Blog スタッフブログ
[Photoshop]和風なサイト制作に使える!シンプルでモダンなフレームデザインの作り方

こんにちは、Webデザイナーのそいです。
年末もいよいよ近づいて、2023年も終わりが近づいてきています。投稿日はクリスマスですが、今回はPhotoshopを使った和風テイストのデザインに関するテクニックを紹介したいと思います。
和風テイストの装飾やフレーム、背景など豊富な素材がフリーのサイトで配布されているのですが、画像のフレーム(枠)に使いたいのに少し装飾が派手すぎる…画像を引き立てたいからもう少しシンプルなデザインが欲しい…と思い立って自前で作ることもあります。その中で、今回はカンタンに作れてかつ汎用性の高いものをピックアップして作り方を開設していきたいと思います。この記事では、デザインレシピ2選を紹介しますが別のデザインやアレンジなども今後発信できればと思います!
パターン①シンプルな丸のフレーム
STEP1:ベースの円を作る

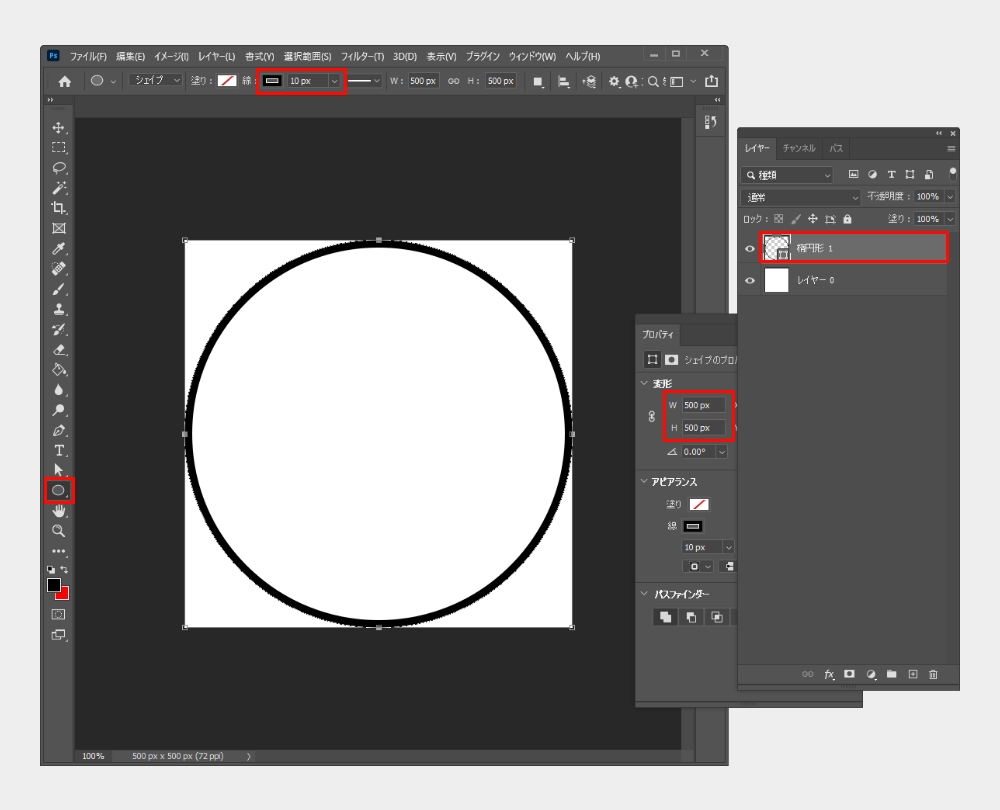
Photoshopで新規カンバスを作った後、シェイプツールで円を描きます。カンバスサイズは500px×500pxの正方形で作成しています。円のサイズもカンバスサイズと同様に設定します。
また、線の太さは10pxに指定します。
STEP2:ベースの円より小さな円を作る

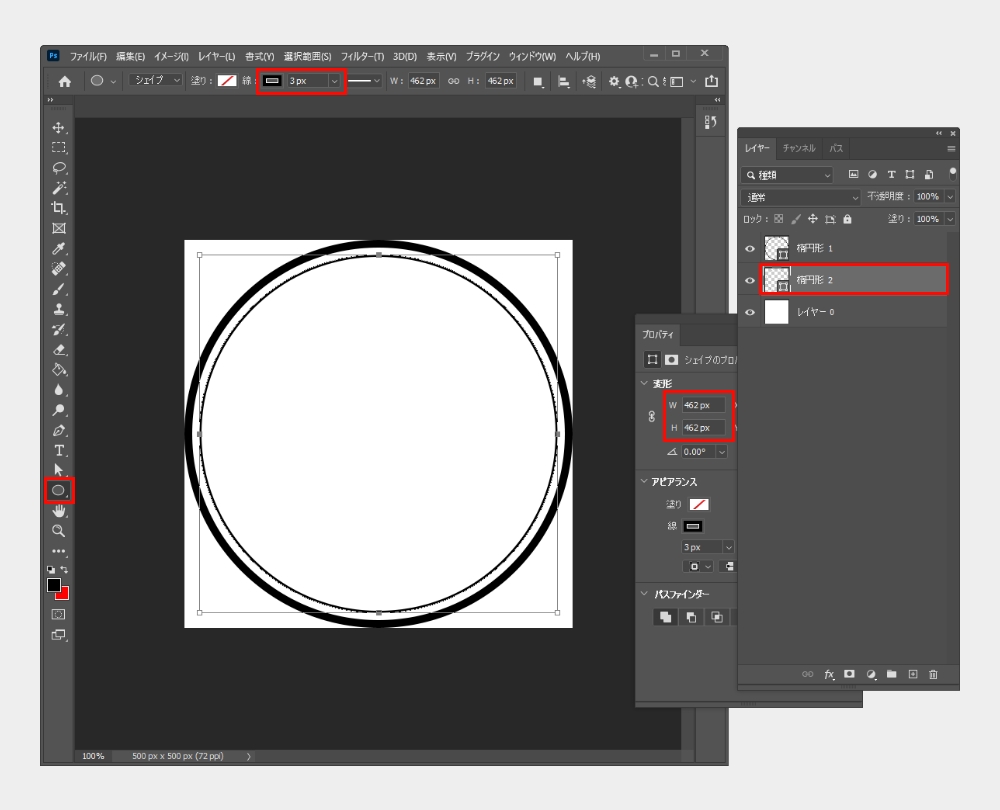
ベースの円ができたら、次に新規でもう1回り小さいサイズの円を作ります。同様の手順で円を作りますが、サイズは462px×462pxに指定します。
また、円の太さは3pxに指定します。この小さいサイズの円を作る時、ベースより少し小さく、また線の太さも少し細くすることがポイントです。
これで枠が完成しました。
STEP3:画像の枠を作る

