Blog スタッフブログ
[Photoshop]オシャレな印象でデザイン品質をあげる!アナグリフ画像の作り方

こんにちは、Webデザイナーのそいです。
今回はPhotoshopでの色ずれ効果を使った(3Dアナグリフ効果)&グリッチエフェクト画像加工についてご紹介します。
簡単かつオシャレに画像を印象的に仕上げることができるので、ぜひ実践してみてくださいね!
アナグリフ効果とグリッチエフェクトって?
アナグリフ効果って?
赤・青のフィルターがかかった特殊なメガネを通して、立体的に見える写真や映像の技法です。 両眼の視差を応用するため、画像自体が左右に色ズレを起こしているのが特徴です。

グリッチエフェクトって?
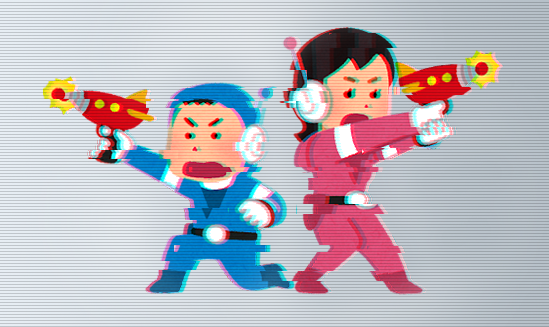
映像などの破損により生じる画像の乱れや歪みを表現する技法です。色ズレやノイズを加えることでサイバー感や未来感を演出することもできます。

ということで、今回はモノクロ・カラーの【アナグリフ効果】、【グリッチエフェクト】をPhotoshopで再現してみたいと思います。
アナグリフ効果のつけ方【モノクロ】
はじめに画像を用意しよう
まずは加工元となる素材画像を準備します。今回はunsplashから探してみました。

レイヤーを複製して、グレースケール化を行う

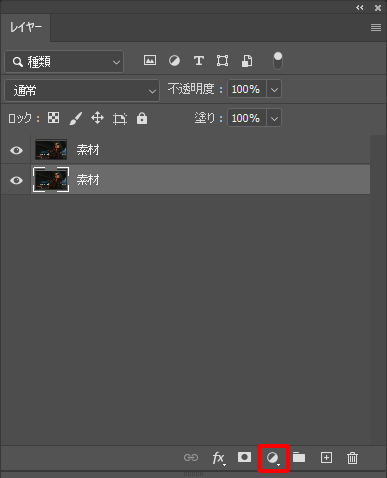
Photoshopのレイヤーパネルです。元の画像を複製し、加工する画像を用意します。
★レイヤー複製のショートカット→「Ctrl+j(Command+j)」
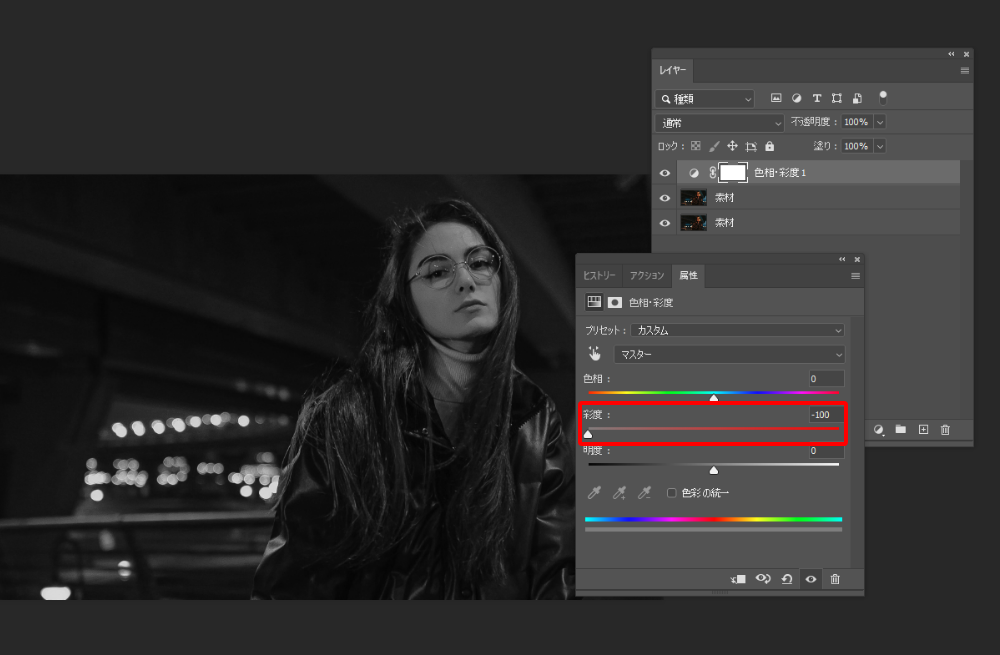
調整レイヤーをダブルクリック→「色相・彩度」を開き、彩度を-100にしてグレースケール化します。

