Blog スタッフブログ
【WEBデザイン】ユーザーを迷わせない、メガメニューを活用したサイト9選

こんにちは、Webデザイナーのそいです。
本日のお題はメガメニューデザインについてをご紹介したいと思います。
大規模なコーポレートサイトはページ数が多くなり、導線もその分増えていきます。
ユーザーが迷うことなくスムーズに遷移でき、下層にどんな情報があるのかを示すにはメガメニューの実装が効果的です。今回はこのメガメニューに焦点を当て、導入されているサイトをレイアウト別にご紹介していきます。
メガメニューとは
ホームページには、ページ最上部にナビゲーションが存在します。多くの情報をひと目でわかりやすく表示できるのがメガメニューです。近年では、情報量の多いコーポレートサイトや大手企業のサイトで見られるようになりました。
各ナビゲーションメニューの違い

WEBサイトのナビゲーションには大きく分けて3つのナビゲーションが存在します。
WEBサイトの全てのページ(TOPページ・下層ページ)に共通して、各ページの目次として設置されており、主要のページがリンクとして設定されることが一般的です。
1つずつ特徴を見ていきたいと思います。
■グローバルメニュー
一般的に小規模のサイトに活用されているのがこのグローバルメニューです。
1階層のみで構成されるサイトには、このレイアウトを採用するのが最適です。
■ドロップダウンメニュー
小規模~中規模のサイトに活用されるのがドロップダウンメニューです。
親階層のメニューから、さらに下層ページとして展開される際にはこのレイアウトが一般的です。
メニューのタイトル部分をクリックするか、ホバーをすることで垂れ下がるように表示されます。
メニューの優先順位は並列して並ぶため、ユーザーに読ませたい重要なページがある場合に目立たなくなってしまうため、ページボリュームが多い場合にはこのドロップダウンメニュー、または次に紹介するメガメニューのどちらが良いかを検討した方が良いでしょう。
■メガメニュー(メガドロップダウンメニュー)
大規模のサイトなど、階層構造が深くなるサイトでは、このメガメニューを採用した方が効果的です。
アイコンや画像の入ったページリンクを入れることもあり、ユーザーが1クリックで目的に応じて閲覧したいページを選べるようにできたり、ページ数が多くてもカテゴリごとに構造化して表示することでサイトの全貌を把握することができます。また、ユーザーに見せたい主要コンテンツもレイアウトの差別化を図ることで優位性を持たせることもできます。
このメガメニューですが、複雑化した階層構造をわかりやすく表示させることが目的のため、サイトのデザイン・レイアウトに起こす時には事前に親階層・子階層…と各ページメニューを精査しておくことがポイントです。
通常のグローバルメニューやドロップダウンメニューと比べ、スペースが縦に長く取られていることも特徴の一つです。また、スマートフォンやタブレット端末では、端末が小さい・ホバー動作の概念がないため、リスト形式で表示されるのが一般的です。
実際にメガメニューが導入されているサイトを見てみよう
前置きはさえおき、メガメニューが実装されているサイトを見ていきたいと思います。
パターン1.KDDI

【URL】https://www.kddi.com/
非常にシンプルなレイアウトです。シンプルでありながらもページの全容が把握でき、大きい文字サイズ・ゆとりのあるデザインのためとても見やすいです。
「個人のお客さま」のナビゲーションでは各ソリューションがロゴと共に羅列されていて視覚的にわかりやすいです。「企業情報」のナビゲーション親ページに遷移してから下層ページをクリックして遷移していくため1ステップ分手間がかかってしまうことがネックです。
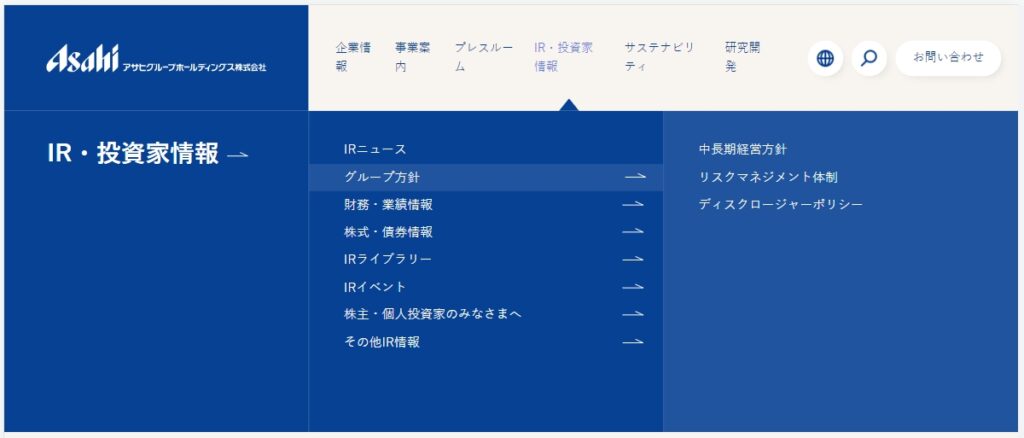
パターン2.アサヒグループホールディングス株式会社

