Blog スタッフブログ
[Swift]IQKeyboardManagerでUITextFieldを自動ハイライト

こんにちは、株式会社MIXシステム開発担当のBloomです。
早速本題のIQKeyboardManagerを導入しiOS15,Xcode13で利用する手順について、
お仕事の中で得た知見を共有させていただきたいと思います。
IQKeyboardManagerとは
IQKeyboardManagerは、UITextFieldおよびUITextViewの取り扱いを補助してくれるiOS向けライブラリです。
ハイライトされた各Viewへの自動スクロール処理や、各入力欄へのボタンによる移動処理をサポートしてくれます。
Carthageによるインストールにも対応しているため、今回はCarthageで導入していきます。
CarthageによるIQKeyboardManagerの導入
Cartfileに下記のライブラリ指定を追加してください。
github "hackiftekhar/IQKeyboardManager"Cartfileの編集が完了したらライブラリを導入します。今回も前回と同じくXCFrameworkを利用するため、コマンドは下記の形で実行してください。
carthage update --platform ios --no-use-binaries --use-xcframeworksビルドが完了したら、[General] -> [Targets] -> [Frameworks, Libraries, and Embeded Content]から Carthage/Build/IQKeyboardManagerSwift.xcframeworkを指定し追加しましょう。
コードでIQKeyboardManagerを実装する
では、実際に実装してみましょう。
import IQKeyboardManagerSwift
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
IQKeyboardManager.shared.enable = true
return true
}
}はい、AppDelegateへimportの行と IQKeyboardManager.shared.enable = true を指定するのみです。
実際にこれだけで実装が済んでいるのか見てみましょう。Storyboardで適当なViewControllerへ
UIScrollViewとUITextFieldを配置してみます。

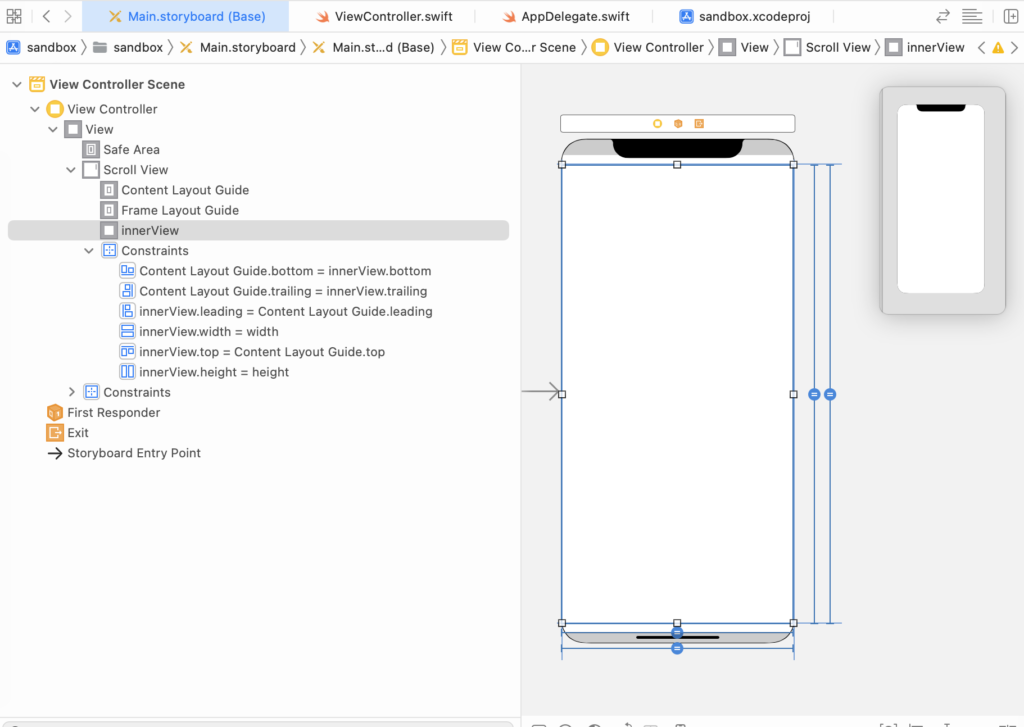
まずこのようにベースとなるUIScrollViewを設置します。中にUIViewを入れContent Layout Guideと上下左右の間隔を0として設定、横幅縦幅は親のScrollViewと同一になるように指定しています。

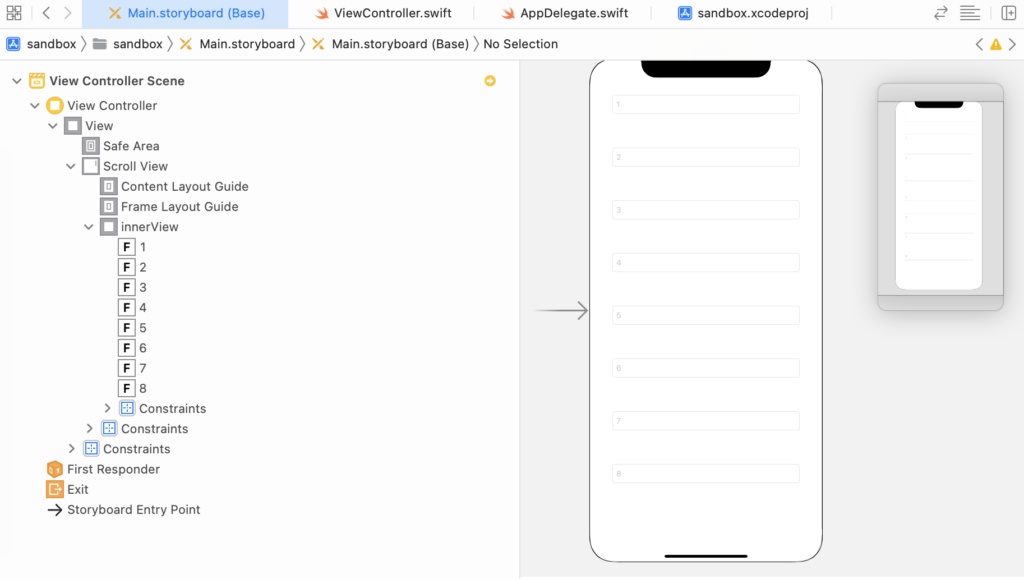
あとは気の済むまでTextFieldを敷き詰めましょう。
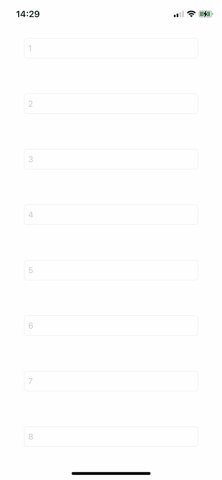
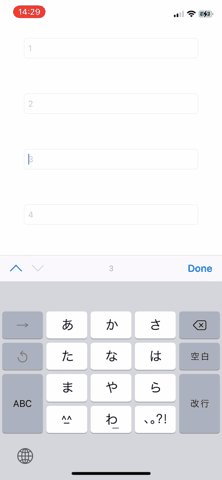
実行結果

InputAccessoryViewとして操作UIが表示されています。中央には各TextFieldのplaceholderが表示されます。
たったこれだけで簡単にキーボード間移動や自動スクロール処理が実装できました。良かったですね。