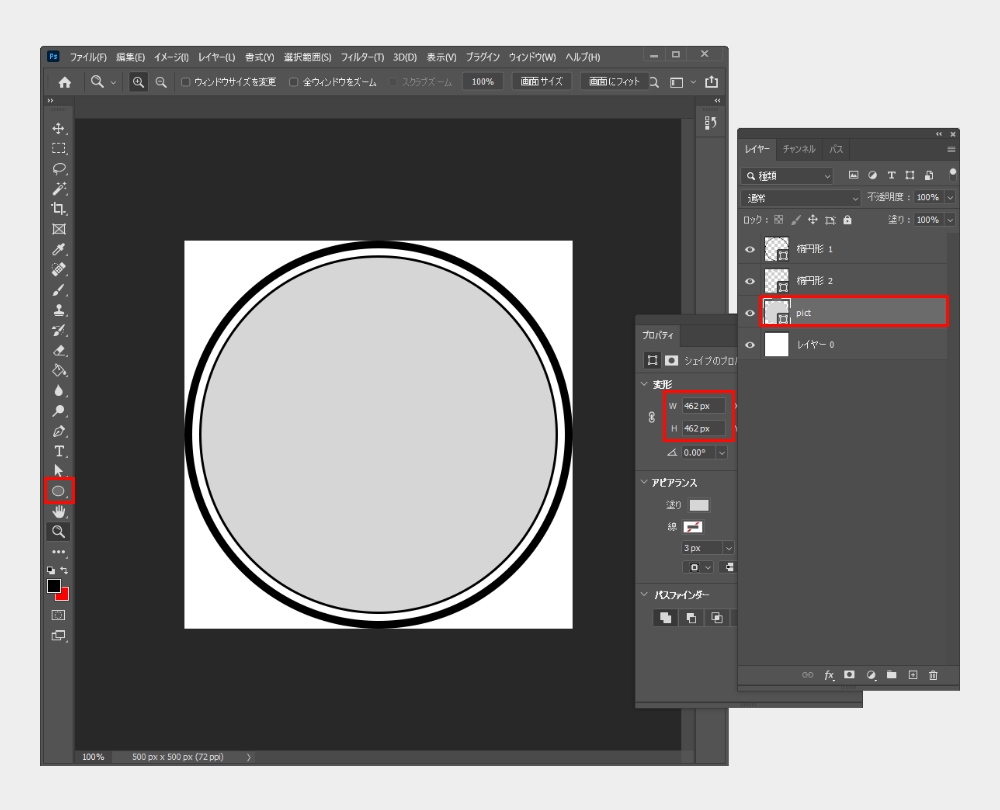
最後に画像をはめ込む(マスクするための)枠(※画像でいうところの「pict」レイヤー)を作ります。
サイズは小さなサイズの円にあわせ、462px×462pxに指定し、ベタ塗りで指定します。
【マスクを適用する方法】
画像を作成した枠にくり抜いて見せるには、クリッピングマスクをかける必要があります。
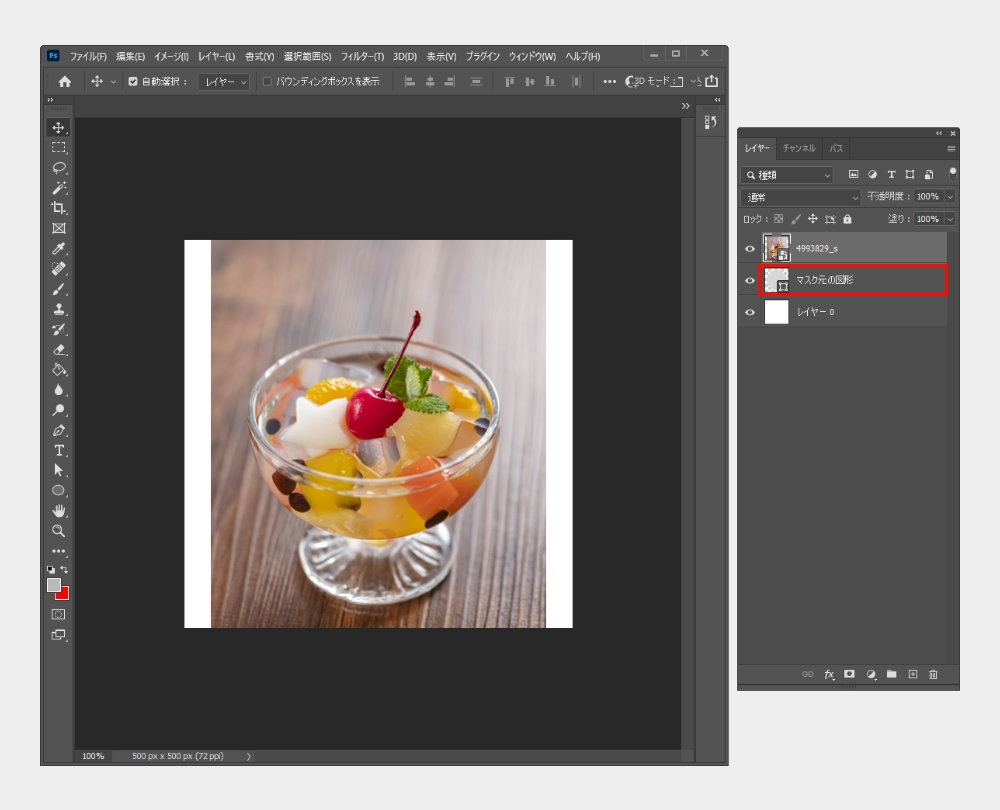
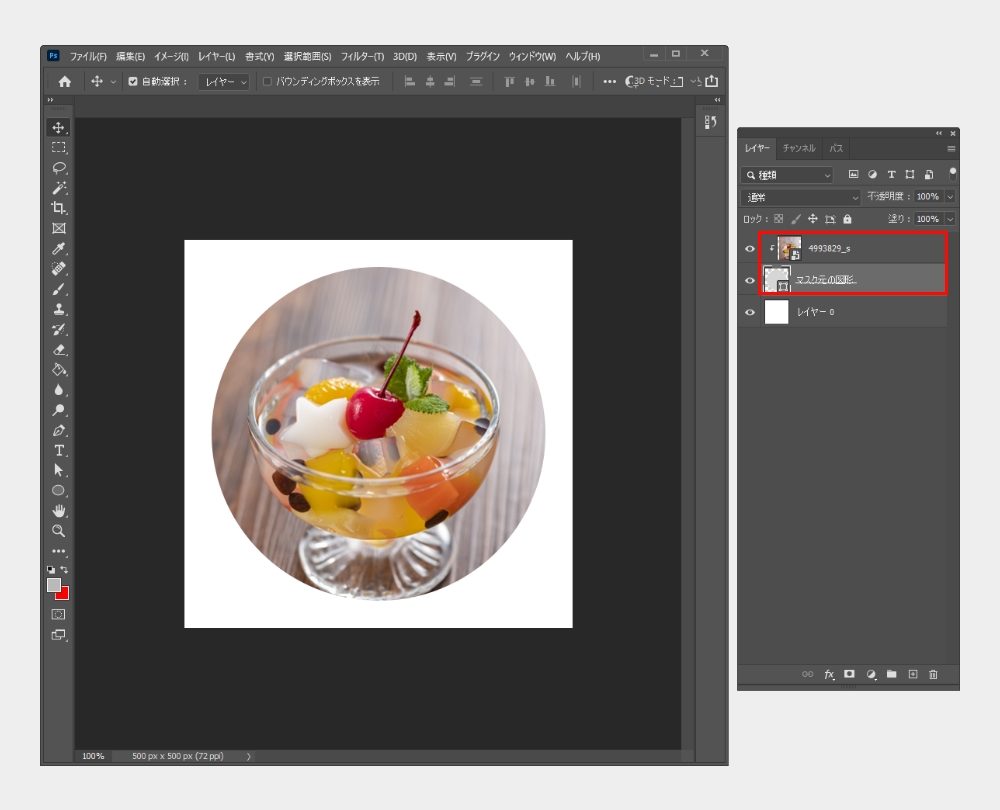
下の画像を例に、クリッピングマスクのかけ方を紹介します。

配置したい写真・画像を上、切り抜きたい図形を下の順でレイヤー配置します。

レイヤーパネルの中、画像と図形のレイヤーの間でAltキーを押すと『↓□』のようなアイコンが表示されるのでそのままクリックしてください。すると、この画像のようにクリッピングマスクがかけられます。
STEP4:完成
上で解説しているクリッピングマスクのかけ方の手順に沿って、STEP3で作った「pict」レイヤーに配置したい画像を適用して完成。

シンプルな円のモチーフでありながら和風な画像に仕上がりました!
パターン②和柄が映える四角いフレーム
STEP1:ベースの四角を作る

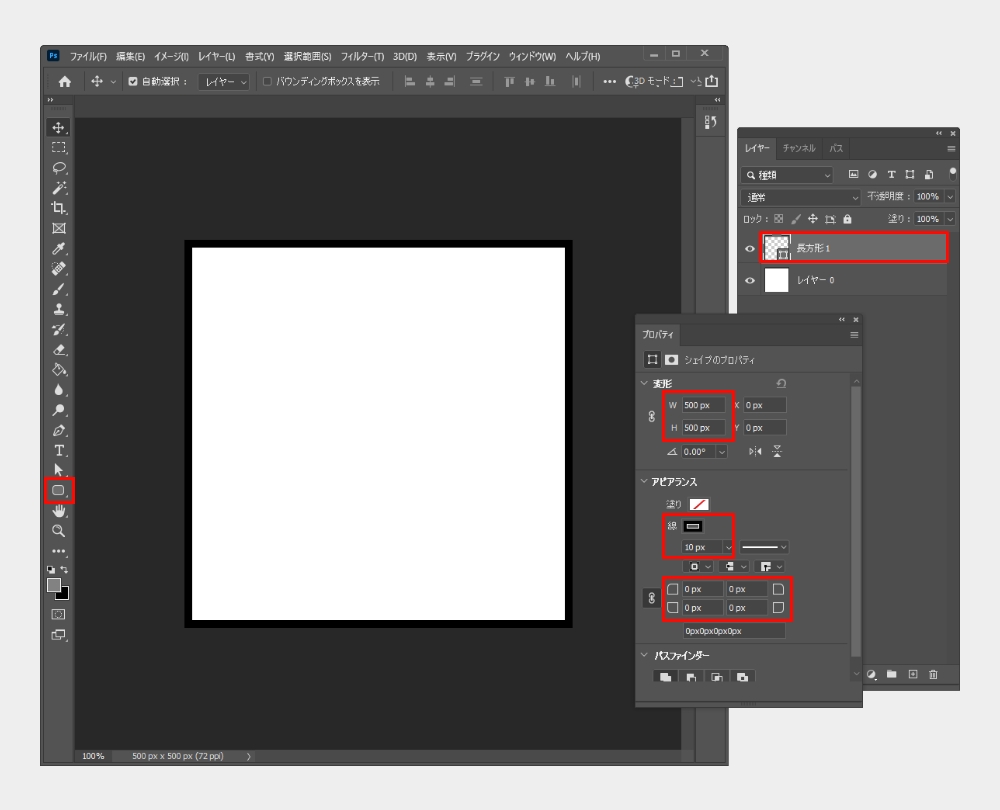
シェイプツールで四角形を描きます。カンバスサイズは500px×500pxの正方形で作成しています。四角形のサイズもカンバスサイズと同様に設定します。
また、線の太さは10px、コーナー角は0pxに指定します。
STEP2:装飾に使う枠を作る