【URL】https://www.asahigroup-holdings.com/
左端は親階層TOP、中央は下層カテゴリ、右端は下層カテゴリのさらにもう1階層深いページリンクが表示されています。左から順に階層ごとで整理して表示されており、とても見やすいです。
さらに、中央の下層カテゴリでは、階層が深いページがある場合に矢印の装飾がつけられていることもわかりやすい導線のポイントかと思います。
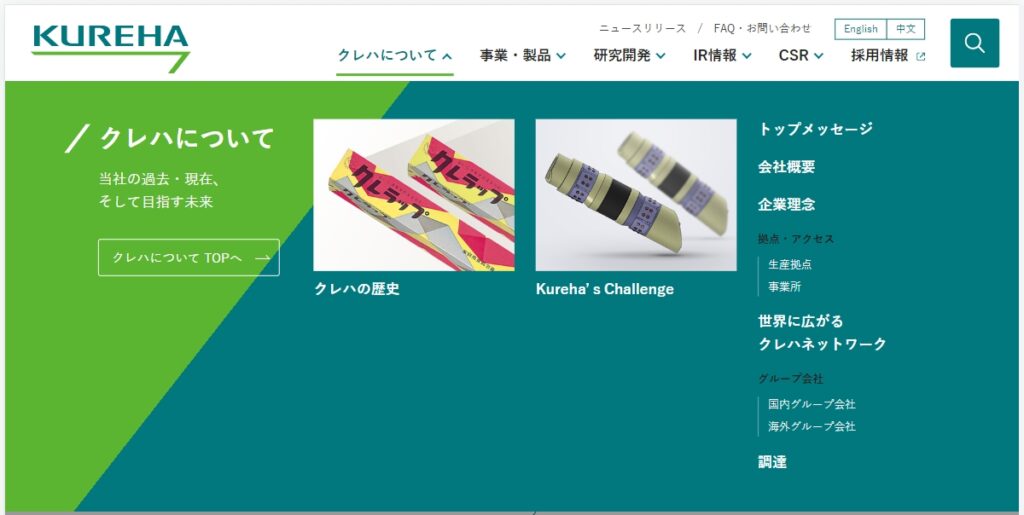
パターン3.株式会社クレハ

【URL】https://www.kureha.co.jp/
見てもらいたいコンテンツページは画像を活用し、それ以外のページはテキストで表現されているレイアウトです。コーポレートカラーがこのメガメニューにも採用されています。この画面ではわかりませんが、ページデザインは斜めのデザインが各場所に採用されており、メガメニューも同様に黄緑と緑の背景は斜めのモチーフでメリハリがつけられています。
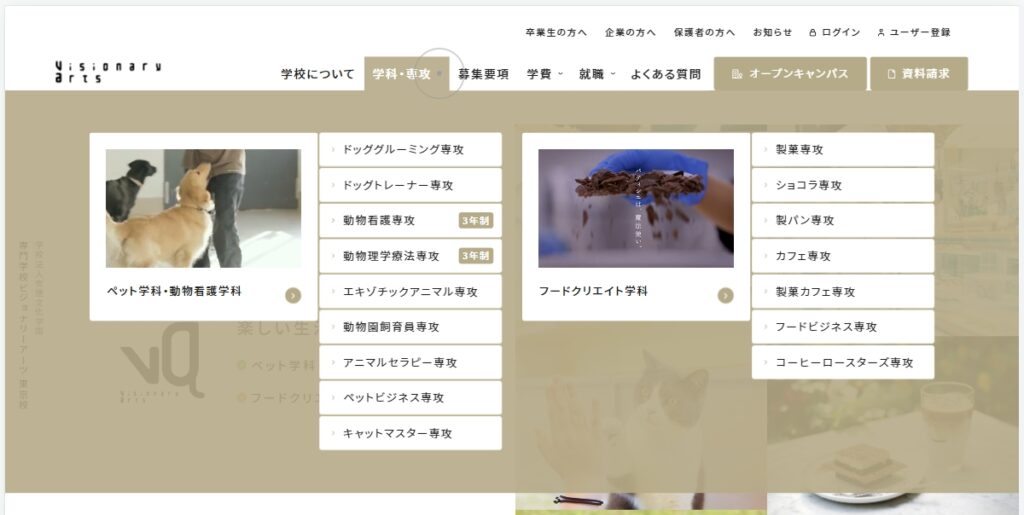
パターン4.専門学校 ビジョナリーアーツ

