Blog スタッフブログ
[Photoshop]3分で簡単合成!料理画像に湯気を足す方法[画像とエフェクト素材で組み合わせるチュートリアル]

こんにちは、Webデザイナーのそいです。
今日から9月に入り、秋が近づいてきましたね!秋といえば“食欲の秋”!飲食店のメニューも秋季限定商品といった温かい料理が出だす頃…。今回は、そんな温かい料理のメニュー画像の作成に役立つPhotoshopを使って、料理の画像に湯気を付け足す方法についてをご紹介していきたいと思います!
早速画像を作ってみよう!
STEP.1 下準備(素材の用意)

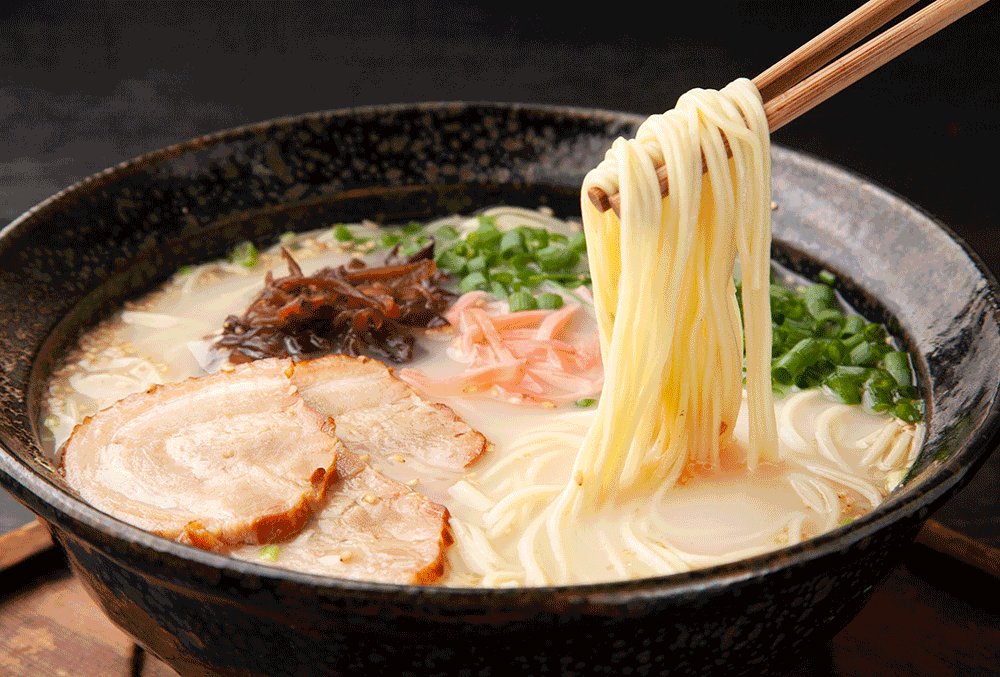
今回は料理と湯気の画像それぞれを用意し、合成して作成していきます。
それぞれの画像を用意します。湯気の画像は背景は黒バックのものを用意してください。
【湯気の画像参考サイト】
※クリックで検索結果に遷移します ※DLには会員登録が必要です
STEP.2 画像をPhotoshop上で開く

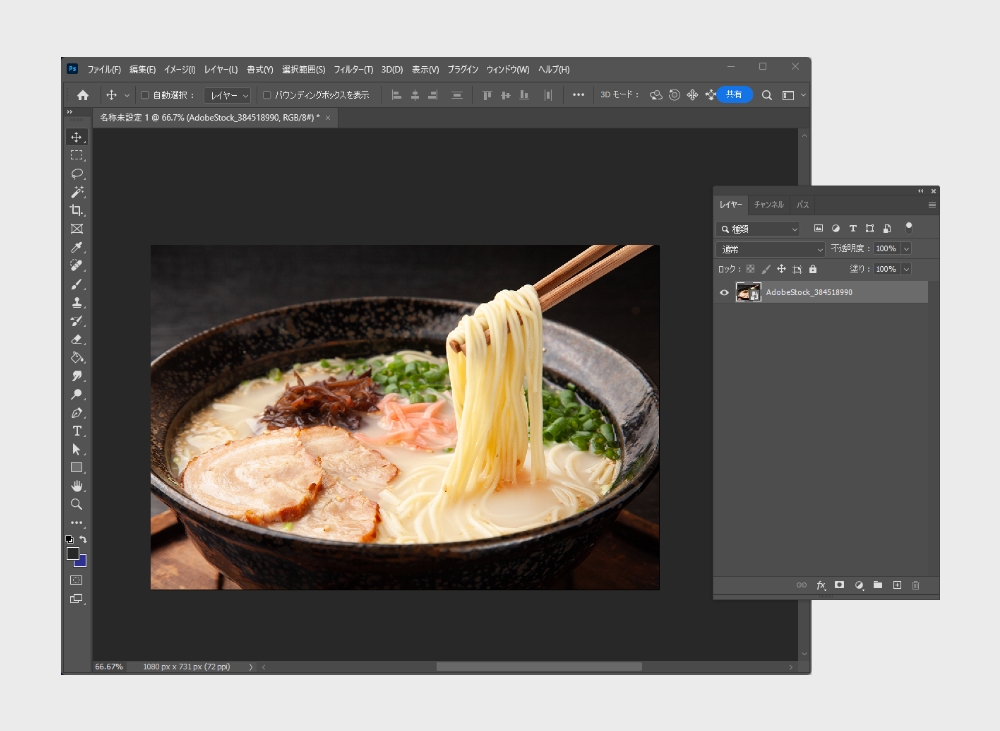