さらにレイヤー複製をして、レイヤー効果を調整する
グレースケール化ができたら、こちらもレイヤーを複製しておきます。
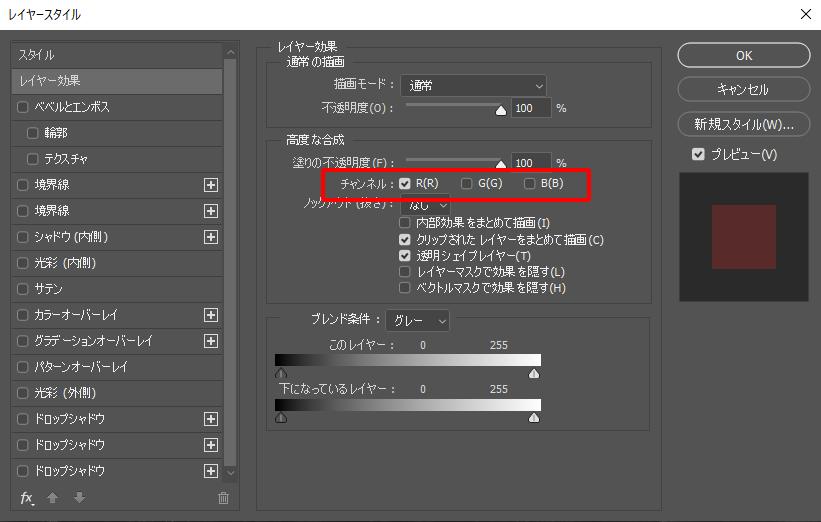
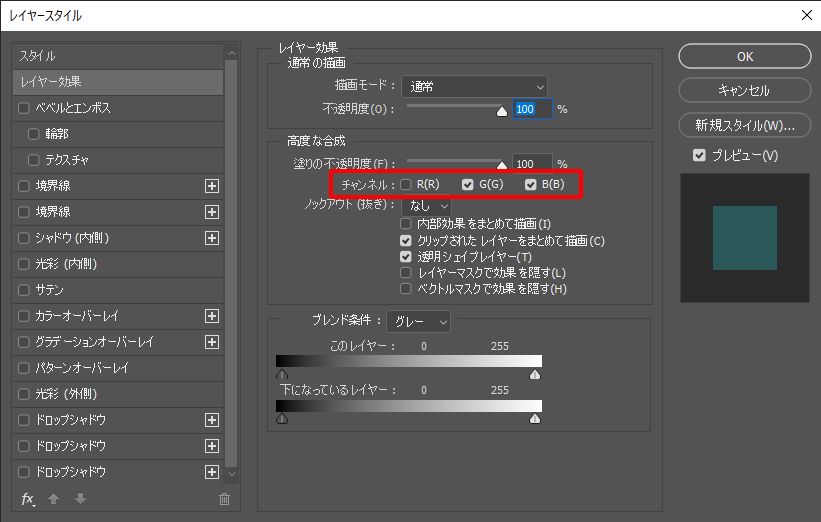
次に、グレースケール化した最上部のレイヤーを選択した状態でダブルクリック→「レイヤースタイル」を開きます。「レイヤー効果」を選択し「高度な合成」内、「チャンネル」の「R」をチェック、それ以外を外した状態で「OK」をクリックします。レイヤースタイルダイアログが自動的に閉じ次の画面へ。

色をずらす
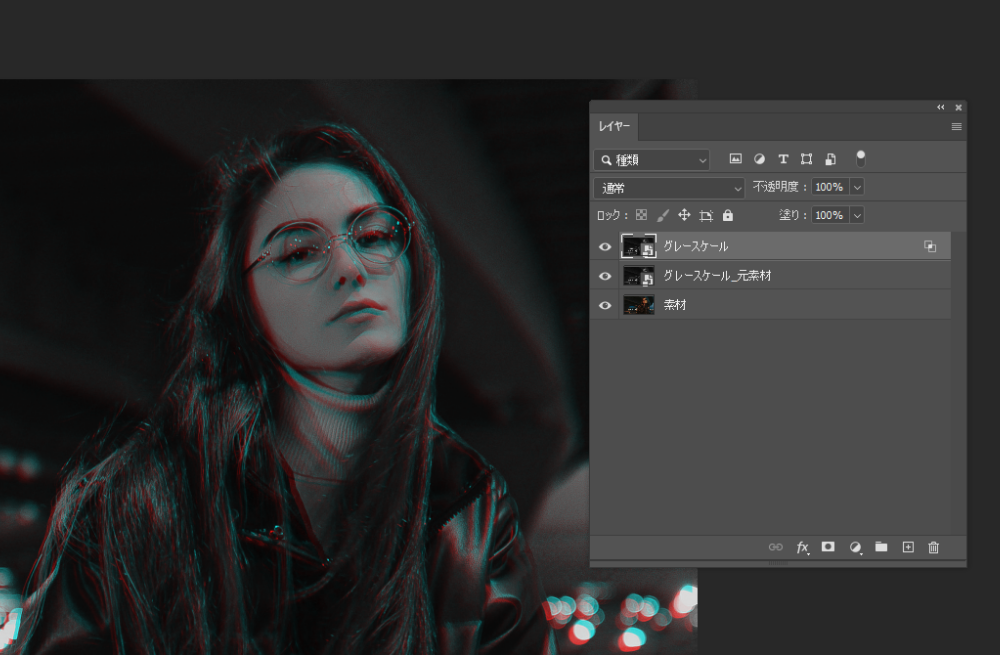
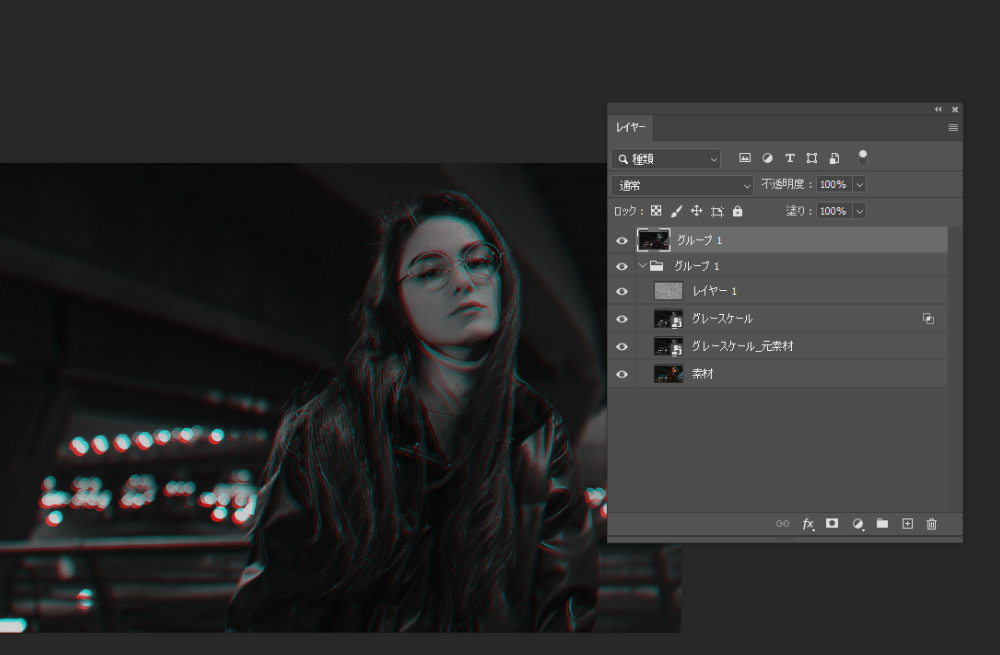
上の「グレースケール」レイヤーを少し移動させることで色ずれが発生します。
この時元の素材(レイヤーでいうところの「グレースケール_元素材」)は表示したままにしておきます。
今回は左に「5px」下に「5px」ずらしています。