【URL】https://www.va-t.ac.jp/
タイルデザインでレイアウトされているメガメニューデザインです。学科は画像で構成され、専攻は文字でカテゴリ分けがされています。
ブロックで分けられていることでメニューが強調され、とても見やすいレイアウトになっています。
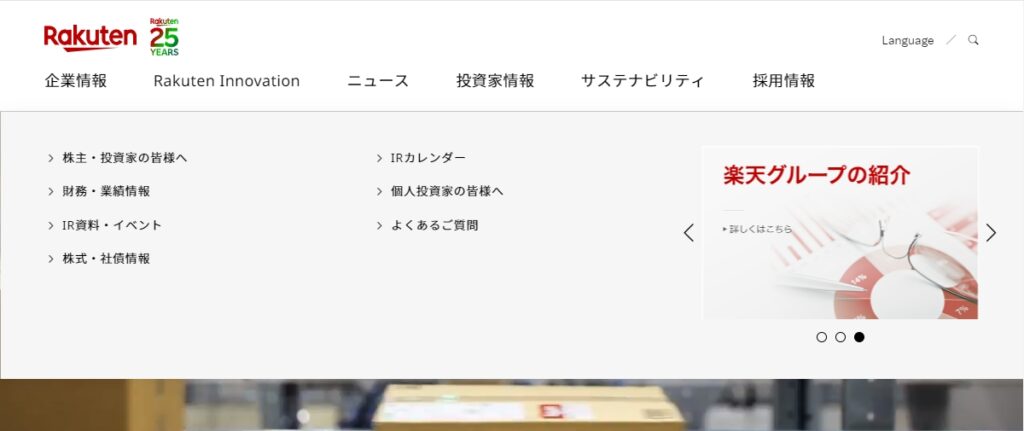
パターン5.楽天グループ株式会社

【URL】https://corp.rakuten.co.jp/
「投資家情報」のメガメニューでは、メニューリンクのほか、スライダーが採用されています。
空いたスペースを上手く活用しつつ、投資家に向けた主要コンテンツを画像として表示させるUIが素晴らしいです。
コンテンツページに優位性を持たせるという点においても、シンプルながらもメリハリがあり見やすい設計となっています。
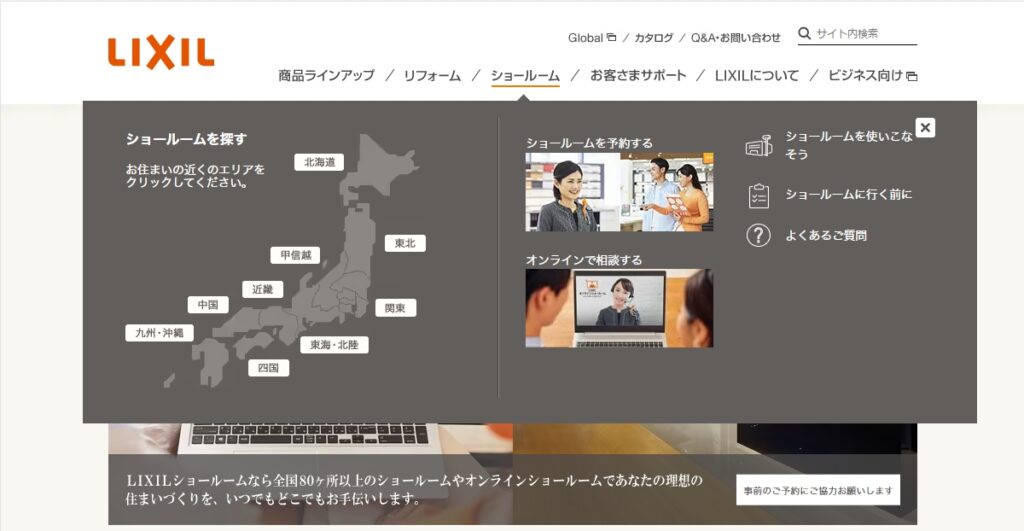
パターン6.株式会社LIXIL


