Blog スタッフブログ
【WEBデザイン】余白を活かしたデザインの作りかた

こんにちは、Webデザイナーのそいです!
今日の話は良いデザイン・洗練されたデザインに欠かせない「余白」の取りかた。
余白を考慮したデザインをするだけで、伝わりやすさや表現の幅が大きく広がります。とはいえ、余白ってぶっちゃけ難しい!見れば見るほどに、手を動かせば動かすほどに何が見やすいのかわからない!ダサいのはわかるけど、余白を活かしたレイアウトがわからない!そんな悩みに陥りがちなのが「余白のデザイン」
今日はこの余白の取り方について、第一歩段階の「文字サイズ」から考えていきたいと思います。
デザインにおける“余白”って?
デザインにおいて余白とは、ホワイトスペースともいわれます。デザインの上で何も配置されていないスペースのことを指します。読みやすさや要素を目立たせる役割を持っており、この余白を活かすためには意図的に隙間をつくることが重要です。
“余白”は4大原則「近接」にも関わる大事な要素です
情報を整理する=余白を取ることに繋がるのですが、受け手に対して情報を正しく伝えるために重要な役割を担っています。
ちなみに【近接】については過去のブログ記事で取り上げています!
今回はデザインを綺麗に見せる余白の取り方にクローズアップ!
ということで、4大原則はあくまで基本のお話ですが、WEBデザイン落とし込む実践的な内容で“余白”を考えていきます。
シンプルなデザインを作る時、この余白ってすごく怖いものなんですよね。
スカスカしてスペースが気になる…空きすぎて逆に見づらいのでは?と不安になり、つい余計な画像や文字を空いたスペースに入れこみがちのデザイナーさんも多いのではないでしょうか?
私もWEBデザインを始め、少し慣れてきた時にこの問題に陥りましたが、シンプルで洗練されたデザインなのに、どうしてわかりやすいんだろう…と色々サイトを巡っていた時に「引き算形式で不要な要素は省いていくこと=余白を取ること」が美しく、読みやすいデザインになるんだな、という考えにいきつきました。
とはいえ、余白はシンプルなのに奥深い…
要素を削る・画像のトリミング・文字のジャンプ率・配色…といろいろ考えると迷走したデザインになってしまいますので、今回は誰でもカンタン!「文字や要素のサイズ調整で余白をつくる」ことから紹介していきます。
良いデザインと悪いデザイン

早速ですが、デザイン(OK例・NG例)を要素ごとに挙げて見ていきたいと思います。
