Blog スタッフブログ
基本を振り返る!デザインの4大原則【反復編】

こんにちは、Webデザイナーのそいです。
今回は、いよいよ後半戦、デザインの4大原則「反復編」をお届けしたいと思います。

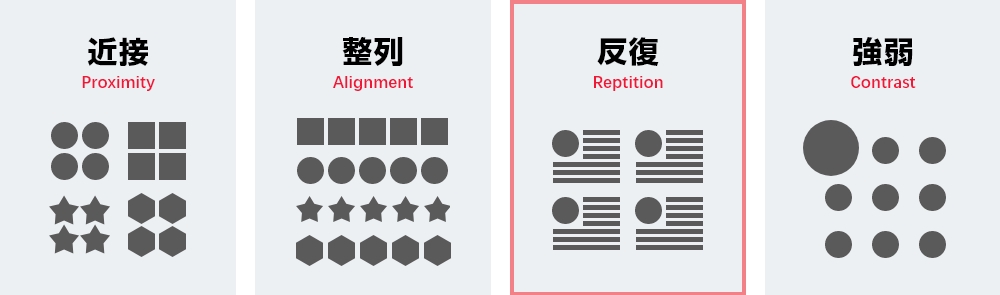
反復Reltition とは
同じ要素を繰り返して視認性・可読性を上げること
デザインの4原則での「反復」は、色や線・モチーフ・レイアウトなど、同じ要素を繰り返し利用(配置)することがポイントです。反復を使うことで、サイトやポスター等、画面全体に一貫性を持たせることができます。
デザインの業界では広告やWEB制作のデザインにおいて、コンセプトや雰囲気に一貫性を保つためのルール「トーン&マナー(トンマナ)」という用語があります。
トーンは色調、マナーは様式という意味ですが、このトンマナは、WEBサイトやアプリのUI/UXを高めるために非常に重要な要素となります。
この反復を使い、トンマナの設定を行っていきます。
反復の効果と反復できるものって?
同じ要素に共通のルールをつけると関係性がわかりやすくなり、情報と視覚が結びつき、読み手がデザインの構成を理解しやすくなりサイトやアプリなどの使い勝手が大幅にUPします。
特に、アプリやスマートフォンにおいては、小さな端末で多い情報量、と要素が多い中でもコンテンツ・ボタンを繰り返して配置することで整理されており、感覚的に操作して目的に達成する…といった画面構造になっています。
以下のような効果を発揮!
01.統一感・一貫性UP
02.可読性UP
03.利便性UP
反復できるもの
文字の位置やサイズだけでなく、多くの要素に対して有効です。
色・テイスト
コンテンツの並び・位置・揃え
文字の大きさ・フォント・位置・揃え
アイコン・イラスト・装飾
文章
反復できているものとそうでないものの違いを見てみよう
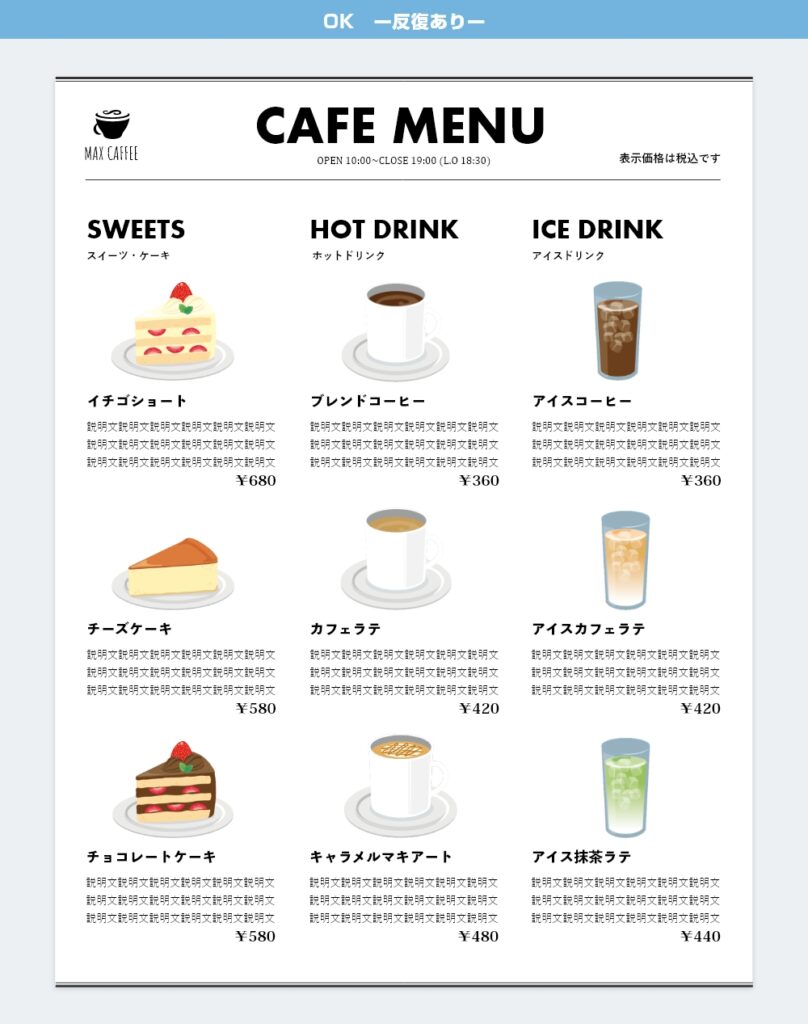
反復ありのメニューデザイン