まずは料理の画像をPhotoshopで開きます。

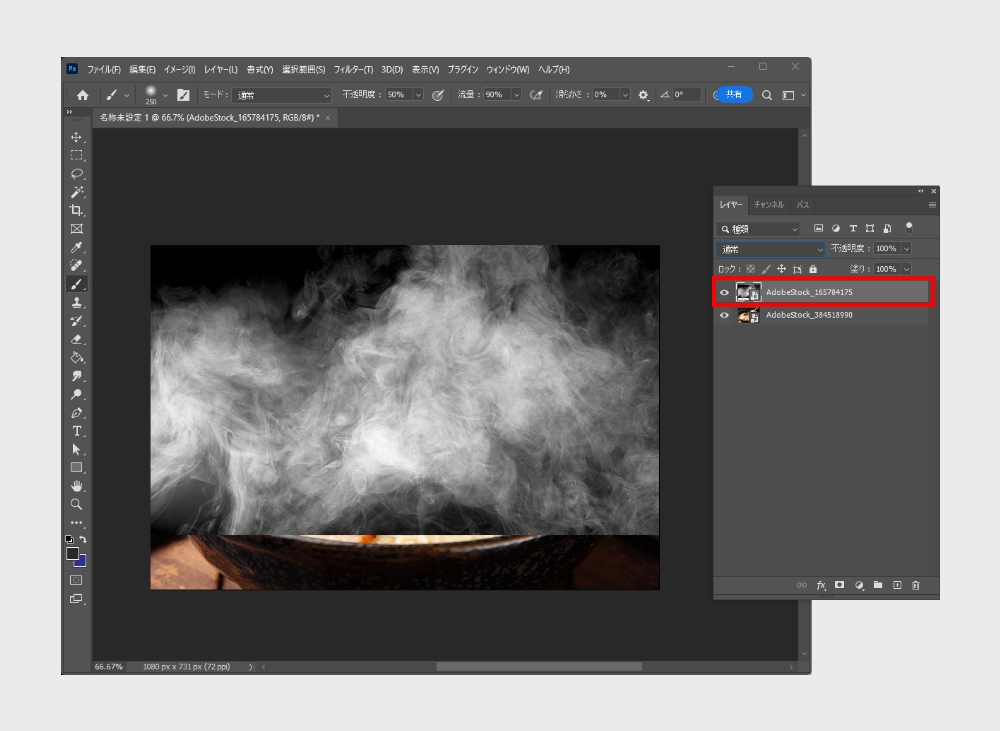
次に、湯気の素材画像をこのデータ上で開きます。
STEP.3 湯気の画像の効果を変える

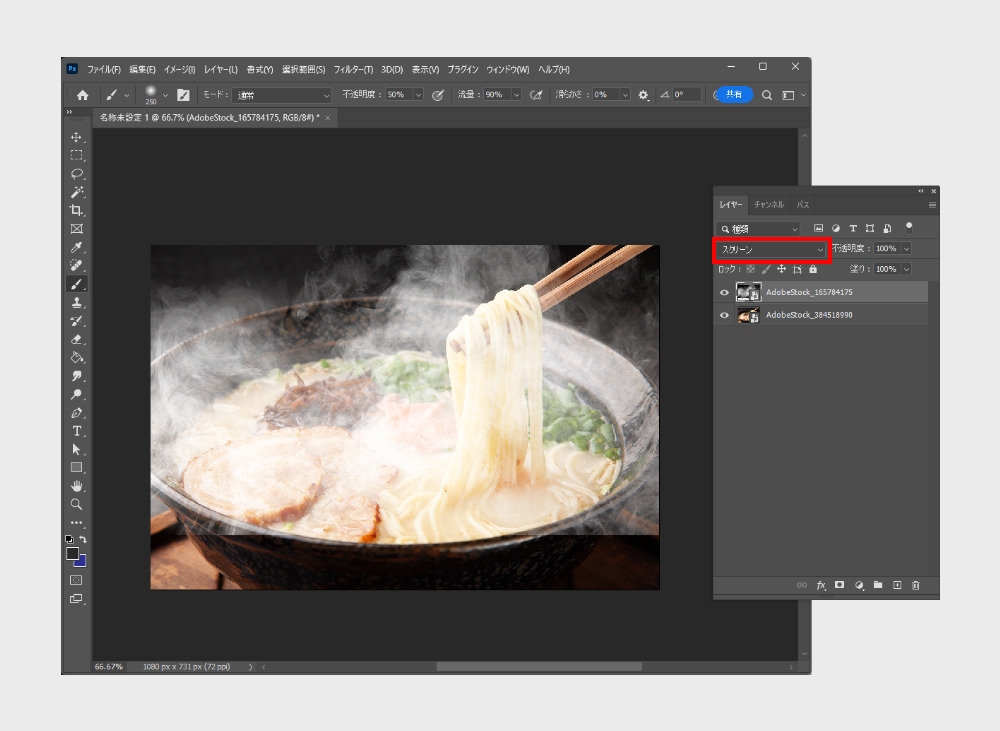
レイヤーの描画モードを【スクリーン】に変更します。
ワンクリックで湯気がつきました!お好みで不透明度を変えて調整してください。
後は画像に馴染ませるだけ…
STEP.4 湯気の画像をなじませる

