Blog スタッフブログ
【WEBデザイン参考】黒・ブラック基調の配色時に参考になるホームページまとめ【ダークモード・ダークテーマ】

こんばんは、デザイナーのMです。
当記事が筆者の2024年初投稿になります。
新しい年にあたり、心機一転頑張って参ります。今年もよろしくお願いいたします!
また、この度の令和6年能登半島地震により被災された皆様に心よりお見舞い申し上げます。皆様の安全と被災地の一日も早い復興を心よりお祈り申し上げます。
ここ数年、複数の案件でダークモード(黒をベースとしたデザイン含む)について考える機会が増えていると感じます。
ダークモードとは、背景色を黒を基調とした暗い色にすることで、画面の輝度を抑制して目の負担を軽減してくれたり、省エネになったりといったメリットがあるとされているモードです。特に夜間や暗い場所での視認性を向上させる効果が期待できます。
デザインの観点から見ると、構成が上手くいけば非常に美しく見やすくなる可能性を秘めている一方で、色の選択やコントラスト、階層ルールなどの設計が難しい、見た目がシンプルなだけに非常に奥が深いテーマです。
今回の記事では、そんなダークモード、もしくは黒・ブラック基調の配色をする際に参考になりそうなホームページをいくつかまとめてみました。よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2024年1月現在の内容になります。
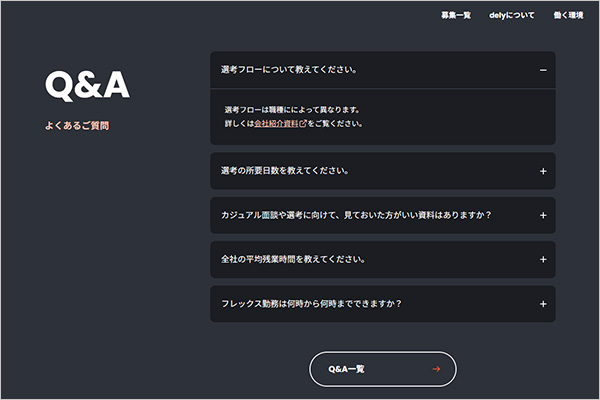
採用情報 dely株式会社





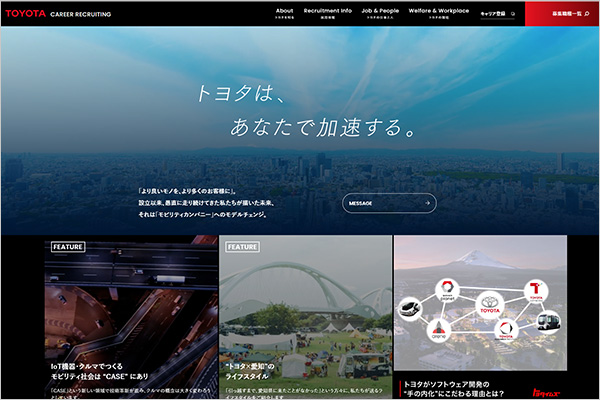
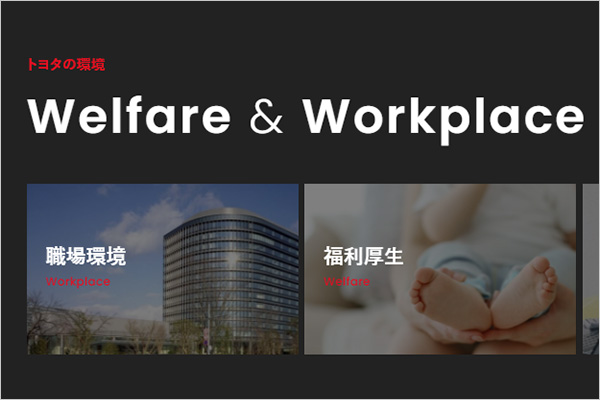
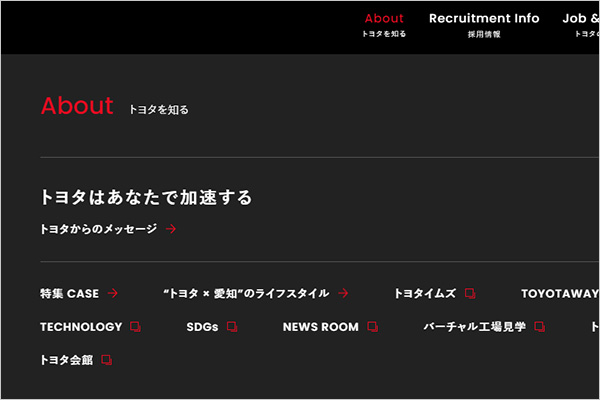
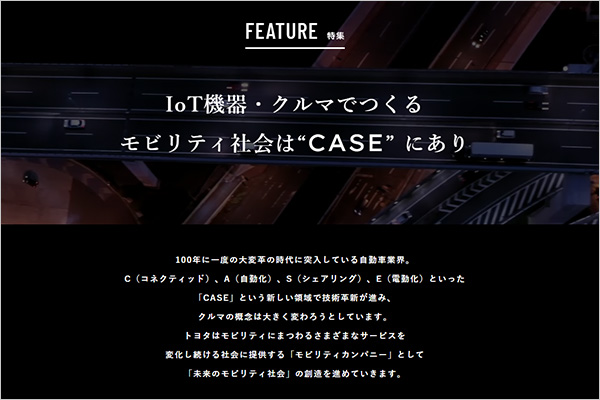
キャリア採用情報|トヨタ自動車株式会社





