WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
疑似要素にz-indexを用いる際の注意点
WEB制作のG・Yです。過去にz-indexを活用してコンテンツの前後関係を正しく設定するという記事でz-indexの配置に関して説明いたしましたが、今回は疑似要素にz-indexを用いる際の注意点についてご説明いたします。
テキストや画像のブロックの背面に背景色を入れた図形などを入れて装飾にするようなレイアウトは非常に多く、こうしたレイアウトをWEB上で実現するにあたっては疑似要素が重宝します。
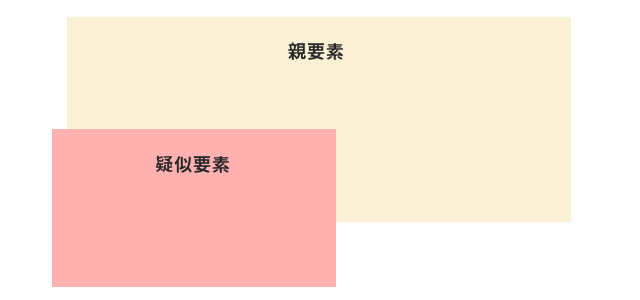
しかし、親要素のブロックの後ろに疑似要素を背景として配置したくて親要素よりも低いz-indexの値を疑似要素に指定しているにもかかわらず、なぜか疑似要素の方が手前に来てしまって意図したレイアウトにならないという事態が起こりがちです。

前提として、z-indexのプロパティの初期値はz-index:auto;という値になります。
そして、auto以外の数値を指定した場合その親要素は個別の階層を持つことで疑似要素の方は独立し、親要素よりも上の位置に来てしまうことになります。
このため、親要素にz-index:0; 疑似要素にz-index:-1;などと設定していた場合は問答無用で上記画像のようなレイアウトとなってしまいます。
疑似要素を背面に配置するレイアウトを作りたい場合は、親要素にz-index:auto;を指定するのを忘れないよう心がけましょう。




