Blog スタッフブログ
【WEBサイト】ついつい忘れがち!OGP画像とファビコンの作り方

こんにちは、Webデザイナーのそいです。
今回はサイト制作において、忘れがちなOGP画像とファビコンについてをご紹介したいと思います。サイトだけでなく、欠かさず設定しておきたい要素になるのでぜひチェックしてみてください!
OGP画像って?
OGPとはFacebookやX、LINEといったSNSの投稿などでリンクURLを貼り付けて紹介した時に画像を表示する仕組みです。画像を設定していなくても投稿記事は表示されますが、ユーザーの関心を湧き立たせる効果があるので、サイトを開設したら必ず設定しておきたい項目ですね。
ちなみにOGPは「Open Graph Protcol」の略称です。
OGP画像ってどんな画像で、設定するとどんな風に見えるの?

一般的に企業のOGP画像はロゴ+白背景のレイアウトが多く見受けられます。イベン告知サイトやウェブサービス、サービス系サイトではスローガン+画像や装飾など、視覚的にキャッチーなイメージで作られることもあります。

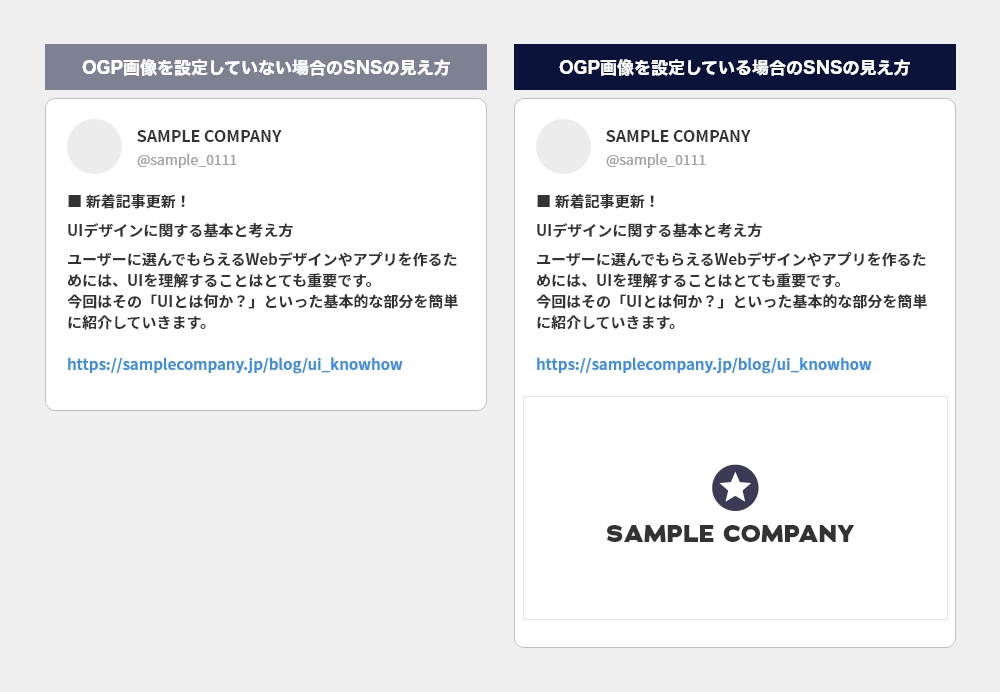
OGP画像を設定していない場合は、投稿したテキストのみが表示されます。一方OGP画像を設定した場合は記事の下に画像が表示されます。視覚的に目を惹くのがどちらかは、一目瞭然ですね。
イメージ画像では1記事のみを配置したレイアウトですが、SNSはあらゆる記事が羅列して表示されます。記事が埋もれてしまわないように是非設定しておきましょう。
推奨サイズ
画像サイズは1200px×630px、またはアスペクト比が1.91:1のものが推奨されています。
ファビコンって?
ファビコンとは、WEBサイトのシンボルとして用いられるアイコンのことです。
ブラウザでWEBサイトを開いた時のタブ部分や、スマホでブックマークをホーム画面に追加した際に表示される時のアイコン、ブラウザの検索結果ページで表示されるアイコンで用いられます。
ファビコンってどんなアイコンで、設定するとどんな風に見えるの?

ブラウザでWEBサイトを開いた時のタブ部分を表しました。
ファビコンを設定していない場合はそのブラウザのロゴ(デフォルトアイコン)が表示されます。オリジナル性が欠けるほか、デフォルトアイコンのままですとどこか信頼感も欠けてしまいますね。
推奨サイズ
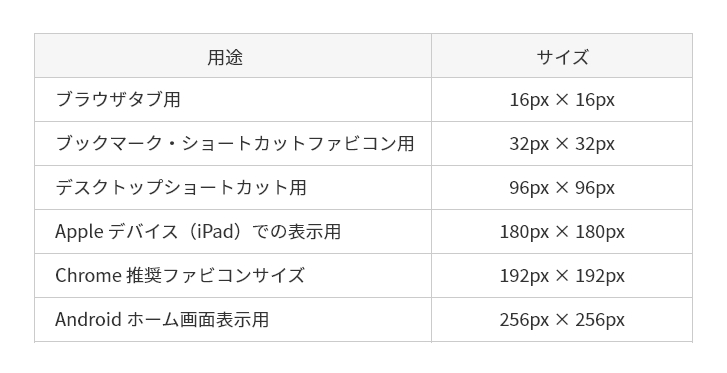
ファビコンはデバイスごとに複数のサイズを用意する必要があります。

このようにサイズが異なる6種類のアイコンを用意します。

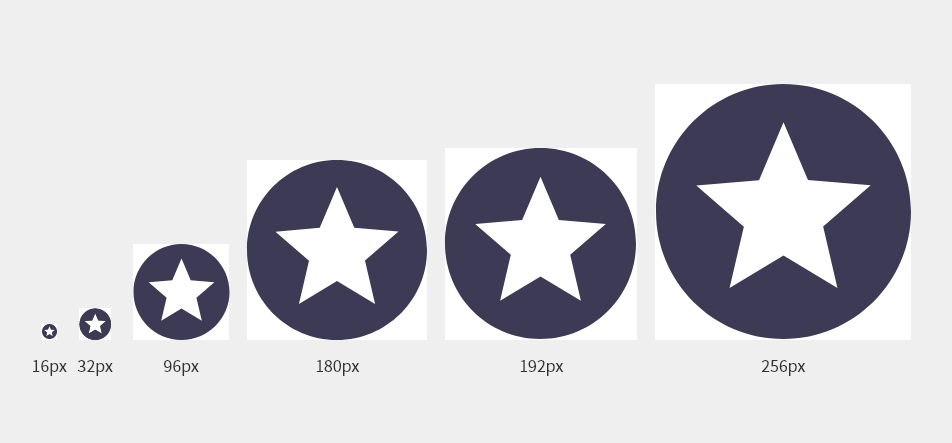
並べるとこんな感じです。
まとめ
いかがでしょうか。今回はOGP画像とファビコンについてを紹介いたしました。どちらもWEBサイトにおいて必ずしも設定しなければならない、ということはありませんが
企業やサービスなど、認知力アップのためには必要不可欠かと思われます!新たにサイトを立ち上げる時は、ぜひ制作・設定を忘れずに行ってください。
今回もご一読いただきありがとうございました。




