Blog スタッフブログ
【WEBデザイン】“モバイルユーザーが読みやすいデザインを。PC・スマホ別レイアウトガイド【応用編】

こんにちは、Webデザイナーのそいです。
今回は、7月に公開した記事の第2弾を応用編として紹介していきたいと思います。
【WEBデザイン】“ユーザー視点”のレイアウトを考える。PC・スマホ別レイアウトガイド
第1弾では、WEBデザイナー初級編として基本的なレスポンシブデザインのレイアウトを紹介しましたが、今回は発展編として“より見やすい”スマホレイアウトのパターンを5例ピックアップしてご紹介しています。第1弾同様にレスポンシブ時のレイアウトの基本が抑えられる記事になっていますのでぜひご覧ください!
スマホ表示における最適なレイアウト例
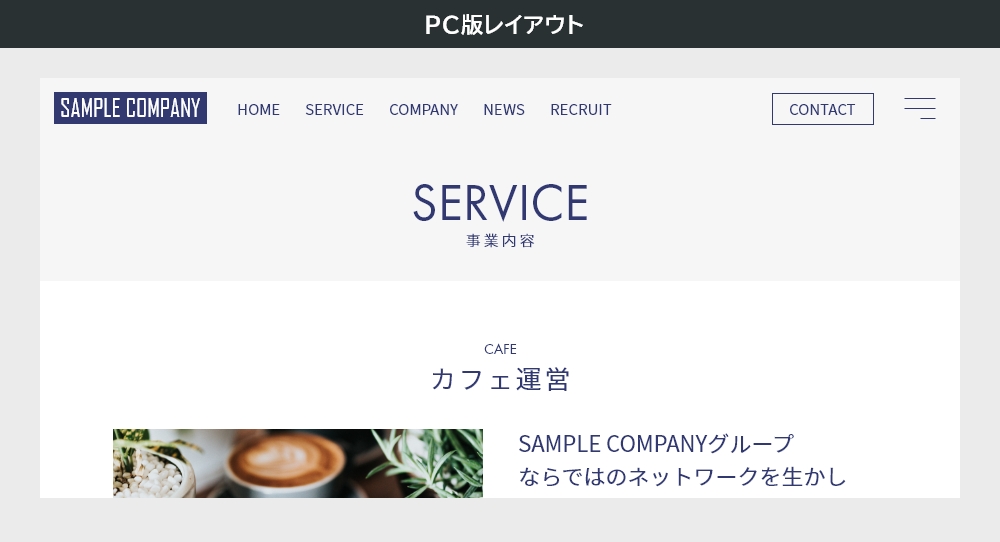
CASE1.ページタイトル

