Blog スタッフブログ
流行りのデザインを取り入れる!参考例から学ぶ“質感のある”WEBデザインの作り方【粒状感・アナログ感編】

こんにちは、Webデザイナーのそいです。
2023年も終わりに近づいておりますが、WEBデザインの“流行り”はいつの時代も目まぐるしく変化しています。
今回は、ここ近年で流行っているWEBデザインのトレンドを採用されているサイト例と、その実践例をご紹介していきたいと思います。
粒状感のあるノイズ背景が印象的なWEBデザイン
最近見かけられるのが、紙やインクのようなザラザラ感=ノイズが背景に仕込まれたサイトデザインです。ミニマルでフラットなデザインもトレンドとなっている一方で、粒状感を加えることでフィルムカメラのようなアナログ感があるイメージや、印刷物のようなモダンな質感で表現する洗練されたデザインも流行っています。
特にグラデーションとノイズテクスチャの相性も良く、導入されているサイトも結構見受けられます。
今回はこのテクスチャ背景が採用されたWEBサイトをご紹介します。
質感を加えて、さらに洗練された印象に!オシャレなサイト例6選
INTLOOP株式会社中途採用サイト

https://www.intloop.com/recruit/career/
株式会社アイオウプラスコーポレートサイト

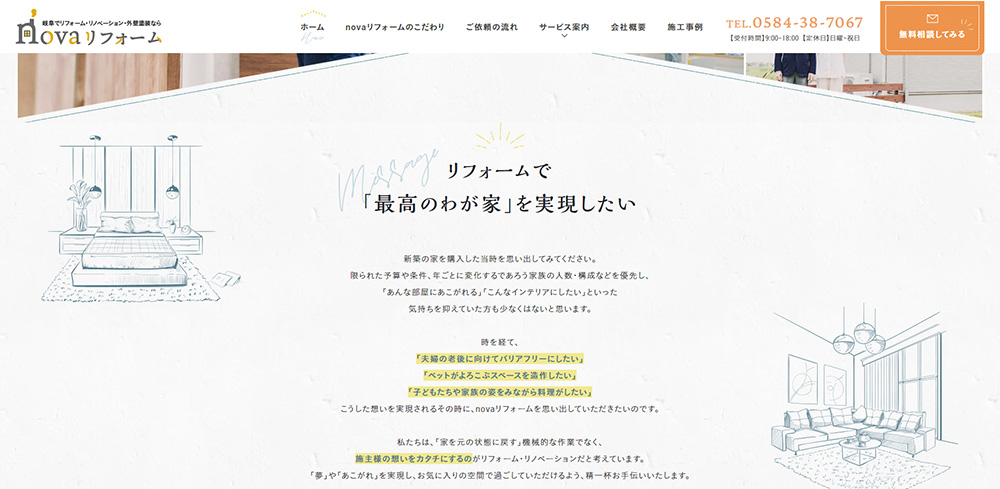
novaリフォームコーポレートサイト

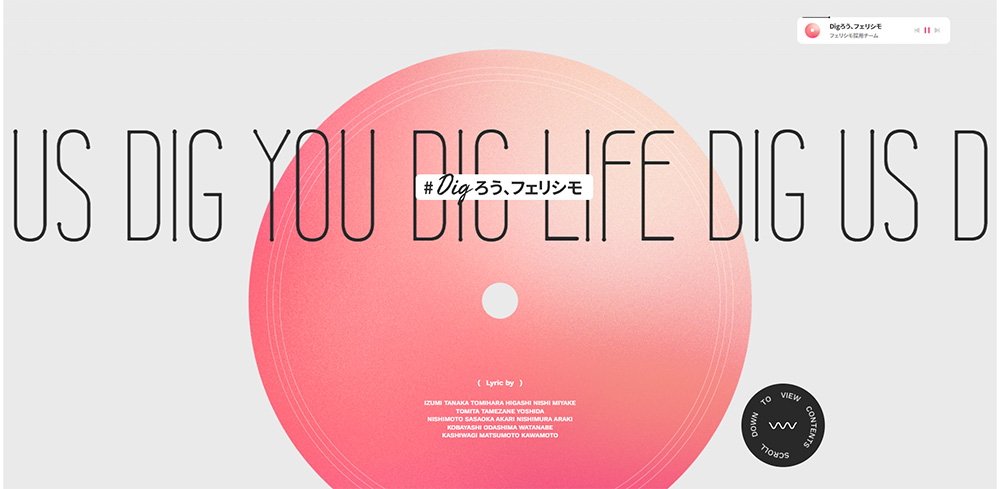
フェリシモ2023年採用サイト

https://www.felissimo.co.jp/company/recruit2023/home/
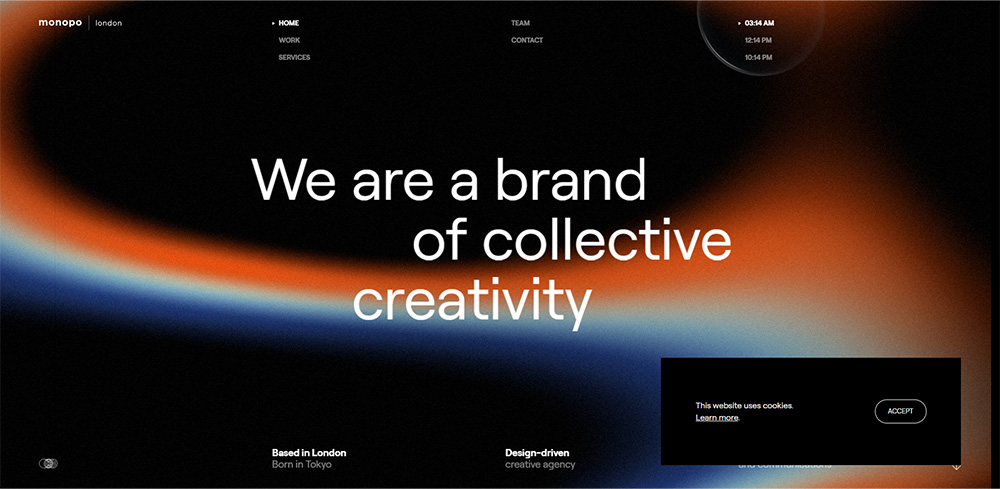
monopoコーポレートサイト

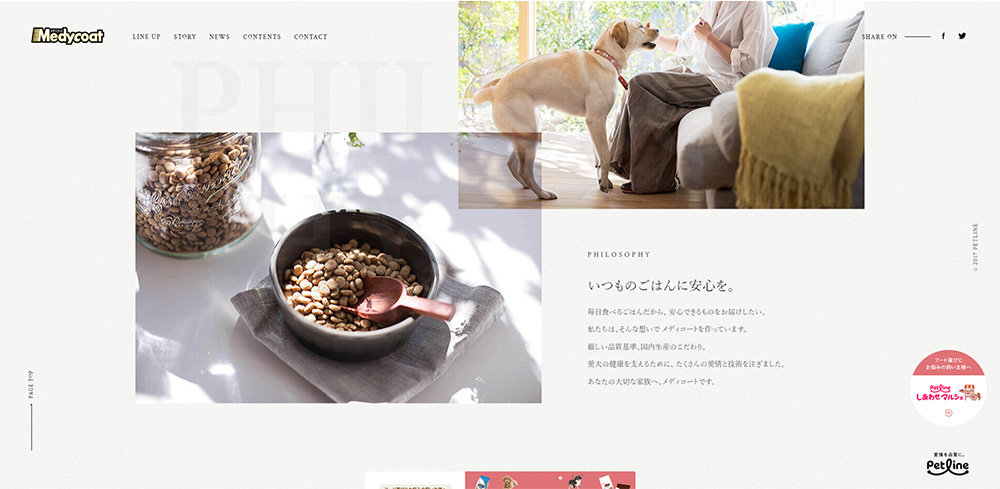
メディコート商品サイト

https://www.petline.co.jp/medycoat/
自分のデザインにもトレンドを導入したい方へ!Photoshopで再現するサクッとカンタンチュートリアル
参考に挙げたサイトは、とてもオシャレでスタイリッシュな印象です!
洗練されたサイトには余白の取り方・文字のサイズ等参考にすべき点は無限にあるのですが、テクスチャを採用するだけでも質感を持たせ印象が大きく変わります。
次に、Photoshopで再現できるノイズの作り方を紹介します。
STEP1.ノイズのベースとなるレイヤーを作る