メニュー表のデザインを例にあげて紹介します。
このメニューでは「近接」+「反復」の2つの法則を使ってレイアウトされています。
「近接」は商品画像・商品名・説明・金額と関係のあるもの同士を近づけて配列しています。
「反復」については、大きく分けて4点の要素を繰り返し利用しています。
- 要素(近接でグループ分けされたもの)の繰り返しの配置
- イラストの大きさと揃え
- 書体や文字のサイズ・並び
- 大カテゴリー名(SWEETS・HOTDRINK・ICEDRINK)の分類分け・配置
これら要素ごとにルールを決めて、整えられたデザインは可読性が上がり、情報が整理しやすくなります。
反復なしのメニューデザイン

次にこのメニューを見てください。
文字のサイズやフォント、並び、イラストのサイズがバラバラです。
反復を利用しないと統一感が生まれず、ちらかった印象になっています。
「アイスコーヒー」の要素を大きくしている点について、おススメ商品として取り扱う場合にコントラスト(強弱)をつけるという点では効果的ですがその他の商品の並びを見た時に、煩雑な印象を受けてしまいます。
さらに、反復ありの例では、メニューのカテゴリを見出しとして設定されておりましたが
こちらの例では商品のジャンルがバラバラでメニューが見にくいですね。
WEBサイトにおける反復の活用例【応用編】
WEBサイトは、広告や紙媒体と比べ情報が必然的に多くなるため、反復を使われていることが多く見かけられます。弊社のサイトでも、反復を使ってレイアウトをしています。
別ページごとの反復

こちらはサービスページ2Pを並べた例になります。WEBサイトには無限大のサイト・ページがあります。「別のページに移動した時に、他のWEBサイトのように見える」と誤解されないよう、「ページをまたいで要素を反復させています。
具体的には、
- グローバルナビ
- ページタイトルの反復
- コンテンツの反復
これらの要素を各ページごと繰り返してレイアウトして、サイトに統一感を持たせています。
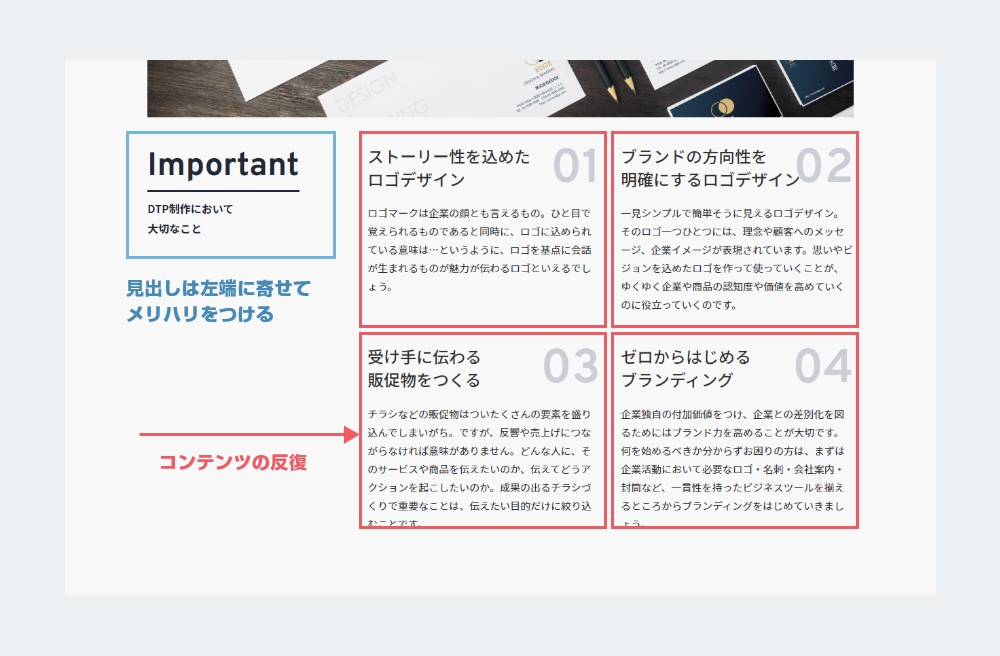
同一ページ内での反復

