Blog スタッフブログ
基本を振り返る!デザインの4大原則【強弱編】

こんにちは、Webデザイナーのそいです。
久しぶりに制限がない中で迎えるGW、皆さんはどのように過ごされたでしょうか?私は、出かけたり食べたり寝たりを延々繰り返しておりました。。
GW明けも休みボケせず、頑張りましょう、、、
ということで、今回はデザインの4大原則、最後の「強弱編」をお届けします。

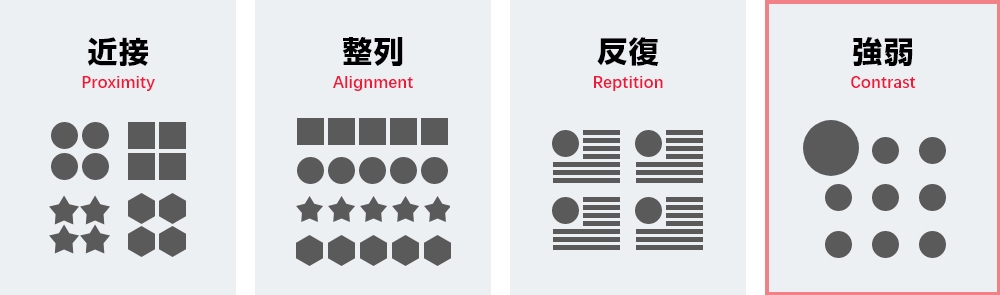
強弱 Contrast とは
情報に優先度をつけ、違いを明確にすること
端的にいうと、「メリハリ」をつけること。さらにわかりやすく言うと、重要度の高い情報は色をつけたり大きくして目立たせ、重要度の低い情報は小さくすることが「強弱」において重要なことです。
また、要素にはっきりと強弱をつけることで、情報が理解できるスピードが速くなり、直感的に伝わるデザインを作ることができます。また、適切な強弱をつけることで、抑揚が生まれ、心地よいと感じさせる効果を生み出すこともできます。
特にバナーデザインにおいては、この「強弱」を押さえているかどうかで精度や品質が変わってきます。
伝えるためのコントラスト~コンテンツにおける「強弱」の付け方
下の図のWEBサイトコンテンツのレイアウトを例に挙げます。
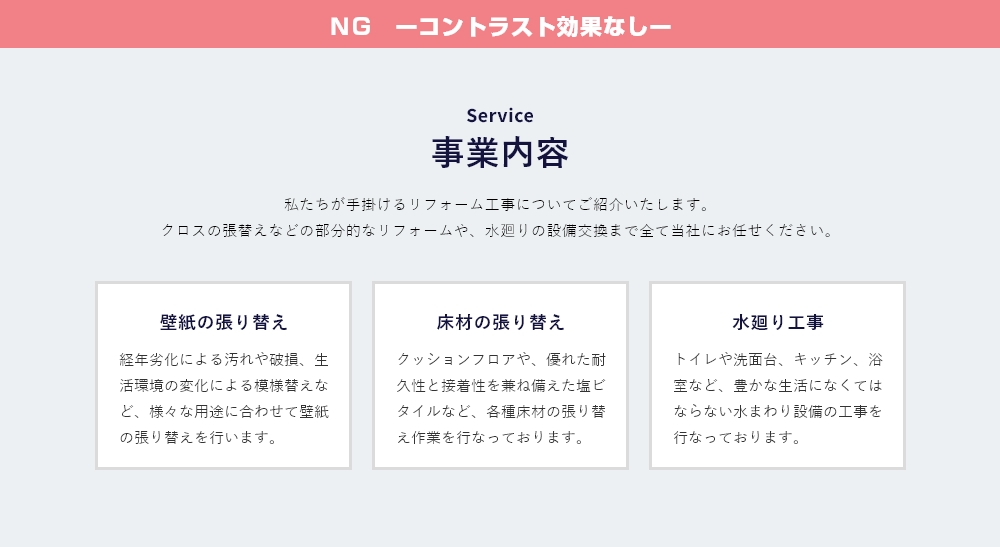
強弱(コントラスト効果)なしのコンテンツデザイン

見出しは大きく強調し、本文は小さく配置する。基本は抑えられているものの、画像も掲載されておらず、かつ思い切りが無いレイアウトで目が滑りがちです。3つを横並びにする場合ならまだしも、もう1列同じコンテンツが並んだ場合に読み進めにくいという欠点もあります。
ユーザー目線で“わかりやすい”を意識しよう
強弱(コントラスト効果)ありのコンテンツデザイン