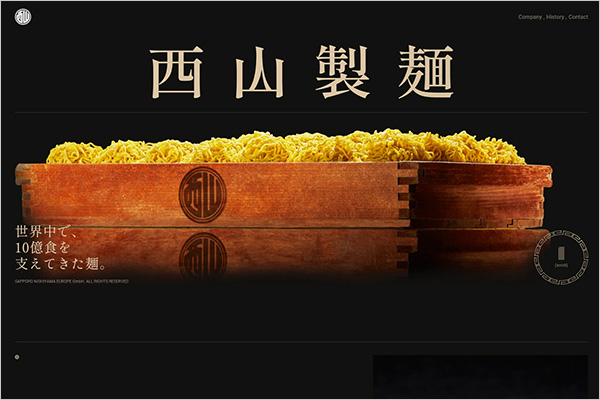
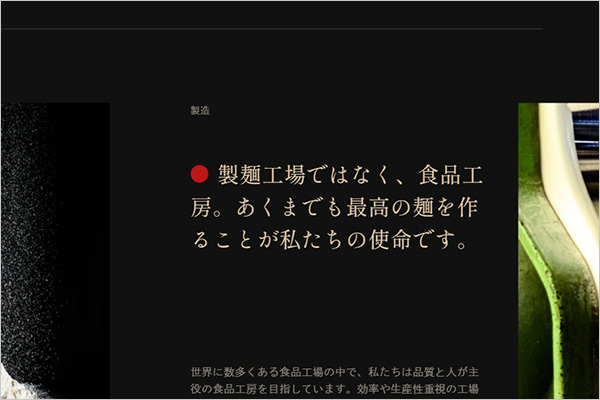
西山製麺 ドイツ法人





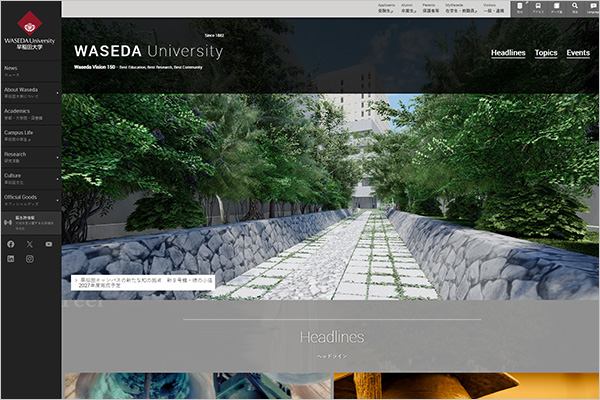
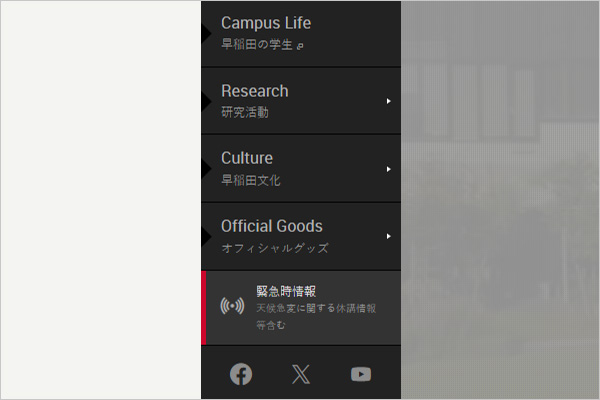
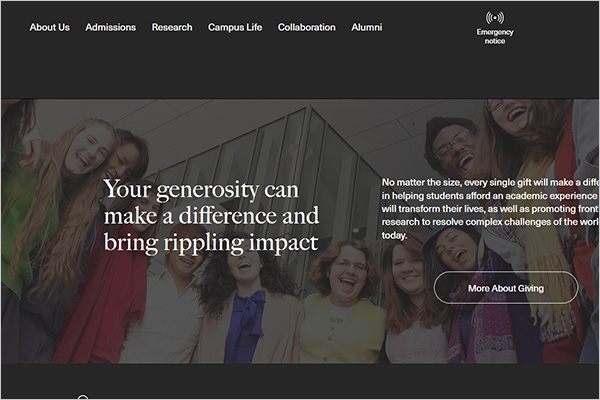
早稲田大学





