Blog スタッフブログ
【WEBデザイン】“ユーザー視点”のレイアウトを考える。PC・スマホ別レイアウトガイド

こんにちは、Webデザイナーのそいです。
最近ではモバイルファーストなサイトが多くなりつつあります。スマホからアクセスされる割合が多くなっているなか、デバイスに合わせて最適化されて表示される「レスポンシブデザイン」は企業サイトをはじめ、ECサイトやブランドサイト、採用サイトでもまだまだ主流の手法ともいえます。ちなみにPCやタブレット、スマホなどWEBサイトを閲覧するためのデバイスは多岐に渡りますが、それぞれのデバイスの画面サイズにあわせて自動で見やすく表示するデザインが「レスポンシブデザイン」という考え方です。今回はそのレスポンシブデザインの中でも大きく見え方が変わるPC、スマホの2画面の基本的なレイアウトのコツを紹介していきたいと思います。
レスポンシブ対応のサイトとは?
レスポンシブデザインとは、前述でもある通り「デバイスに応じて適切に見やすく表示するための手法・デザイン」のことです。レスポンシブデザインは、大きくPC・タブレット・スマホの3段階に分けて、画面のサイズに合わせて見え方を切り替えることが一般的です。
それぞれのデバイスはインチや解像度が異なるため、さらに細分化させて設定することもあります。
レスポンシブ対応であることのメリットと考えておきたいこと
PCやタブレット、スマホごとに見やすいレイアウトに切り替えることで、自ずとサイト自体のユーザー満足度が上げられることができます。
特にスマホのような小さな端末であると、PC画面と同じ情報量であっても表示できる画面が小さくなるため、スクロール数が多くなってしまいます。ですのでレイアウトによってはユーザーにストレスを与えてしまい、離脱されてしまう…といった可能性も生まれてしまうのです。
そこで、デバイスごとで画像の比率や文字の並び、サイズなど細かく設定することでスクロール量を減らすなど、ユーザーにかかるストレスを軽減させる適切な「レイアウト」を考えることがデザインにおいて重要になってくるのです。
と、前置きはここまでにして基本となるPC画面のレイアウトを軸に、スマホでの表示の良い例・悪い例を挙げて紹介していきたいと思います。
スマホ表示における最適なレイアウト例
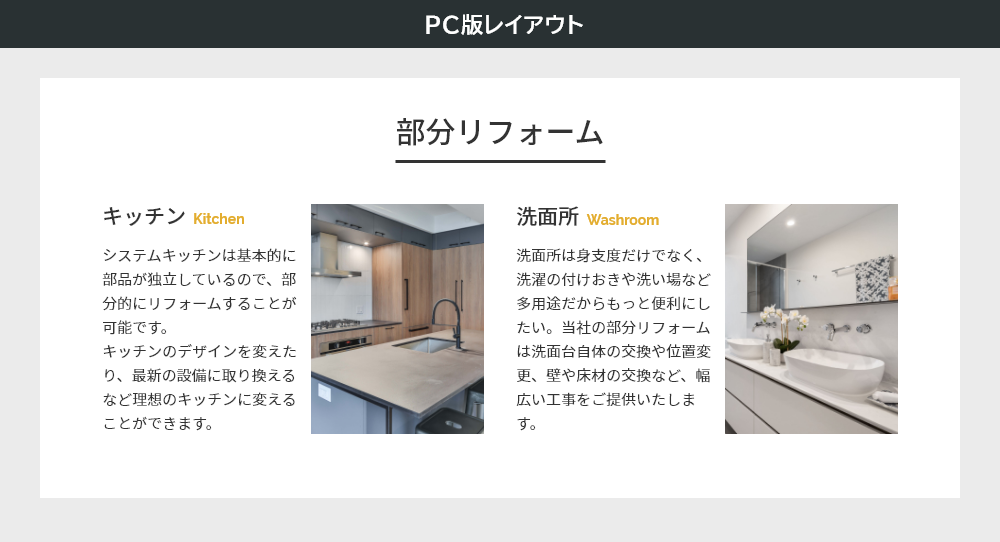
CASE1.コンテンツレイアウト(Ver1)

