WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
ぼかし表現を活用したデザインのご紹介
WEB制作のG・Yです。
今回はぼかし表現を用いたデザインに関する記事となります。
写真や背景画像をぼかしたデザインは見た目のかっこよさ、ダイナミックさなどから流行し多くのWEBサイトに取り入れられています。今回はデザインにおけるぼかし加工の効果的な使用例についていくつかご紹介いたします。
❶主役を目立たせる

画像の例では、
画面中心の人物以外をぼかすことで画面に遠近感によるメリハリをつけ、より訴求的な魅せ方の写真になっています。
素材サイトなどでダウンロードできる画像ではこうした表現が既に加わっていることが多いです。
❷画像に動きを付ける

たとえば走行中の車の写真であれば、上記画像のように背景に流れるようなぼかし加工を加えることでスピード感が生まれ、静止画にも動きを感じさせられるようになります。
「モーションブラー」と呼ばれる手法です。
画像加工ソフトでモーションブラー効果を表現する場合は主に「移動ぼかし」系のフィルター効果をかけることで実現できます。
PhotoShopであれば フィルター/ぼかしギャラリー/パスぼかし の順でツール選択をしましょう。
❸透明感を演出する

グラスモーフィズムと呼ばれる手法です。
ガラスで曇らせたようなエフェクトを画像の手前に配置することで、透明感があり涼やかな印象をサイト閲覧者に与えることができます。
この手法は2021年ごろから注目され、大きく流行しました。
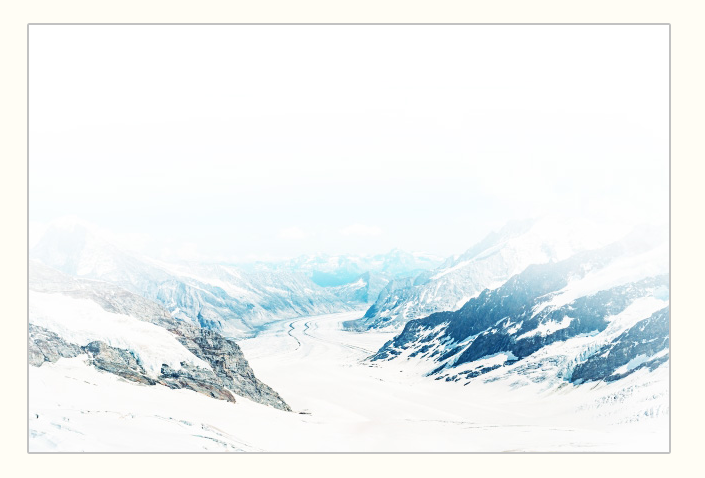
❹風景の空気感を伝える

風景画像の一部を徐々にぼかすことで、画面に静かで落ち着いた、物語性のある雰囲気を醸し出せます。
旅行やリゾート施設関連のサイトなどでメインビジュアルに使用するといった使い方があります。