読みやすく、何を見せたいのかを考慮してレイアウトしなおしました。
さきほどのNG例と比べてみると、こちらの方が目を引きませんか?
優先順位の考え方
まず第一に、事業内容を直感的にユーザーに理解されることを前提とします。
①画像②事業内容名③本文といった順番で、「壁紙の張り替え」などといった事業内容に補足説明をするイメージで画像や本文を添えた構成にすることで、視覚的に理解しやすくなるデザインを作ることができます。
さらに、事業内容名のフォントサイズはNG例と比べて少し大きく、かつマーカーデザインを採用することで見出しがより強調され見やすさも格段に上がりました。
ちょっとした工夫が、購買意欲向上に!商品情報の見せ方
店舗・ネットなどで商品を購入する際に、価格の安さを基準にすることも多いのではないでしょうか?元の価格と割引価格が書いてあることでお得感を感じるのは当たり前ですが、「お得感の表現」は色やサイズなどデザインで左右されることも多くあるのです。

どちらも同じ商品の情報を掲載したコンテンツですが、参考価格と通常価格を見てみてください。
価格は同じなのに、お得感を感じるのは右側の画像ではありませんか?
元の価格には打消し線を、割引価格は目立たせる配色で強弱をつける!
右側の画像を例にあげると、元の価格に打消し線を入れることで、安くなった方の価格を引き立たせる効果があります。さらに、安さをアピールするために赤色+太字+大きなフォントサイズと3つの効果を掛け合わせることで「商品が安くなったよ」という魅力をアピールすることができるのです。
“コントラスト”で訴求力を上げる、伝わる・成果が出るバナーデザイン
最後に、デザインに苦労しがちなバナーデザインを例に挙げてご紹介します。
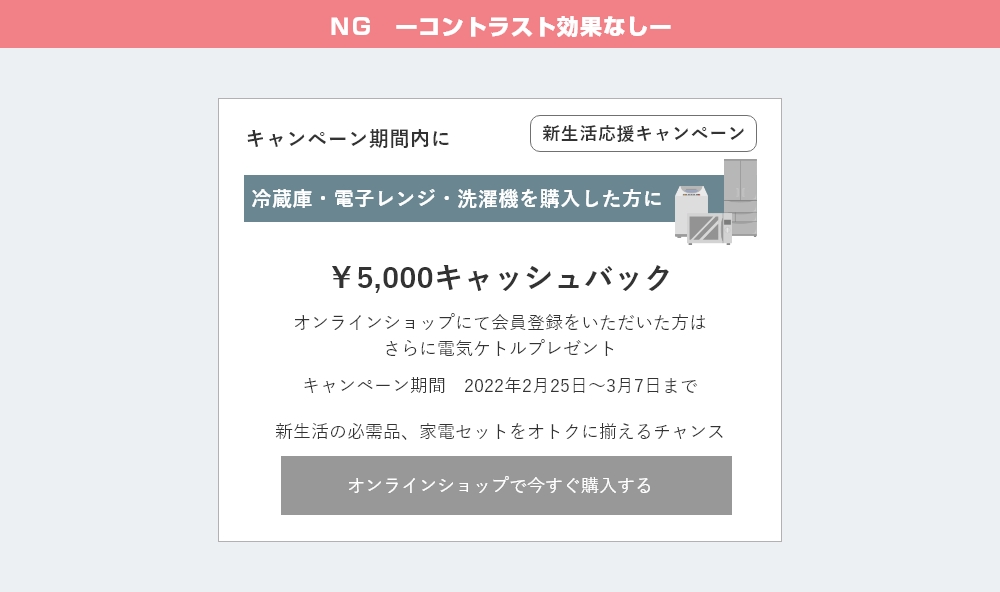
強弱(コントラスト効果)なしのバナーデザイン