事業内容などで見かけられる一般的なレイアウトです。文章と画像が組み合わさったレイアウトが横に2列ずつ並んだ状態です。
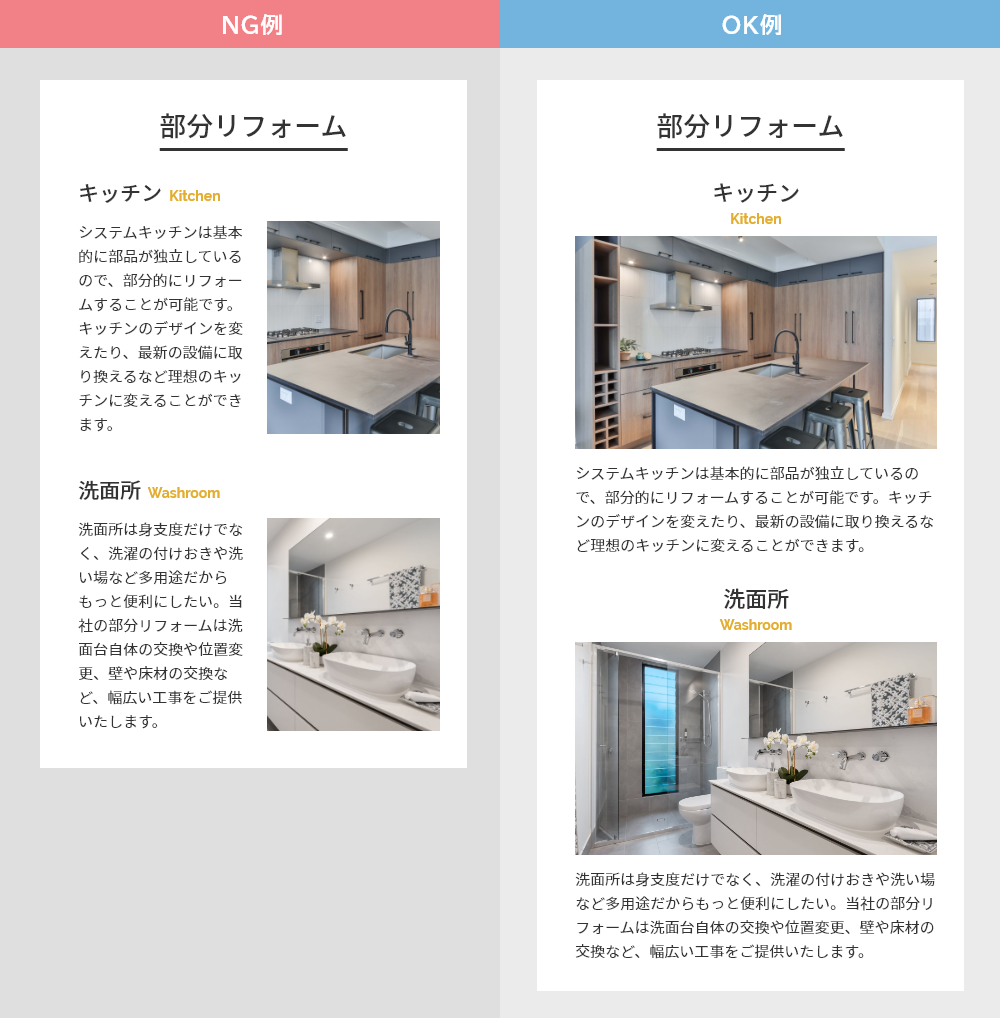
スマホのレイアウトだと…?

まず初めにNG例のレイアウトを解説します。PC画面で採用していた横2列に並んでいるレイアウトを縦に並べています。レスポンシブデザインの基本的な考え方は間違ってはいないのですがスマホのサイズによっては文字が読みにくくなり、文字の終わりと画像の下側が綺麗に揃わない可能性もあるためあまり良いレイアウトとは言えません。
OK例では、画面の収まり方や文字の視認性を考慮し、見出し・画像・文字を縦に並べてみました。スマホのような小さな端末では、特に画像が見えにくいため、横長に表示させて全体像が見えるような配置にすると良いでしょう。
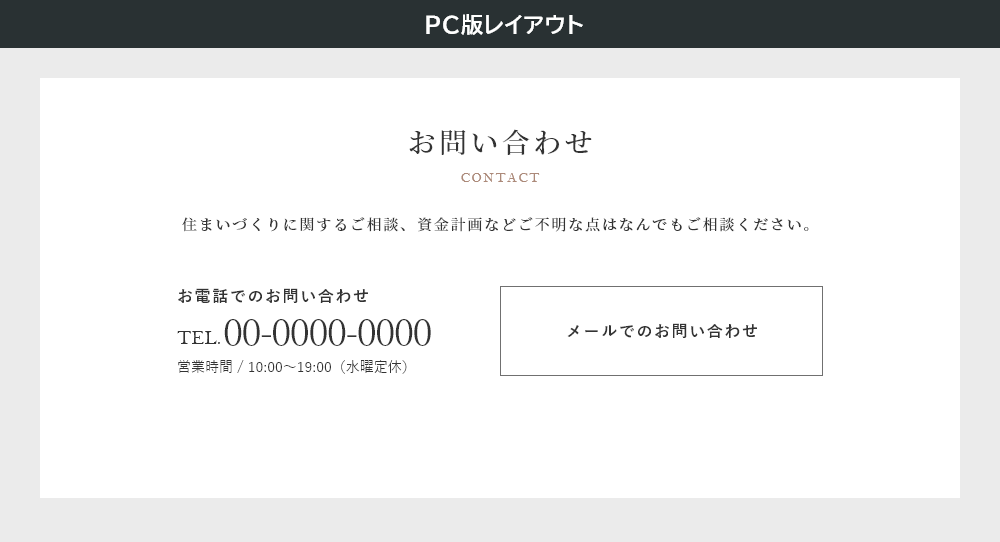
CASE2.お問い合わせコンテンツ

