Blog スタッフブログ
【デザイン】印刷物の文字組「整え方」のコツ

こんにちは、Webデザイナーのそいです。
今回は主にチラシやリーフレットなどの印刷物をデザインする時に使える「文字組み」についてのコツを紹介していきたいと思います。
情報量が多いデザインの場合に活用できる、文字のバランスの整え方や考え方について、順序立てて解説していきますので、参考にしてみてください。
元デザイン

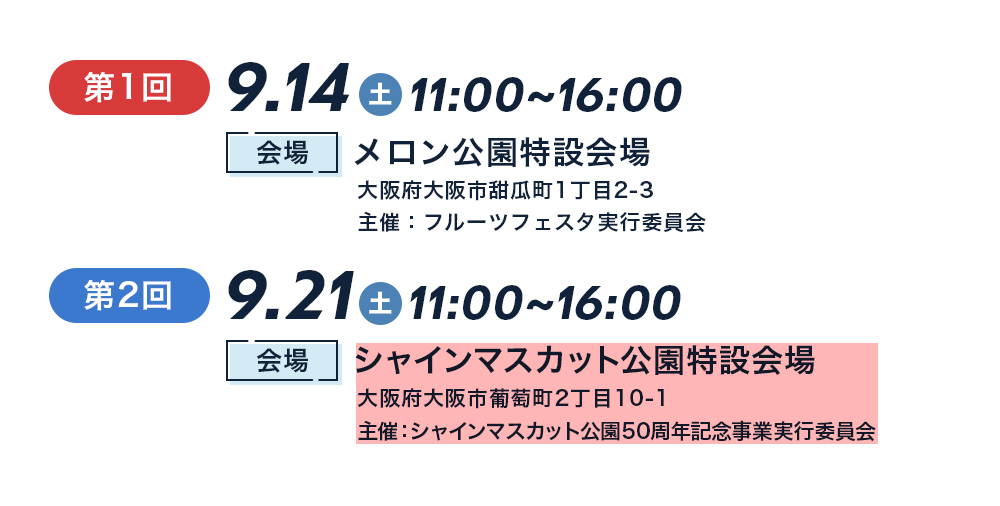
今回はこのデザインを元に調整していきたいと思います。
「同イベントで、第1回~第4回まで開催日時と会場が異なる」というイベント開催告知を仮定したデザインです。

各回ごとでエリア色分けをしてみました。文字数が異なるためエリアごとの横幅に関して第2回が長く、第1回が短くなっています。今回の記事では、このバランスを整える方法を解説していきます。
STEP1:各回のエリアの横幅を調整(第2回を調整)

「第1回」のエリアを基準に各回のエリアの横幅を順に調整していきます。
会場部分のテキスト量が大幅に異なるので、このあたりを重点的に調整していきます。
「第2回」では、「主催」の部分の文字量が多いので字間をかなり詰め気味で調整します。
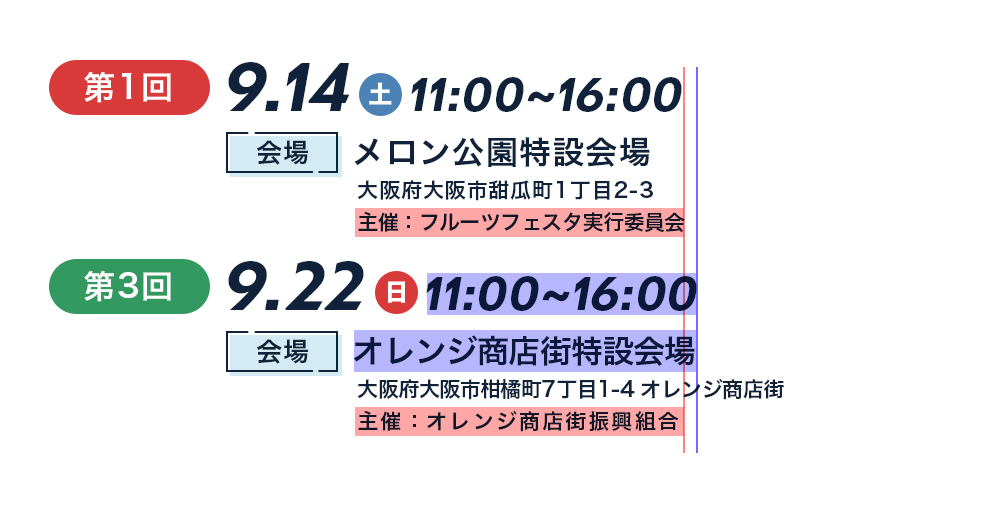
STEP2:第3回を調整する

