Blog スタッフブログ
【WEBデザイン参考】スマホ特化型のWEBデザイン時に参考になるサイトまとめその❷【スマホ・モバイルファースト】

こんにちは、デザイナーのMです。
WEBサイトを閲覧する手段として、パソコンよりもスマホやタブレットなどのデジタルデバイスを使用している人が多くなって久しい昨今。WEBサイト構築においても、年々モバイルファーストが進みつつある印象です。
スマホでの見え方をもっとこだわっていきたい、というお客さまの声を現場で聴く機会も多くなっています。サイトのメインターゲット層がスマホユーザーである場合は、スマホ特化型デザインの採用を検討し、モバイルフレンドリーを目指していく価値は大いにあると言えるでしょう。
今回の記事では、そんな「スマホ特化型のサイト」をテーマに、WEBデザインする上で参考になりそうなホームページをいくつかまとめてみました。よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2024年11月現在の内容になります。
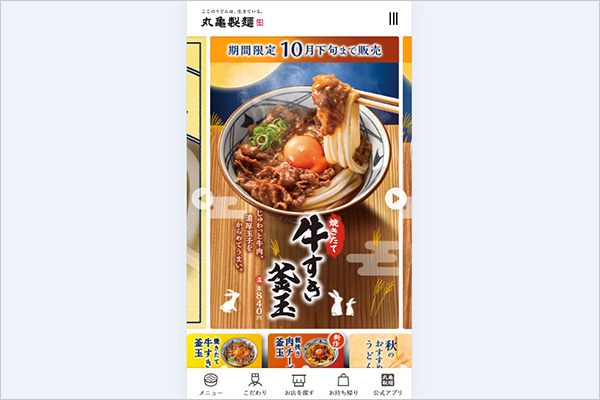
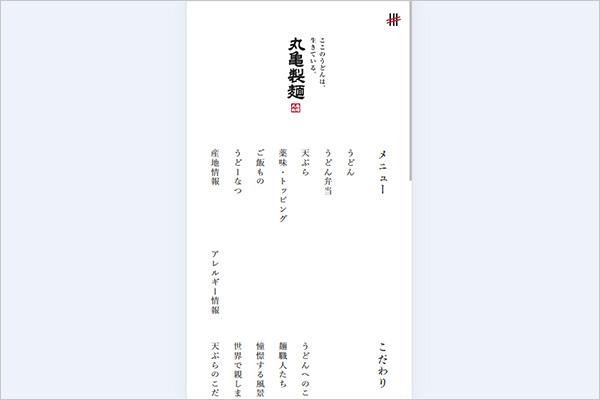
焼きたて牛すき釜玉/粗挽き肉チーズ釜玉|丸亀製麺
動画や動きを効果的に使っていてうどんがとても美味しそうに見えます。ハンバーガーメニューアイコンならぬ、ウドンメニューアイコンが遊び心満点◎



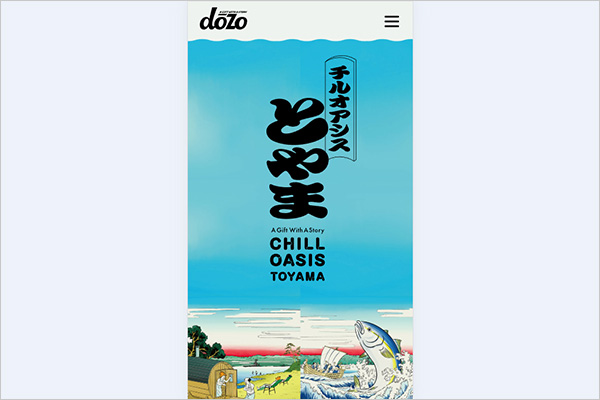
チルオアシスとやま | 富山の魅力をギフトでお届け|dōzo〈どーぞ〉
浮世絵風に表現された活き活きとしたイラストが目を惹きます。デジタルとアナログ感を上手く融合させてネオレトロなブランディングを行っています。