次にお問い合わせでよく見かけるレイアウトを例に挙げます。電話番号とメールフォームのボタンは並列に置いています。
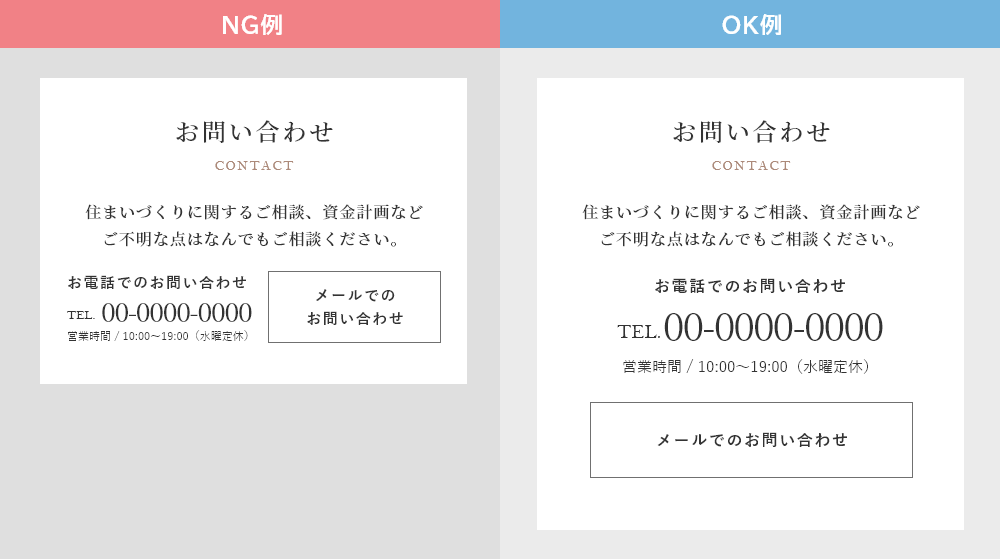
スマホのレイアウトだと…?

NG例のレイアウトを解説します。電話番号とメールフォームのボタンはPC画面と同じ並びです。
見出しの下の説明文や、メールフォームのボタン内の文言は2行に段落を落として掲載していますが、こちらもCASE1と同様に比較的小さなスマホですと極端に文字が小さくなったり、メールフォームのボタンが小さすぎて押しづらくなるリスクがあります。
一方、OK例では電話番号とメールフォームのボタンを縦に置いています。このようにPC画面では並列に置いているものは、スマホ画面では縦に並べることをルールとしておきます。この時に電話番号やメールボタンは「押せるサイズ」に設定することを忘れないでおきましょう。
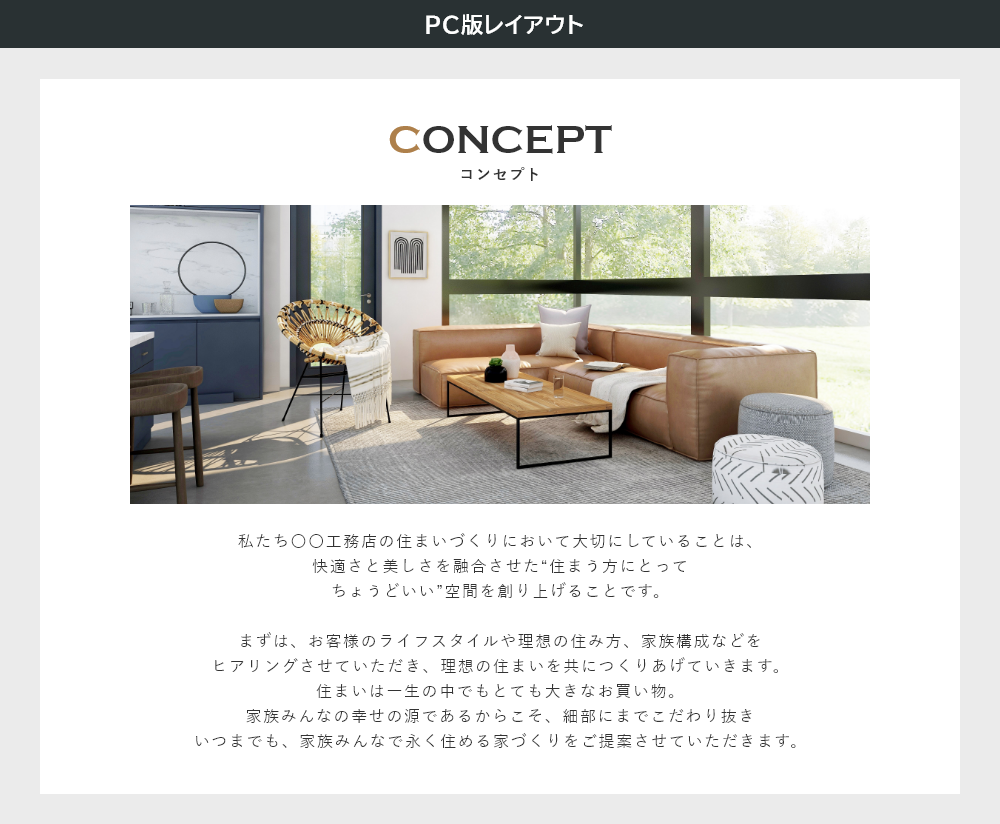
CASE3.コンテンツレイアウト(Ver2)