湯気がきつすぎるので少しずつ修正をしていきます。
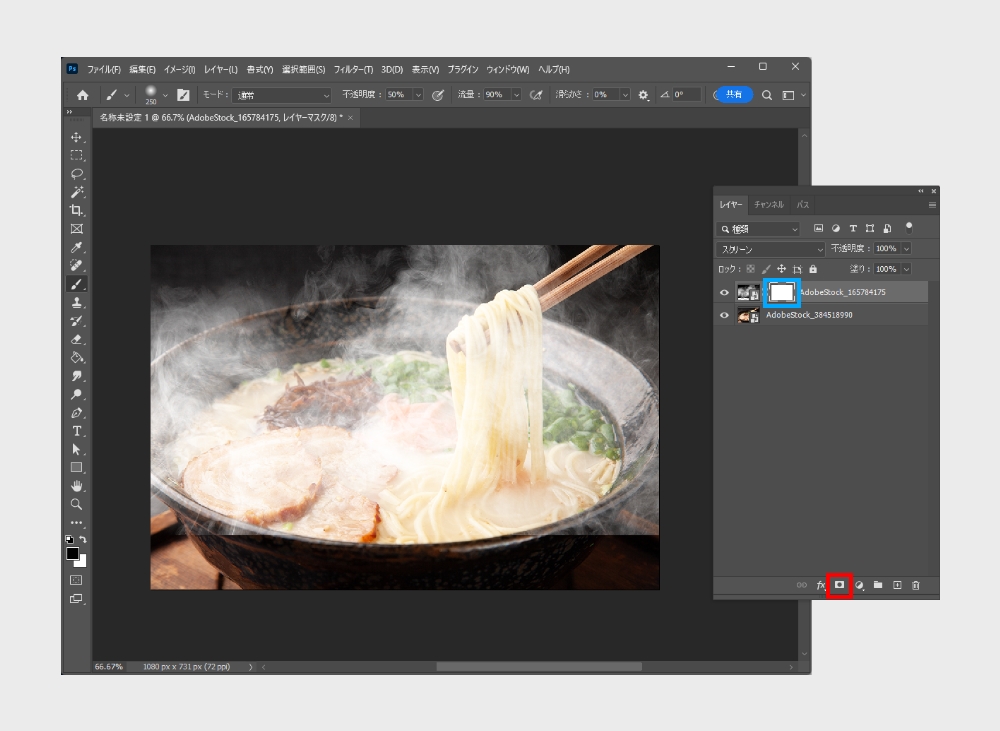
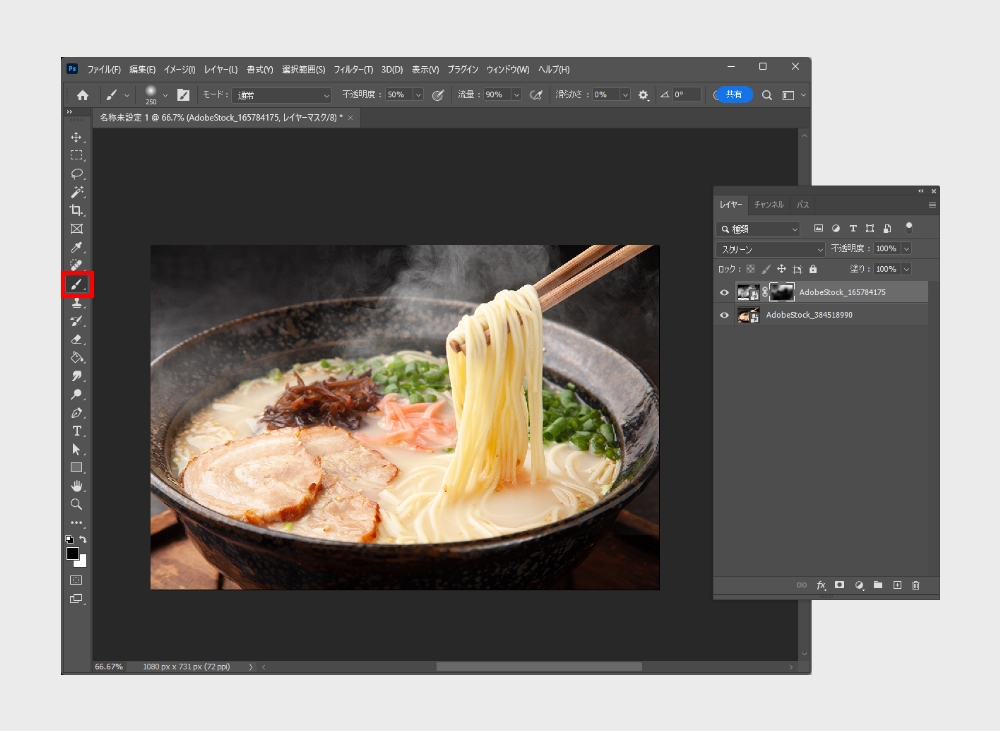
まずは湯気の画像を選択した状態で、赤い枠で囲っているアイコンをクリック、【レイヤーマスク】を作成します。レイヤーマスクを作成すると水色で囲っている白の空レイヤーが表示されます。

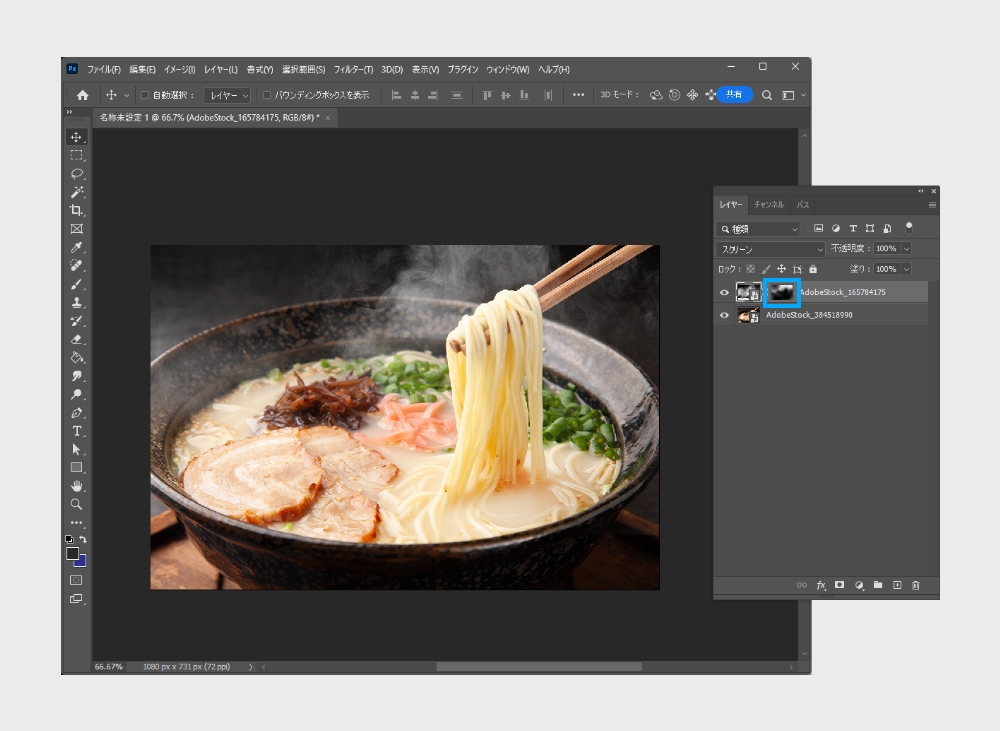