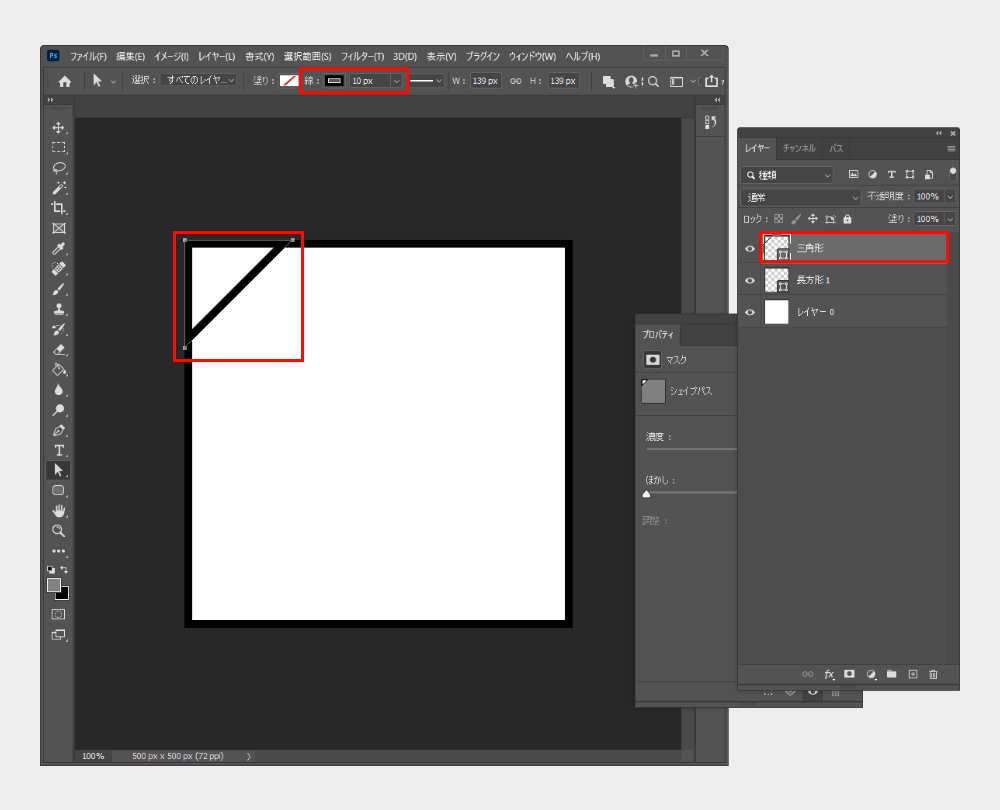
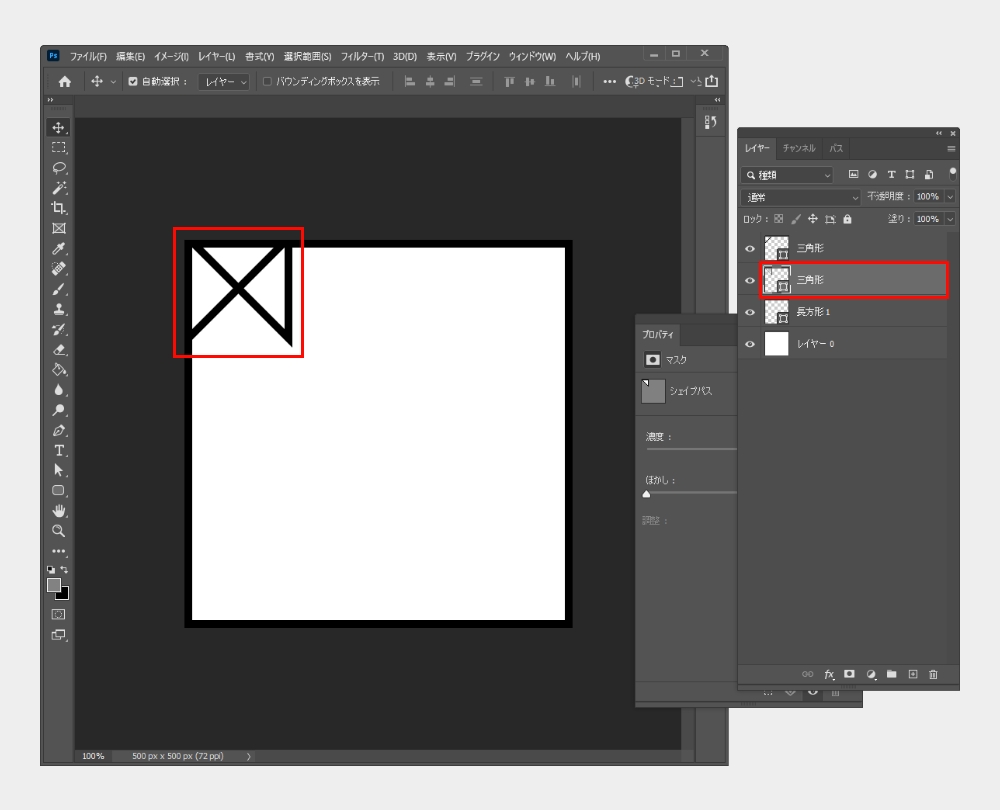
上下左右の端に装飾をつけたフレームにしたいと思います。まずは左上に三角形のシェイプを作ります。また、線の太さは10pxに指定します。
作ったシェイプは余白が無く、カンバスぴったりにくっつくよう配置します。

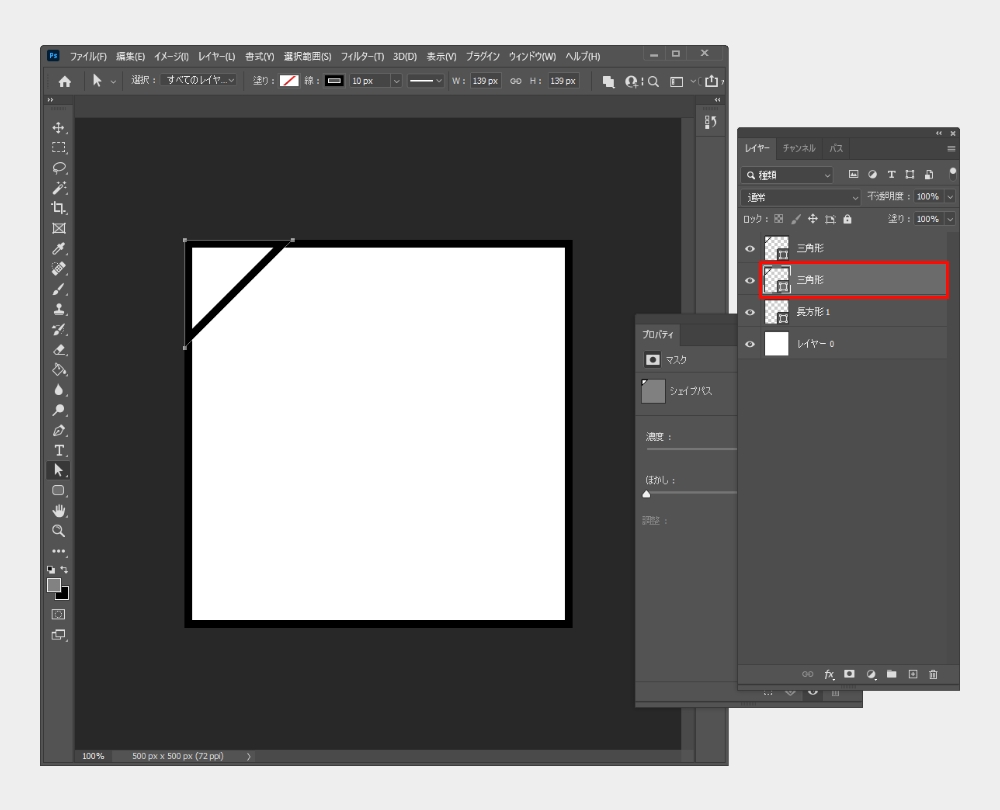
作った三角形を複製します。複製するとレイヤーパネル上にもう1つ「三角形」というレイヤーが表示されるようになります。