第3回のエリアでは「主催」、「会場」の字間を詰めていきます。
「主催」は「第1回の主催」の右端に揃うよう「第3回の主催」の字間を広げていきます。(赤い枠を参照)
「会場」は「第3回の時刻」の右端に揃うよう「第3回の会場」の字間を詰めていきます。(青い枠を参照)
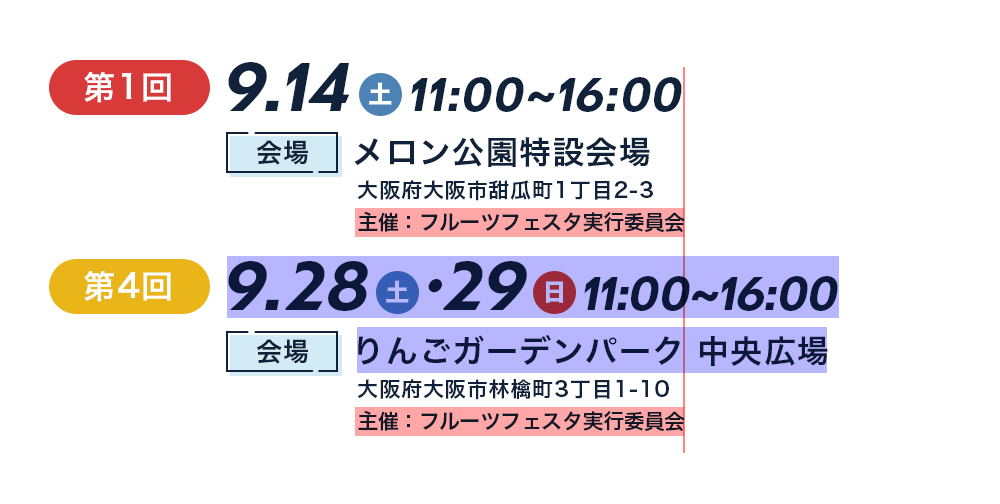
STEP3:第4回を調整する

「第1回の主催」「第4回の主催」は同じ名前のため「第1回の主催」の字間に統一します。(赤い枠を参照)
第4回では、日付が土・日とテキスト量が多いため「第4回の会場」の右端に出来る限り揃うように調整していきます。(青い枠を参照)
STEP4:全体感を調整

調整済みのものを並べてみました。パッと見で「第1回」「第3回」「第4回」の横幅が揃ってきたように見えます。全体を見ながら、最終調整を行っていきます。

「第2回の会場」「第4回の会場」の右端が揃うように調整、「第3回の日付」「第4回の日付」は、「第1・2回の日付」に合わせ少し字間を詰めていきます。
STEP5:最終調整(会場と住所の字間調整)

「第1回」「第3回」「第4回」の「住所と主催」を調整していきます。
「第1回」「第4回」の「主催」は、「住所」の右端に揃うように字間を詰めます。
「第3回」は「住所」と「主催」のそれぞれの横幅に字間の差が有りすぎるため、差分を埋めるように「住所」を詰め、「主催」を広げるように調整していきます。
完成

最終調整をして完成。最初の画像と調整後の画像をGIFにしてみました。
いかがでしょうか。全体的にバランスが良くなったのではないでしょうか?
まとめ
今回は印刷物で使えるテクニック、文字組のバランスを整える方法を紹介しました。バランスが良くなるコツは、以下の4つです。
①「全体感」を見る
②基準となる要素を決める
③「基準」に対して違和感があるところをざっくり整える
④細部を整える
人によって考え方は様々ですが、バランスの「軸」とするところを決め、全体を見ながら調整をしていくことが文字組のコツと私は考えています。細部ばかりを見たり一部分にこだわったり、上から順に修正をしていても、最終的に俯瞰で(全体を)見たときに何故かしっくりこない…ということが起きていました。ですので文字組に関わらず、全体感のイメージを整えてから細部を調整していくことをクセ付けています。デザインにおいてスランプに陥ってしまったら「まずは全体を見る」を実践してみてはいかがでしょうか?
今回もご一読いただきありがとうございました。




