Blog スタッフブログ
【WEBデザイン参考】料金プランや診療時間…表組・テーブルのデザイン時に参考になるサイトまとめ【レスポンシブデザイン】

こんばんは、デザイナーのMです。
表組・テーブルのデザイン、特にレスポンシブデザインは見た目以上に奥が深いですよね。
PCでは画面幅に余裕があるため綺麗に見えていても、画面幅が狭いスマホ画面では意図しない見た目になってしまう・・・そんなこともしばしば。非常にクセモノな要素です。
何らかの情報を欲しいと思ってページを閲覧しているユーザーが、肝心のその情報を「見づらい…」と感じてしまうと何が起こるのか。
最悪の場合、即離脱という結果もあり得ます。
そして、離脱したユーザーは大抵の場合、もう戻ってきてくれることはないのです。
そこで今回の記事では、そんな「表組・テーブル」が料金プランや診療時間などで実際に使われているWEBページをいくつかまとめてみました。
私見ですがレスポンシブ時のレイアウトが参考になるなと感じたサイトをまとめているので、よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2024年3月現在の内容になります。
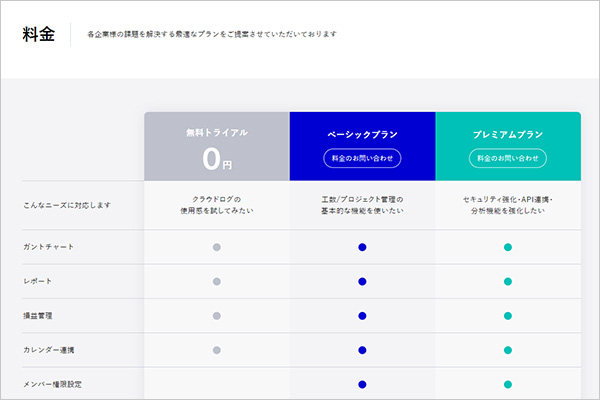
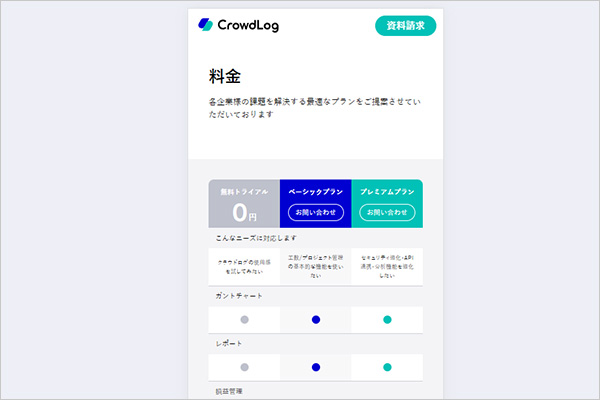
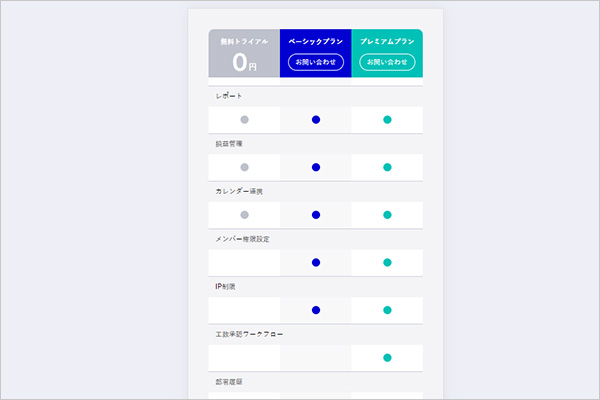
クラウド工数管理「CrowdLog」
料金ページ



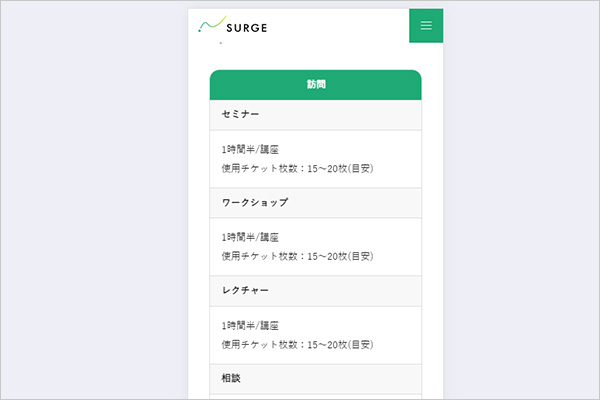
Web・デジタルマーケティング支援サービス「SURGE(サージ)」
プランページ