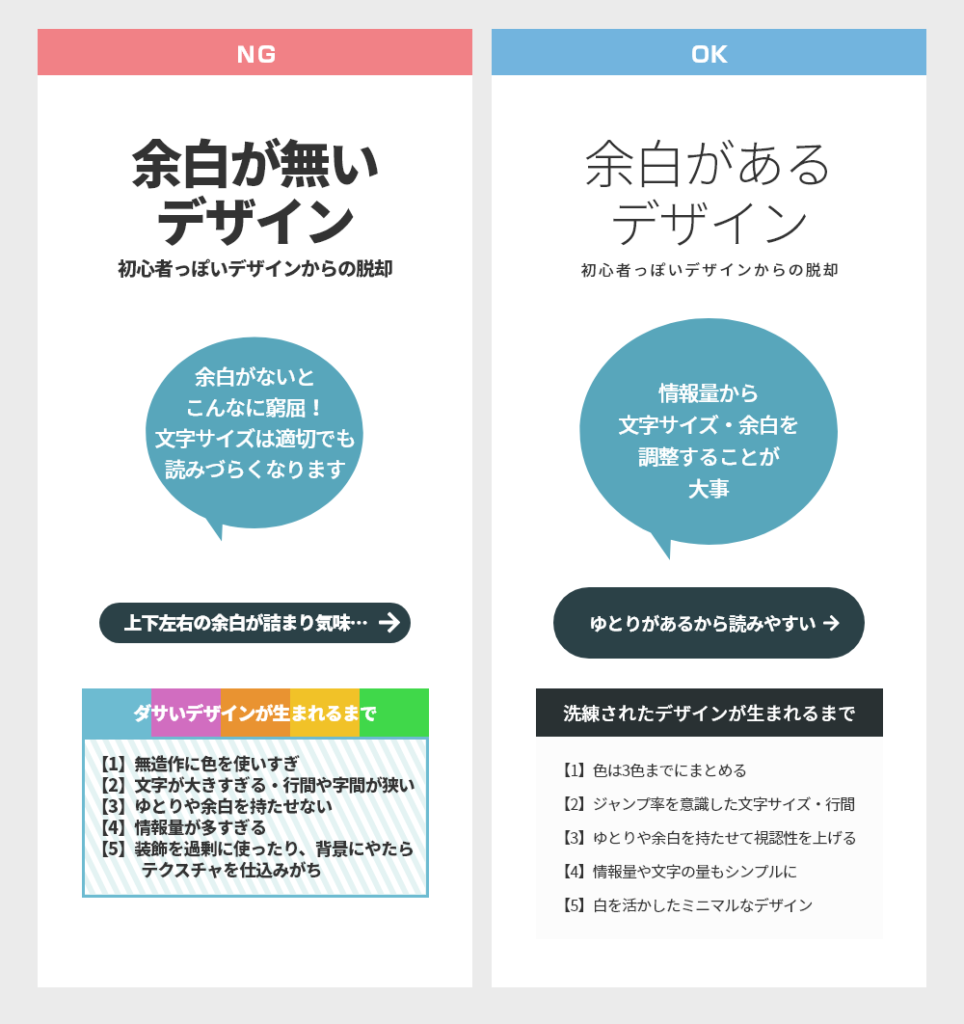
まず左側の初心者っぽいデザインでは、全体的に圧迫感を感じませんか?
ふきだしのデザインでは、ふきだしそのもののサイズが小さく、上下左右が詰まり気味だったり
ボタンのデザインも同様、加えて矢印のモチーフが少し大きく窮屈です。
次に右側の余白があるデザインでは、文字のサイズは左側のデザインと変わりないものの、ふきだしやボタンのサイズが大きいためゆとりが生まれ読みやすいレイアウトになっています。
WEBデザインにおいて、レイアウトももちろんですが見出しやボタン、装飾の周辺に余白があると視認性・可読性が高まり読みやすさが格段にあがります。
WEBデザインから見る良い例・悪い例
サイトデザイン例1
NG例

文字のサイズが要素ごとで異なるため、優先順位がわかりやすいですがなんとなくダサい感じが出ています。文字サイズにルールがないためチグハグなイメージになってしまっています。
外枠も上と左端で均等に余白が取れていないため、単純にズレてしまっているようにも見えますね。
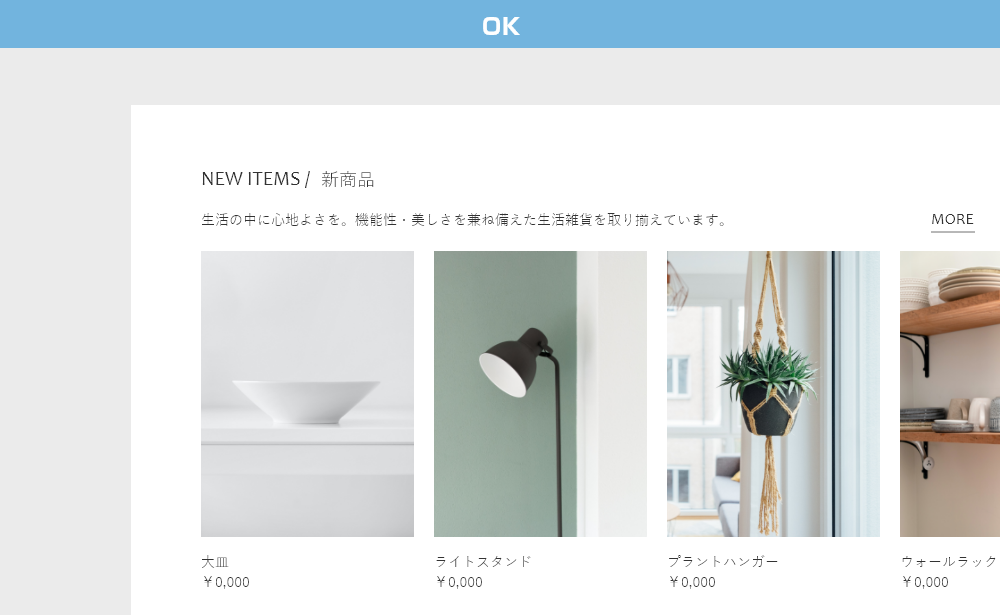
