WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
画像の内部にボーダーが入るデザインのコーディングテンプレート
WEB制作の山田です。
備忘録も兼ねて、サムネイルのようなコーポレートサイト等でよくあるタイプのリンクバナーのデザインを再現するためのテンプレートのHTMLおよびSCSS(CSS)構成をまとめておきます。

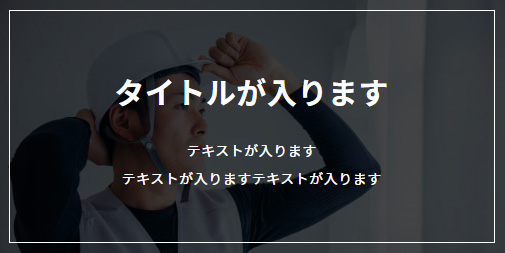
このような画像とテキスト部分の内に入るボーダーを再現するために以前はテキスト部分を囲ったdivに疑似要素を指定するなどしていましたが、これだと画面幅を下げた時の対応の手間が増えて面倒に感じましたのでもっとシンプルな構成に変更しました。
<div class="midashi_banner">
<div class="midashi_banner_inner">
<div class="title">
タイトルが入ります
</div>
<div class="text">
テキストが入ります<br>テキストが入りますテキストが入ります
</div>
</div>
</div>
.midashi_banner{
background-image: url(images/testimg.jpg);
background-size: cover;
padding: 10px;
width: 100%;
max-width: 370px;
margin-right: auto;
.midashi_banner_inner{
border: 1px solid #fff;
padding: 50px 14px;
.title{
color: #fff;
font-size: 30px;
font-weight: 700;
text-align: center;
}
.text{
margin-top: 15px;
text-align: center;
font-size: 14px;
color: #fff;
}
}
}最も外側のdivであるmidashi_bannerにpaddingを指定し、その内側にもう一つ作った枠のdivにborderを指定します。
これだけで画面サイズをどのように変えてもコンテンツ内の四方のボーダーは幅が固定となりますので、レスポンシブ対応させるのがとても楽になります。
あとは内側のテキスト周りのCSSを整えれば完成です。
CSSでの表記は以下を参照してください。
.midashi_banner {
background-image: url(images/testimg.jpg);
background-size: cover;
padding: 10px;
width: 100%;
max-width: 370px;
margin-right: auto;
}
.midashi_banner .midashi_banner_inner {
border: 1px solid #fff;
padding: 62px 14px;
}
.midashi_banner .midashi_banner_inner .title {
color: #fff;
font-size: 30px;
font-weight: 700;
text-align: center;
}
.midashi_banner .midashi_banner_inner .text {
margin-top: 15px;
text-align: center;
font-size: 14px;
color: #fff;
}



