Blog スタッフブログ
【WEBデザイン参考】ページトップのボタンデザインが特徴的なサイト7選

こんにちは、Webデザイナーのそいです。
今回は、WEBサイトで見かける「ページトップ」で印象に残ったデザイン、アイデアで表現されているサイトを紹介していきたいと思います。
ページトップとは?

「ページトップ」とは、名前のとおりページの最上部に遷移することができるボタンです。サイトを下のほうにスクロールしている時に、このボタンを押すことで自動的に最上部に戻ることができる便利なリンク機能です。一般的に矢印のモチーフが描かれたボタンで表現されることが多いです。また、サイトの最下部(フッター付近)や、右下側に常設で設置することが多いです。
今回は、サイトの世界観にあわせたデザインであったり、ターゲット層に相応しいデザインであったりと、作り手のこだわりが伝わる「ページトップ」が導入されたデザインをピックアップしてみました。
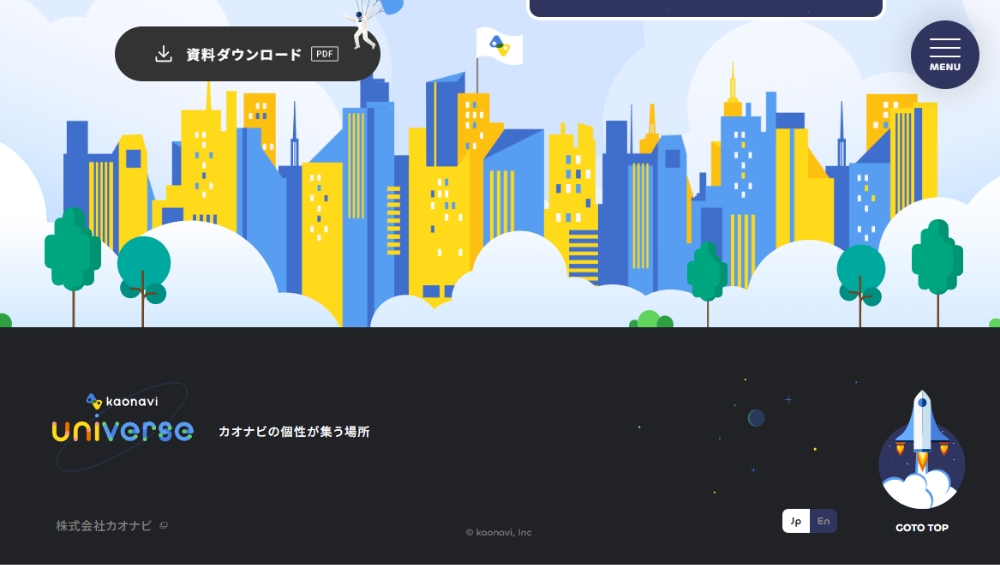
kaonavi universe カオナビの個性が集う場所