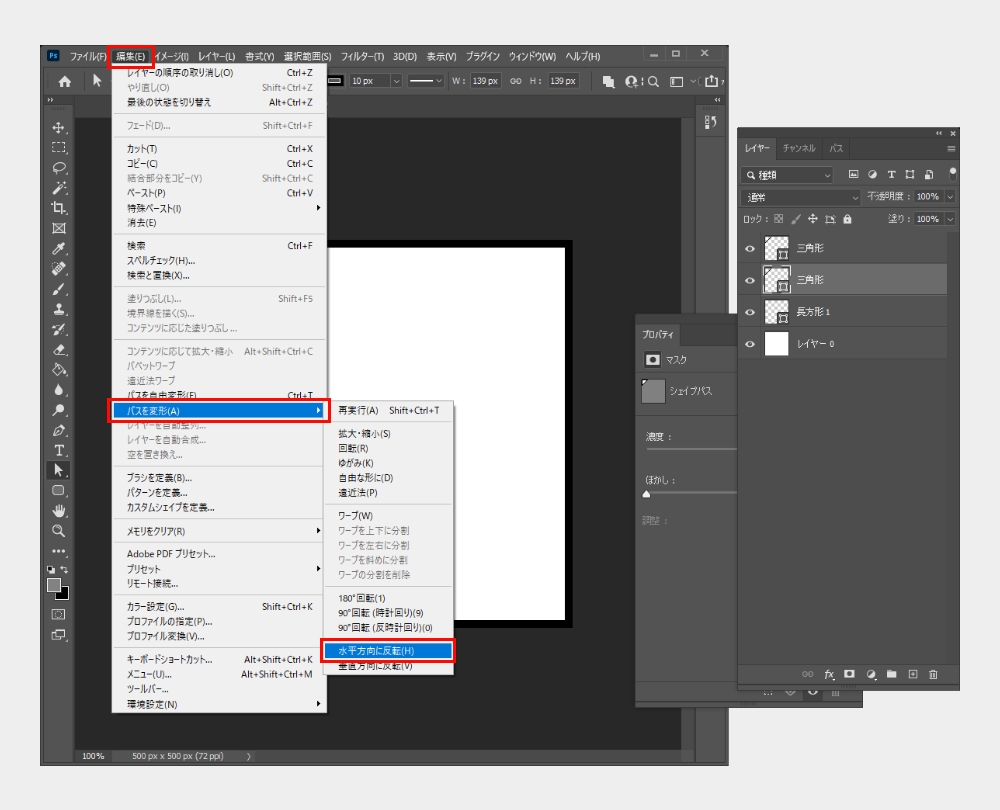
複製したレイヤーを選択した状態で、メニューバーの「編集」→「パスを変形」→「水平方向に反転」をクリックします。

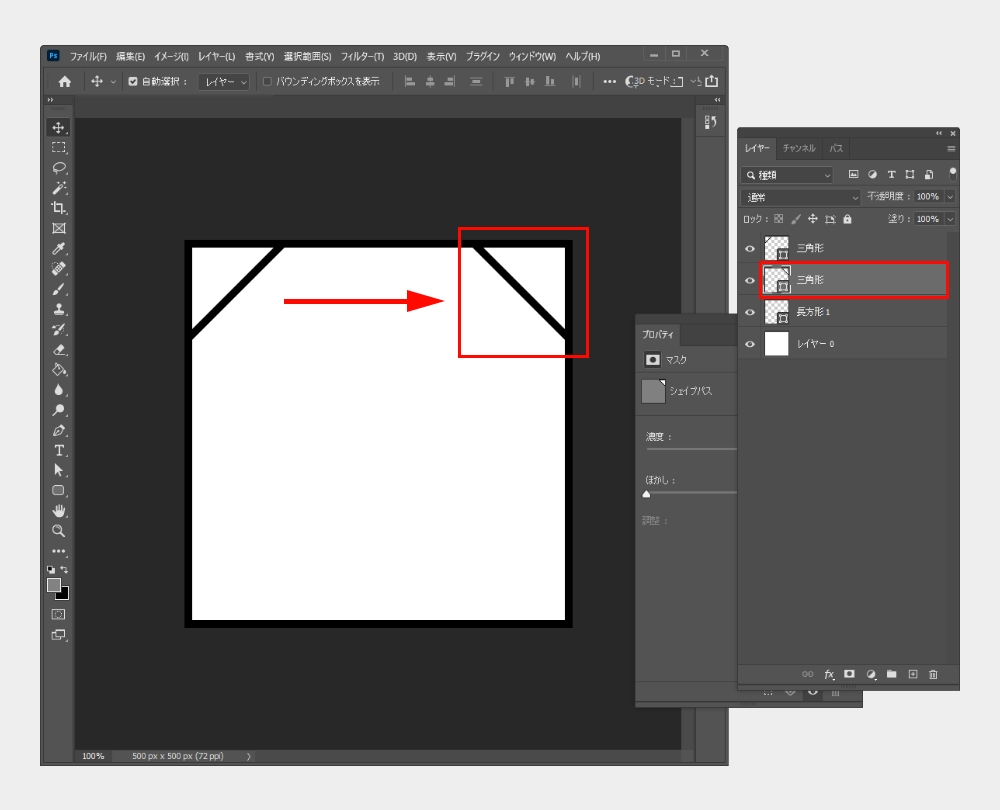
これでモチーフが反転されました。このレイヤーを右端にずらしていきます。

このレイヤーも上と横に余白が生まれないよう詰めてください。

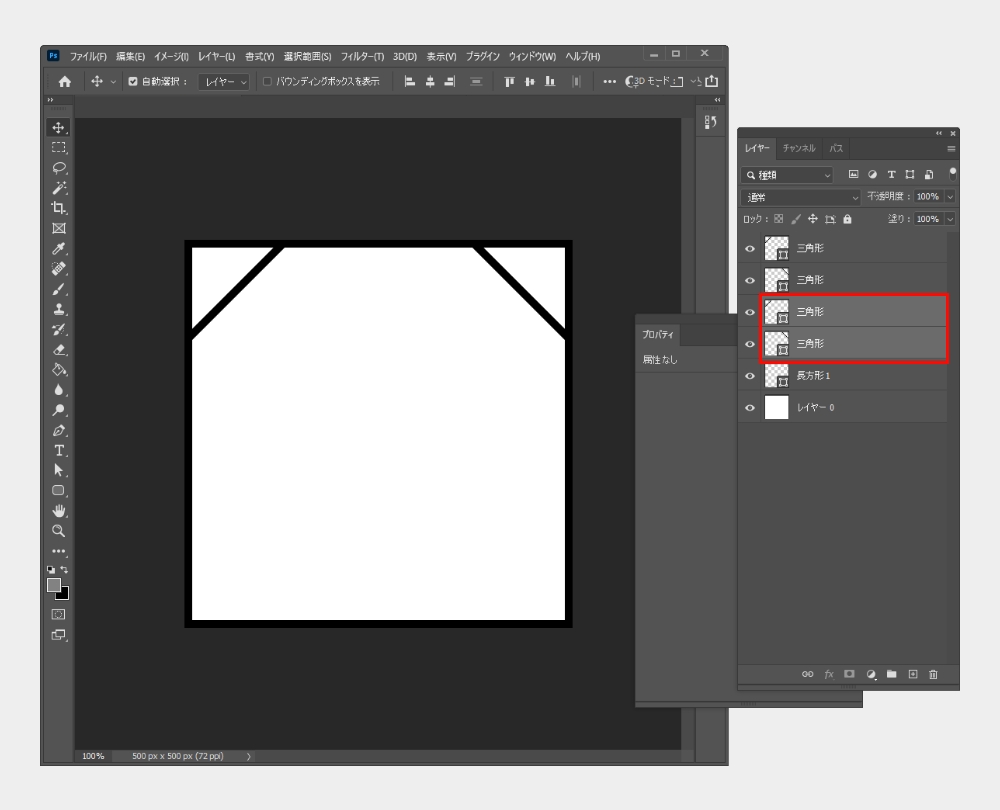
上部分のモチーフが完成したら、同じように複製していきます。上下対象に複製したいので、先ほど作成したレイヤーを2つコピー、複製をします。

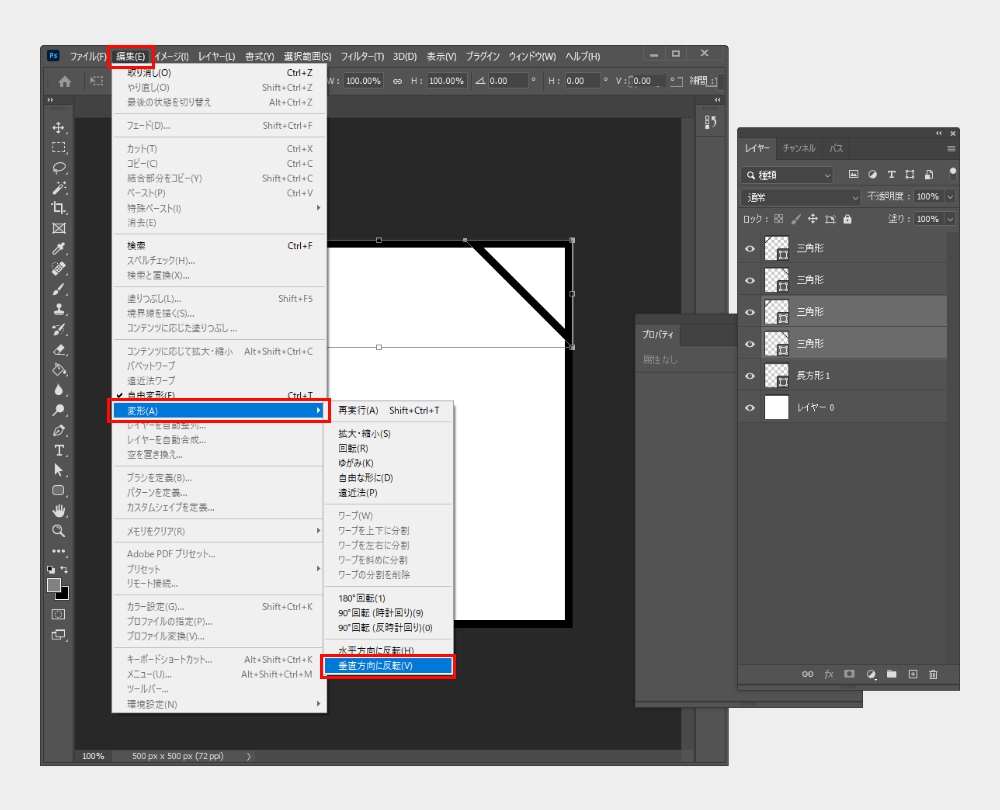
複製したレイヤーを選択した状態で、メニューバーの「編集」→「変形」→「垂直方向に反転」をクリックします。

