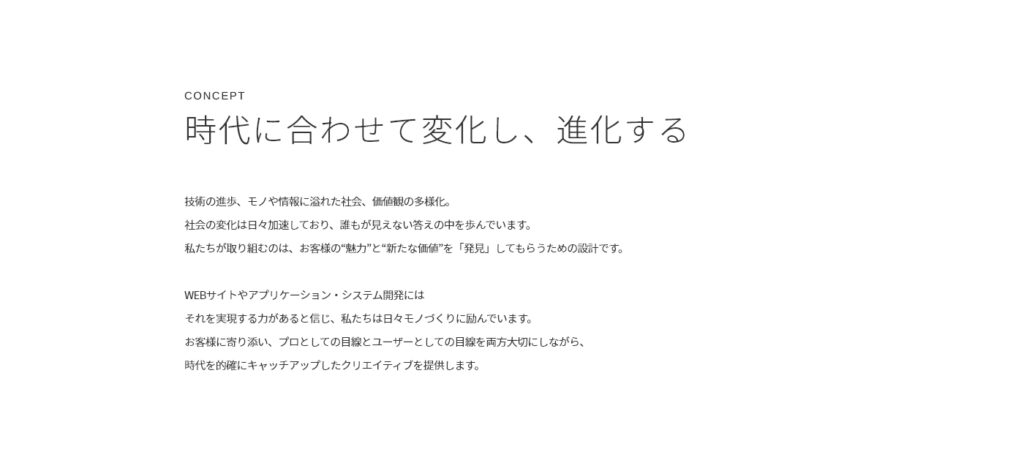
ということで、改良版はこちら。全体感を前のデザインと見比べてみてください。

キャッチを大きくして「CONCEPT」から変化を加えてみました。
そのままキャッチを大きくすると、主張が激しくなりすぎるのであえて細めのフォントへ、
キャッチと本文の間はかなり広く余白を取ることでジャンプ率を高めています。
また、余白をより活かすため本文の字間は「-50」と少し狭く設定しています。
まとめ
いかがでしょうか。今回は悪くないけど微妙なレイアウトの違和感が生じる場所を挙げ、改良点も交えて紹介してみました。微妙な差が、違和感を生じさせ、逆にしっくり来るデザインを生む。。感覚的なところで正解を出していくことがこの文字組の難しさかなと思います。
「なんかわからんけどしっくりこない…」から抜け出すには、どこに違和感があるのかを明確化させること。文字の位置・サイズ・太さ・色・字間・行間すべてにおいて、起したデザインに疑問を持ち、しっくりくるまでとにかく手を動かす。。これを繰り返すことがデザイン力アップの鍵だと思っています。
わからないことをそのままにするのではなく、悩み抜いて考えるだけでなくまずは手を動かすこと。レイアウトやデザインなど構成の引き出しを増やす手段は、シンプルでありながらこれ以上も以下もないかと思っています。
以上、ご一読いただきありがとうございました!