このサイトではページの最下部に実装されています。実際にサイトにアクセスして確認いただきたいのですが「GO TO TOP」にマウスを重ねるとロケットと雲が動くアニメーションが実装されています。
コンテンツの要所にアニメーションが実装されていたり、ポップでかわいい宇宙のイラストで構成されたデザインで、上から下までワクワク感があふれるサイトに仕上がっていて印象に残りました。
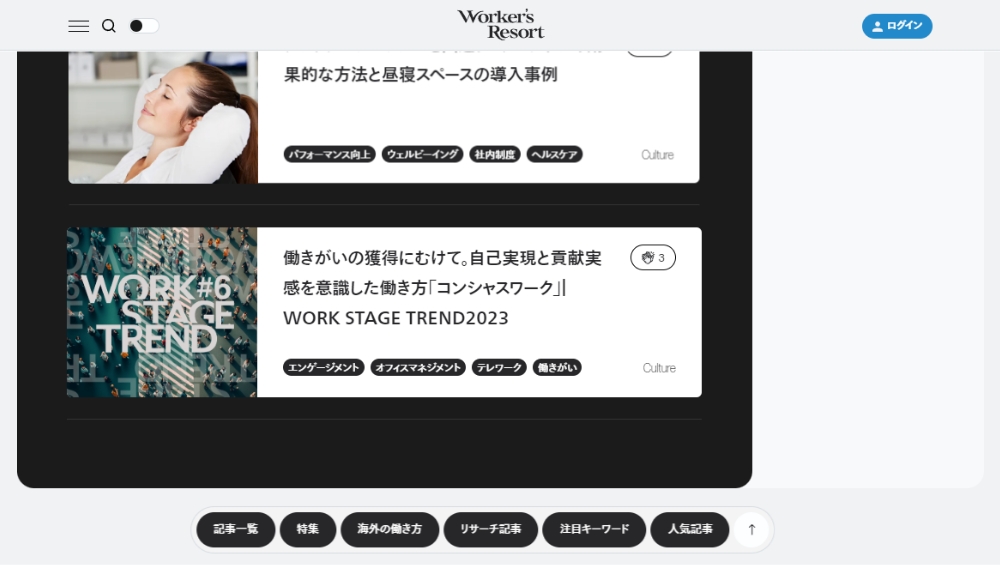
Worker’s Resort オフィスマネージャーのためのリサーチネットワーク

https://www.workersresort.com/

このサイトではページの下部に常設で実装されています。オウンドメディアサイトとして開設されており、記事が見つけやすいよう記事一覧~人気記事まで絞り込み検索ができるナビゲーションが常設されています。そのエリアの右端に「↑」のマークがあり、これがページトップのアイコンになります。
邪魔にならないサイズ感・使い勝手のいい要素でナビゲーションが構成されてたり、このほかにナイトモードへの切り替え表示、キーワード検索など、使いやすい機能やレイアウト重視で設計されていることからピックアップしてみました。
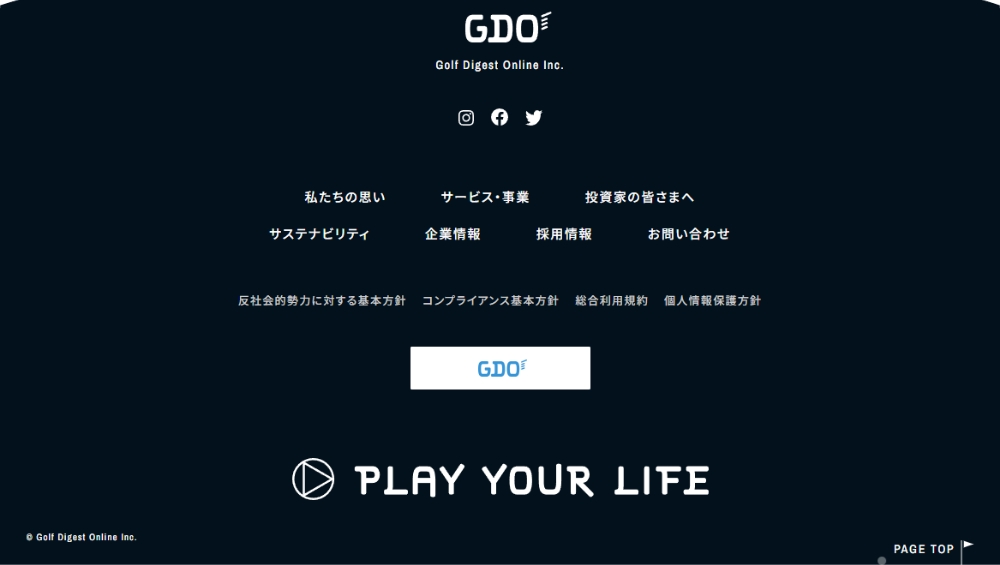
ゴルフダイジェスト・オンライン

