Blog スタッフブログ
配色に困ったときの最強ツール【Adobe Color】

こんにちは、Webデザイナーのそいです。
サイトのデザインで結構悩みがちな問題…それはずばり配色!
ラフのデザインイメージが固まったはいいけど、配色に悩みあれこれ色を入れ替えたりとよくスランプに陥っていました。。酷い時はベースカラーも定まらない時もあった程、イメージを左右させる重大な要素だからこそ、色を決めるのって難しいですよね。
そこで今回の記事では、これまでの制作で活用した配色パターンを作る便利なツールをご紹介します!
色を決めるなら!【Adobe Color CC】の活用を!
Adobe Color CCって何ができるの?
Adobe ColorとはAdobeが提供している配色サイト(ツール)です。
直感的な操作で何万通りのカラーパターンを作ることができ、なおかつ無料で使うことができるツールなんです。
カラーコードの取得はもちろん、Adobe製品・ソフト(PhotoshopやIllustratorなど)であればこのサイトで作成したカラーパレットをそのまま使用することができます。
ブラウザから利用できるお手軽さ
Adobe製品・ソフトのインストールやアカウント登録も不要!誰でもブラウザからお手軽に使えます。
(WEB制作に関わる仕事をされている方だったら、ソフトを導入されている方が大半かもしれませんが…。)
サイトはこちらをクリック↓
実際に触ってみよう

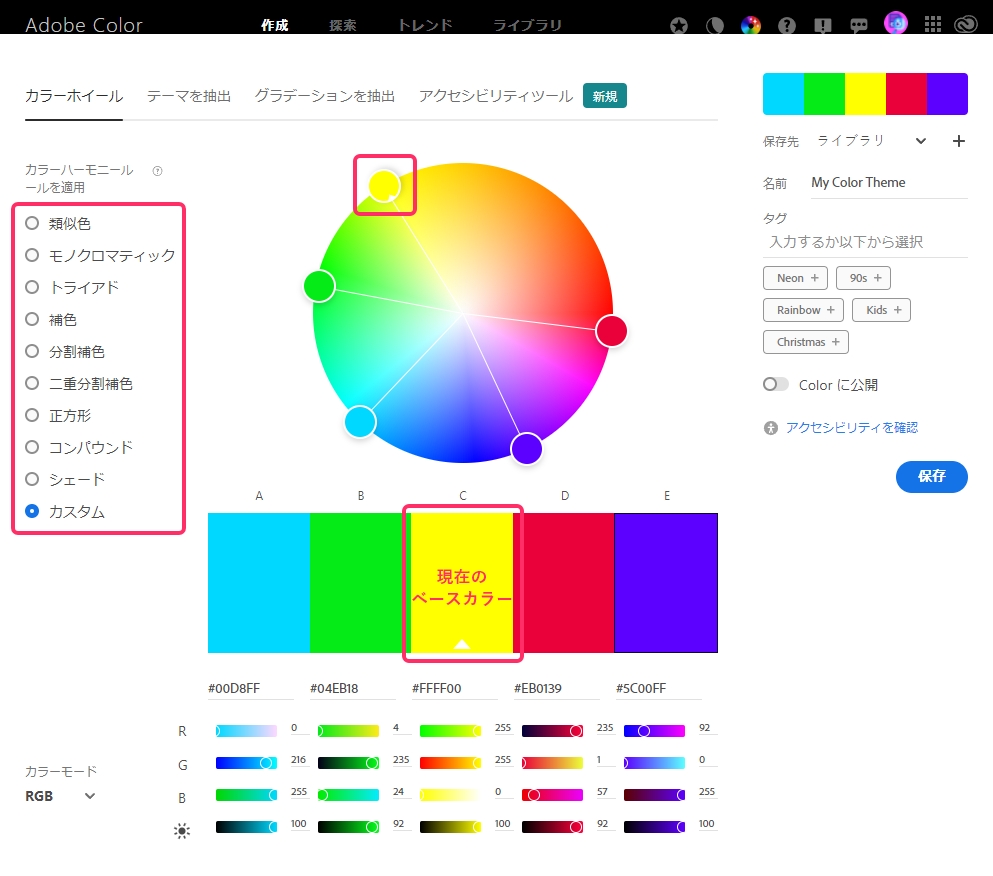
サイトにアクセスしたらまずはこちらの画面へ。
使い方はめちゃ簡単!直感的な操作でカラー配色ができるんです。
❶カラーホイールを動かして【C】のベースカラーを決める。
❷左側のカラーハーモニールールを選択する。
❸カラーコードをコピーする。
ベースとなるカラーを選択すると、カラーハーモニールールに基づき様々なカラーパターンを提案してくれるのがこのツールの特徴です。
何よりそれぞれのカラーを直感的に動かせることが便利なんです!
カラーハーモニーの設定項目には、9個のルールがあり色彩理論に基づいたカラーバリエーションが作成されます。
黄色(#FFFF00)を使用した際のカラーパレットです。