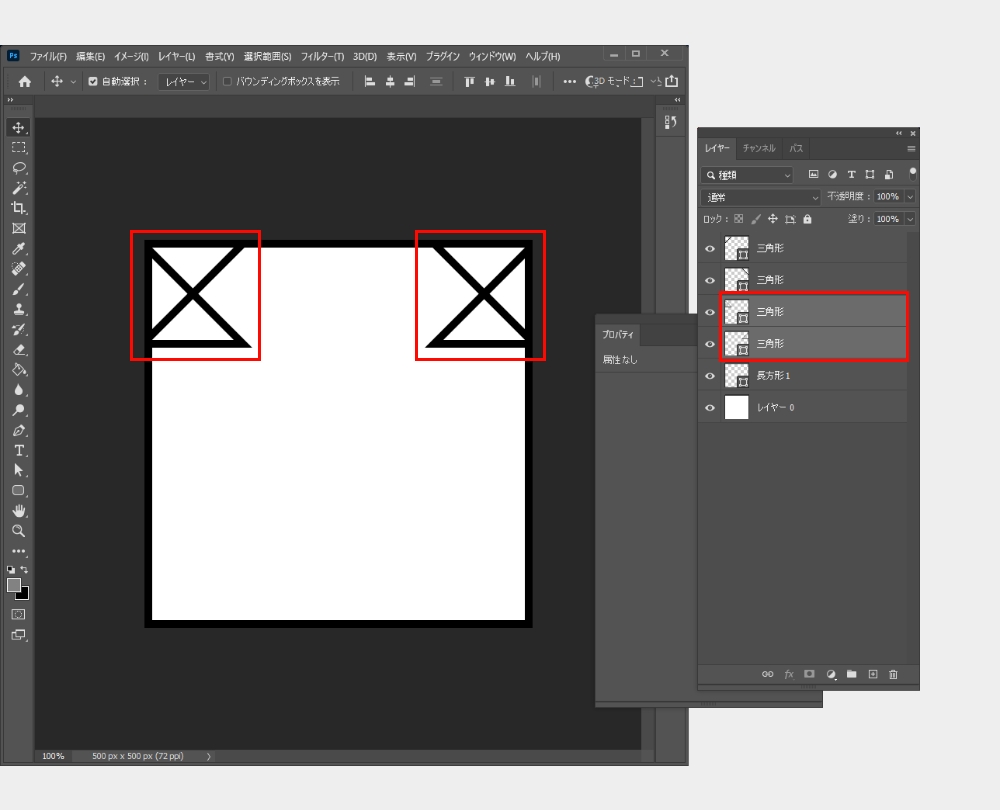
これでモチーフが反転されました。このレイヤーを最下部にずらしていきます。
STEP3:枠に柄を適用させる

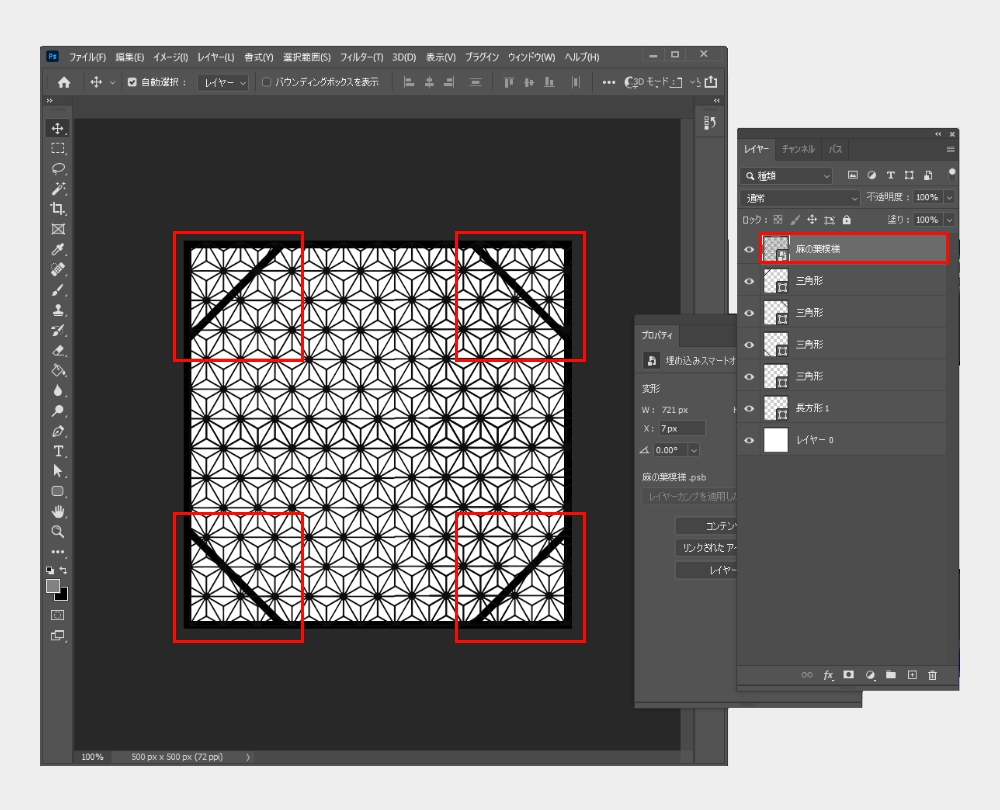
最下部にずらせたら、次は和柄のモチーフを用意し、Photoshop上に配置します。今回は麻の葉模様で作成します。
今回は【イラストAC】の素材を使用させていただきました。(テキストをクリックすると素材元ページが表示されます)
和柄のパターン素材は、たくさんのフリー素材サイトで配布されていますのでとっても便利!

