Blog スタッフブログ
[iOS]iOS15でMBCircularProgressBarの円形プログレスバーを表示する

こんにちは、株式会社MIXシステム開発担当のBloomです。
早速本題の円形のプログレスバーを表示する方法であるMBCircularProgressBarを導入しiOS15,Xcode13で利用する手順について、
お仕事の中で得た知見を共有させていただきたいと思います。
Android/Kotlinでの円形プログレスバーの表示方法はこちら
MBCircularProgressBarとは
MBCircularProgressBar – GitHub
MBCircularProgressBarは、円形のインジケータを簡単に表示することのできるiOS向けライブラリです。
Carthageによるインストールにも対応しているため、今回はCarthageで導入していきます。
CarthageによるMBCircularProgressBarの導入
Carthageの導入等については今回は省かせていただきます。まずはCartfileに下記のライブラリ指定を追加してください。
github "MatiBot/MBCircularProgressBar"Cartfileの編集が完了したらライブラリを導入します。今回はXCFrameworkを利用するため、コマンドは下記の形で実行してください。
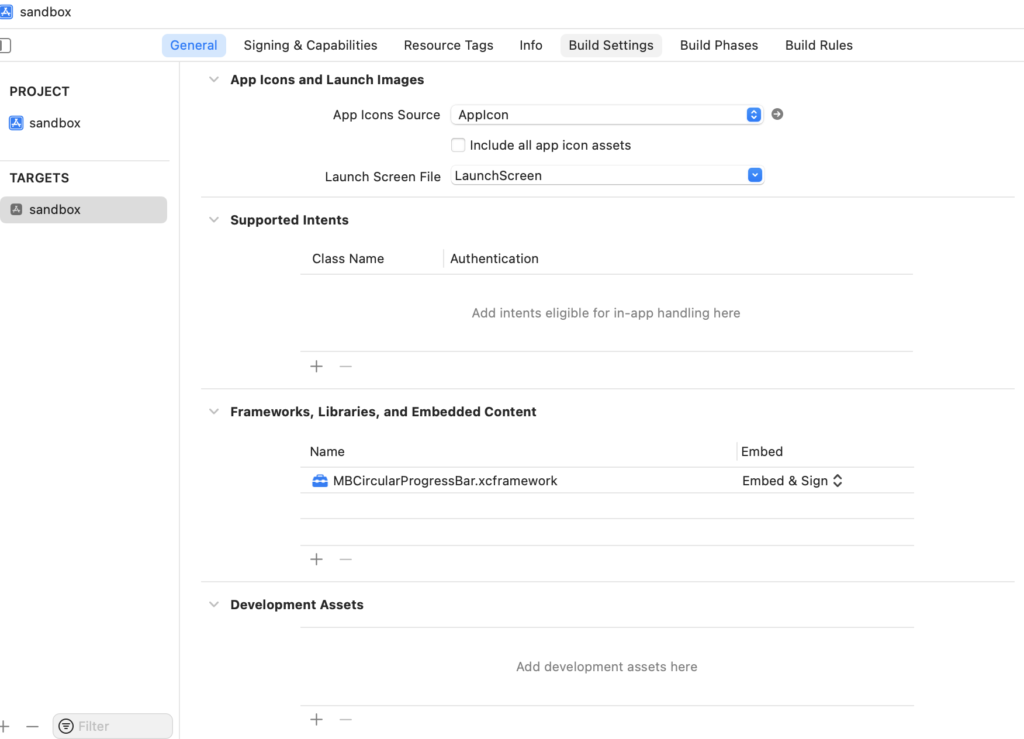
carthage update --platform ios --no-use-binaries --use-xcframeworksビルドが完了したら、[General] -> [Targets] -> [Frameworks, Libraries, and Embeded Content]から Carthage/Build/MBCircularProgressBar.xcframeworkを指定し追加しましょう。

