Blog スタッフブログ
【デザインの引き出し】色選びに迷わない“覚えて簡単!”イラスト素材配色パターン

こんにちは、Webデザイナーのそいです。
素材サイトで配布されているイラスト、最近はジャンルも種類も豊富でとても使いやすく便利ですよね!サイトや印刷物などに使おう!とダウンロードをして使用する際、その制作物のテイストにあわせて色を変更することがあります。
素材の配色を考える時、元の色味が良すぎて置き換える時に迷うことがあるのですが、色味のパターンの引き出しを作成しました。
同じように迷ったことがあるデザイナーさんは、ぜひご覧いただき活用いただければと思います!
パターン❶カラフルな配色(主線有り)

多色を使ったり、ベーシックなデザインをベースとした時のおすすめ配色パターンです。
線の色は一色でまとめ、中の色は制限を設けずに、自由に配色します。色味に迷いが出ずに済みますね!
パターン❷カラフルな配色(主線を中の色に馴染ませる)

パターン❶の主線変更版です。主線は肌や服など、隣接する色ごとに変えていきます。
中の色と主線が調和する配色になり、パターン❶と比べて柔らかい印象になります。
親しみやすさを持たせるような介護・医療・教育系・建築系(ホームメーカー)といった業種に合いそうです。
パターン➌シンプルな配色

次にシンプルな色数にまとめたパターンです。最近ではこのような色数にまとまったデザインもよく見かけます。業種を問わず、柔らかすぎず堅すぎない印象に仕上げたい時におすすめの色数です。
基本的にサイトや印刷物に使用しているベースカラー・メインカラー・アクセントカラーをイラストにも取り入れ、白を要所に採用するとまとまりの良い配色に仕上げることができます。
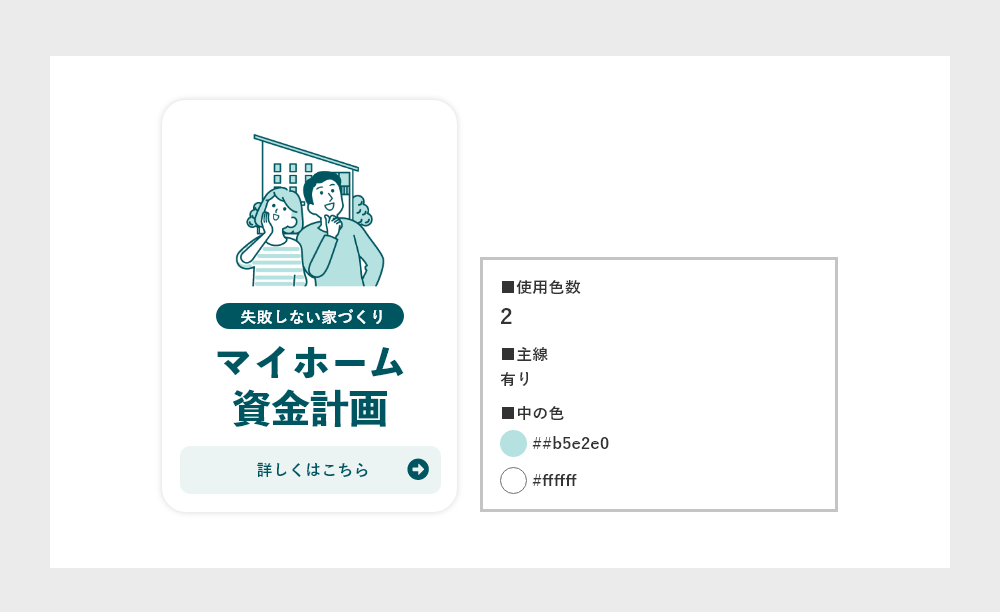
パターン❹同系色にまとめた配色

最後は、➌よりもシンプルにした配色パターンです。
ベースカラーと白(黒)など色数がとても少ないデザインにイラストを添えたい場合は、このように色数も少なく抑えることで上手く馴染みます。
体感的に「もう少し色を入れたほうがいいかも…?」「何か物足りない…」ぐらいがバランスが整う気がします。また「白を活かす」を意識することが、配色のポイントでもあります。
まとめ
いかがでしょうか。
今回はイラスト素材の配色パターン4つをご紹介しました。
線で構成されたイラストはWEBや印刷物を問わず近年でよく見かけ、素材サイトでもたくさん線画イラストが配布されています。このような線画イラストの色味にアレンジを加えるだけで簡単に質の良いデザインが出来上がりますので、ぜひ配色に迷っているデザイナーさんは実践していただければと思います!
今回もご一読いただき、ありがとうございました