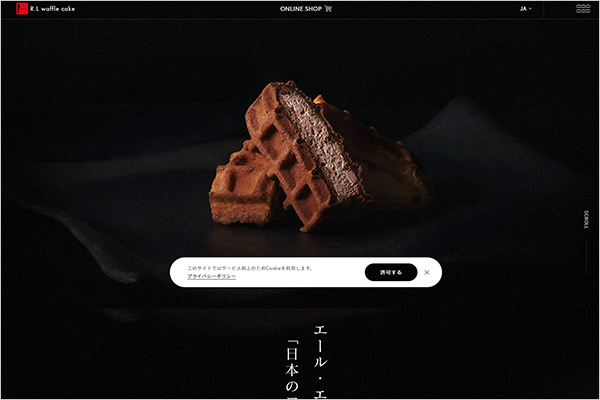
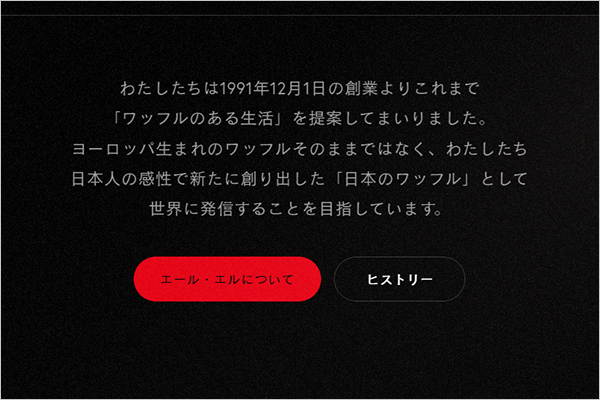
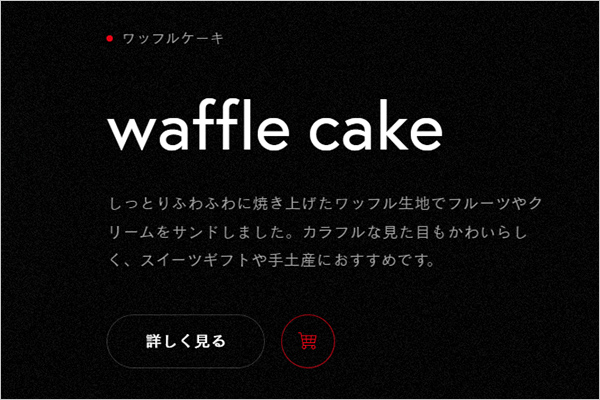
ワッフル・ケーキの店 R.L(エール・エル)





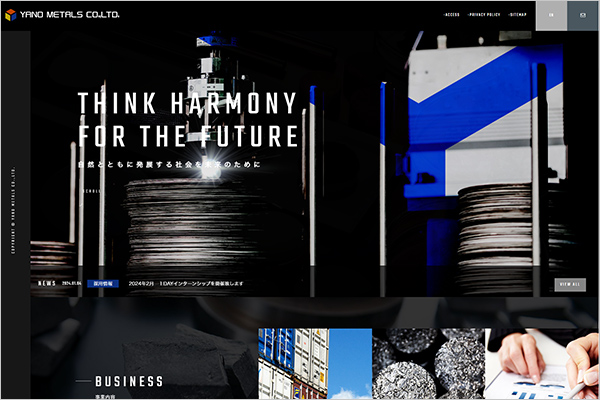
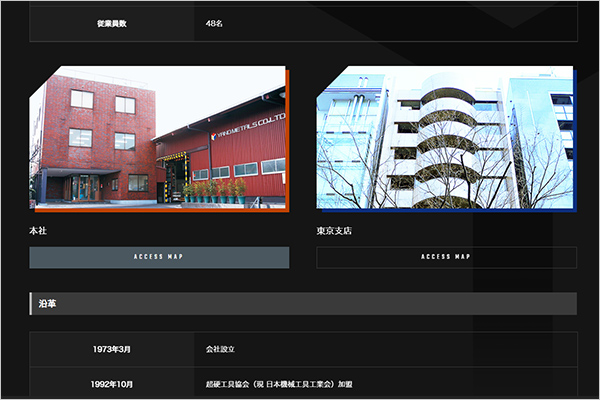
レアメタル専門商社 | 矢野金属株式会社