質感(ノイズ)を加える
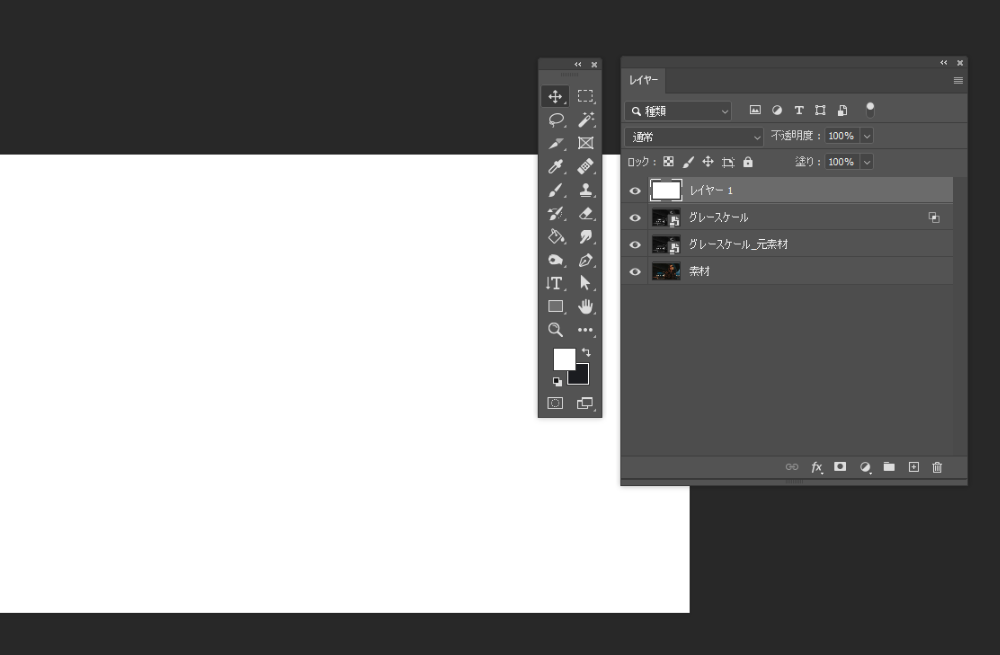
次にノイズを加えます。まずは「新規レイヤー」を作成し、白で塗りつぶします。

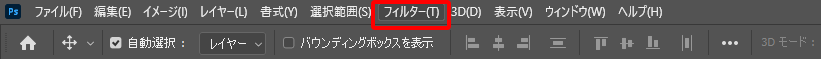
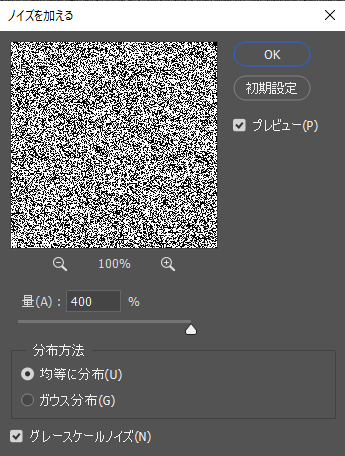
次に「フィルター」→「ノイズ」→「ノイズを加える」の順でクリックします。
「ノイズを加える」ダイアログが表示されたら「OK」をクリックします。