OK例

次にOK例。文字サイズはほとんど同じですが、余白に規則性があるため読みにくい印象がありません。
見出し・サブキャッチ・商品タイトルと価格と3つに要素を整理し、テキストを並べているため視認性も保ちつつ、洗練されたデザインになっています。
また、商品ごとに横の余白を取っていること、画像自体も背景に余白をとってトリミングしているためシンプルかつ見やすい印象です。
サイトデザイン例2
NG例

コンテンツレイアウトの1例です。白い枠内の文字それぞれが詰まっているため、こちらも窮屈な印象です。単純に情報量が多くなるため本文を読むまでに離脱してしまう可能性があります。
「SERVICE01」と装飾として扱われている文字とキャッチコピーのジャンプ率が低いことでバランスも悪く見えます。
OK例

全体的に文字サイズは小さめ、白い枠内の上下左右の余白が広くとられています。
ジャンプ率も明確に分かれており、文字の要素は均等に余白を取っているため見やすいレイアウトになりました。
サイトデザイン例3
NG例

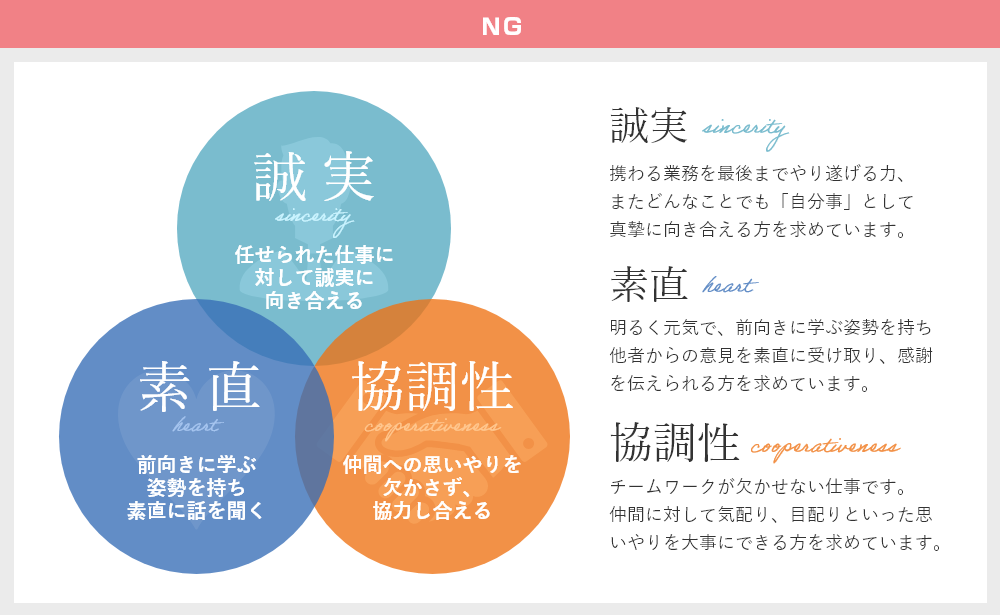
採用サイトにある、求める人物像のコンテンツです。