【URL】https://www.lixil.co.jp/
お客様向けのサイト、LIXILさんのホームページではぜひアクセスしてもらいたいのですが各カテゴリごとにメガメニューのレイアウトが変わっていることが大きな特徴です。
「商品ラインアップ」では、アイコンと文字を組み合わせたレイアウト、カテゴリから探す場合には文字のみで表現されておりカテゴリごとで表現手法が変えられているのがとても見やすいです。
また、「ショールーム」では全国のMAPが表示されていたり、イメージが湧く写真を使ってコンテンツを掲載されており親切で遷移しやすいUIが採用されています。
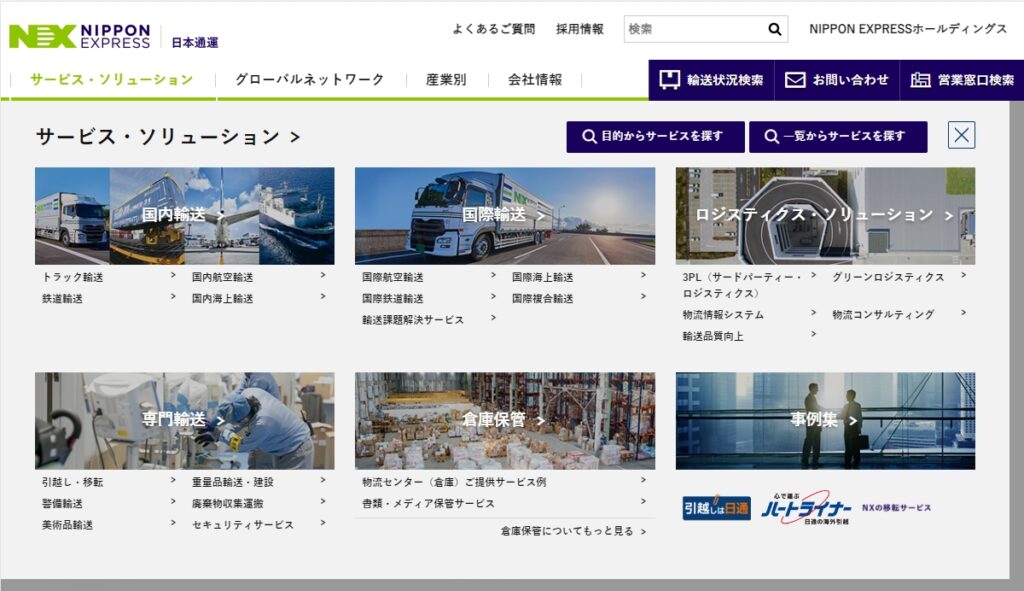
パターン7.日本通運株式会社

【URL】https://www.nittsu.co.jp/
親階層は画像で表現され、下層はテキストリンクで表示されたレイアウトです。
大きなサムネイル画像で表現されており、すっきりとまとめられた印象があります。最近のメガメニューが取り入れられているサイトでもよく見られるスタンダードなメガメニューデザインです。
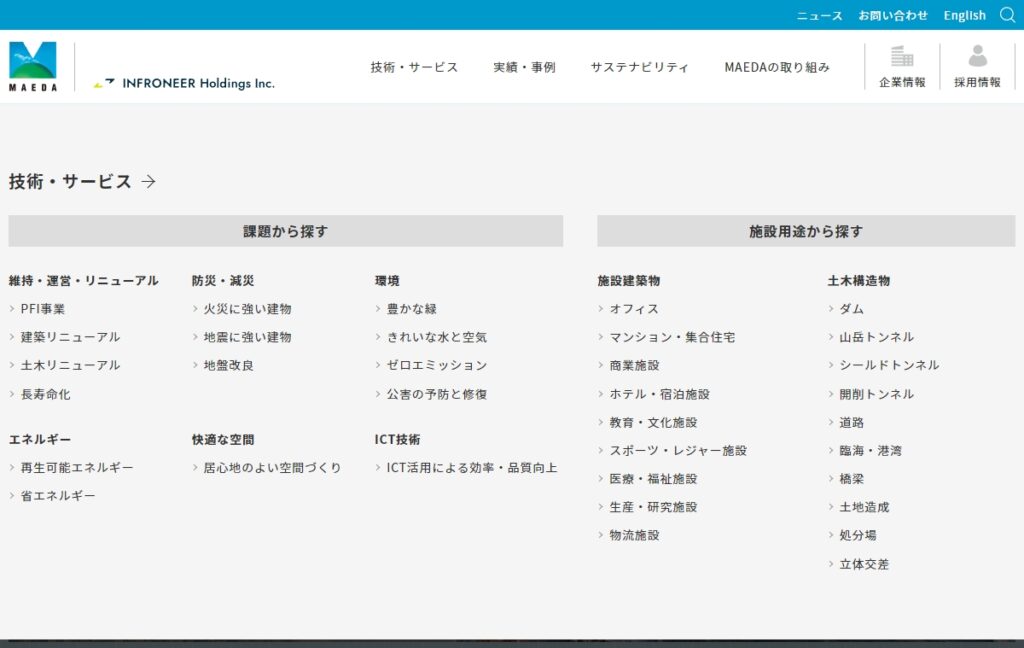
パターン8.前田建設工業株式会社