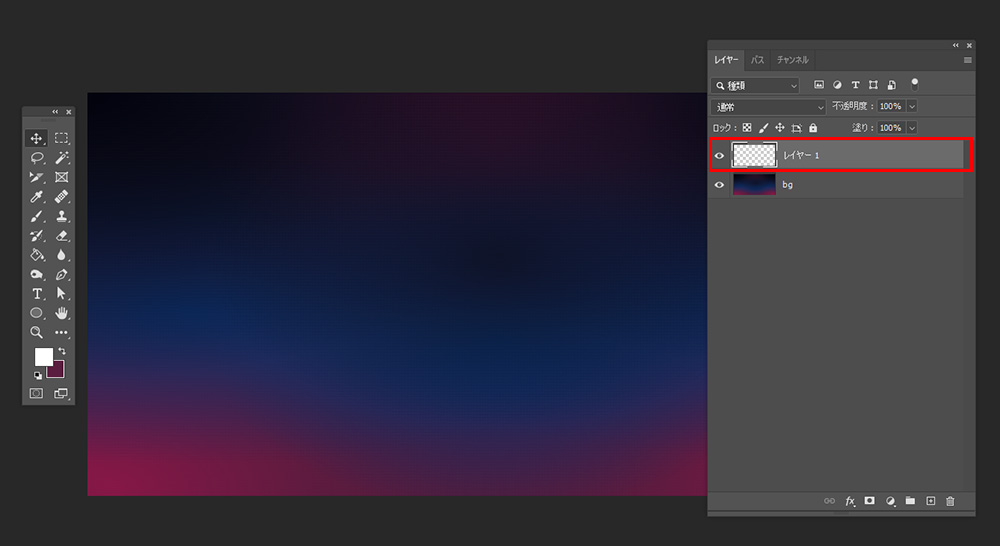
グラデーションのかかった背景画像に、ノイズのベースとなるレイヤーを作ります。
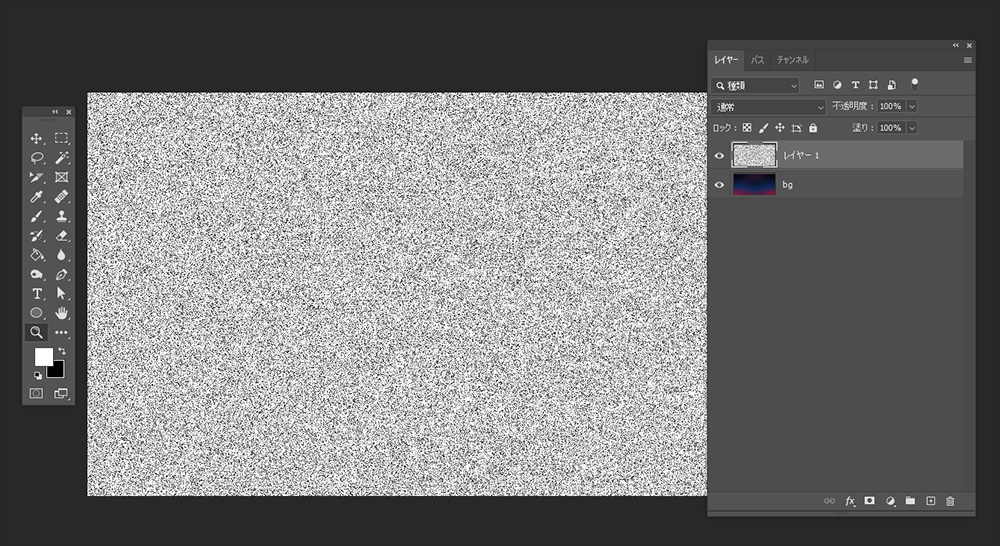
空レイヤー「レイヤー1」を作ります。

