Blog スタッフブログ
WEBフォント運用のメリット
WEB制作のG・Yです。
WEBサイトのデザイン性を高めるうえでフォントの活用は重要となります。
特殊な外観のフォントもできるだけテキストで再現することで、WEBサイト全体の質の向上につながります。
しかし、特殊なフォントを使用する場合閲覧する端末のOSによってはそのフォントがインストールされていないこともあり、フォントを読み込むことができないという事態が起こりえます。
(その場合は端末に設定されている別のフォントに代替されます。)
せっかくWEBフォントを設定しても閲覧者から見ることができないせいでデザインの意図を表現しきれないのは勿体ないですね。
こうした問題を解決するためにWEBフォントという手段が存在します。
WEBフォントとはWEBサイト上でCSSを用いることでサービスを提供しているサーバー上にあるフォントデータをダウンロードし、表示することができるサービスのことです。
フォントのデータ自体が外部のサーバーに存在するため、使用する端末に関わらず意図通りのフォントを閲覧者側に表示できます。

■WEBフォントを使用するメリット
❶SEO効果とデザイン性を両立できる
フォントを画像化してWEBサイトに配置してしまうと、GoogleやYahooといった検索エンジンのクローラーからはその情報は文字ではなく画像として認識されてしまうため、SEO効果は期待できなくなります。
WEBフォントで文字データとして再現することで、デザイン性・SEO効果の両立が可能となります。

❷レスポンシブデザインに対応できる
文字を画像化してWEBサイトに配置すると、スマホの狭い画面幅では文字が潰れて見えづらくなります。
WEBフォントを活用してテキストで出力すれば、CSSでデバイスごとに見え方を調整することができます。


上記の画像は上がPC画面での表示、下がスマホ画面での表示であり、
画像内のテキストはそれぞれ上のテキストが画像、下のテキストがテキストデータで出力してあります。
画像化している場合スマホの画面だとサブタイトルである「タイトル文章」の文字がかなり見えづらくなってしまいますが、テキストデータなら御覧のとおりテキストサイズを一定に保ったまま改行などの処理を加えられます。
■WEBフォントサービスの紹介
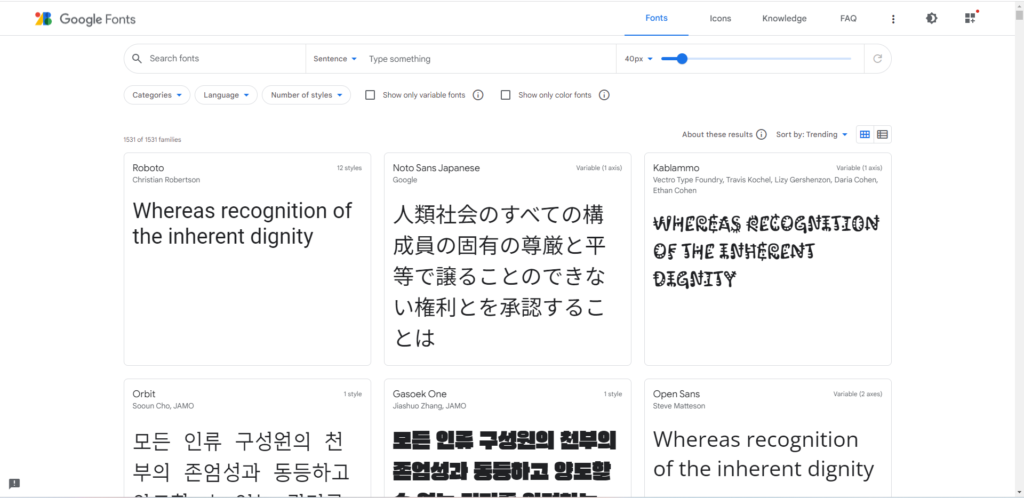
・Google Fonts

Googleが提供するWEBフォントサービスです。
商用利用可能なフォントが多数揃っており、すべて無料で使用することができます。
デメリットとしては、日本語系のフォントに乏しい点が挙げられます。
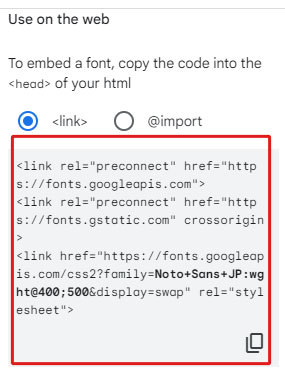
使用したいフォントをトップ画面から検索し、フォントの詳細画面で「Select this style」をクリックすると以下のようにコードが表示されます。

画像内の赤い枠で囲われた部分をHTMLのheadタグ内にコピー&ペーストすることで、
あとはCSSファイルでフォントを使用したいクラスにフォント表示用のCSSを記述すればOKです。
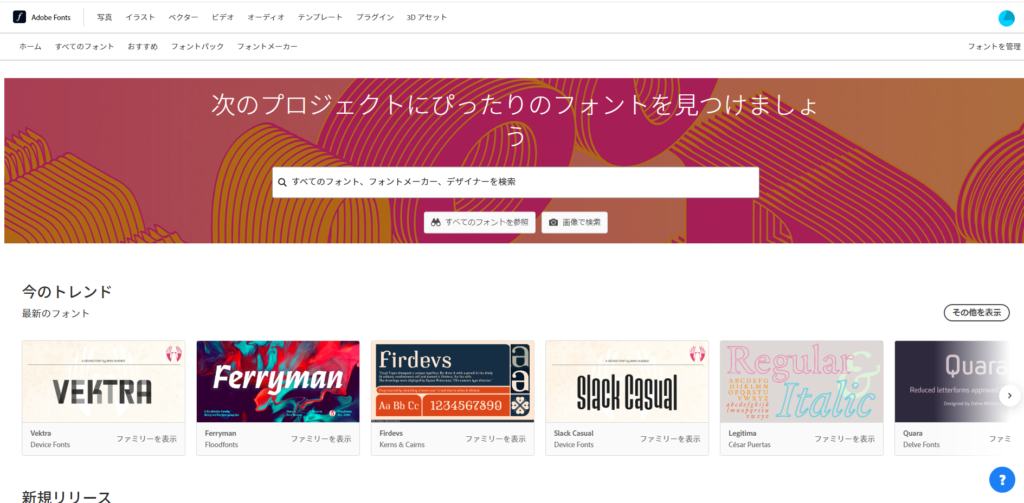
・Adobe Fonts

アドビシステムズ社提供のサブスクリプションサービスです。
欧文フォント・和文フォントともに種類が豊富です。
URL: https://fonts.adobe.com/?locale=ja-JP
・FONTPLUS

月額1100円で使用可能な、有料のWEBフォントサービスです。
和文フォントが豊富に取り揃えられています。
URL: https://fontplus.jp/