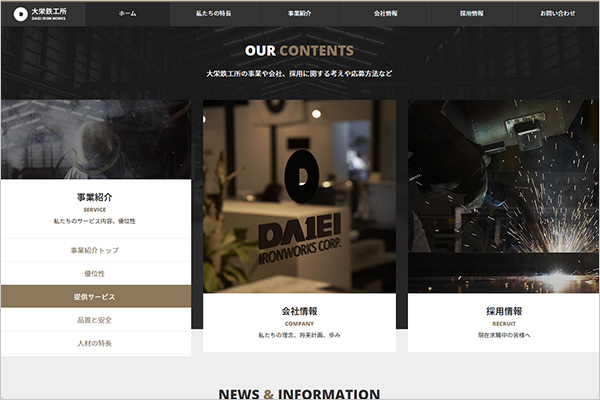
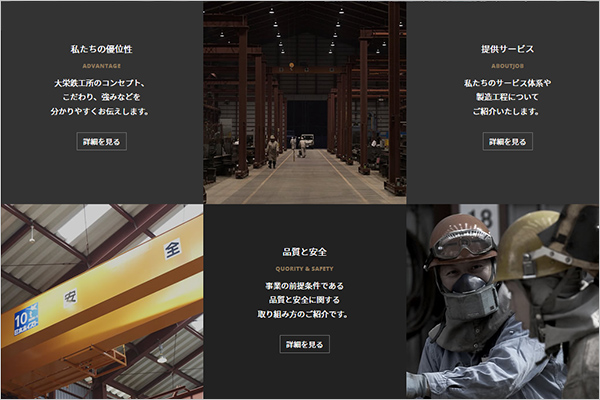
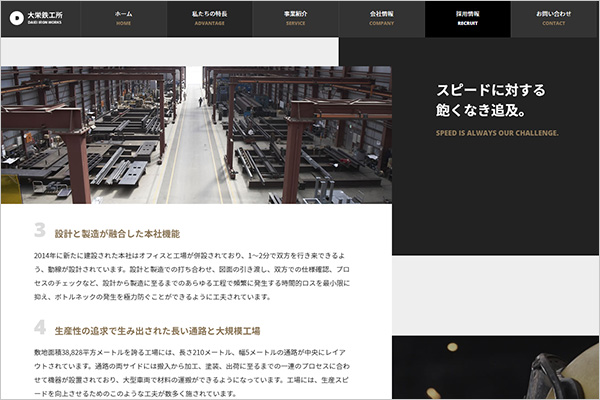
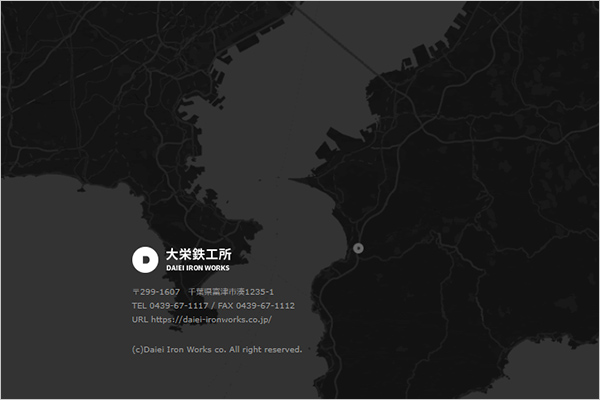
千葉県富津市の鉄工所|大栄鉄工所





おまけ:AppleとGoogleのダークモードガイドライン
Apple Developer 「Dark Mode」
Material Design 「Dark theme」
いかがでしたでしょうか。
ライトモードデザインの対としてダークモードの設計を考える場合は、単純に黒系統で落ち着いた配色をすればよいというわけではなく、例えば
・整合性があるかどうか
・コントラストや視認性がライトとダークの両方で維持できているか
・ブランドカラーがライトとダークの両方で両立可能か、難しい場合はどういった調整を行うのか
・今後の拡張性や運用のしやすさはどうなのか
・アイコンの意図はライトとダークの両方で両立可能なのかどうか
こういった点にも細かく気を配る必要が出てきます。
ユーザービリティを上げてくれたり、デザインの使い勝手を向上させる強い味方となってくれるダークモードですが、作成や実装にはたくさんの注意を払う必要があります。
色やコントラストの調整を行ったり、使用するカラーを絞ってシンプルに構成したり、彩度を下げて目に優しい色に調整したり…
全体をなじませて一体感を出したいときは、Material Designにあるように、ダークテーマのサーフェスカラー (#121212) と8%のブランドカラーを透過で重ねて使ってみたり…
いずれにせよ、どんな配色作業のときも一番考えるべきなのは「ユーザー目線」であることに変わりはありません。ユーザーさんが本当に使いやすい画面とはどういったものなのか?という部分に向き合い、様々な工夫のもと、適切な設計で取り入れ、ユーザーさんに刺さるデザインを目指していきたいですね。
今後ますますニーズが増えていくであろうダークモード。
黒・ブラック基調のWEBサイトはどんなものがあるのか実物を見たい方や、今まさにダークモードのデザインに悩まれている方などに、当記事が少しでも参考になっていれば幸いです!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