チルオアシスとやま | 富山の魅力をギフトでお届け|dōzo〈どーぞ〉
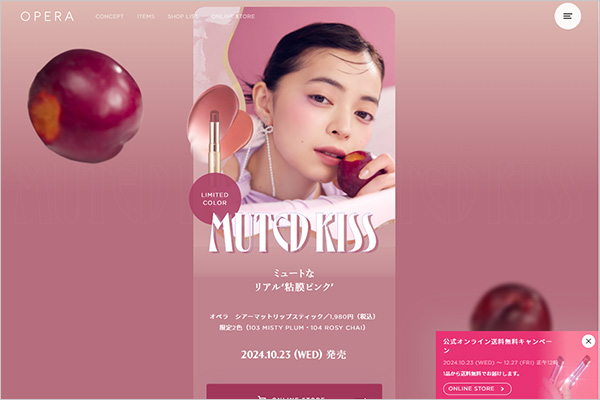
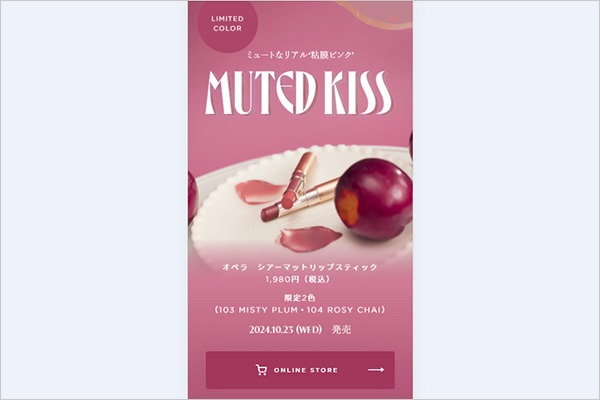
2024 AUTUMN リアル粘膜ピンク ‘MUTED KISS’ | OPERA(オペラ) | コスメティック[公式]
昨今のコスメの流行イメージがサイトデザインに反映されていてとても素敵です。エモいグラデーションと透明感は、モバイルファーストのデザインと相性抜群ですね。



2024 AUTUMN リアル粘膜ピンク ‘MUTED KISS’ | OPERA(オペラ) | コスメティック[公式]
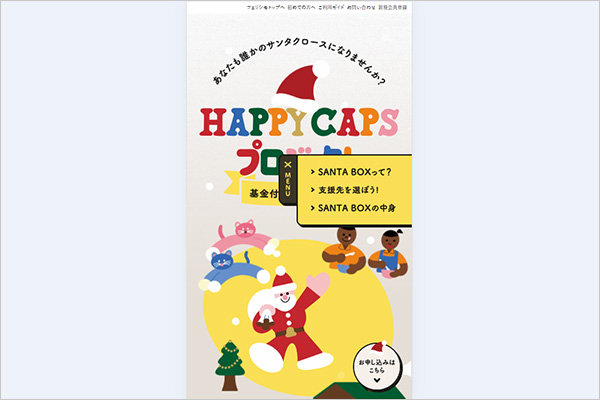
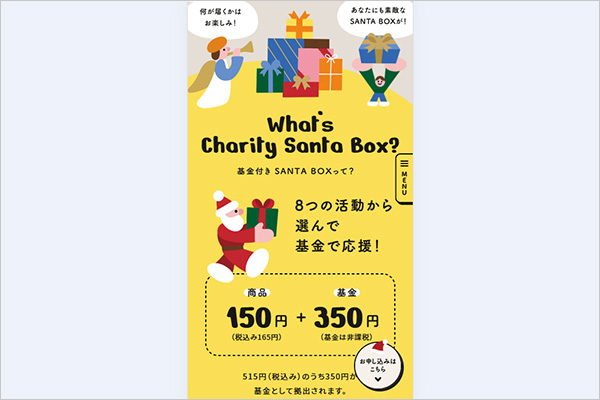
HAPPY CAPS PROJECT(ハッピーキャップスプロジェクト)│フェリシモ
イラストのアニメーションがとても可愛いです。PC画面におけるモバイルデバイス幅の外の余白を上手く活用してメニューとキャッチコピーが置かれています。画面構成がとても参考になります。