上下左右の端の三角のみに和柄を適用させたいと思います。つまり、中央部分(8角形)の模様を取り除きたいので型取り用のシェイプを作成します。
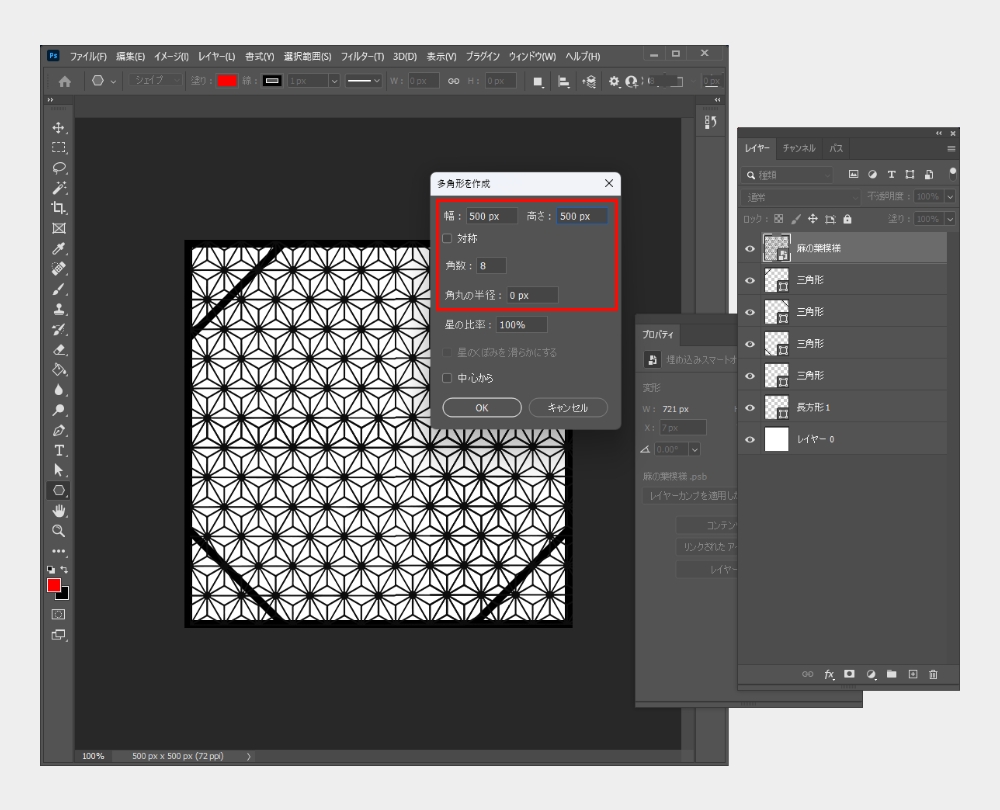
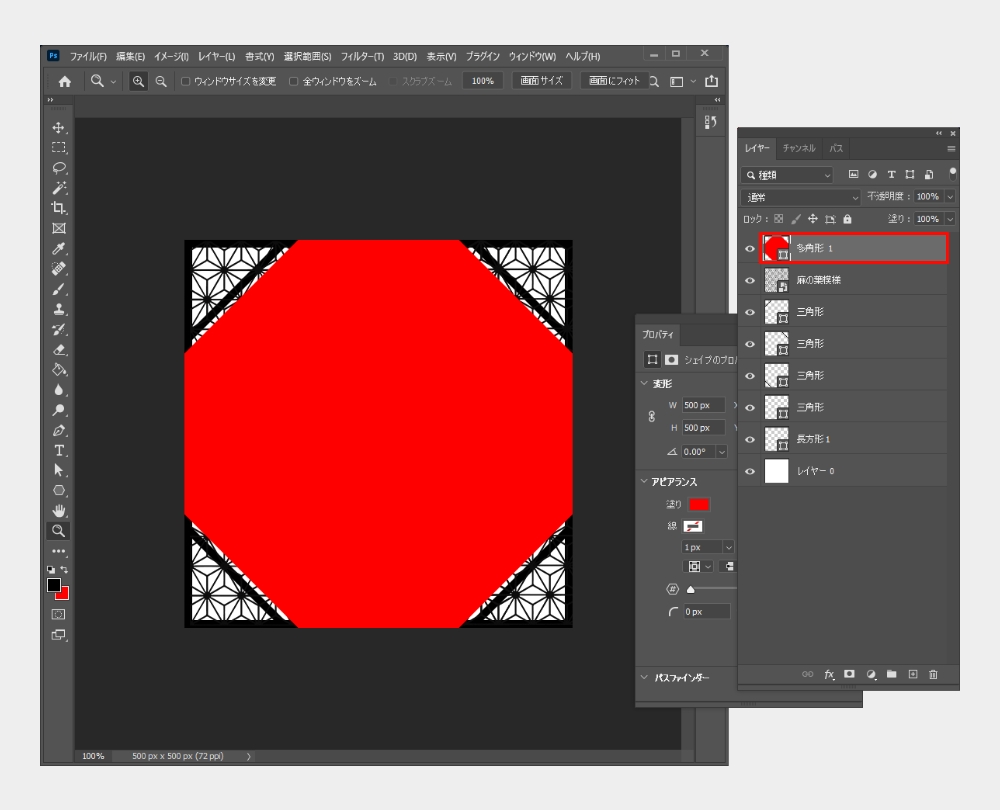
シェイプツールで多角形を描きます。多角形ツールを選択した状態でカンバス内のどこかをクリックすると上記のように設定ウインドウが表示されます。
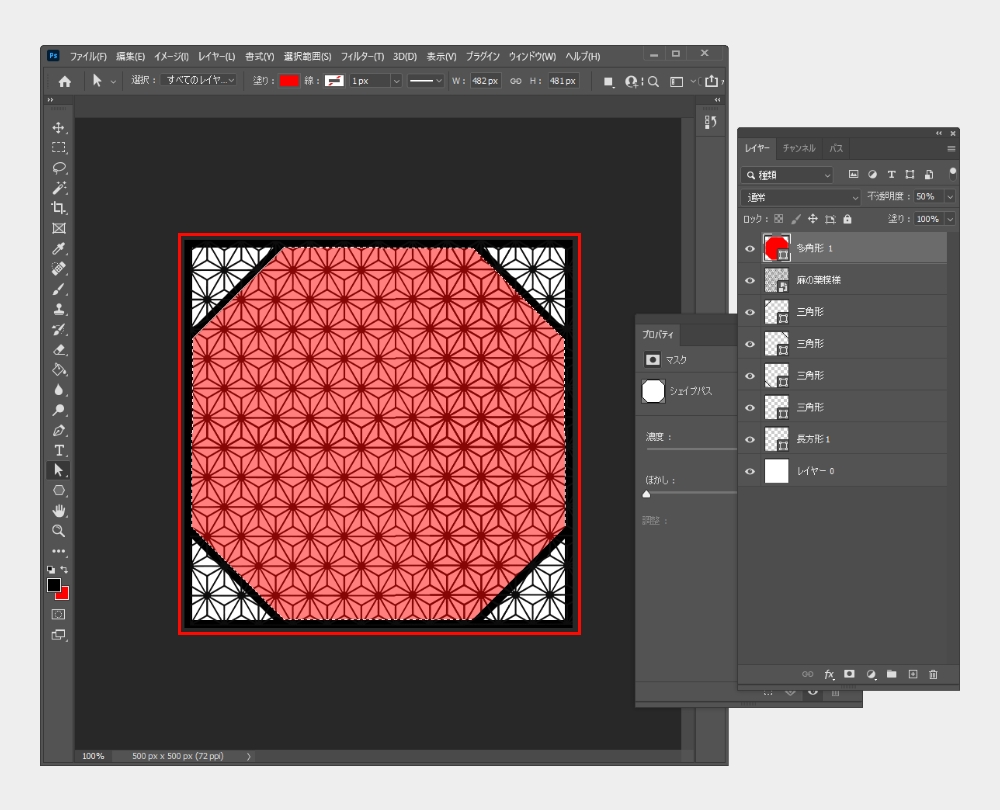
サイズは500px×500px、角数は8、角丸の半径は0pxに指定します。