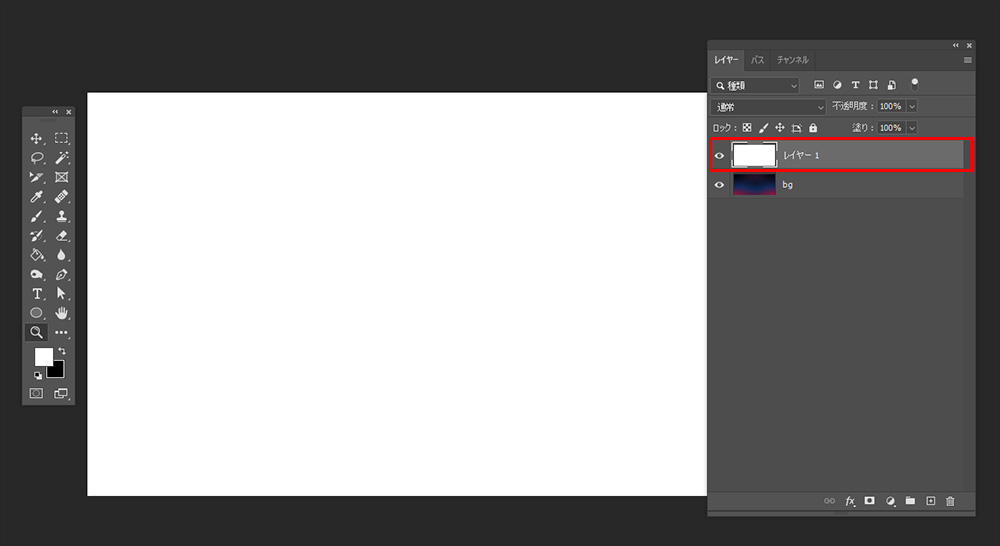
次にレイヤー1を真っ白(#FFFFFF)に塗りつぶします。
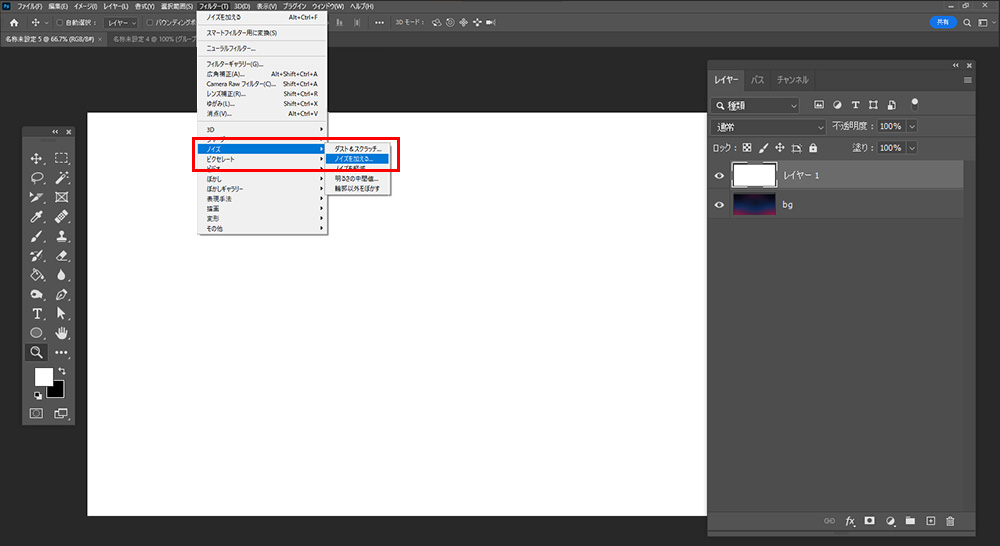
STEP2.レイヤーにノイズ処理をかける