下層ページでよく見かけるページタイトルデザインです。写真背景を敷いていたり、大きな文字で配置されているなど、デザインの世界観によってレイアウトも多岐に渡ります。
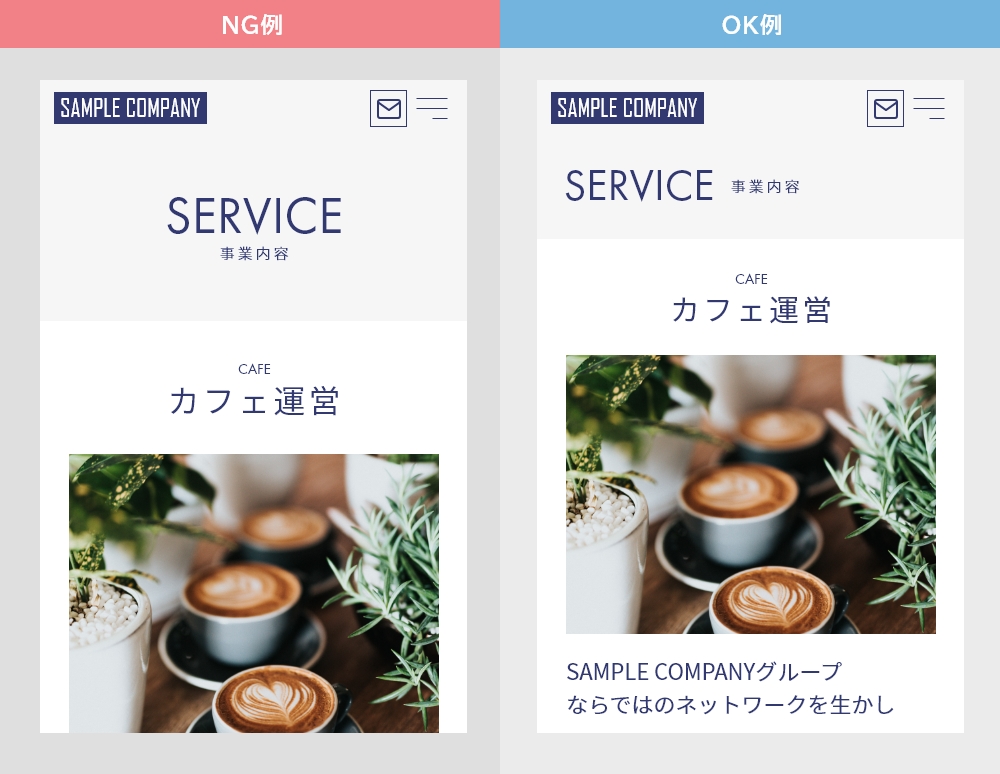
スマホのレイアウトだと…?

