WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
calcを用いて親要素からはみ出た配置を行う
ウェブ制作のG・Yです。
今回はcssのcalcを使ったデザイン表現についての記事です。

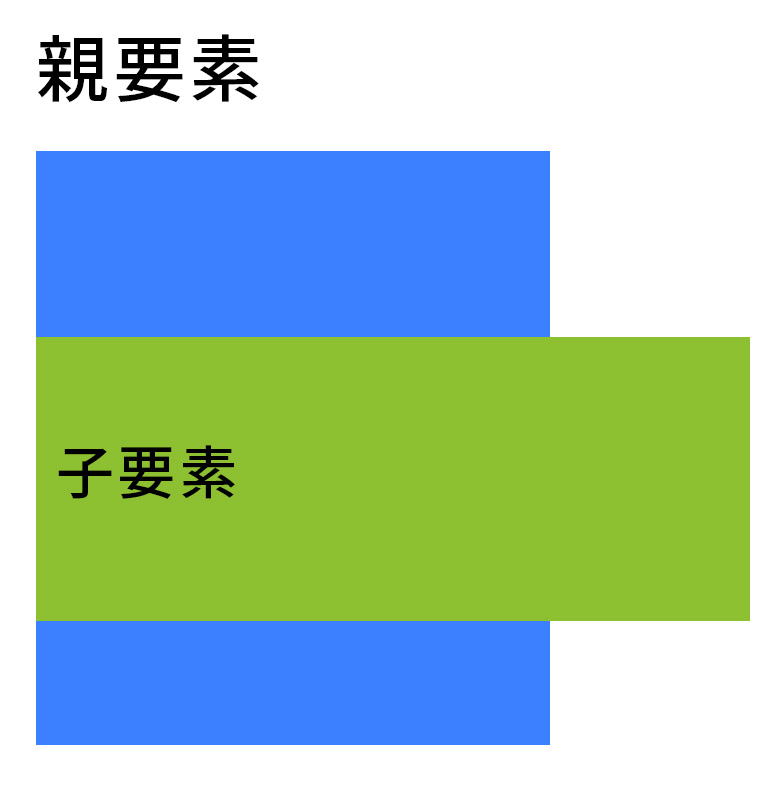
このように子要素のwidth幅の片側のみを親要素のwidth内に固定し、もう片方は親要素のwidth幅からはみ出すというデザインを行う際、position:absoluteを子要素に指定するというのも一つの手ですが、
そうすると子要素のheightがなくなってしまうため親要素側で子要素が持っていた分のheightを確保するために面倒なcss側の記述が必要となります。
そこでこのようなデザインをposition:absoluteを使わずに再現できるのがcalcです。

<div class="container_in">
<div class="test_img">
<img class="img-responsive" src="<?php echo get_template_directory_uri(); ?>/images/testimg.jpg" alt="">
</div>
</div>
.container_in{
margin-right: auto;
margin-left: auto;
width: 1056px;
padding-top: 80px;
padding-bottom: 80px;
background-color: #fdbaaf;
.test_img{
margin-right: calc(2% - 90vw);
}
}親要素container_in内の子要素test_imgにcalcを指定し、要素のheightを保ったまま親要素からはみ出たデザインとなっています。
()内の数値の内、2%というのは親要素を基準とした幅の割合を、90vwというのはビューポート(ウィンドウのこと)の幅を基準とした割合となります。
この場合右側のマージンのみに親要素の2%という非常に小さい数字からウインドウ全体の90%という大きい数字を引くという処理を行うことで右側にネガティブマージンを発生させることで上の画像のようなデザインの差異減に成功しています。
なおcssでの記述は以下の通りになります。
.container_in {
margin-right: auto;
margin-left: auto;
width: 1056px;
padding-top: 80px;
padding-bottom: 80px;
background-color: #fdbaaf;
}
.container_in .test_img {
margin-right: calc(2% - 90vw);
}