各テーマについて
■類似色
その名の通り、類似する色が表示されます。遠近感やグラデーション、統一感のある配色にすることができます。
■モノクロマティック
ベースカラーの明度と彩度の違う色が表示されます。
■トライアド
3色から構成されます。(この場合は黄・赤・青)明快な配色になります。
■補色
色相環の正反対の色が組み合わされて表示されます。赤であれば緑、オレンジであれば水色のような
ベースがより際立つ色合いになります。
■分割補色
補色そのものではなく、補色の左右の近似色を使用する配色です。
■二重分割補色
さきほどの分割補色で表示された色の補色も表示された配色です。補色・相配色にあたる2色の組み合わせを2つ使い、4つの色を使います。例えば、青と橙、赤と緑の4色を組み合わせたものです。この配色は非常に難しいともされています。
■正方形
補色、ベースと補色の間の色の配色です。2組の補色の組み合わせとなり、カラフルな印象を与えることができます。
■コンパウンド
補色と類似色の混合となります。ベースカラーを類似色の濃淡で、メインカラーは補色を使用するなど、WEBサイトのカラーに活用しやすい配色です。
■シェード
同じ色相で明度を変えた配色です。類似色やモノクロマティックと似ていますが、ダークな配色が特徴です。
■カスタム
ルールを制御することなく、カラーホイールで色を手動で選ぶことができます。
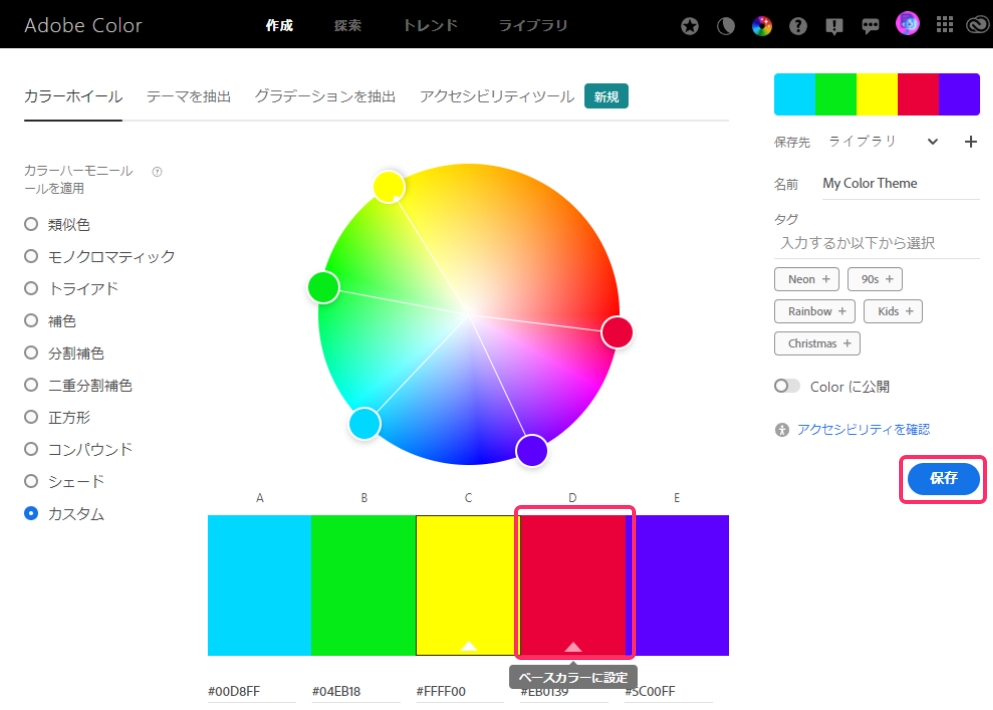
ベースカラーの変更も簡単