そのままレスポンシブするというルールに則ると、左側のレイアウトで正しいのですが右側のデザインと比べるとタイトル部分の領域を広く取りすぎてしまっています。特にスマホのような小さな端末の場合自然とスクロールが長くなってしまうため、スクロールが短く済むレイアウトに組み替えることを心がけましょう。
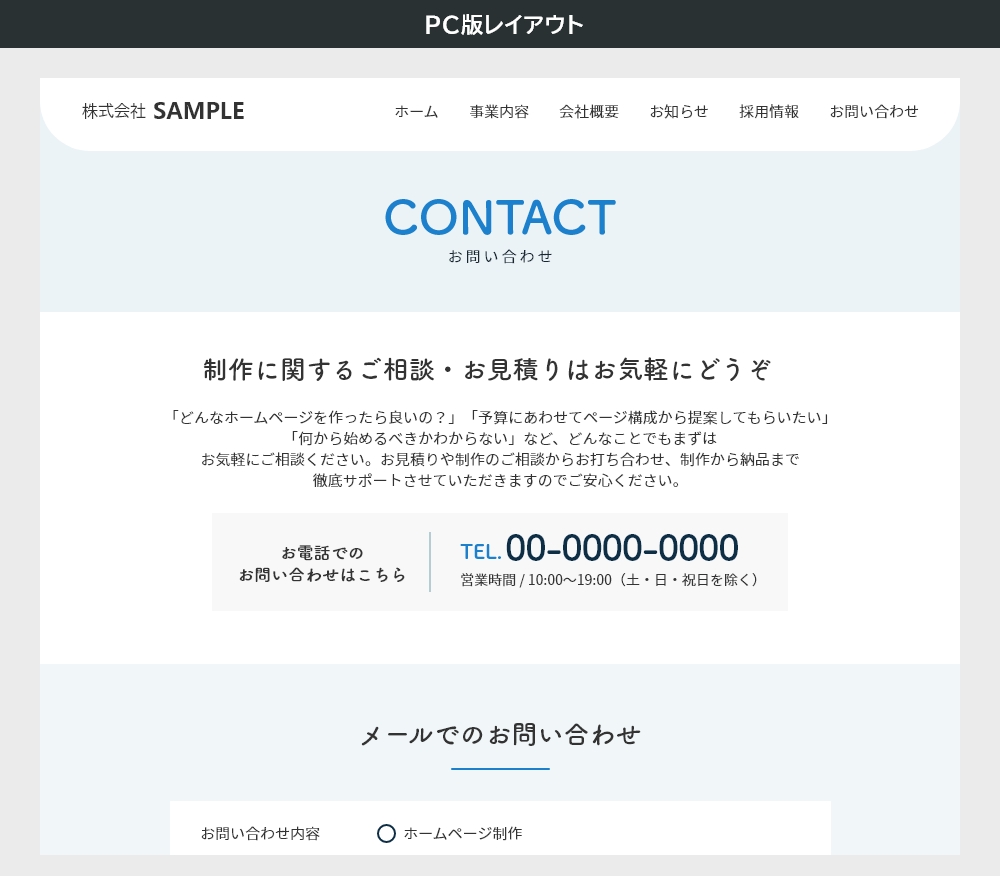
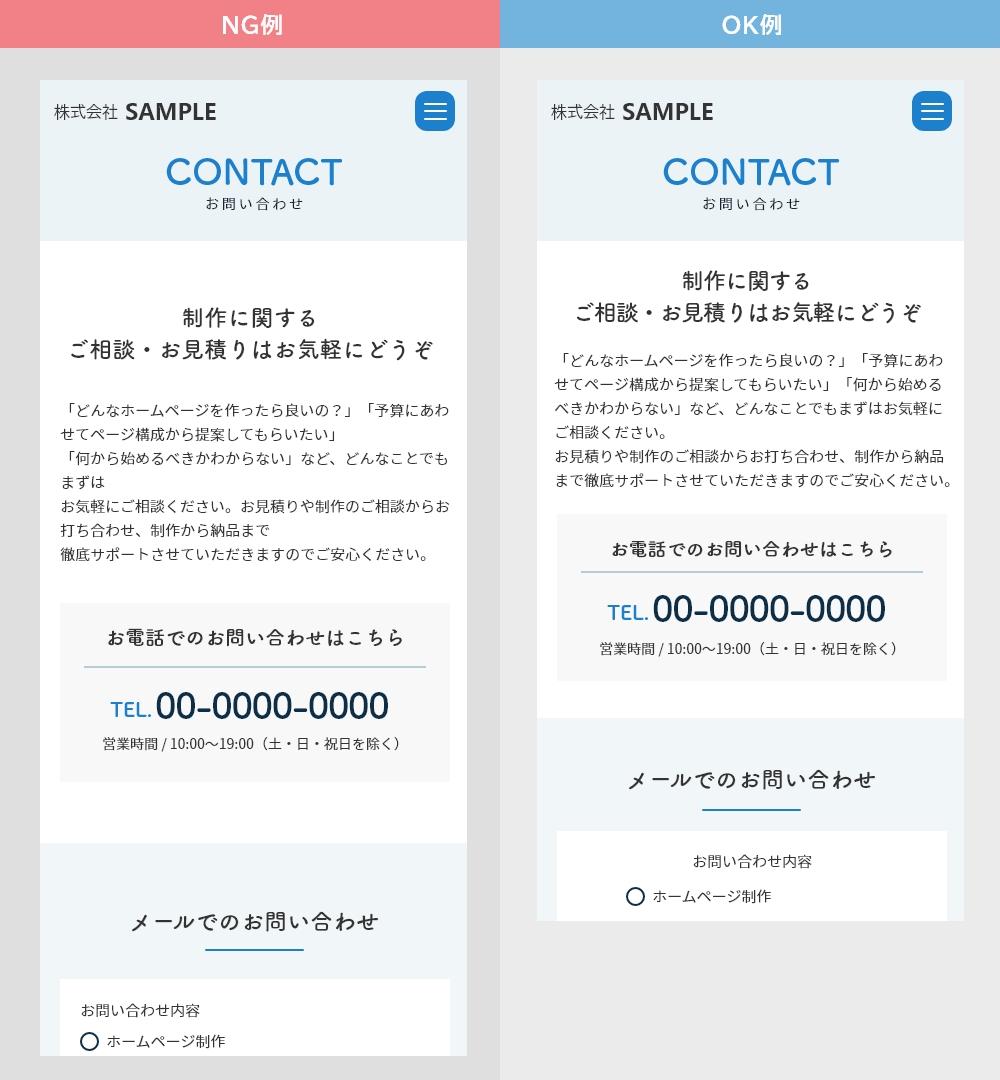
CASE2.キャッチコピーの文字サイズ