事業内容やコンセプトなど、あらゆるコンテンツに使えるベーシックなタイプの良く見かけるレイアウトです。
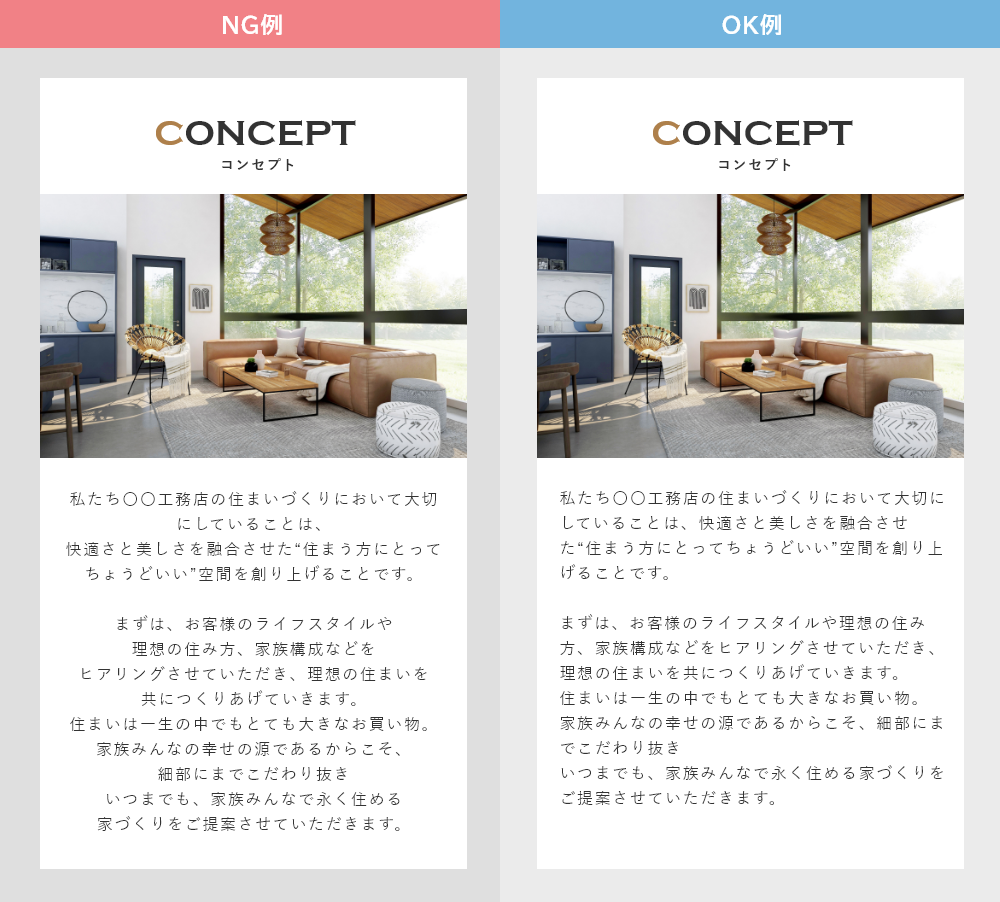
スマホのレイアウトだと…?