画面左側のツールバーから【ペンツール】を選択します。レイヤーパネルの湯気の画像(白い空レイヤー)を選択した状態で、極端に白くなっている部分を消すようになぞっていきます。

なぞっていくと青い枠で囲っている部分が白や黒で表示されるようになります。これがマスクがかかっている状態です。
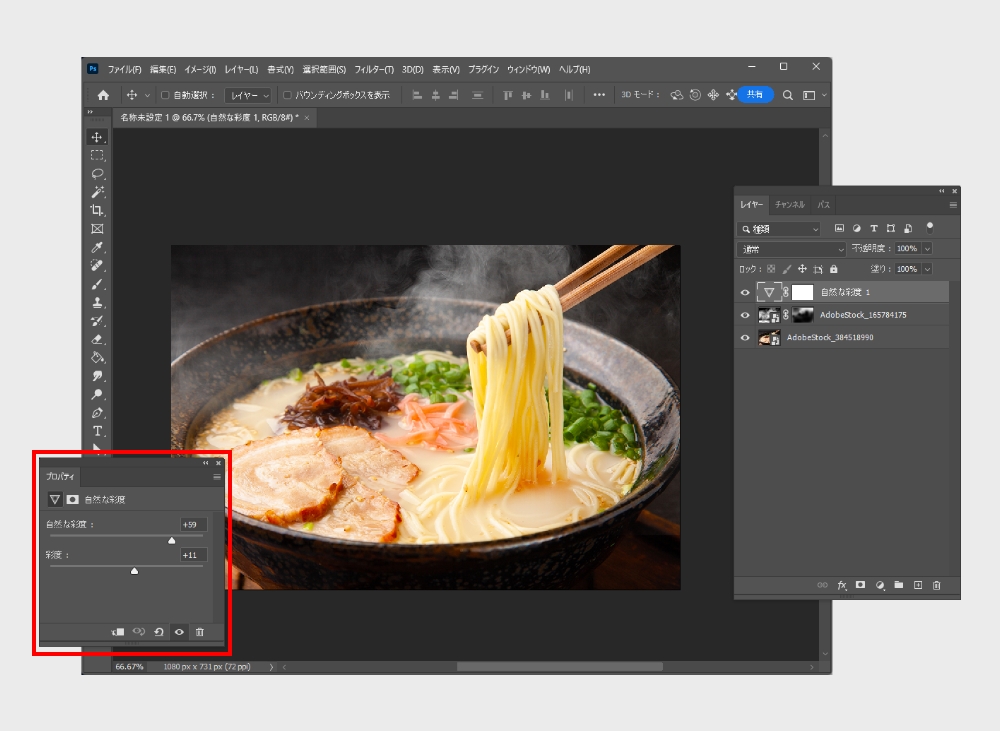
STEP.5 最終仕上げ(画像の色調整)

湯気の加工ができたら最後に画像を美味しく見せるように色合いの加工をします。
