WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
ブロックレベル要素のコンテンツ部分にのみ装飾を配置する方法
WEB制作の山田です。今回は非常に初歩的な内容となります。

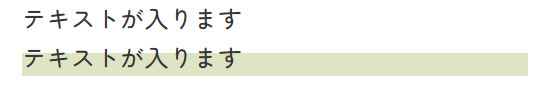
上記のような下線デザインをcssで再現しようとして、テキストを囲うdiv要素の方に疑似要素を適用してしまうと…

.subtitle{
font-size: 24px;
font-family: 'Zen Maru Gothic', "メイリオ", Meiryo, "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "MS Pゴシック", "Lucida Grande", "Lucida Sans Unicode", Arial, Verdana, sans-serif;
line-height: 1.6;
position: relative;
&::before{
content: "";
position: absolute;
width: 100%;
background-color: $color-lightgreen;
height: 30%;
left: 0;
right: 0;
margin: auto;
bottom: 0;
z-index: -1;
}
} <div class="subtitle">
テキストが入ります<br>テキストが入ります
</div>div要素がブロックレベル要素であるため、疑似要素の長さをwidth:100%;で指定すると画面の端まで届いてしまい、コンテンツ内の文字部分にだけ下線を引くことができません。
疑似要素の長さを直接数値で設定するという方法もありますが、これだと画面幅を縮小した際に下線部分の長さがそのままであるせいで画面の外に下線がはみ出してしまい見栄えが良くありません。
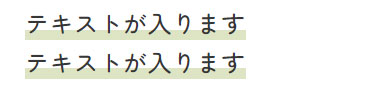
ですので、このようなデザインを表現する際はdiv要素内の行ごとにspan要素を適用させて各行をインライン要素化させ、そのspan要素に疑似要素を設定します。
.subtitle{
font-size: 24px;
font-family: 'Zen Maru Gothic', "メイリオ", Meiryo, "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "MS Pゴシック", "Lucida Grande", "Lucida Sans Unicode", Arial, Verdana, sans-serif;
line-height: 1.6;
span{
position: relative;
z-index: auto;
&::before{
content: "";
position: absolute;
width: 100%;
background-color: $color-lightgreen;
height: 30%;
left: 0;
right: 0;
margin: auto;
bottom: 0;
z-index: -1;
}
}
} <div class="subtitle">
<span>テキストが入ります</span><br><span>テキストが入ります</span>
</div>これで、記事の初めに置いた画像のようにテキスト部分にのみ下線が表示されるようになります。widthも100%で指定していますので、画面幅の変化に合わせて可変します。




