WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
【HTML・CSS】Webpを使う方法
コーダーのkです。
Webpとは2010年に開発された画像フォーマットです。
jpgやpngと比較してサイズが軽いことが特徴です。
画像を多く使ったり複雑なWebサイトは読み込みが遅くなりがちですが、ファーストビューなど大きな画像を中心にWebpに置き換えることで改善が見込めます。
使用の際の注意点と一緒にご紹介いたします。
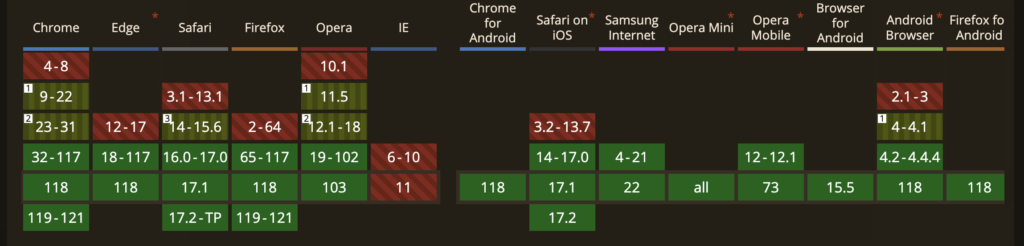
対応ブラウザ
2023年10月時点で主要ブラウザはWebpに対応していますが、対応していないブラウザ・古いバージョンでは表示されません。

それらにも対応するためにはWebPに対応していればWebPを表示して対応していなければWebp以外(jpgやpng)を表示するようにする必要があります。
HTMLでWebpを使う
<picture>タグを使用します。
以下の例では、対応ブラウザならexample.webpを表示しますが対応していなければexample.jpgが表示されます。
<picture>
<source srcset="example.webp" type="image/webp">
<img src="example.jpg">
</picture>CSSでWebpを使う
CSSではbackgroundで指定するのですがbackgroundは<picture>のようにブラウザを判別することができません。
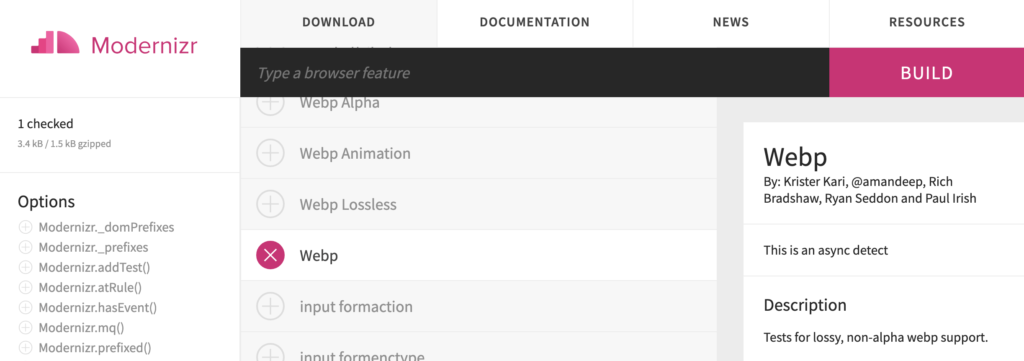
そこで「modernizr.js」を利用します。

項目の中から「Webp」を選択して右上の「BUILD」からダウンロードします。
ダウンロードしたjsファイル(modernizr-custom.js)をWebサイトに読み込みます。
読み込むと<html>タグにclassが付与されます。
WebP対応ブラウザの場合
<html lang="ja" class="webp webp-alpha webp-animation webp-lossless">WebP非対応ブラウザの場合
<html lang="ja" class="no-webp">.webpと.no-webpの中のユニーククラスにstyleを記述することでどちらにも対応した形になります。
/*対応*/
.webp .bg{
background-image: url(/img/example.webp);
}
/*非対応*/
.no-webp .bg{
background-image: url(/img/example.jpg);
}