https://company.golfdigest.co.jp/

このサイトではページの最下部に実装されています。1つ目のサイトと同じく、「PAGE TOP」にマウスを重ねるとアニメーションされるデザインです。
ちなみにマウスを重ねると「PAGE TOP」の文字の左側からゴルフボールが現れ、ピンフラッグに向けてツツーとボールが動きホールに入るようなアニメーションが再生されます。
シンプルながら見ていて心地がよく、ゴルフに関する事業ということがページトップだけでわかるといった細部へのこだわり感が素晴らしいサイトとして紹介させていただきました。
鈴木商店 | DXコンサルティング

https://www.suzukishouten.co.jp/

このサイトではページの最下部に実装されています。アニメーションは実装されていませんが、少し大きく存在感があるのにコンパクトに収まっていたり、フッターメニューをはじめ積み木のようなブロックで構成されているのが印象的で、洗練されたイメージが良いなと感じたサイトです。
本来であれば「ここまで大きくある必要はない」と思ってしまいそうですが、絶妙なバランス感で保たれていてこのサイズ感だからこそ良い!となりますね!
うつほの杜学園(仮称)


このサイトではページの最下部に実装されています。1つ前のサイトと同じくアニメーションは実装されていません。このサイトも実際にアクセスしてもらいたいのですが、鳥のイラストがいろんなところにちりばめられている中で、このページトップ部分にも採用されています。
ドカンと配置された写真とイラストの塩梅や、吹き出しのようにページトップが置かれているデザインがナチュラルで温かみのある、他ではあまり見かけない印象的なサイトとして挙げさせていただきました。
嵯峨嵐山文華館


このサイトではページの最下部に実装されています。サイト全体は白や余白が活かされたシンプルなデザインで、このページトップもミニマルなバランス感で配置されています。
左側の住所や運営元の情報との隙間や、フッター全体とのバランスを見たときの位置など、シンプルに置いてるだけなのに「美しい」「安定感がある」と思わせる至高のデザインに感動させられますね!
今回はページトップのパーツのみをピックアップしていますが、ミニマルなWEBデザインにも非常に勉強になるサイトだと思いました。
埼玉西協同病院

https://nishikyoudou.mcp-saitamawest.jp/
このサイトではページの最下部より少し上に実装されています。病院のサイトで、事業所も多くあるため要素を整理するといった意図でこの位置に実装されているのだと思います。
ページトップは「ページの先頭へ戻る」と表現されていたり、サイトマップは開閉式にされていたり、常設で「目的別のご案内」のナビが実装されています。どんなユーザーでもわかるわかりやすい構成や文字サイズ・表現、情報が多くても見やすくシンプルな構成というコンセプトのもとに設計にされているのだと感じました。
ページトップのデザインに限らず、情報量が多いサイトのレイアウトのコツの参考になると思いピックアップしました。
まとめ
いかがでしょうか。ページトップは便利な機能として実装されますが、目立つデザインやサイズ感であれば、本来誘導したい(見せたい)コンテンツから視線が外れてしまいかえってサイトが見づらくなる…といったリスクもあったり、デザインによってはユーザーを惑わせてしまう…という可能性もあるため最近では実装そのものがされていないサイトも見かけるようになりました。
今回は、サイト(企業や事業所、サービス)の方向性や世界観に馴染むデザイン、サイトを閲覧する人の視点に立ったデザイン、など見た目だけでなくページトップの利点を踏まえたうえで位置・サイズ・デザインに意図やこだわりが伝わるサイトをピックアップしてみました。
今回はページトップを焦点に紹介しましたが、デザイナーに関わらず、いち制作者として携わるならサイトに実装されているモノの作り手の意図を考えてみたり、どう自身が制作するサイトに落とし込むか、実装するかなど検討の材料としてサイトに触れ、分析することはとても大切です。今回紹介したサイト以外にも、たくさんのサイトで工夫やこだわりが詰め込まれています。自身の引き出しを増やすためにもぜひいろんなサイトを見てみてくださいね!
今回もご一読いただき、ありがとうございました。