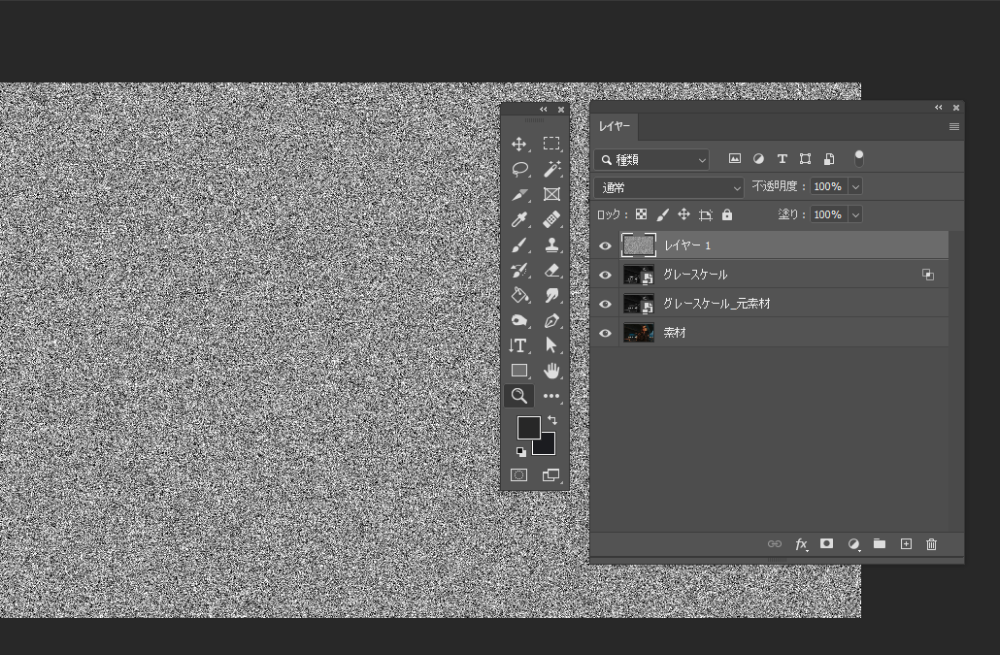
ノイズが加えられると、こんな感じのテクスチャが完成します。

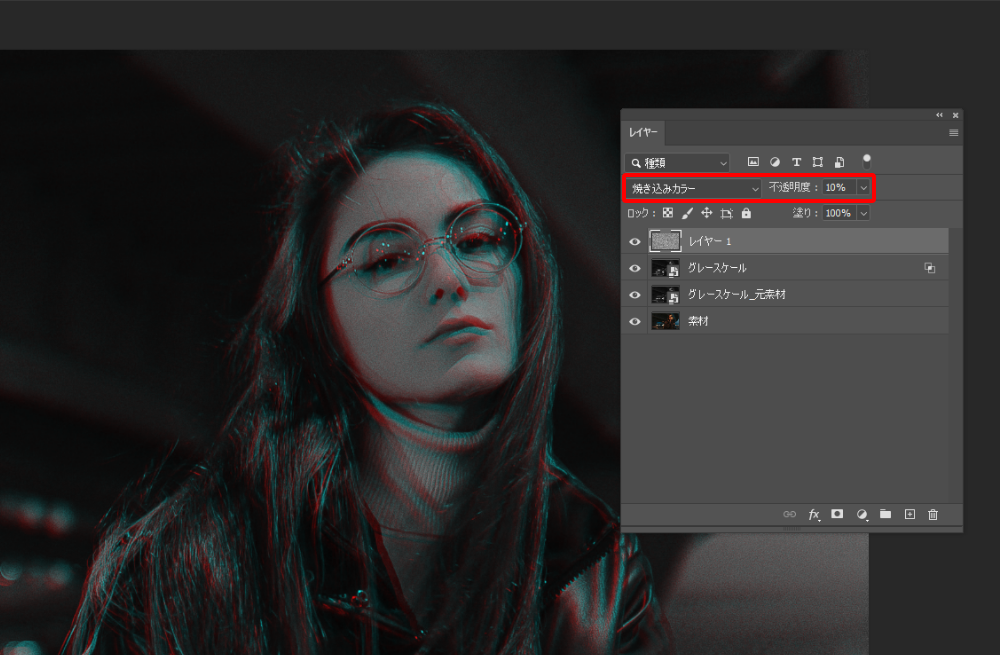
「レイヤー1(ノイズの入ったテクスチャ)」を選択した状態で「描画モード」を「焼き込みカラー」「不透明度:10」に設定します。

完成!簡単にムードを演出できる画像に早変わり!