ホイールの下にあるカラーパネル内の「△」をクリックすれば、選択したカラーをベースカラーへと変更することも可能。
ID登録済のユーザー限定ですが、右横の「保存」ボタンから、カラーテーマの保存も可能です。
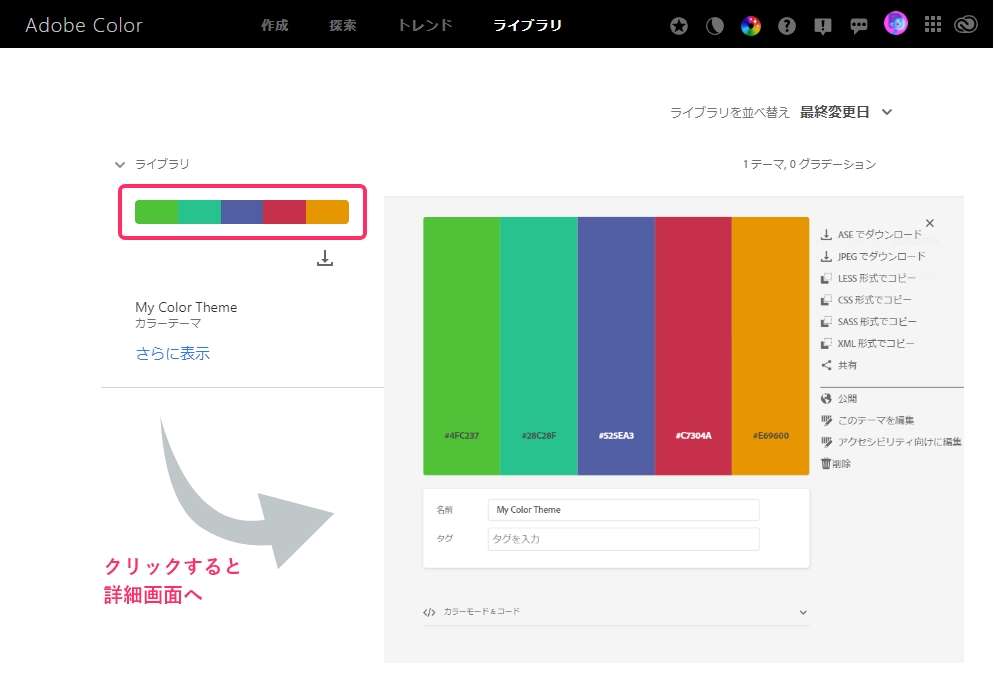
自分で配色したカラーパレットを確認するには?

「ライブラリ」画面に、保存したカラーテーマが格納されます。さらにカラーバーをクリックすると詳細画面へ。今は使わないけど今後使うかも!といった配色テーマはストックとして貯めておき、次のデザインに使おう!といった活用もおススメですよ!
アクセシビリティツール、重宝します。
アクセシビリティツールでは、コントラストのチェックやカラーユニバーサルデザインを考慮した配色も可能に。
すべての人にわかりやすい、見やすいデザイン作成には欠かせない機能ですね。
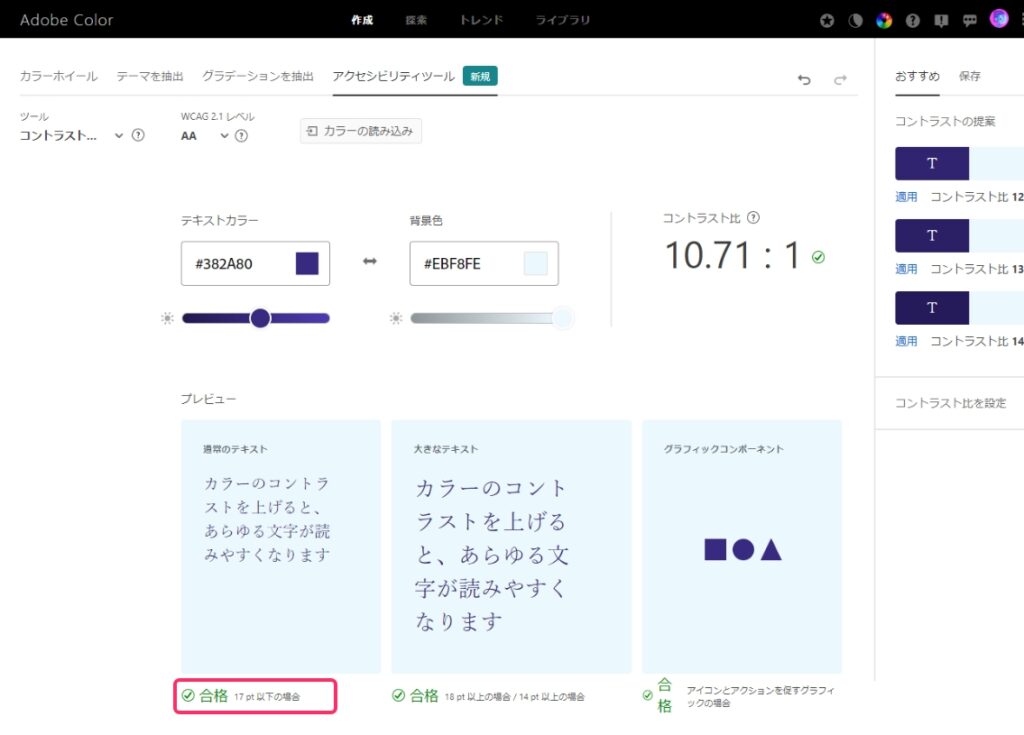
コントラストチェッカー