Web・デジタルマーケティング支援サービス「SURGE(サージ)」<プランページ>
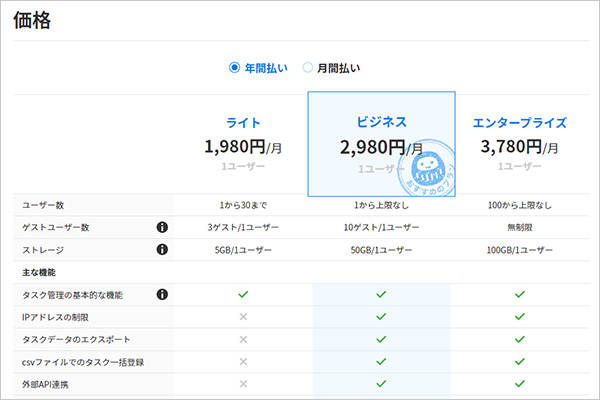
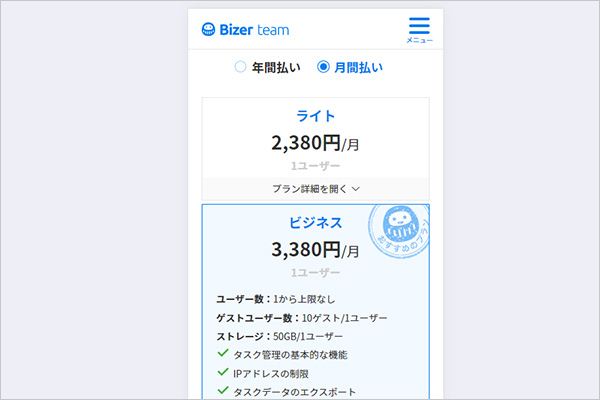
Bizer team(バイザーチーム)
価格ページ



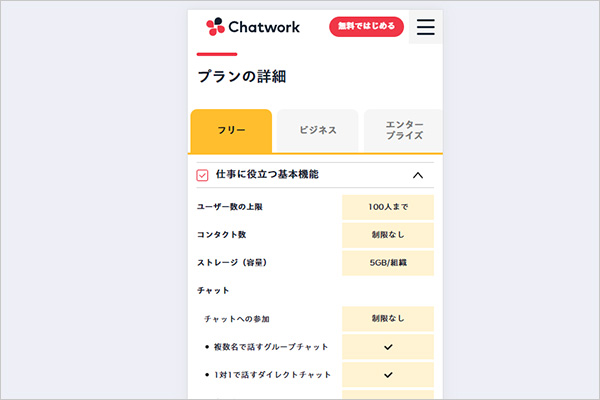
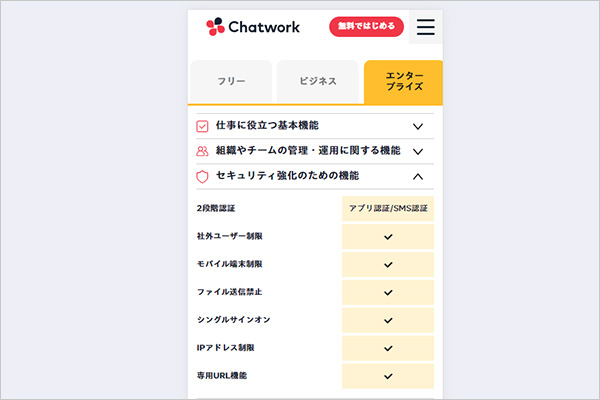
Chatwork – 中小企業向けビジネスチャット 国内利用者数No.1
料金プランページ



Chatwork – 中小企業向けビジネスチャット 国内利用者数No.1<料金プランページ>
個人事業主向けクレジット決済システム『ぽちPAY』
料金プランページ



個人事業主向けクレジット決済システム『ぽちPAY』<料金プランページ>
Musubu (ムスブ)
料金ページ




【公式】Backlog
プランと料金ページ



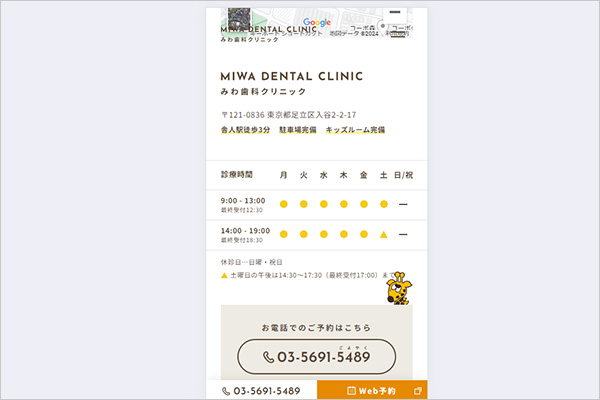
みわ歯科クリニック
診療時間表


マリモ歯科・矯正
SCHEDULE


まつもと整形外科クリニック
診療時間のご案内


星の歯科
診療時間表


こびとの森歯科・矯正歯科
診療時間表


いかがでしたでしょうか。
折角頑張って作った表組・・・PC画面では見やすくレイアウトできていたとしても、スマホ画面で見づらくなってしまっていたら本末転倒です。
表組・テーブルで情報を整理することの最大のメリットは、複数の情報の全体像を分かりやすく提示できるところにあるためです。
整理しようとしている情報に合わせて、ベストなレイアウトを柔軟に作成していけたらよいですね。
様々な表組・テーブルのレイアウトを実物で見たいと思っていた方、表組を使ったWEBデザインに悩まれている方などに、当記事が少しでも参考になっていれば幸いです!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