こちらのバナーデザインは、読ませたいコトの優先順位が整理されていないこともない…というようにも見えます。さて、何処が悪いのか、まずは整理していきましょう。
残念なポイント
01.色がグレー・淀みのある色合いでメリハリがない
02.フォントや太さに差がついているものの、強弱の度合いが薄く大事な要素がぼやけている
03.フォントやレイアウトにあそびがなく、お得感・ワクワク感を感じられない
04.商品が魅力的に見えないサイズ感になっている
05.購買意欲が湧かないボタンデザイン
06.掲載されている2点のお得な情報が、「キャッシュバック」の1点のみになっている
だいたい大きく分けて6つの点を挙げました。特に重大な要素としてレイアウトそのものはある程度整列されているものの、メリハリがなくバナーとしては効果が発揮されていないことにあります。
さらに、⑥番であげている2点のお得な情報「キャッシュバック」「電気ケトルプレゼント」が上手く伝えられておらず、表現が乏しい残念なポイントとして挙げられます。
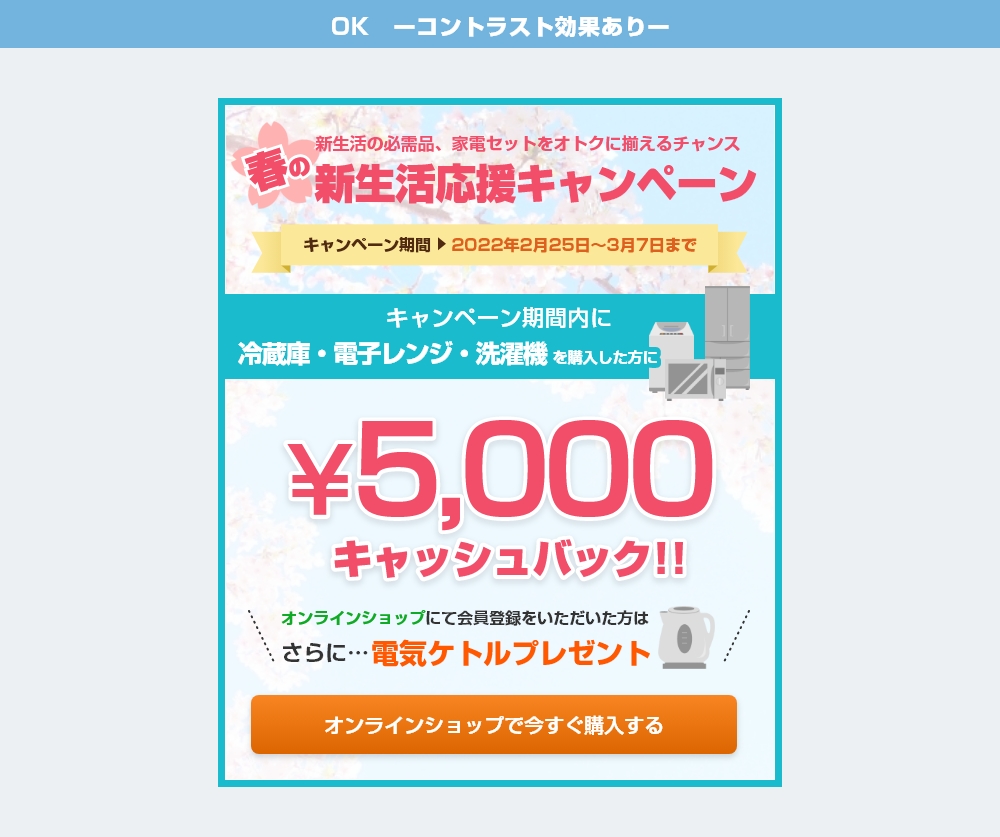
強弱(コントラスト効果)ありのバナーデザイン

NG例で挙げていたポイントを押さえ、デザインを行いました。
デザインを行う上で、注意した点は①色や帯を効果的に入れること②キャッチコピーや文字の優先順位をつけること、この2点です。
キャッチコピーや文字の優先順位
以下の順で、優先順位をつけて配置を行いました。
01.新生活応援キャンペーン(何のキャンペーンかを説明)
02.5000円キャッシュバック(特典情報を掲載)
03.キャンペーン期間内に冷蔵庫・電子レンジ・洗濯機を購入した方に(何をしたら特典がつくのかを掲載)
04.電気ケトルプレゼント(サブ特典を掲載し、会員登録も促す)
05.キャンペーン期間
06.オンラインショップへのリンクボタン
さらに、新生活のイメージを持たせる春のイメージ背景を添え、商品画像を少し大きく配置することで商品のイメージもつきやすくしています。
最後に~臆病にならずに思い切ったデザインを~
中途半端に強弱をつけず、思い切った色・サイズ・レイアウトで違いを明確にすることが「強弱」のポイントです。また、何を目立たせたいのか、一番読ませたいこと、二番目、三番目、、、と掲載する文章そのものに優先順位をつけて整理してあげることも重要です。
優先順位や、レイアウトや色などどちらもあやふやな状態でデザインしてしまうと、ユーザーに伝わらなかった…ということが多くあります。特にデザインにおいて手を動かす時に、迷うことも多々あります。細部からとりあえず進めてしまい、結果スランプに陥って何をどうしたら良いかわからない!!と悩んでしまったら、まずは目立たせたいモノの優先順位を決めること。手書きでイメージやレイアウトを膨らませることからはじめてみてはいかがでしょうか。
さて、以上でデザインの4大原則は終わりです。
最後まで読んでいただきありがとうございました!