HAPPY CAPS PROJECT(ハッピーキャップスプロジェクト)│フェリシモ
キャットフード[懐石]│ペットライン
モバイルデバイス幅の外の余白に何を置くか?の一例としてとても参考になります。どちらも同じくらい重要な2つの情報を広告のように出すアイデアです。



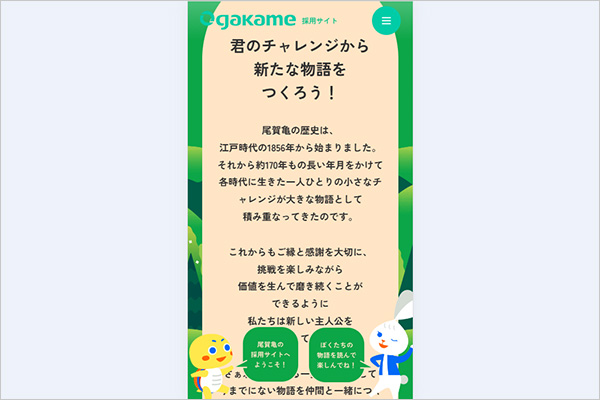
尾賀亀では物語を一緒につくっていける仲間を募集中!|新卒・中途・アルバイト
PC画面でヘッダーエリアが表示されるパターン。レスポンシブしたときの挙動が自然で画面の移行が美しいです。スクロールしている時のアニメーションの工夫も楽しいですね。



尾賀亀では物語を一緒につくっていける仲間を募集中!|新卒・中途・アルバイト
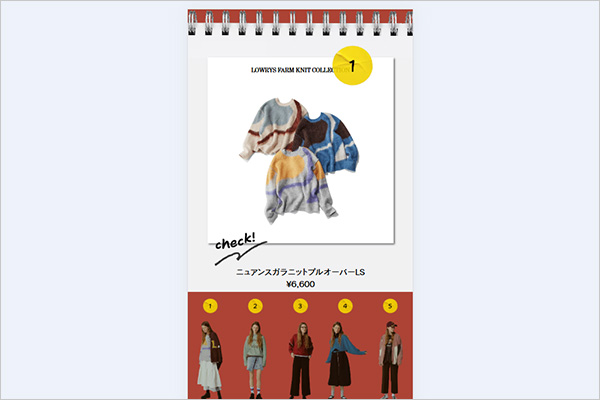
KNIT! KNIT! KNIT! | LOWRYS FARM(ローリーズファーム)
BGとモバイルデバイスのBGの色を同じにすることで、レスポンシブがシームレスでより自然です。ボードにピン留めしているようなデザインがおしゃれ可愛い!



KNIT! KNIT! KNIT! | LOWRYS FARM(ローリーズファーム)
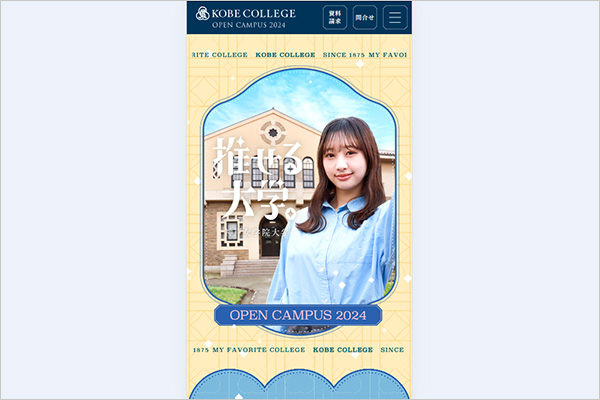
オープンキャンパス|イベント|神戸女学院大学
女学院ならではの伝統と推し文化を融合させた、レトロ可愛いサイトです。動きにこだわりが感じられるのでぜひスクロールして見てみてください。