あらゆるコンテンツで訴求力を高める要素として取り入れられるのがキャッチコピー。
スマホで表示する場合のサイズや並びを考慮してデザインしましょう。
スマホのレイアウトだと…?

PC版のレイアウト、NG例とOK例のすべてを見比べてみてください。
NG例とOK例の中で明確にわかるくらいに調整した部分はどこでしょう?それは…「文字のサイズ」です。
文字のサイズに加え、字間も詰めているのですがわかりますでしょうか?
PC版とNG例のキャッチコピーは字間を広く取り、世界観を重視したレイアウトにしていますが
読みやすさを優先して、1行に収まるサイズ感・説明文は左揃えにしています。
文章の揃えは第1弾で解説している【CASE3.コンテンツレイアウト(Ver2)】をご覧ください。
CASE3.セクションのマージン

次にマージンについてを例に挙げて紹介していきます。PC版では違和感のないマージン。タブレットやスマホでの表示もマージンを考慮してデバイスごとに適切な余白を取りましょう。
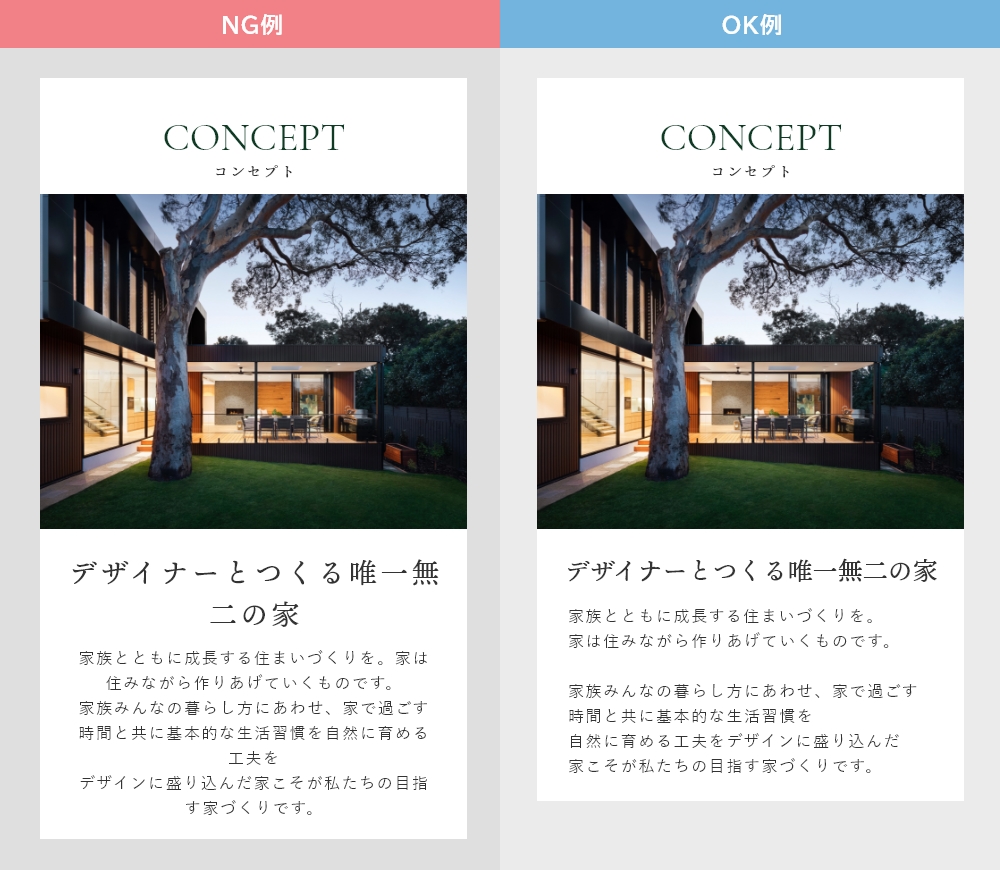
スマホのレイアウトだと…?