フィルターパネルから「ノイズ」→「ノイズを加える」をクリックします。

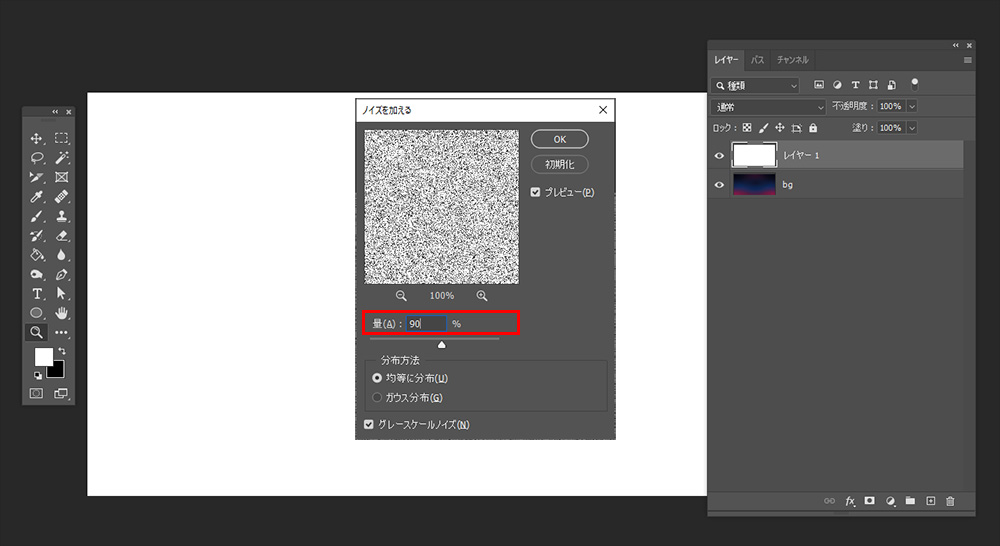
クリックすると「ノイズを加える」ウインドウが表示されます。量を「90%」に指定し、OKボタンを押します。
※比率を大きくするほどに量が濃くなりますのでお好みで調整してください。

ノイズの入ったレイヤーが作成できました。

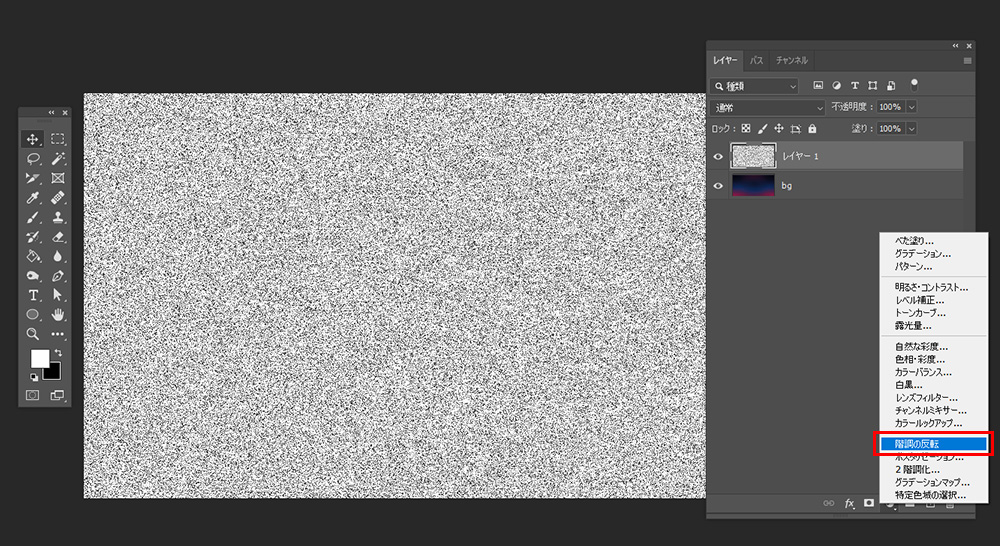
次に「レイヤーパネル内」、下のアイコン左から4番目「塗りつぶしまたは調整レイヤーを新規作成」→
「階調の反転」をクリックします。