アナグリフ効果のつけ方【カラー】
次にカラー版の作り方を紹介します。
こちらも手順はモノクロ版とほぼ同じです。
元画像からレイヤーを複製する
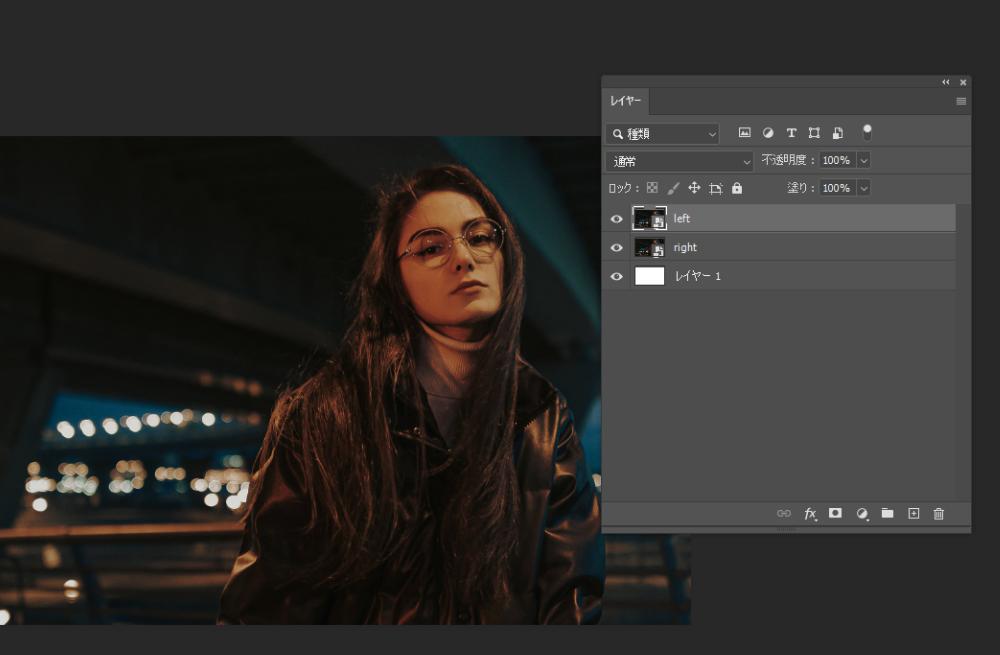
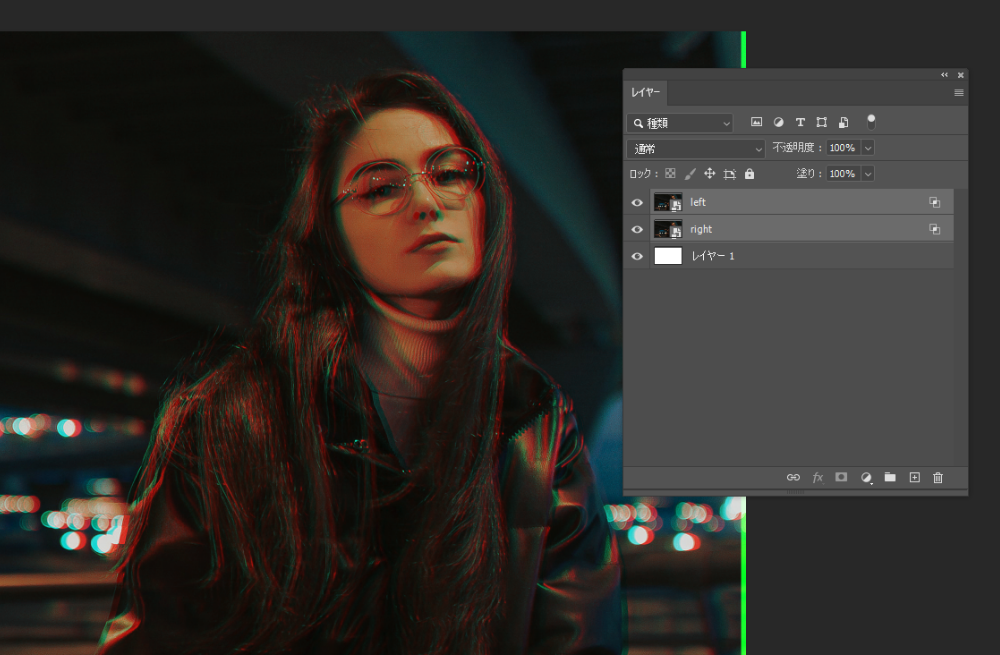
加工無しの元画像レイヤーを2枚用意します。こちらでは、わかりやすいように「left」「right」と名付けています。

レイヤー効果を調整する
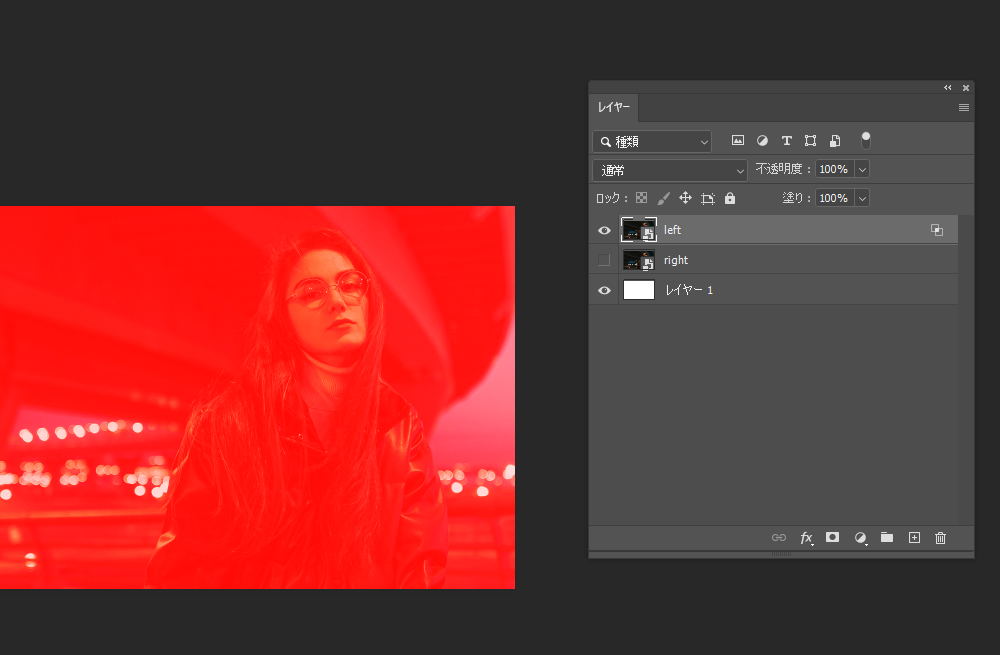
まず「left」レイヤーを選択した状態で「レイヤースタイル」を開きます。「レイヤー効果」を選択し「高度な合成」内、「チャンネル」の「G」「B」をチェック、「R」を外した状態で「OK」をクリックします。