このように8角形のシェイプが出来上がります。ご覧のとおりくり抜きたい枠と仮で作った8角形のシェイプがずれているので調整していきます。

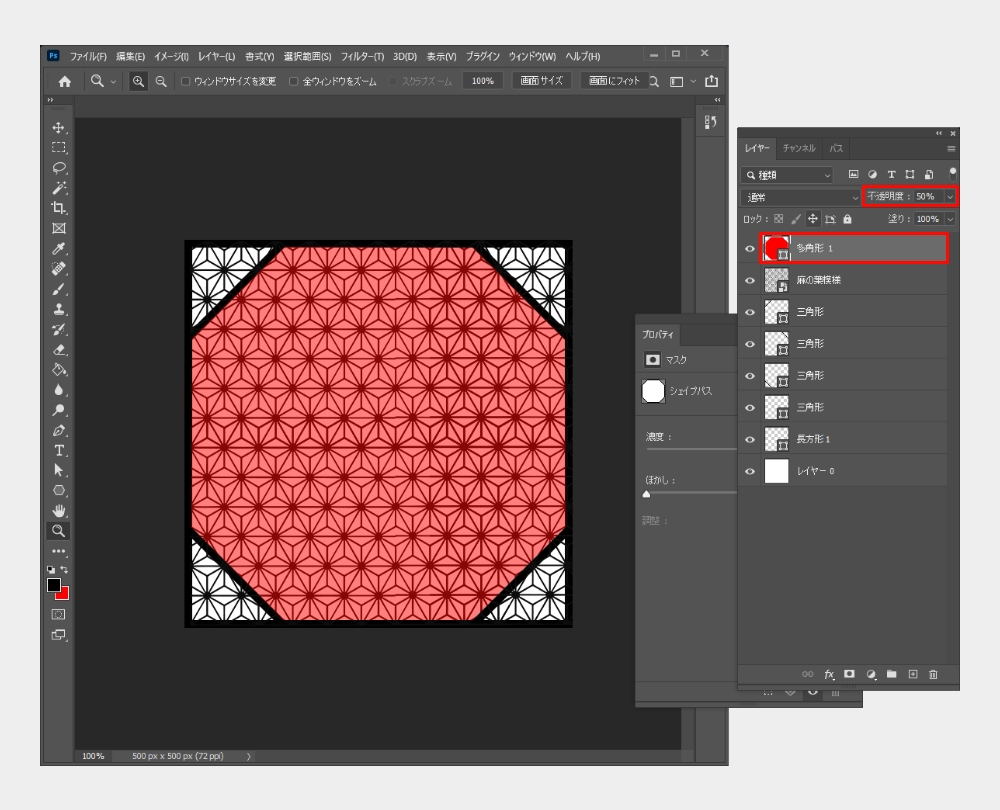
多角形レイヤーの透過度を下げて調整するとズレがわかりやすいです。

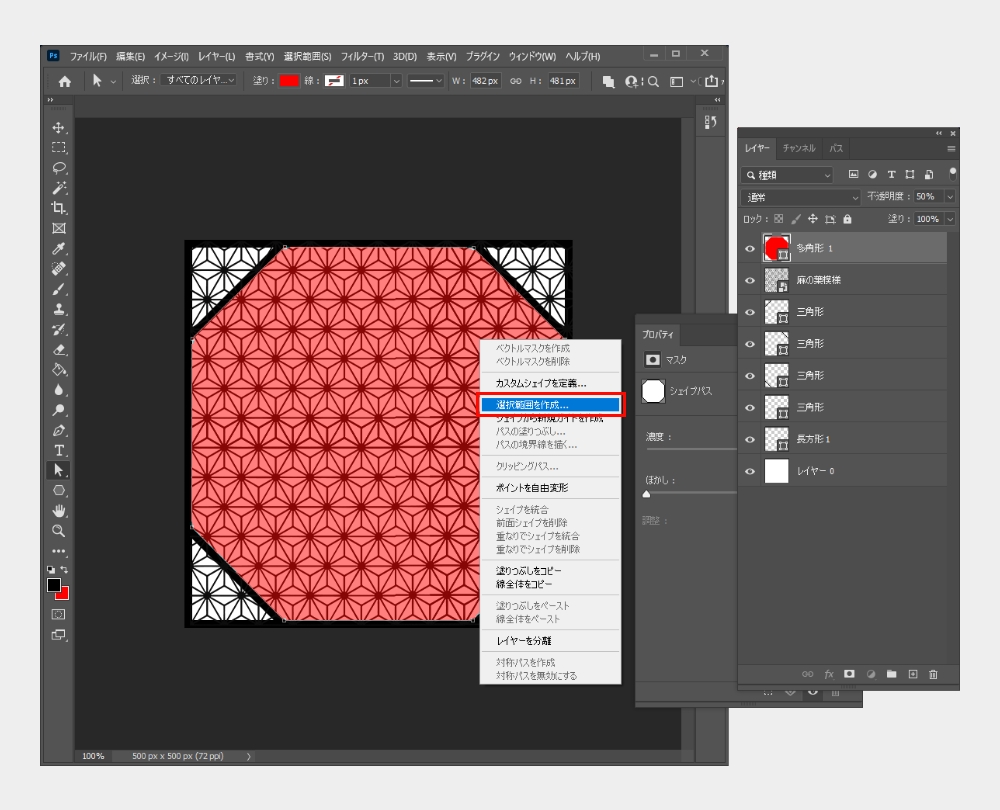
整ったら、多角形レイヤーを選択した状態でカンバス内を右クリック→「選択範囲を作成」をクリックします。

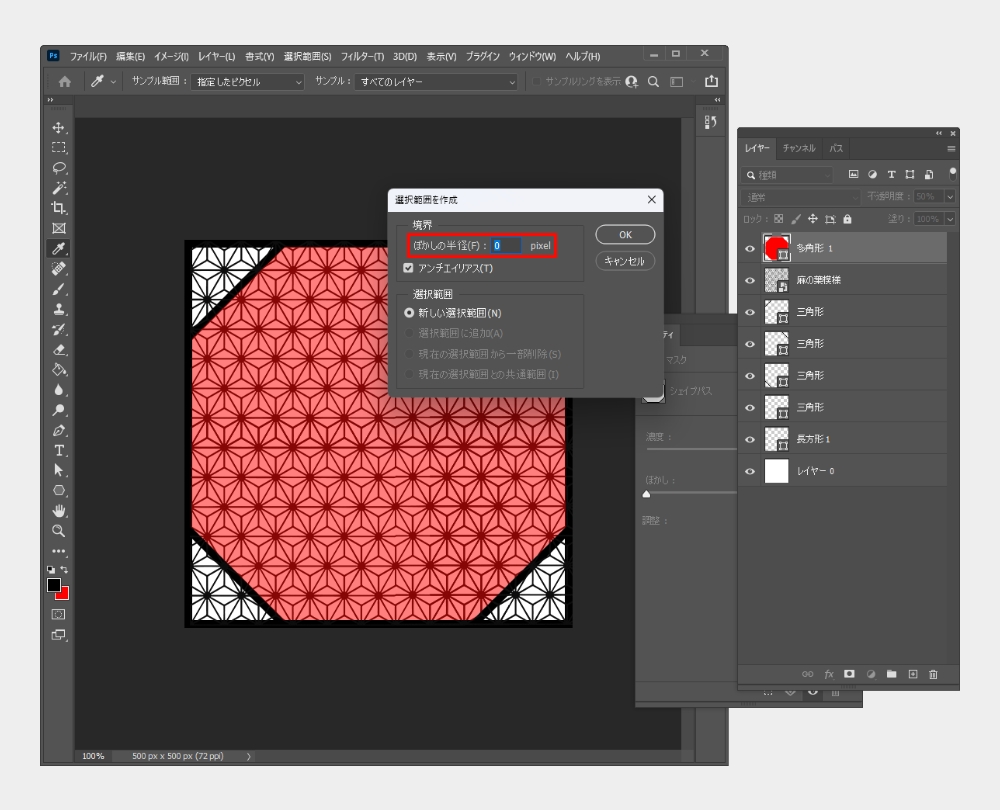
「選択範囲を作成」ウインドウが表示されるので、ぼかしの半径0pxのまま「OK」ボタンをクリックします。

すると、多角形レイヤーの内側に沿って選択範囲が点線で表示されるようになります。

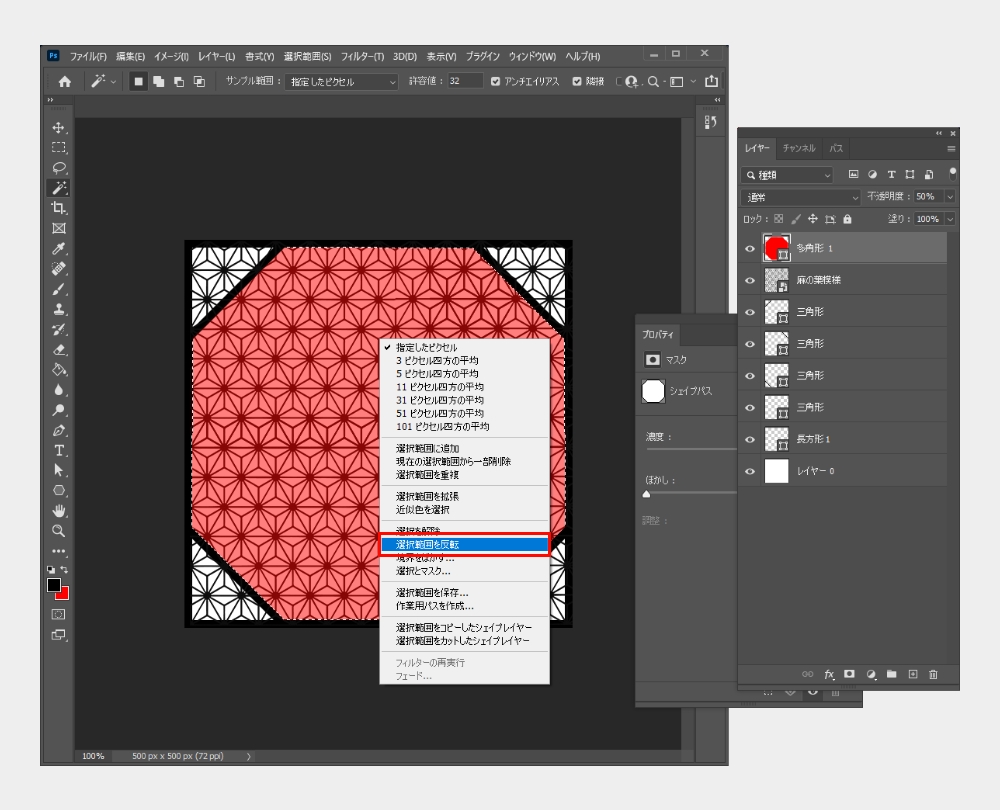
さらにこの状態で、カンバス内を右クリック→「選択範囲を反転」をクリックします。

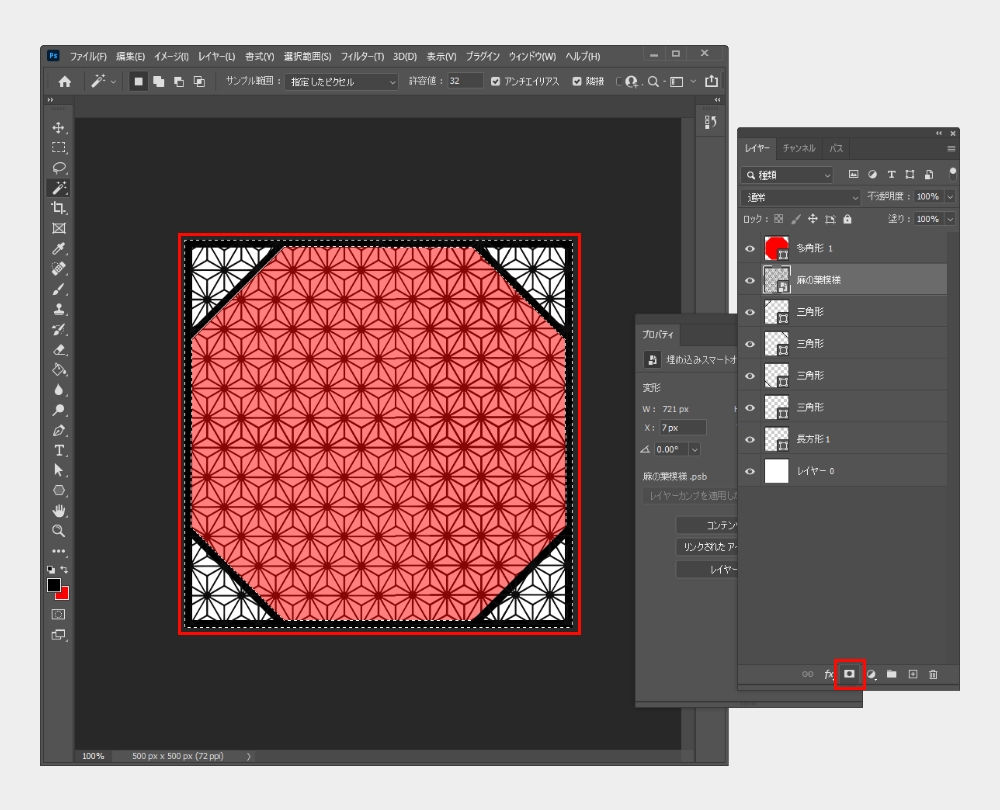
すると、多角形レイヤーの外側に沿って選択範囲が点線で表示されるようになります。この状態でレイヤーパネルの下側、左から2番目の「レイヤーマスク」アイコンをクリックします。

