Blog スタッフブログ
【WEBデザイン参考】ブレンドモードが活用されているホームページまとめ【描画モード/合成モード】

こんにちは、デザイナーのMです。
乗算やスクリーン、オーバーレイ、覆い焼き…Photoshopなどのデジタル画像編集ソフトでお馴染みのレイヤー機能は、2つのレイヤーがお互いにどのように色を重ねるかを設定するための機能です。合成した色によって、様々な効果を得ることができます。
描画モード、ブレンドモード、合成モードといったように、ソフト毎に異なる名称が付けられている場合がありますが、機能としては同じです。
ホームページの構築においても、CSSのプロパティを使って「要素が重なりあったときにどのように色が現れるのか」といった指定をすることで、レイヤー機能の表現が可能となっています。
今回の記事では、このブレンドモードを活用しているサイトをいくつかまとめてみました。
ブレンドモードが魅力を惹き立てているホームページがたくさんありますので、少しでも参考になれば幸いです。
では、さっそく見ていきましょう。
※記事は2024年2月現在の内容になります。
株式会社大洋画地
埼玉県・首都圏における建設コンサルタントの総合パートナー



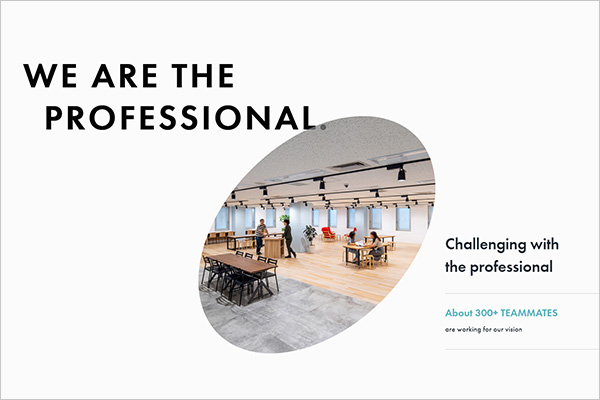
株式会社ソルブレイン 新卒・中途採用サイト
企業の持続的な成長を実現。グロースマーケティング事業を展開する会社の採用サイト



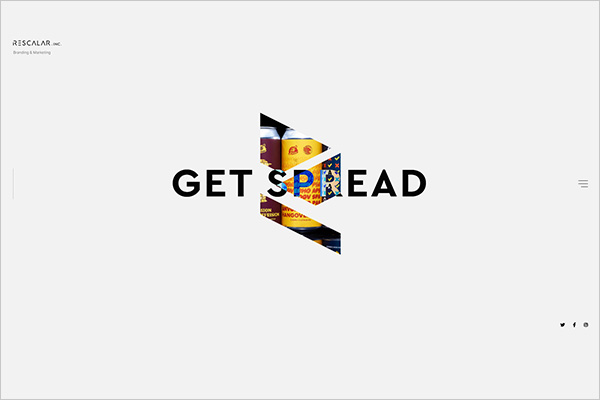
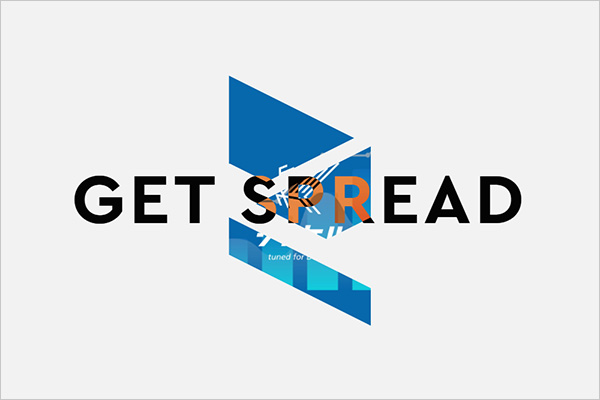
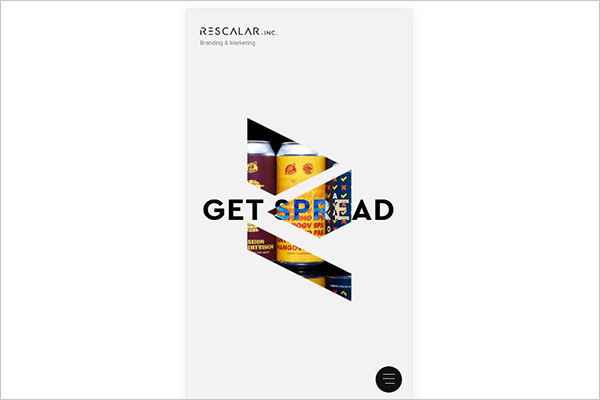
株式会社リスカラ
ブランディング・マーケティング両軸でのサービス提供