この機能では、テキストカラーと背景色を設定し、可読性のチェックや数値を出してくれる機能です。
コントラスト比に問題がない場合は、「合格」と表示されます。また、右側にコントラストのカラー提案もしてくれる、便利な機能です。
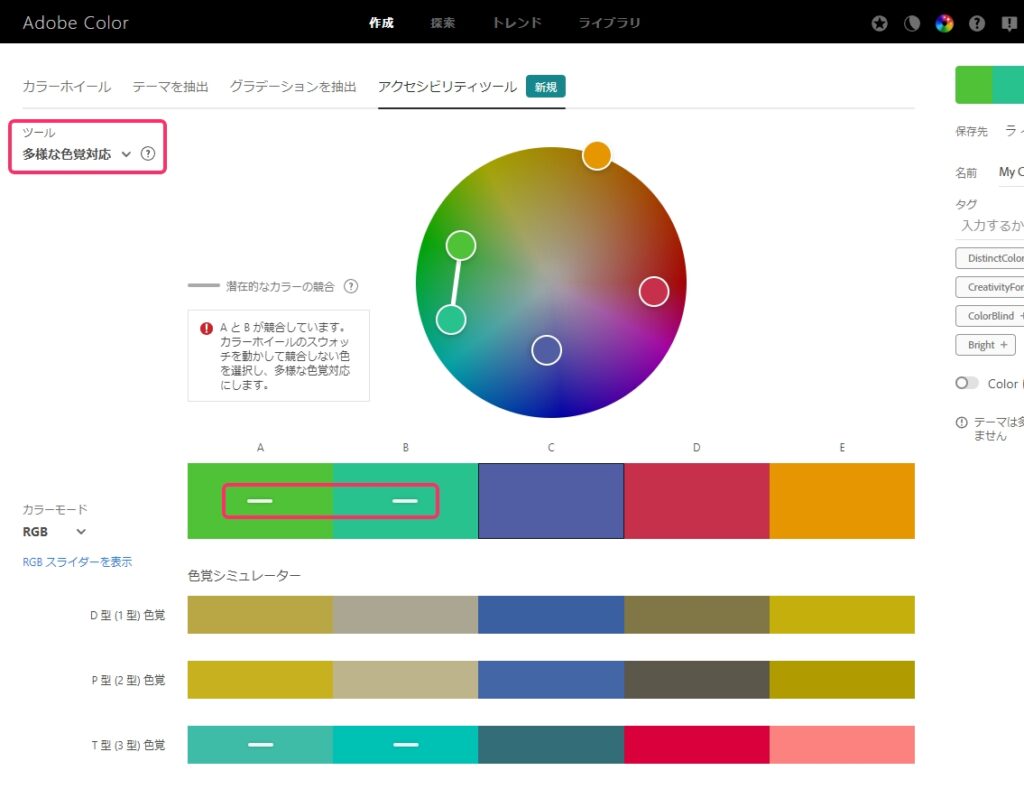
多様な色覚対応