【URL】https://www.maeda.co.jp/
「技術・サービス」のメガメニューでは目的別にメニューが表示されています。
大きなカテゴリは太字で表示、子階層ページリンクは小さな文字で表示されています。文字のみの構成ですが、文字のジャンプ率を考慮されていたり、「~から探す」といった見出しを付けられているためシンプルかつ見やすい構成となっています。
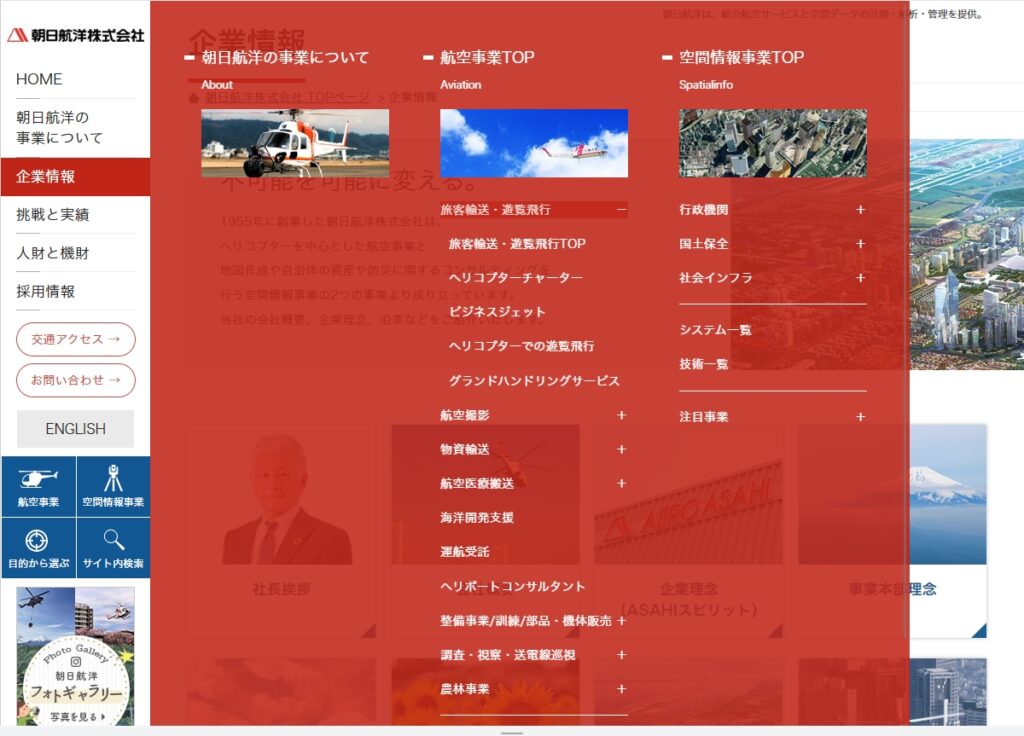
パターン9.前田建設工業株式会社

【URL】https://www.aeroasahi.co.jp/
サイドにナビゲーションが配置されたレイアウトデザインとなります。
各カテゴリTOPは画像で表現されており、下層カテゴリーは箇条書きリストで表示されています。下層からさらに階層が深くなるページは省略、「+」ボタンを押すことで表示される設計になっています。
階層構造が多いページ構成となっておりますが、このメガメニューでページ遷移が網羅できる導線を敷かれていてコンパクトにまとめられています。
まとめ
以上がメガメニューのデザインレイアウト参考例になります。
色々と調べてみましたが、ターゲット層やサイト構造によって表現の仕方が多岐に渡り、作り手の工夫やこだわりが垣間見えました。文字のサイズや置き方、色の使い方、レイアウトで見やすさや遷移のしやすさに左右される重要なメガメニューデザイン。ページボリュームが多く、回遊や導線に課題を抱えているWEBサイトにはこのメガメニューの採用をご検討してみてはいかがでしょうか?
今回もご一読いただき、ありがとうございました!