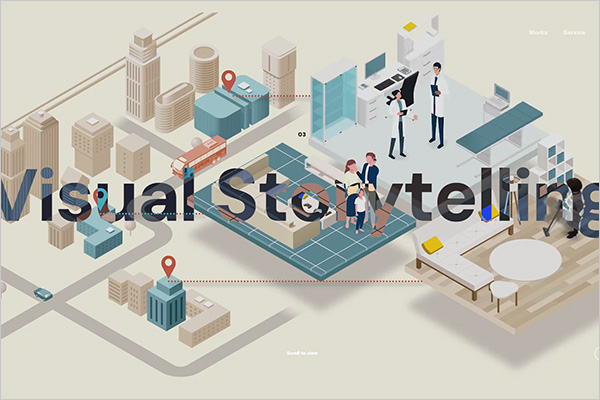
株式会社イグジットフィルム
ビジュアルストーリーテリングのプロフェッショナル



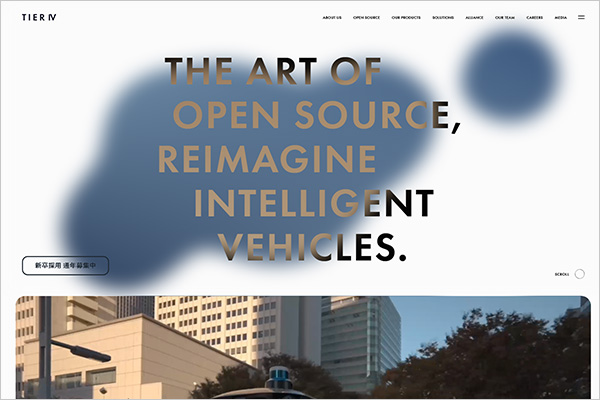
株式会社ティアフォー
日本を拠点とする、自動運転に関する技術のディープテックスタートアップ企業



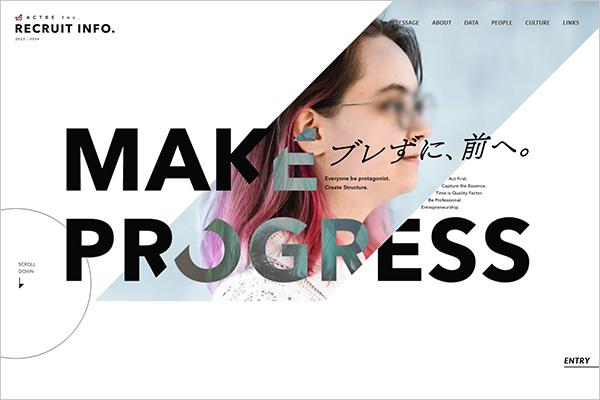
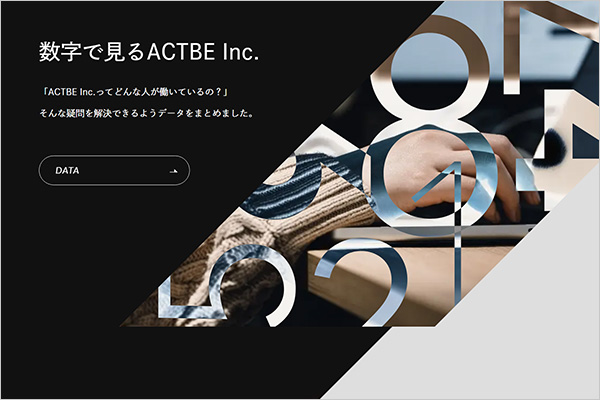
株式会社アクトビ|RECRUITING SITE
クライアントのあらゆる課題解決方法を、パートナーとして作り続ける会社の採用サイト