NG例のレイアウトを解説します。このレイアウトの中で注目いただきたいのが文字の並びです。
PC画面と同様に「中央揃え」で文字を表示していますが、この部分に問題があります。

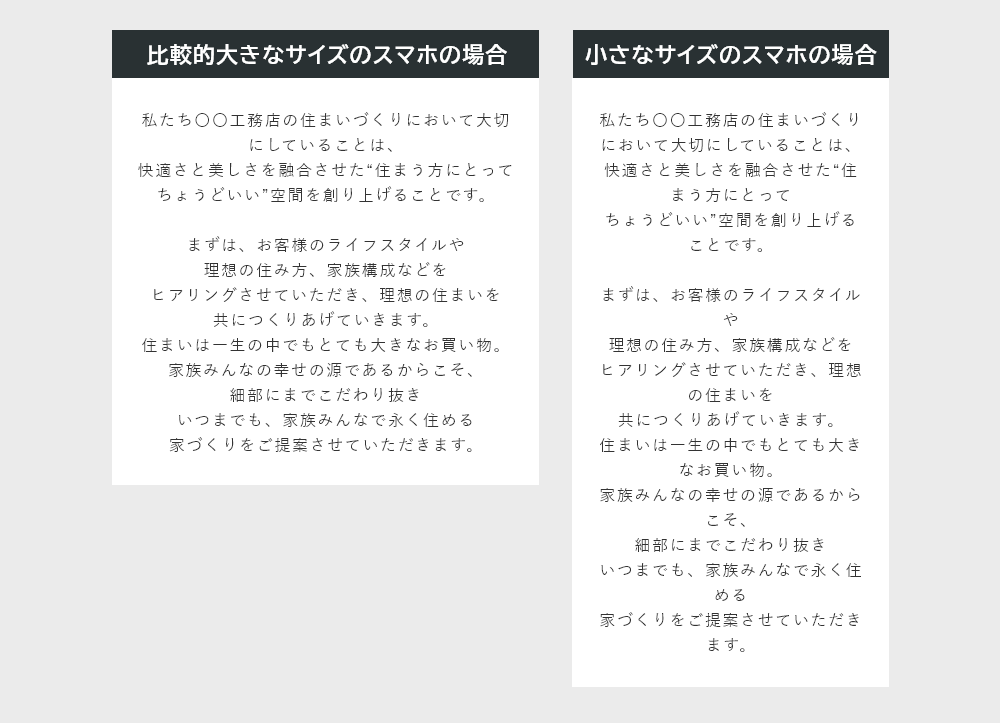
上部の図をご覧ください。このように、スマホ画面の表示でも中央揃えで設定する場合、左側のような比較的大きなスマホでは改行位置が気にならないものの、小さなスマホ画面では中途半端なところで改行されてしまいます。
つまり、画面サイズによってテキストの折り返し位置が変わるため、キリの良い文節で文章を改行してもレイアウトが崩れてしまい読みにくくなる可能性があるのです。
ですので、OK例のように長文の文章では特に、極力改行はせずに左揃えで表記するようにしましょう。
CASE4.キービジュアル

最後にキービジュアルのレイアウトの一例をご紹介します。並びは違えど、キービジュアルでは画像とキャッチコピーを組み合わせたレイアウトも良く見受けられます。
スマホのレイアウトだと…?

NG例、OK例共に画像の縦幅を保った状態でトリミングしており極端に縦幅が短い、といったバランス面に問題が無いようレイアウトしていますが、NG例では人物モデルに文字が被ってしまっています。
OK例のように、人物モデルの画像を使い、かつ文字を組み合わせるレイアウトを考える場合には文字と顔が被らないように調整してあげる必要があります。
また、画像を選定する段階やPCのデザインを起こす段階からスマホでの表示をどうすべきかを年頭に置いてレイアウトをすると良いでしょう。
まとめ
いかがでしょうか。今回はレスポンシブ対応のデザインをする際のPC・スマホ画面で抑えておきたいレイアウトのポイントを紹介しました。デザイナーはもちろんのこと、ノンデザイナーであってもスマホやタブレットで見たときのレイアウトは見やすいか、PCで見たときのレイアウトはどうか、といったデバイスごとでの見え方について、どのようなレイアウトが一番見やすいかを「ユーザー視点で考える」「実機で確認する」ことを模索していくことが何より大事なことではないかと思いました。今回もご一読いただきありがとうございました!