「right」レイヤーを非表示にするとこんな感じの見え方になります。

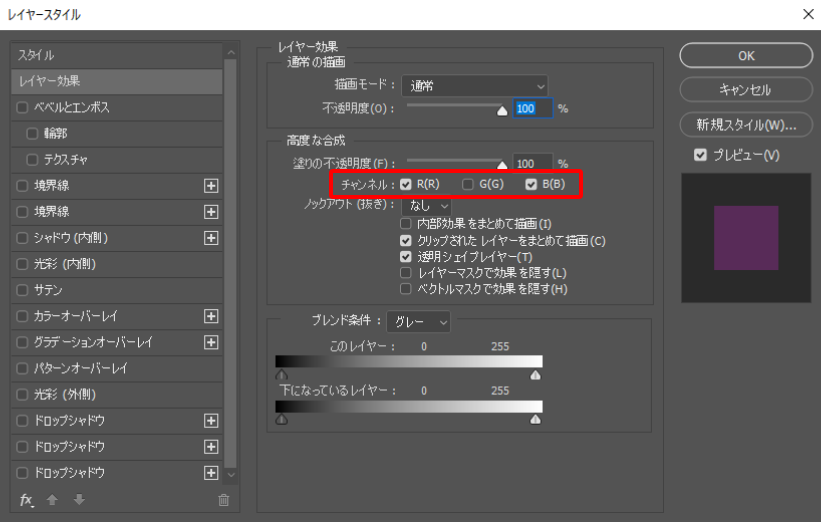
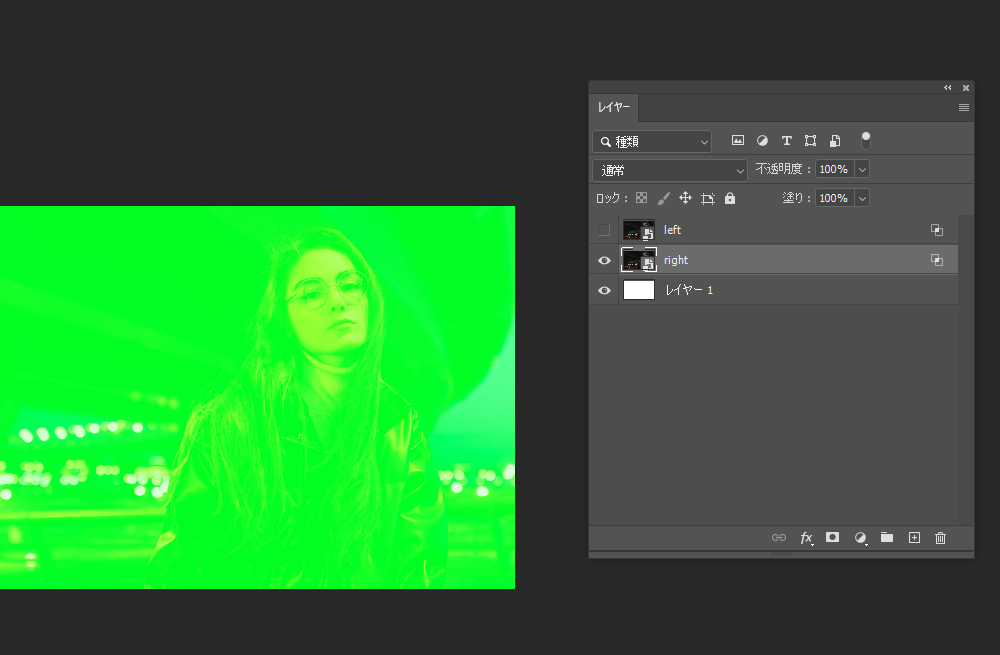
次に「right」レイヤーを選択した状態で「レイヤースタイル」を開きます。同様に「チャンネル」の「R」「B」をチェック、それ以外を外した状態で「OK」をクリックします。

今度は「left」レイヤーを非表示にするとこんな感じの見え方になります。

色をずらす
両レイヤーを表示させた状態で「left」レイヤーを左に5px、「right」レイヤーを右に5pxずつずらします。

画像によっては色ずれが激しい、少なすぎるなどまちまちなので加減しながらずらしていきます。
※今回はわかりやすいよう色ずれを激しめに調整しています。
カラー有りでもオシャレな印象に仕上げられます!

グリッチエフェクトのつけ方
最後にグリッチエフェクトのテクニックをご紹介。
さきほど作成したアナグリフ効果【モノクロ】の画像をベースに効果を加えていきます。
アナグリフ効果加工済みのレイヤーを複製する