読みにくいレイアウトではありませんが、もう少し調整すれば品質の高いデザインに昇華できそうです。また、丸い枠に装飾として使われているアイコンも文字に被って見えづらいことがマイナスポイントです。
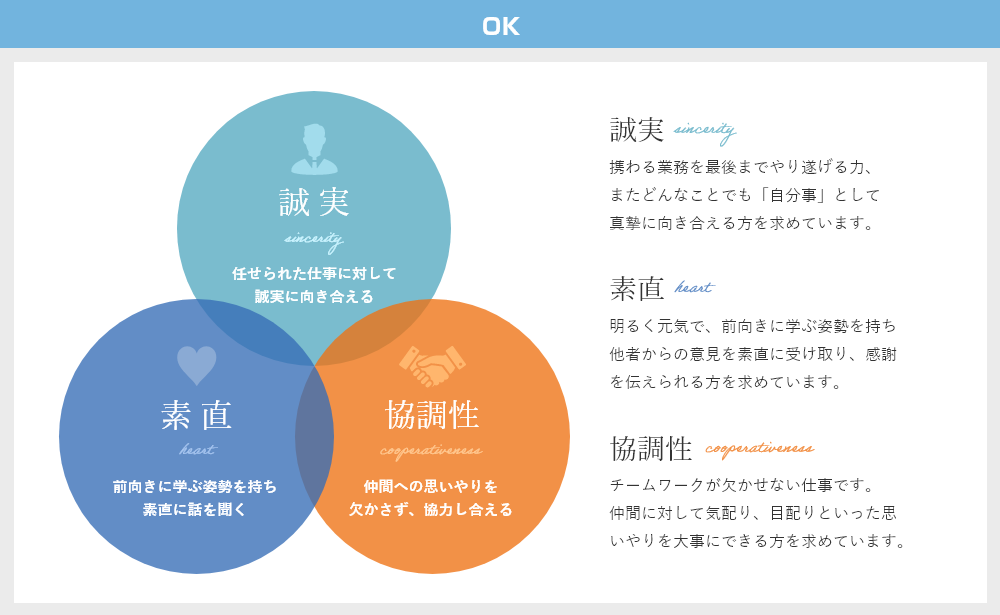
OK例

文字のサイズを一回りずつ小さくして、余白を活かしたデザインに。空いたスペースにはアイコンを入れてキャッチーな印象に仕上がっています。
左側の文章ベースのコンテンツも余白が生まれ、読み進めやすいレイアウトになりました。
サイトデザイン例4
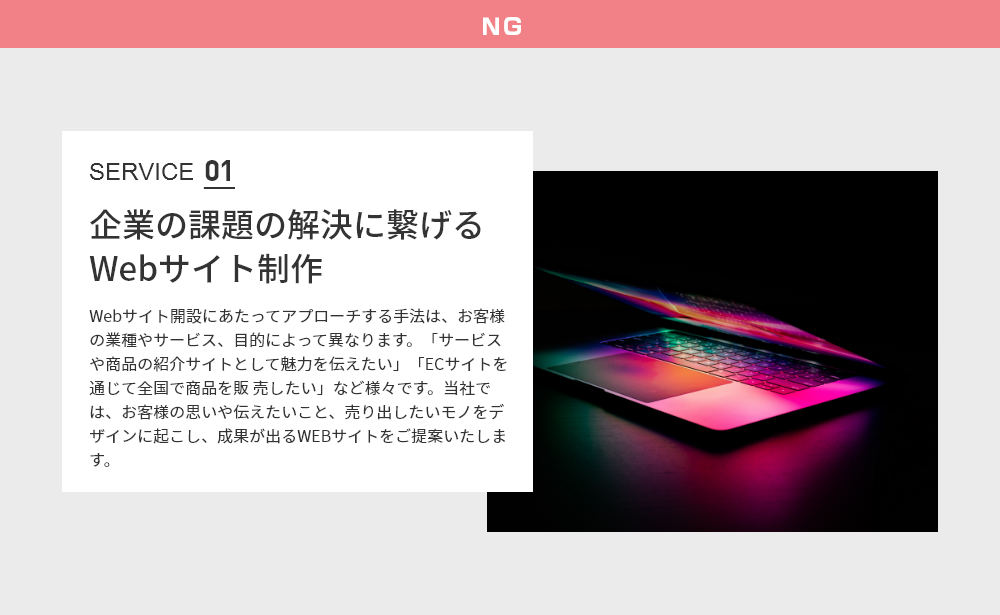
NG例

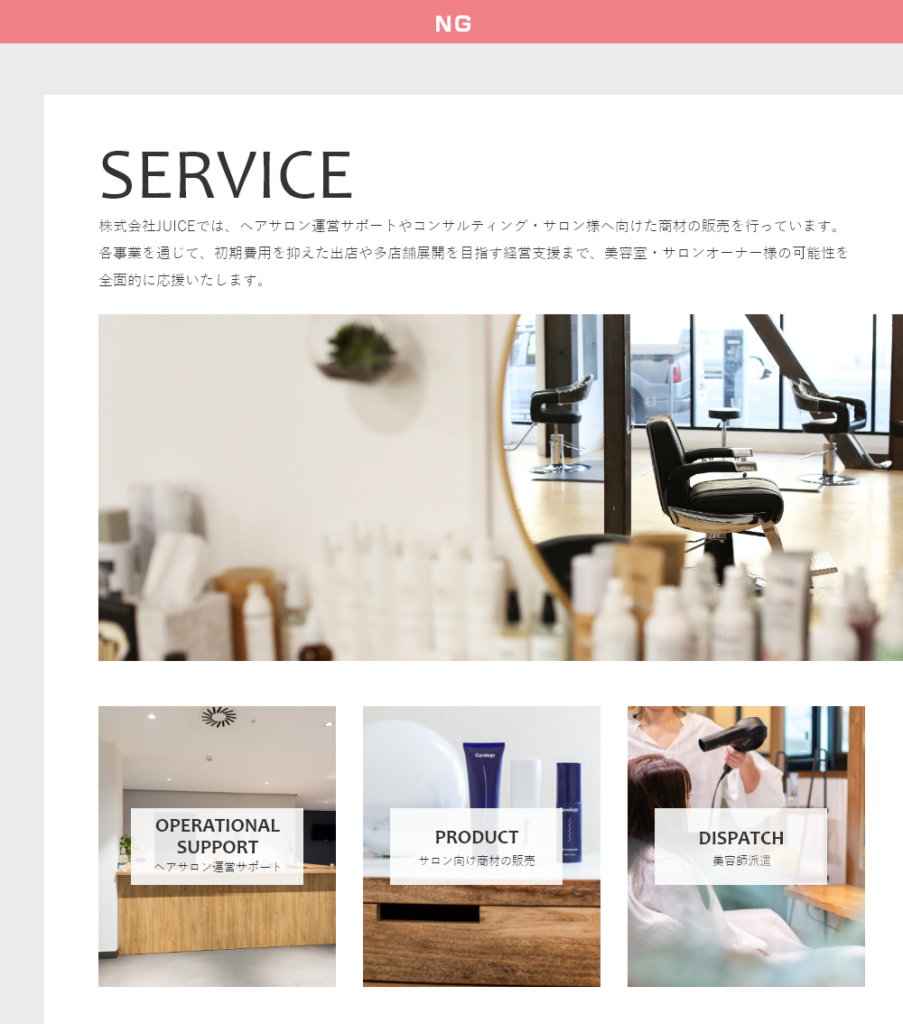
サービス案内のコンテンツです。ブロックレイアウトが採用されたデザインです。
「SERVICE」の見出しと本文が詰まっていたり、ブロックに縛られすぎていて余白が無くテンプレートのような印象を受けます。
また、洗練されたデザインを作りたい場合に、写真の上に文字や帯を敷くようなデザインは効果的ではなく、かえってダサく見えてしまいがちです。