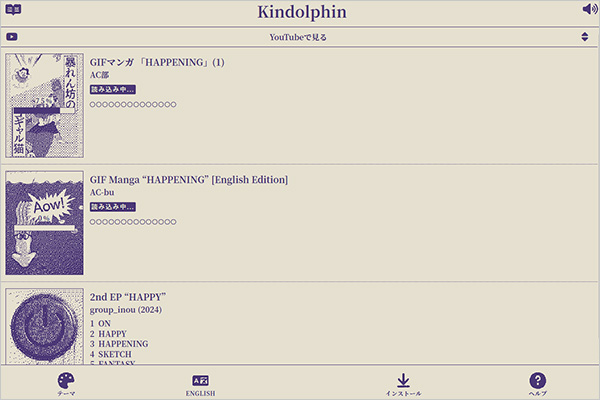
HAPPENING by group_inou
どの画面幅の時も同じレイアウトになるように計算されたデザイン。ノイジーな独特の雰囲気が面白いです。



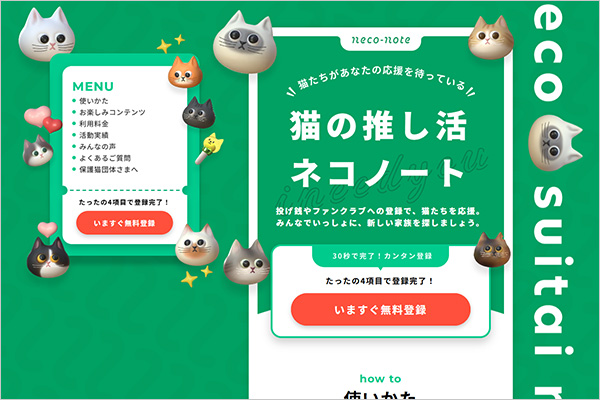
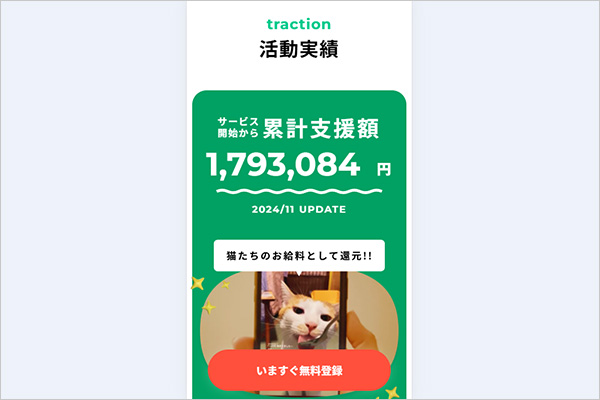
猫の推し活 neco-note
PC版において、モバイルデバイスのエリアをあえて中央から外して配置する構成例としてとても参考になります。画面左側にページ内リンクメニューを置くことで、見たい情報にすぐにたどり着けます。



いかがでしたでしょうか。
スマホ特化型のWEBデザインの採用を検討する際は、しっかりとターゲット層を見極めて制作することが大切です。
WEBサイトは開いたときのほんの一瞬で、見てもらえるか離脱されてしまうかが決まってしまいます。業種やサービス内容、発信期間、年齢や性別などを調査し、訴求していく層がスムーズに情報を獲得できるレイアウトを行っていくことで、発信者とユーザーの双方にメリットがあるホームページを制作することが出来るでしょう。
スマホ特化型サイトのデザインに悩まれている方や、その実例を探している方、スマホ特化というポテンシャルを最大限生かしたデザインをしたい方などに、当記事が少しでも参考になっていれば幸いです!
関連記事
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