さきほどの画面で、左側のツールより「多様な色覚対応」を選ぶと表示される画面です。
配色したカラーテーマが、色覚対応に相応しいかどうかを判定してくれます。
色覚シミュレーターが一覧に並んで表示され、また競合してしまっているカラーも「-」で表示されるので変更すべきカラーはどれなのかも一目瞭然ですね。
ベースカラーがそもそも決められないんだけど…
そんなデザイナーさんでも迷わない、センスの良い配色も決めてくれるのがこのツールのすごいところ。写真からのテーマ抽出やカラートレンド、他ユーザーのカラーテーマを検索することもできるんです。
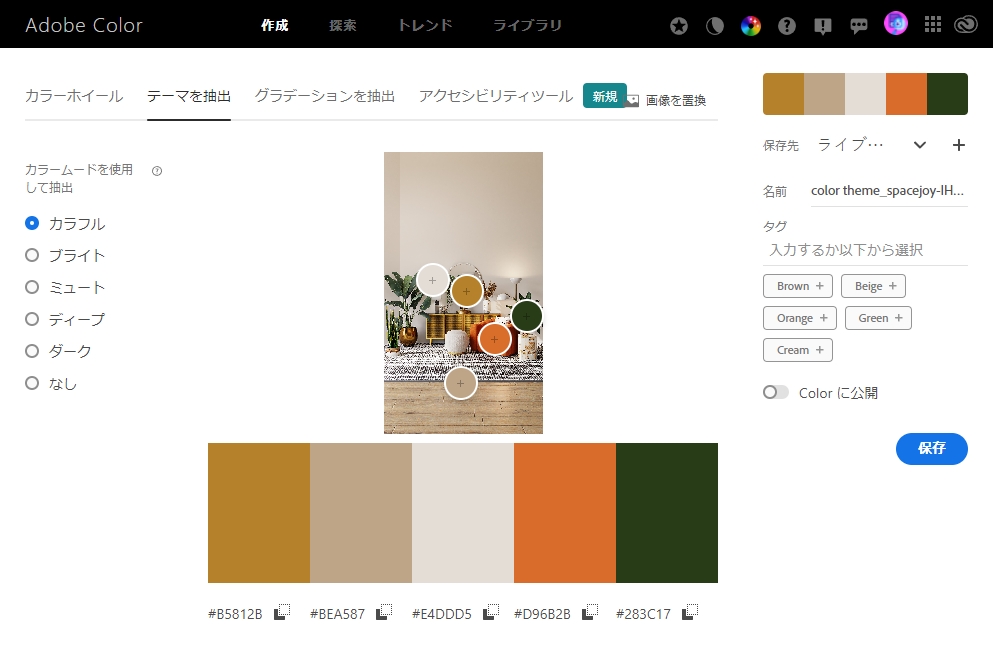
写真からテーマを抽出

「作成」画面の「テーマを抽出」を選ぶと表示される画面です。ナチュラルなイメージ・重厚感のあるイメージ・ポップなイメージ…などなど、イメージに合った写真をアップロードするだけで自動的にカラーテーマを生成してくれる機能です。
写真上にある「〇」を動かすと、抽出するカラーの変更も可能です。
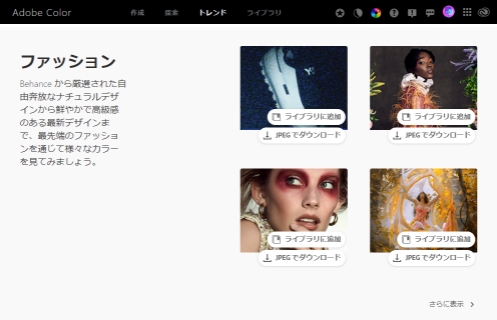
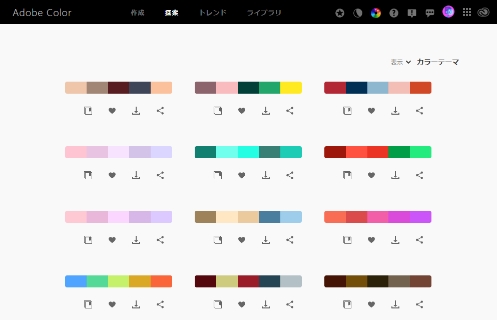
カラーのトレンドや、探索からアイデアを見つける


どうしても色に迷ってしまう。センスのいい配色を迷うことなく作りたいけど悩んでしまう。。
そんな風に迷った時は、世界各国のデザイナーからインスピレーションを得てみてはどうでしょうか?
まとめ
デザイナーでも、ノンデザイナーでも、誰でも簡単に配色でき、かつアクセシビリティにも配慮した配色を作成・提案してくれるAdobe Color。有効に活用すれば、悩みがちな色の問題を解決してくれること間違いなし!今後もこのツールを活用しつつ、良いデザインのサイトを巡り配色の勉強をし続けたいと思います。