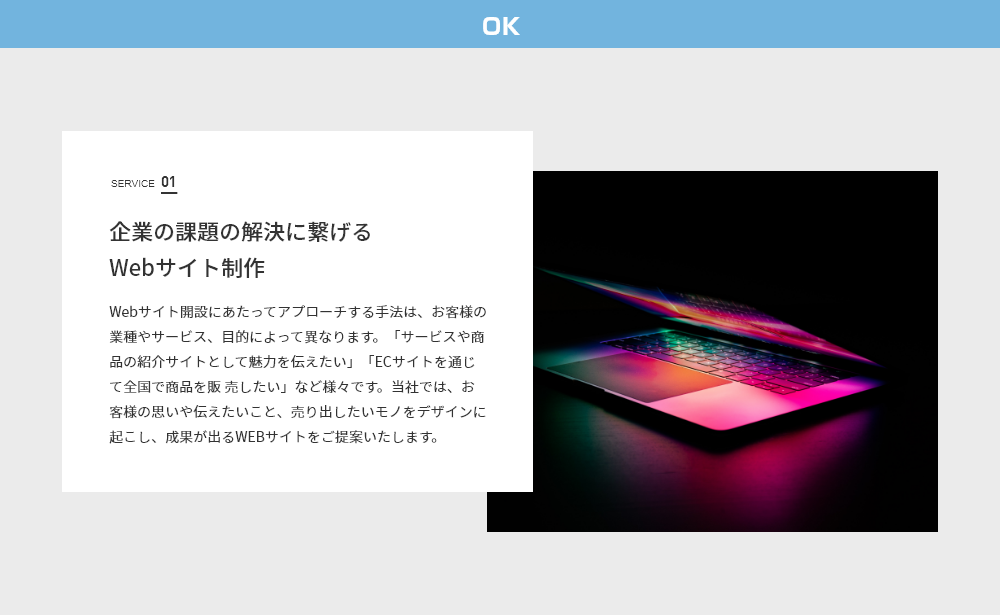
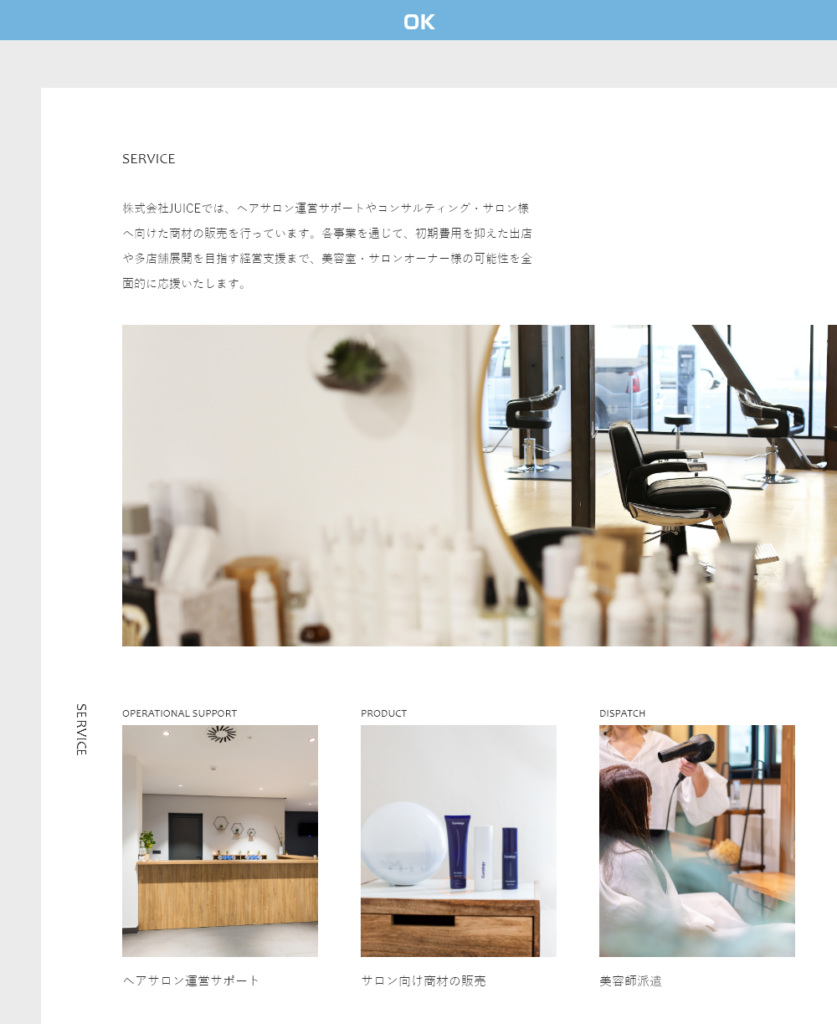
OK例

文字のサイズは小さめに指定し、白を活かしたレイアウト・サイズ感に調整しています。
本文の領域はあえて右側に余白をとること、各コンテンツも余裕を持って余白をとることでミニマムな印象に仕上がっています。帯などの装飾も取り除き、あくまで画像が主体のレイアウトにすることで、ブランド品質も表現できるようになります。
まとめ
いかがでしたでしょうか。参考例を挙げて、文字サイズの調整からはじめる余白の取りかたを紹介させていただきました。スペースは必ずしも埋めなくてはいけない…という概念をなくすことがわかりやすい・伝わりやすいデザインに仕上げるポイントの一つでもあります。
洗練されたデザインを極めていくには、コンテンツの余白をpx単位で考えていくこと、感覚的でなく計算した上で余白とうまくつきあっていくことが必要になるかなと思います。
理論はわからないけど見ていて気持ちいい!というデザインがつくれるように、これからも日々学んでいきたいと思います。今回もご一読いただきありがとうございました!