これで利用する準備が整いました。
コードでMBCircularProgressBarを実装する
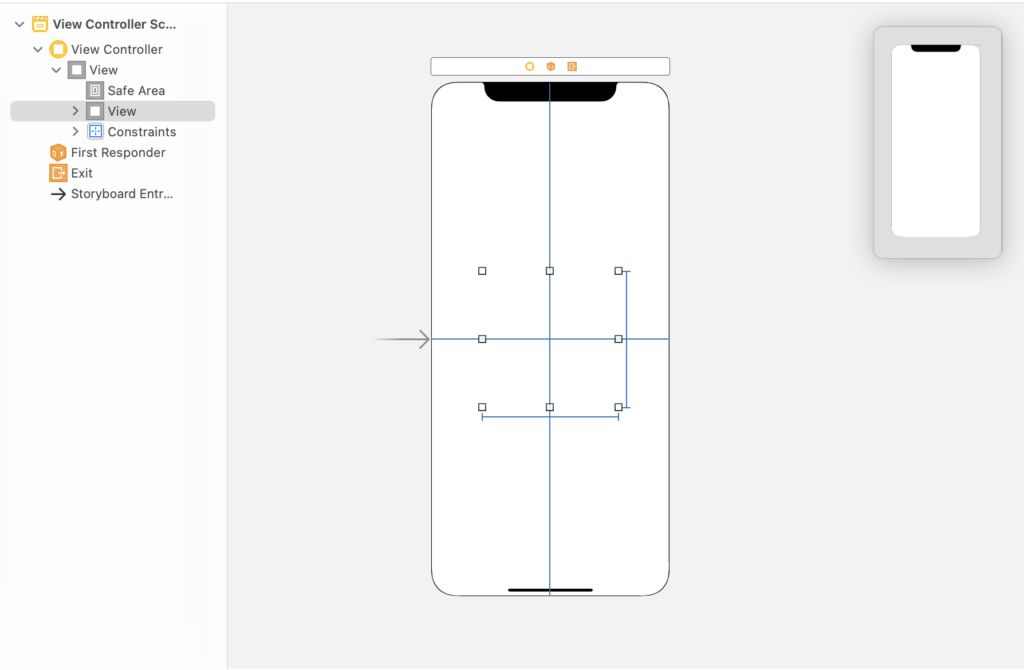
では、実際に実装してみましょう。まずStoryboardからプログレスバーを設置する先のViewを配置します。

Xcode13/XCFramework環境ではStoryboardからのMBCircularProgressBarの配置やプロパティの編集ができないようだったため注意してください。
配置先となるViewを設置したらIBOutletでコードから参照し、下記コードを記述してください。
import MBCircularProgressBar
class ViewController: UIViewController {
@IBOutlet weak var baseView: UIView!
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
let progressView = MBCircularProgressBarView(frame: baseView.bounds)
baseView.addSubview(progressView)
progressView.maxValue = 100
progressView.value = 30
}
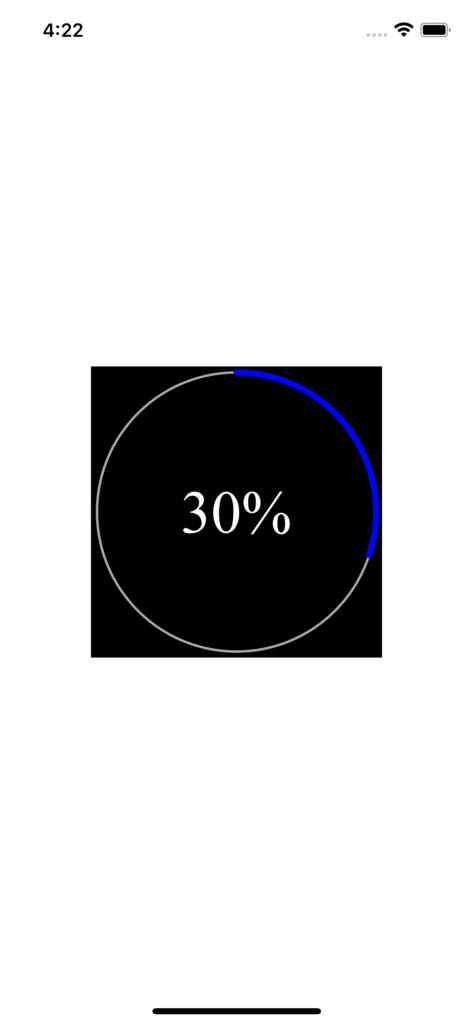
}実行結果

これでプログレスバーの表示ができました。いろいろカスタマイズしてみましょう。
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
let progressView = MBCircularProgressBarView(frame: baseView.bounds)
baseView.addSubview(progressView)
progressView.maxValue = 100
progressView.value = 30
// バーの色指定
progressView.progressColor = .blue
// バーの開始位置指定
progressView.progressRotationAngle = 50
// バーの円周を指定
progressView.progressAngle = 100
// バーの空白部分の幅設定
progressView.emptyLineWidth = 1
// バーの幅設定
progressView.progressLineWidth = 5
// バーの輪郭色設定
progressView.progressStrokeColor = .clear
// バー内に文字を表示
progressView.fontColor = .white
progressView.showUnitString = true
progressView.unitFontSize = 50
progressView.unitString = "%"
progressView.unitFontName = UIFont.systemFont(ofSize: 50).fontName
progressView.showValueString = true
progressView.valueFontSize = 50
progressView.valueFontName = UIFont.systemFont(ofSize: 50).fontName
}実行結果

他にも編集できるプロパティがあります。詳細はGitHubのReadmeのPropertiesの欄からご確認ください。
これで円形プログレスバーという鬼門が突破できました。良かったですね。
参考文献
MBCircularProgressBar – GitHub
[iOS][Swift] MBCircularProgressBar で円形のプログレスバーを実現! – DevelopersIO