次に、同一ページ内でのコンテンツ配置についてです。こちらも赤い枠で囲っている箇所は同じレイアウトを繰り返して配置しています。文章のみで構成されているコンテンツになるため、左端に見出しを配置することでゆとりを持たせ、視覚的にダラダラとした印象を与えないようデザインしています。

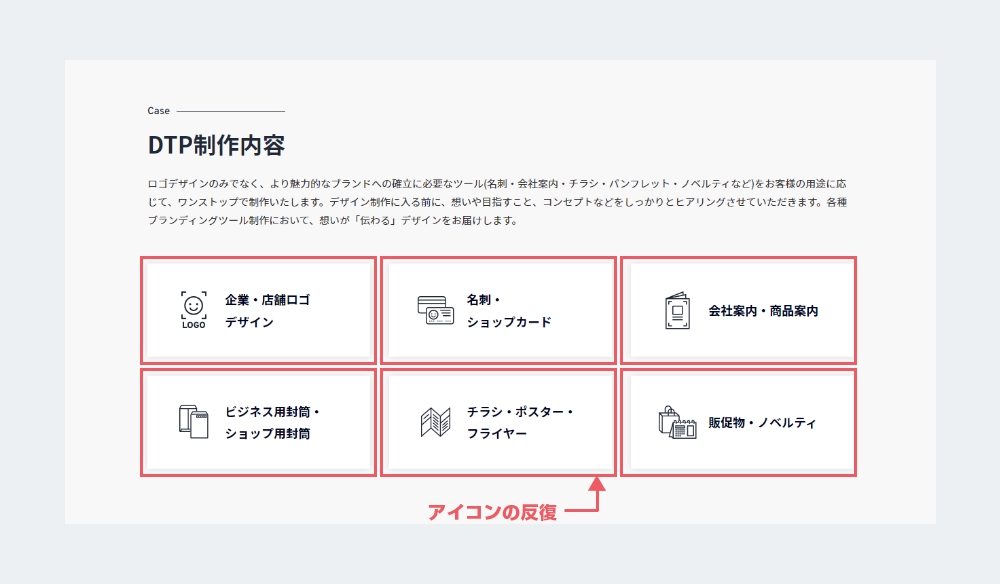
アイコンやイラストの反復も効果的です。文字のみではイメージが伝わらないものはアイコンやイラストを添え、かつテイストや色味・サイズを統一することで一体感が生まれ、すっきりと整理された印象を与えられます。
最後に~要素の繰り返しでデザインにリズムを~
反復のポイントは、「同じ要素を繰り返しリズムをつける」こと。整理されたレイアウトはもとより、コンテンツのデザインの引き出しを増やすことで、さらに可読性がUPします。
要素だけでなく、文章においても「お客様/お客さま」というような表現の揺れをなくすことも、反復のセオリーの一つです。
また、ベースとなるグループはできるだけシンプルに、アタリをつけて作り込み、グループを複製するということが反復のコツです。
例えば、4つのブロックがある場合に1つずつのブロックに画像や文章を入れこみ完成した状態で配置、といった手順の場合に知らず知らずの間に画像サイズが変わってしまったり、文字の位置がずれてしまったりなど再調整の手間がかかることも。また、「作り込んだはいいけど、違和感が出たからやりなおし…」といった問題も。。
ですので、ザックリ・ラフに構成やレイアウトを決めて、デザインを作りこむという順序がおススメです。
次回は、最後の原則デザインの4大原則「強弱」についてご紹介します。
最後まで読んでいただきありがとうございました!