グループレイヤー「グループ1」を複製し、結合させます。
★レイヤー結合のショートカット→「Ctrl+e(Command+e)」
走査線風のライン線を引く
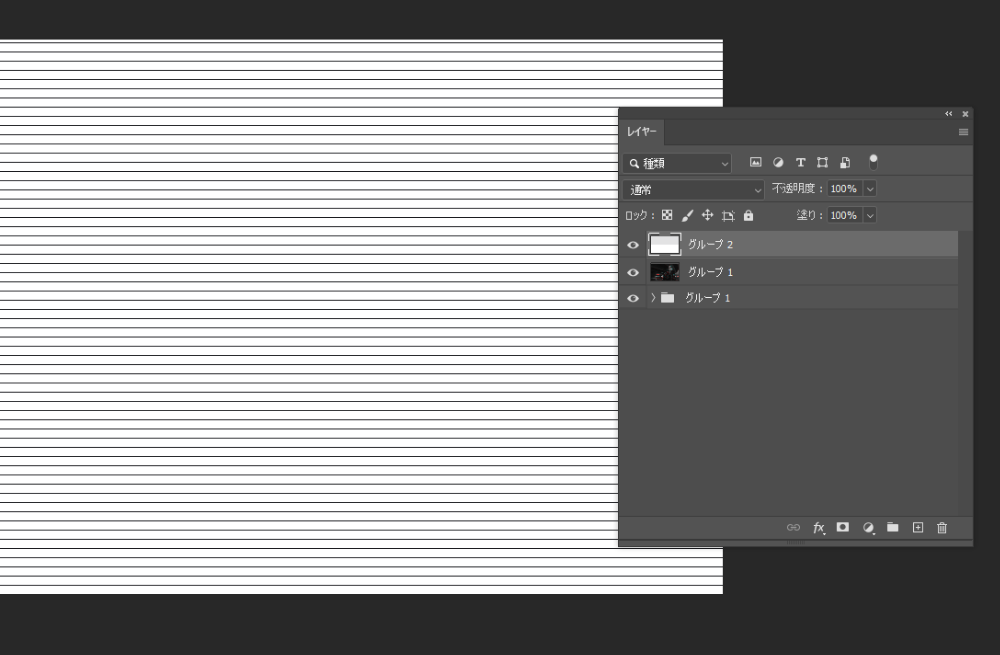
新規レイヤーを作成し、背景色を白、「1px」の黒線を均等に引いていきます。
作ったレイヤーは質感を演出する素材テクスチャとして活用します。

作ったテクスチャに効果をかける
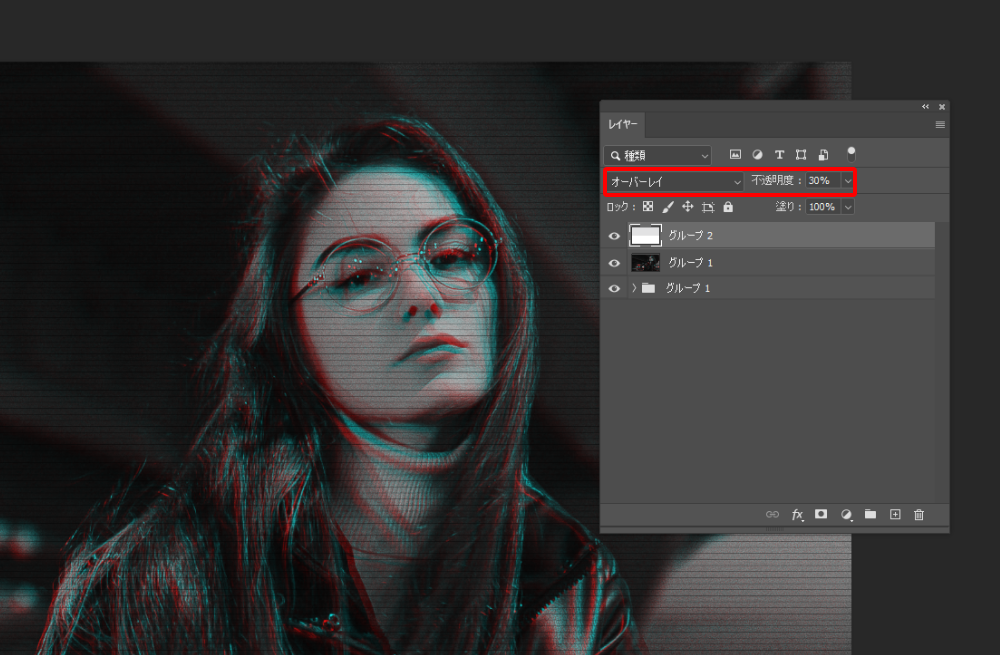
「グループ2(走査線風のテクスチャ)」を選択した状態で「描画モード」を「オーバーレイ」「不透明度:30」に設定します。