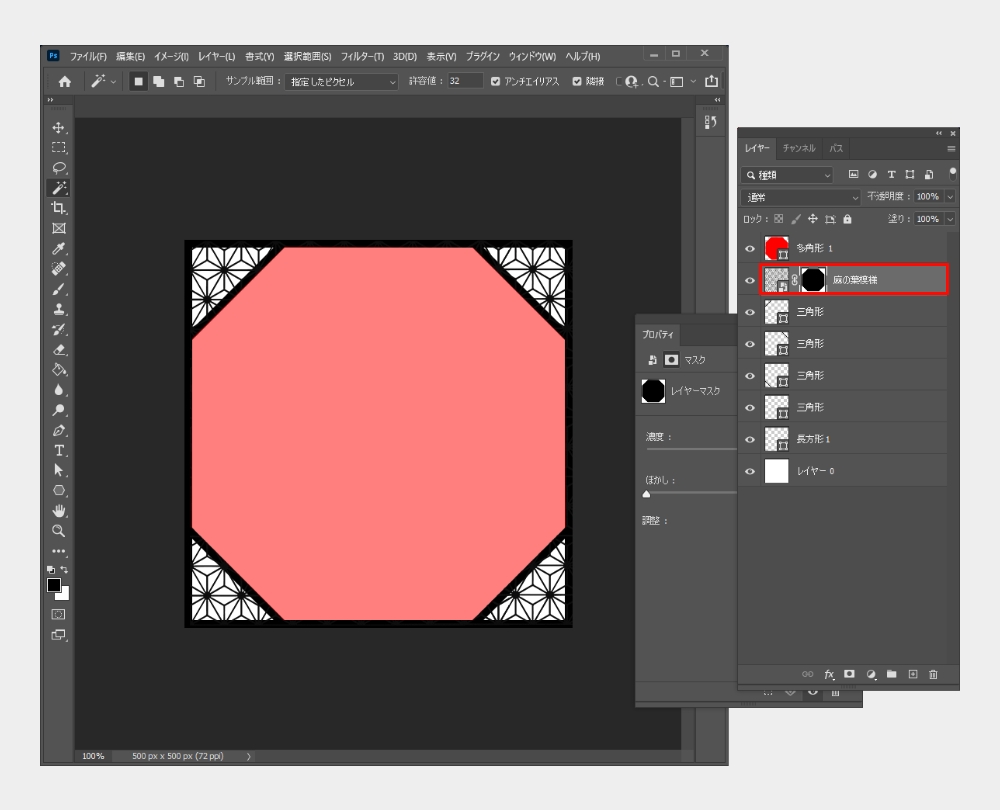
これで中央部分、8角形の枠の部分の背景にマスクがかかり表示されなくなりました。
STEP4:レイヤーをまとめる

最後にレイヤーをまとめます。
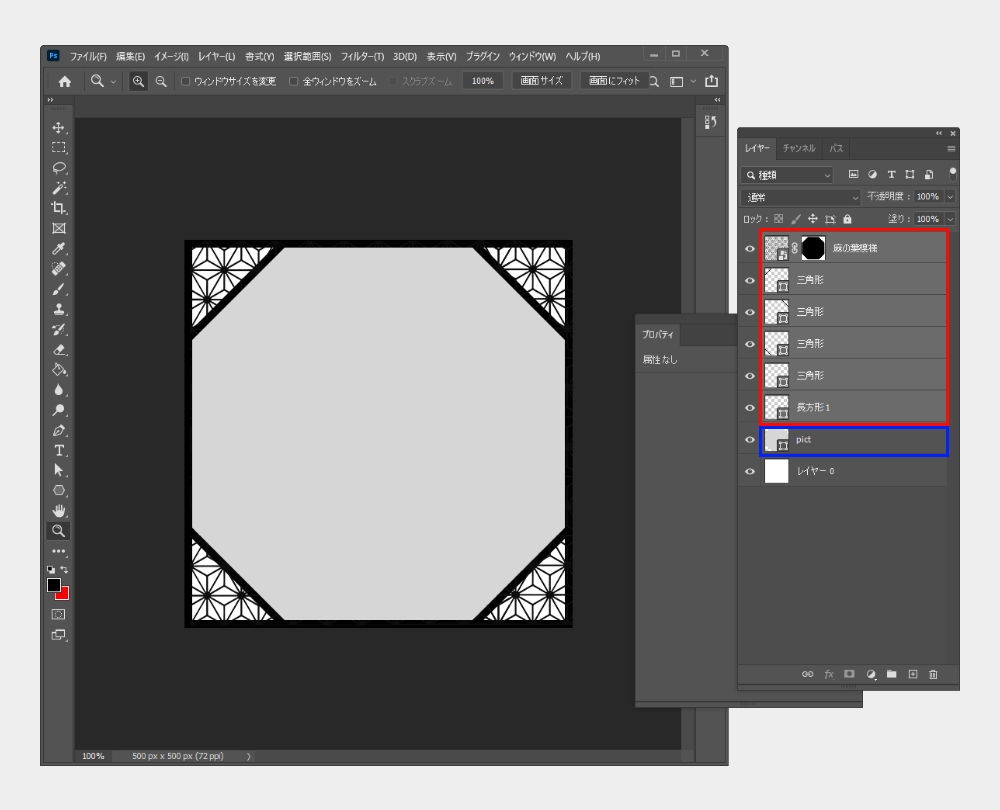
まずレイヤーパネル内の赤で囲っている部分は枠の素材になるので1つのグループにまとめます。
次に、多角形レイヤーは透過度を100%に戻し、このレイヤーを画像をはめ込む(マスクするための)枠にします。レイヤー名はわかりやすいように「pict」と名付けています。

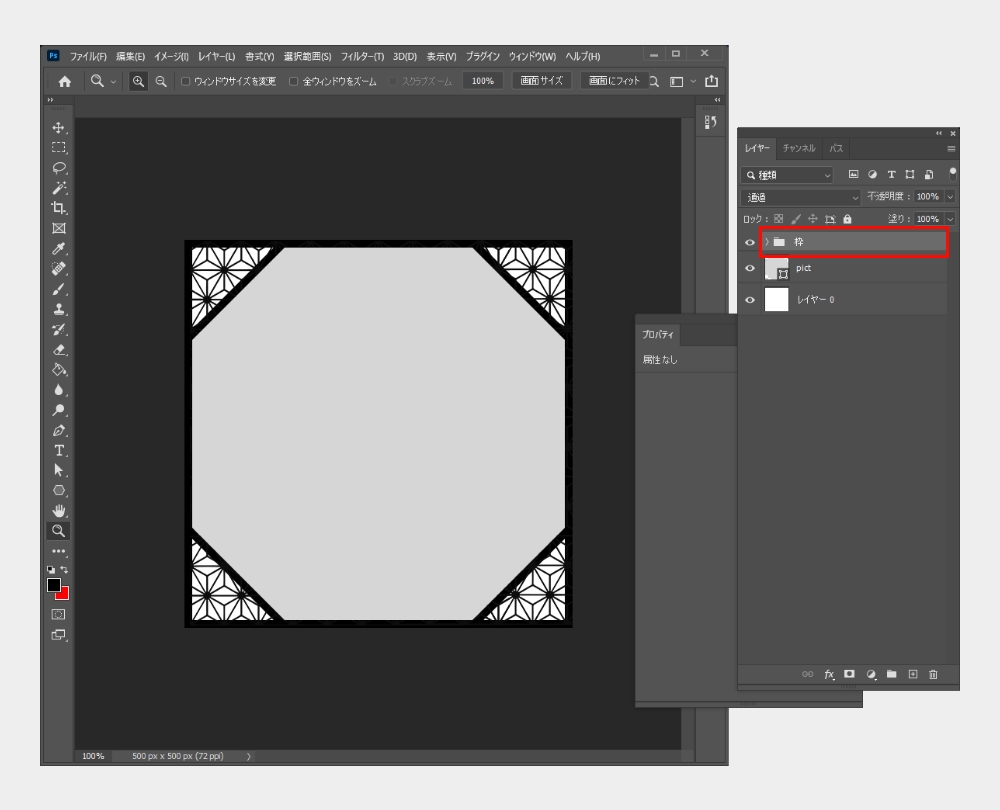
このようにまとめられたら完成です。
STEP5:完成
パターン①のSTEP4で解説した手順と同様に「pict」レイヤーに配置したい画像を適用して完成。

最後に
いかがでしょうか。今回は和風モダンテイストのシンプルなフレームデザインを紹介しました。冒頭にあるように、もう少しシンプルなデザインの飾り枠が欲しい!という時に使えるおすすめのデザインになりますのでぜひご参考いただければと思います。今回もご一読いただき、ありがとうございました!



