Blog スタッフブログ
[Chrome拡張機能]Perfect Pixelを活用したコーディング確認で効率化を図ろう

こんにちは、Webデザイナーのそいです。
突然ですが、弊社はデザインとコーディング担当が分かれている、いわゆる分業体制でWEB制作を手掛けています。
分業制の場合にあるある問題なのがコーディングページのデザイン確認です。コーダーがデザインを担当した場合には自分が作っているからこそ文字のサイズやズレは直感的にわかりやすいのですが他人が作ったデザインの場合に確認漏れが起きがちだったり、確認に時間がかかってしまったりという問題があります。
今回は、これらの問題を解消するchrome拡張機能「Perfect Pixel」についてをご紹介したいと思います。
コーディングページのデザイン確認について
弊社でページ確認を行う場合、以下の工程で確認作業を進めています。
①PhotoshopまたはXDで制作元のデザインデータを開く
②ブラウザで該当のページのスクリーンショットを撮る
③スクリーンショットを制作元のデザインデータの上に張り付ける
④透過度を変えて文字のサイズやマージンのズレ、誤字などを探す
⑤ズレているものに対して修正を行う
このように、不具合が直るまで①~⑤を繰り返し完成まで仕上げていきます。
数ページ単位のものやLPのような1枚もののページの場合、そこまで手間はかからないのですがデザインしたページが複数あったりボリュームが多い場合に、都度スクリーンショットを撮って、貼って…と膨大な時間と手間がかかってしまいます。
今回紹介するPerfect Pixelは、①~③の工程が一切省かれるのでとっても便利なんです!
さっそくPerfect Pixelを使ってみよう
ということで、インストールから実践までをさらっとご紹介していきます。
前準備①デザインカンプを書き出す
今回は自社サイトを例に挙げます。まずはカンプデータを等倍で書き出します。

前準備②拡張機能をインストールする
次にPerfect Pixelをインストールします。※Chromeのみの拡張機能です

「Chromeに追加」ボタンをクリックするとインストールできます。インストール後はバーの右側にアイコンが表示されます。このアイコンをクリックするとツールが表示されます。

以上で前準備&導入は終了です!
検証したいサイトページを開く
次に検証したいサイトを開いた状態で、赤枠のエリアより、前準備①で用意したカンプデータをアップロードします。

アップロード完了!検証開始
アップロードができたら、ブラウザで表示されている画面の上に薄くカンプデータが表示されます。

各機能について

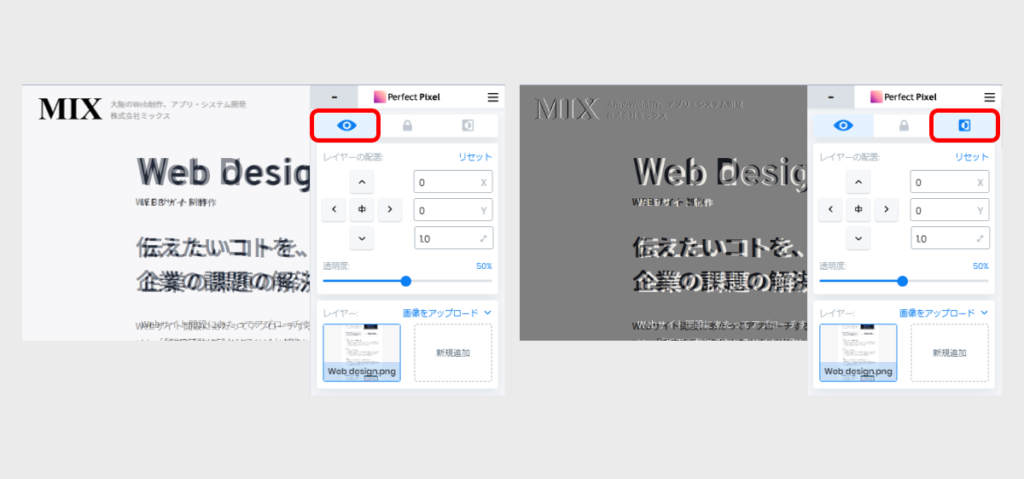
左側の画面、目のアイコンをクリックするとカンプデータの表示・非表示切り替えが行えます。
右側の画面、右端のアイコンは色反転の表示・非表示切り替えができます。
カンプデータの色が反転するので、ズレが生じているところがよりわかりやすくなります。
こんな感じで検証していきます

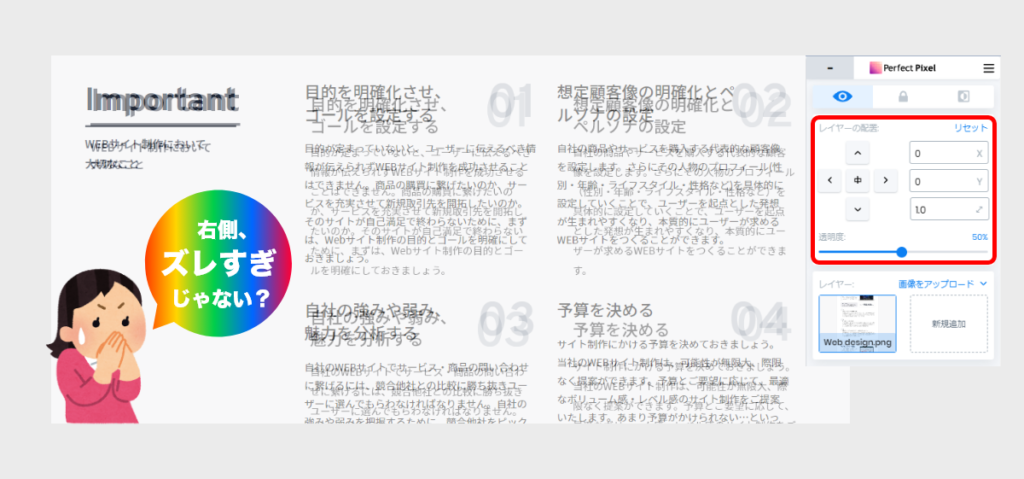
元のカンプデータを動かしたり透過度を変えるには赤い枠内のツールを使って調整していきます。
X軸・Y軸・拡大率を変えることができます。その下のスライドバーを動かすと透過度の調整ができます。
このコンテンツで見ると、左側の見出しの位置に対して、01~04までのブロックがズレていることが一目でわかりますね。。

スペルミス・脱字発見にも役立ちます。テキストの誤字チェックも、レイヤーの位置調整で簡単にできるようになります。
サクサク間違い探しで精度の高いWEBサイト制作を
動画で撮ってみたものがこちらになります。Photoshopと違い手早くサクサク確認できますね!
まとめ
デザイン通りに数pxのズレ無く再現することは不可能にしても、デザイナーが意図したもので表現ができているかどうかデザイナー・コーダー双方が確認することはとても重要です。
たった1pxや2pxのこだわりやデザイナーが意図するものがコーダーに伝わりきらないこともあり、微妙なズレが歪になってしまい違和感を生じてしまうことも多々あります。
Perfect Pixelは確認が抜けがちなズレや漏れを視覚的にわかりやすく表示してくれるため、コーディングの時点で気づきを与えフィードバックが減ること、コーディング確認に割く時間を大幅に削減してくれる便利なツールです。
(デザインカンプがあることが前提になりますが、それでもPhotoshopを使うより格段に速くなる…)
WEB制作に携わる方はぜひこの機会に、Perfect Pixelの導入・活用を検討してみてはいかがでしょうか?
以上、今回もご一読いただきありがとうございました!




