WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
【WordPress】診療時間表のHTML・CSSテンプレート(スクロールなしのレスポンシブ対応)
WEB開発のYTです。
病院や接骨院でよく使われる診療時間のHTML・CSSテンプレートを紹介!
本来はテーブルタグでの作成が多いですが個人的にはflexで組む診療時間のほうがレスポンシブにも応用が効きやすいのでflexでの調整となります。
スマホでも横スクロールなしで表示可能です。
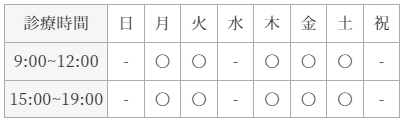
デザインはこんな感じになります。

<div class="open_time_table">
<div class="open_time">
<div class="time">
診療時間
</div>
<div class="box day">日</div>
<div class="box day">月</div>
<div class="box day">火</div>
<div class="box day">水</div>
<div class="box day">木</div>
<div class="box day">金</div>
<div class="box day">土</div>
<div class="box day">祝</div>
</div>
<div class="open_time">
<div class="time">9:00~12:00</div>
<div class="box">-</div>
<div class="box ">〇</div>
<div class="box ">〇</div>
<div class="box ">-</div>
<div class="box ">〇</div>
<div class="box">〇</div>
<div class="box">〇</div>
<div class="box ">-</div>
</div>
<div class="open_time open_time_last">
<div class="time">15:00~19:00</div>
<div class="box">-</div>
<div class="box ">〇</div>
<div class="box ">〇</div>
<div class="box ">-</div>
<div class="box ">〇</div>
<div class="box">〇</div>
<div class="box">〇</div>
<div class="box ">-</div>
</div>
</div>.open_time_table {
display: block;
border-collapse: collapse;
/* overflow-x: scroll;で、
スマホ画面幅に表が入りきらない場合は
横スクロールしてくれます */
margin-bottom:25px;
}
.open_time {
font-family: "Noto Serif JP",serif;
display:flex;
text-align:center;
border-left: 1px solid #acacac;
.time {
height:38px;
background-color: #f6f6f6;
max-width: 26%;
width:100%;
line-height:36px;
font-size:16px;
@include mq(max-xxs) {
max-width:28%;
}
@include mq(max-xxxs) {
font-size:12px;
max-width: 31%;
}
}
.day {
font-size:16px;
@include mq(max-xxxs) {
font-size:12px;
}
}
.box {
width:100%;
max-width:9.2%;
line-height:36px;
background:#ffffff;
@include mq(max-xxs) {
max-width:9%;
}
@include mq(max-xxxs) {
font-size:10px;
max-width: 8%;
}
}
div {
border-right: 1px solid #acacac;
border-top: 1px solid #acacac;
}
&.open_time_last {
div {
border-bottom: 1px solid #acacac;
}
}
}基本的にSCSSを使っておりますのでCSSの際は別々でわけて調整してください。
フォントはGoogleフォントのNoto serifを利用しております。