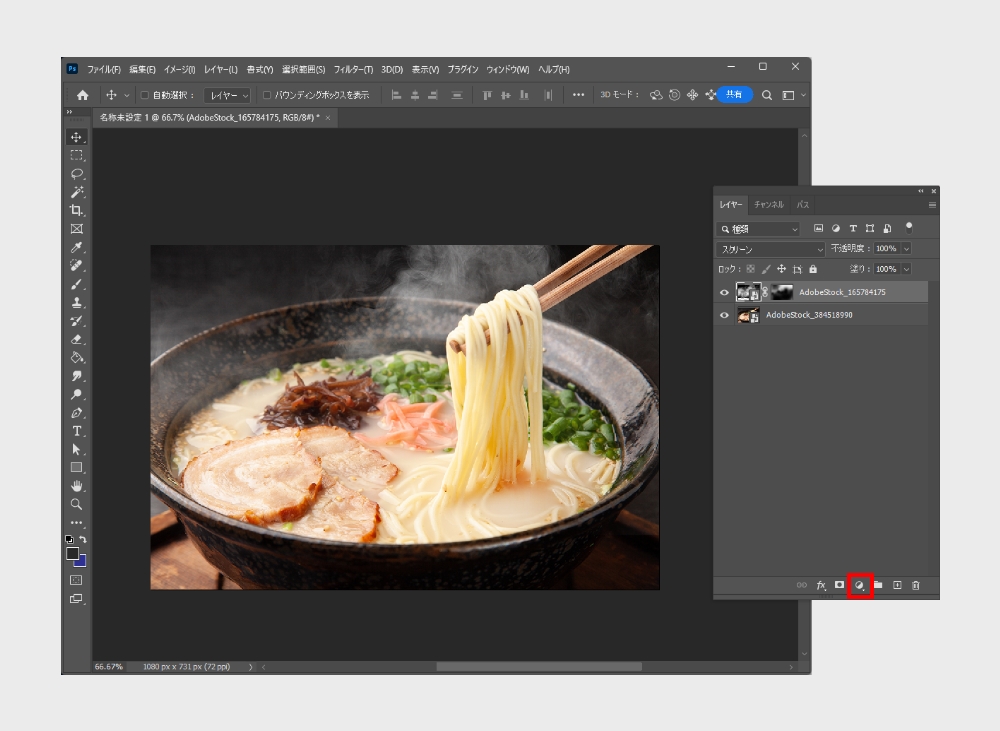
まずは赤い枠で囲っているボタンをクリックして【レイヤースタイル】を起動します。

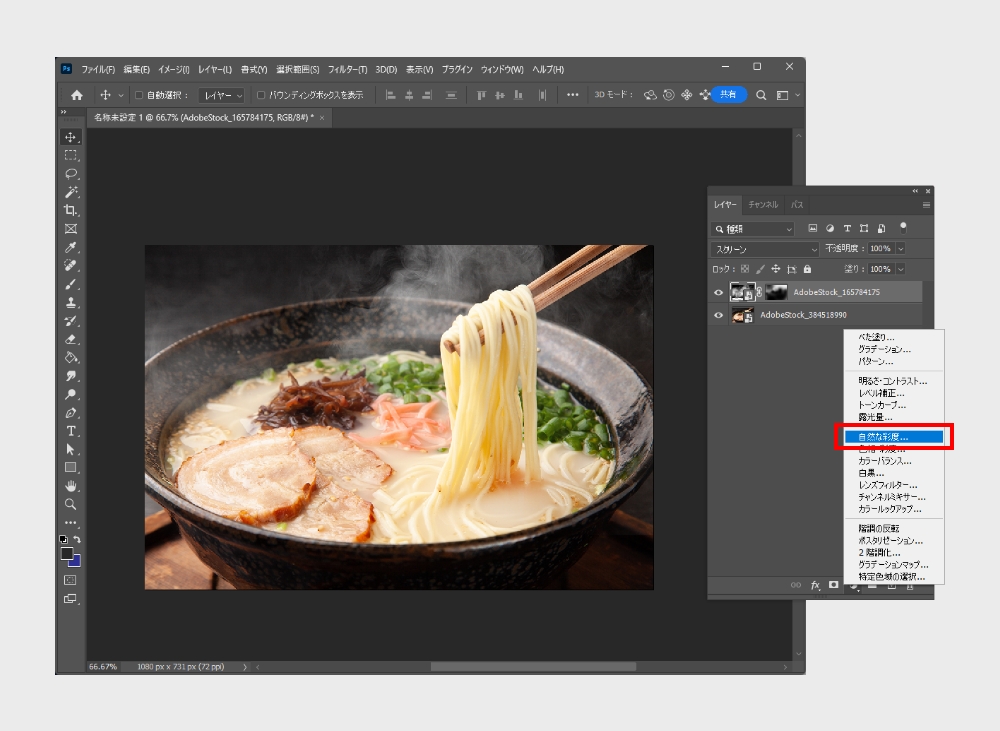
次に【自然な彩度】をクリックします。

【プロパティ】のウインドウが表示されますのでバーを動かして画像を見ながら彩度を調整して完成。
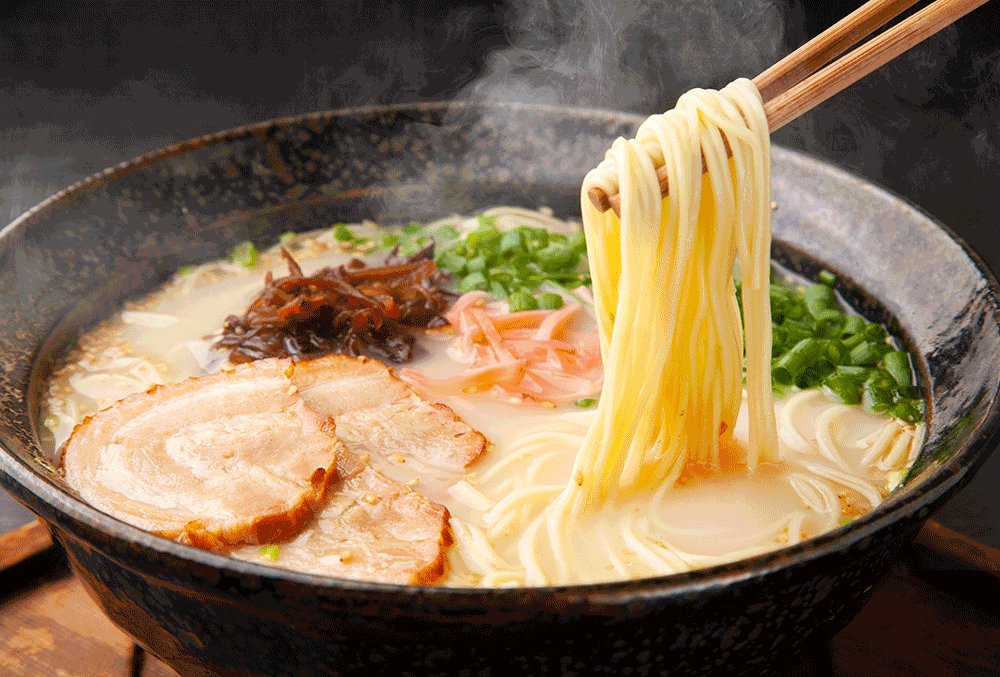
完成!

完成した画像と見比べてみてください!美味しそうに仕上がったのではないでしょうか?
料理の画像であれば何でも美味しそうに見える便利な加工、それが「湯気」
↑↑スライドで他の料理も見れます↑↑
まとめ
いかがでしょうか。今回は画像に簡単に湯気を付け足すチュートリアルを紹介しました。湯気があるのとないのとでは、見た目の“おいしさ”に大きく違いが出ます!
温かい料理を使った画像作成をする時は、素材の明度や彩度の加工とあわせて湯気も合成してみてくださいね!
今回もご一読いただき、ありがとうございました!