さらにレイヤー複製をして、スマートオブジェクト化を行う

「グループ1」と「グループ2」をまとめて「グループ3」というレイヤーにまとめます。
出来上がった「グループ3」レイヤーを複製し、複製したレイヤーを選択した状態で「右クリック」→「スマートオブジェクトに変換」をクリックします。
画像の一部分をずらしていく
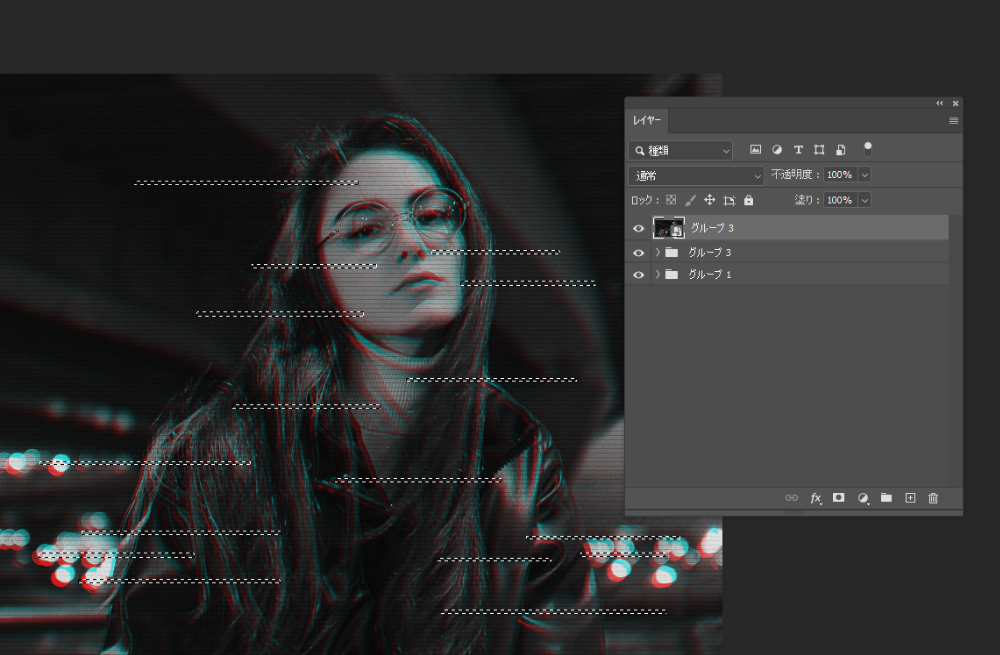
「ツールバー」内の「長方形選択ツール」を選択した状態で、適当にずらしたいエリアを選択していきます。目や口など、顔に被ると潰れてしまうため、画像と人物の境目を重点的に選択していきます。

波形の調整を行い、仕上げていく
次に「フィルター」→「変形」→「波形」の順でクリックします。

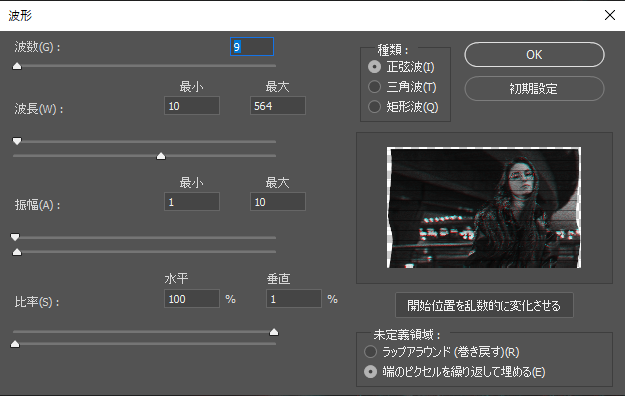
「波形」ダイアログが表示されたら調整を行います。

「波数」「波長」を調整して「OK」をクリックします。

画像がところどころずれていってますね。
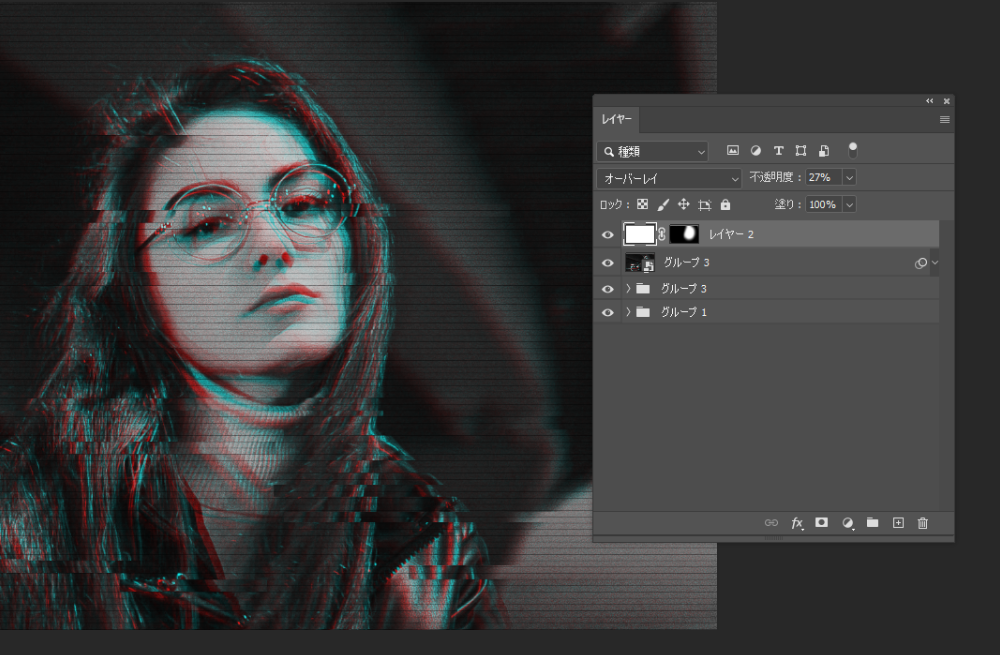
最後の仕上げに顔まわりが明るくなるよう白で塗りつぶした「新規レイヤー(レイヤー2)」を作成、「レイヤーマスク」をかけた状態で顔以外を黒で塗りつぶします。
新規レイヤーを選択した状態で「描画モード」を「オーバーレイ」「不透明度:27」に設定して明るさにメリハリをつけていきます。
サイバー感を演出、スタイリッシュなイメージへ!

これでグリッチエフェクトも完成です!
まとめ
以上、2つの技法のPhotoshopチュートリアル記事をお届けしました。
いかがでしたでしょうか?画像のずらし方、カラーなど微調整をすることで、また一味変わった風合いが出せるのではないかな?と思います。工程も少なく簡単手軽に印象的に画像加工ができるので、ぜひ皆さんも試してみてください!
最後までご閲覧いただきありがとうございました!