NG例とOK例それぞれの文字のサイズや並びは同じではあるものの、マージンの取り方で見やすさがこんなに変わるんです。
少し広く余白を取りすぎるだけで読みにくさを感じてしまいます。NG例のマージンの1.5倍くらい詰めることでOK例のようなバランスに仕上がります。
CASE4.画像の比率

画像の比率もレスポンシブデザインにおいて考えておきたい重要な要素の1つです。
正方形より少し縦長の画像が、画面左側に配置されているレイアウトをスマホ画面に落とし込む場合
どういう配置・比率が良いでしょうか?
スマホのレイアウトだと…?

NG例とOK例を並べてみるとどちらが見やすいレイアウトか一目瞭然ですね。
キービジュアルの場合は、画面いっぱいに表示する方が収まりも訴求力という点でも良いのですが下層ページのような情報が密集するページでは際限なくシンプルに、読みやすい構成がベストなレイアウトといえます。
したがって、下層ページに使う画像は4:3の比率というルールを設けることで画面に統一感が生まれ、視認性も向上させることができます。PC画面では横に長い比率の画像をスマホ画面で表示する場合、どれくらいの比率にすると収まりが良いかという問題も、4:3の比率のルールを守ることでバランスを保ったレイアウトにすることができます。
CASE5.見出しの文字のバランス

最後に見出しの文字サイズのバランスです。この画面で表示されている文字の要素は以下に分けられます。
ページタイトル・キャッチコピー・業務内容見出し・サブキャッチ・リードテキスト
これらをスマホ画面で表示する場合、いかに収まりの良いサイズ感にするかが重要になってきます。
スマホのレイアウトだと…?

どうでしょうか。NG例を見るとどこかバランスに違和感を抱いてしまいます。
意図的に下記の要素を違和感のあるサイズ感にしてみました。
①ページタイトルからキャッチコピーまでの要素が窮屈に感じるほどのサイズ感
②キャッチコピーと業務内容見出しも少し大きめ
③サブキャッチはリードテキストと差異が無い
一方OK例では、ページタイトルやキャッチコピーをこじんまりとさせたサイズ感に、
サブキャッチはリードテキストと明らかにサイズに差異をつける、画像の位置を変えるといった調整を行いました。
①ページタイトルやキャッチコピーをこじんまりとさせたサイズ感にする
こちらは小さいスマホ端末での表示を考慮して小さめのサイズ感に調整しています。
②サブキャッチはリードテキストと明らかにサイズに差異をつける
③画像の位置を変える
②と③は合わせ技となり、文字が羅列することで直観的に読みにくく感じるため業務内容見出しと説明文の間に画像を差し込み読みやすく感じる配置へ、また①画像②サブキャッチ③リードテキストの順で正しく視線誘導ができるよう文字のサイズに差異をつけて調整しています。
このように、デバイスに関わらず何を読ませたいか、どういう順位で読ませたいか、直観的に読みやすいと感じるか。を意識してレイアウトすることを心掛けることで、常にユーザー視点のデザインに仕上げることができるようになります。
まとめ
いかがでしょうか。今回はレスポンシブ対応のデザインをする際に活用できるレイアウトデザイン・応用編を紹介しました。今回は前回の記事と比べ、デザイン色強めの内容となっておりますが、ノンデザイナーであっても気づきとして持っておいて絶対に損はないノウハウかと思いまとめてみましたので、ぜひコーダーさんも読んで頂ければ幸いです!今回もご一読いただきありがとうございました!