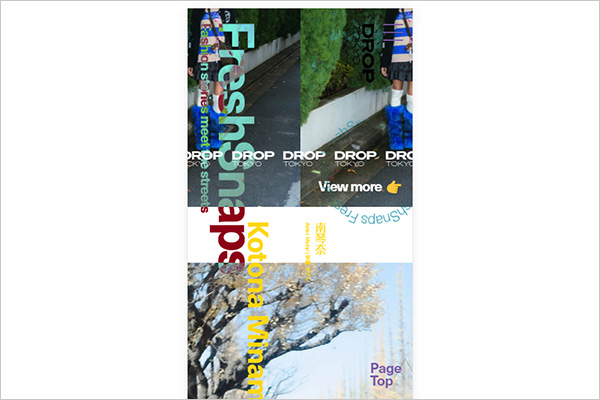
Droptokyo(ドロップトーキョー)
東京のストリートファッションを中心に、国内外に発信するオンラインマガジン



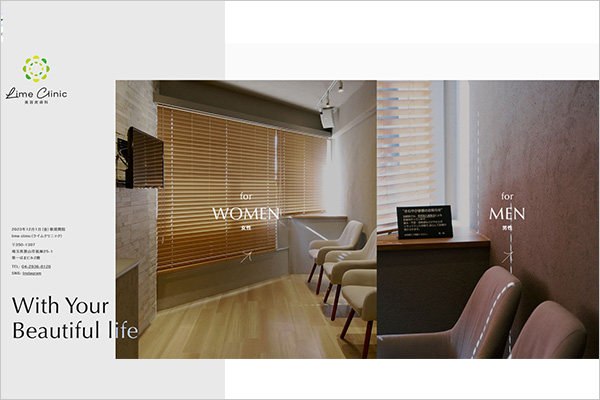
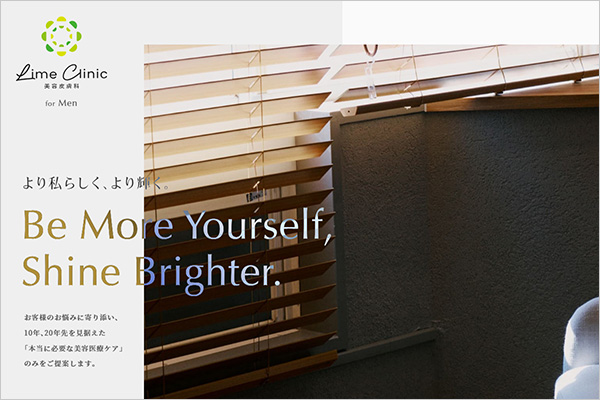
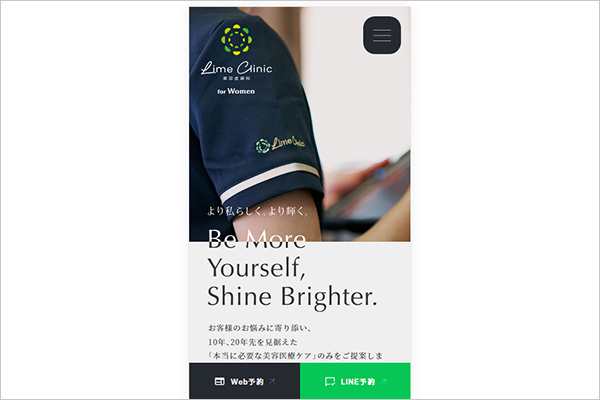
Lime Clinic(ライムクリニック)
お肌の悩みに寄り添い「本当に必要な美容医療ケアのみ」をご提案する美容皮膚科



いかがでしたでしょうか。
今回はブレンドモードを印象的に活用しているサイトについてまとめてみました。
要素を重ねた際の見た目をCSSで指定することで、お洒落なイメージを演出することができます。
ブレンドモードが実装されている実際のサイトを見たい方や、今まで使ったことが無かったけれど次の案件でブレンドモードを使ってみたいと考えている方などに、当記事が少しでも参考になっていれば幸いです!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