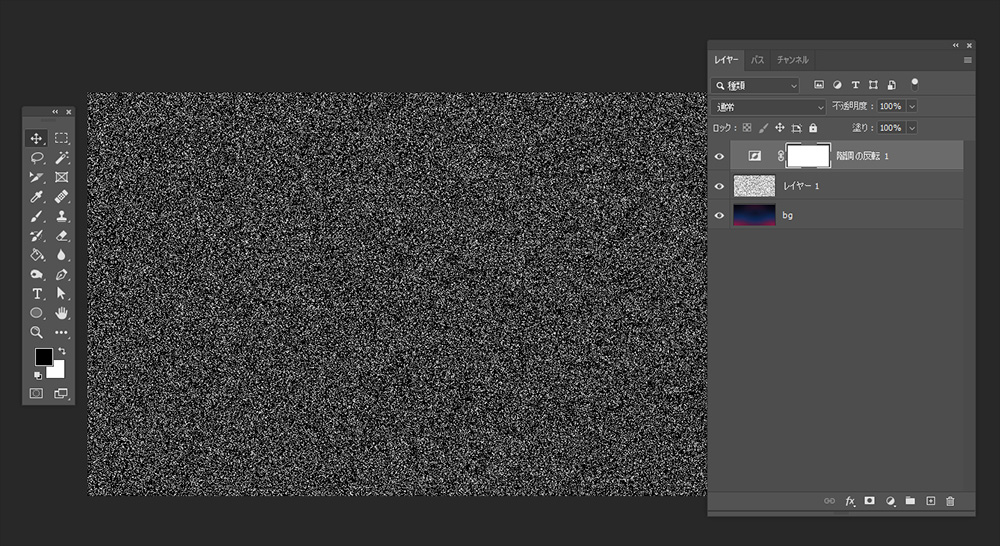
新しいレイヤー「階調の反転1」が作成され、白と黒が反転して表示されます。
これでノイズレイヤーの準備は終わりです。
STEP03.元の背景とノイズレイヤーを組み合わせる

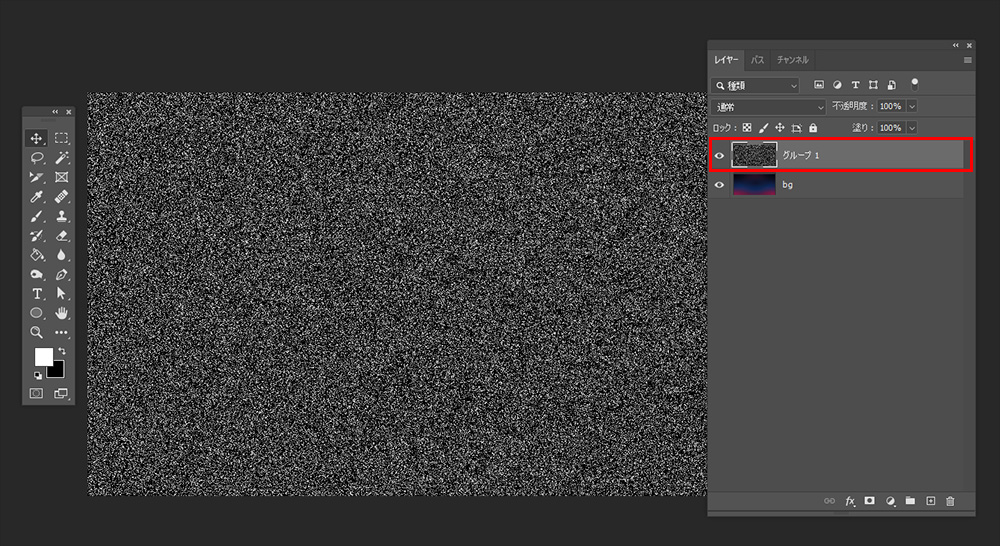
先ほど作ったノイズレイヤーをグループ化します。
今回はわかりやすいようレイヤーをグループ化、結合まで施しています。

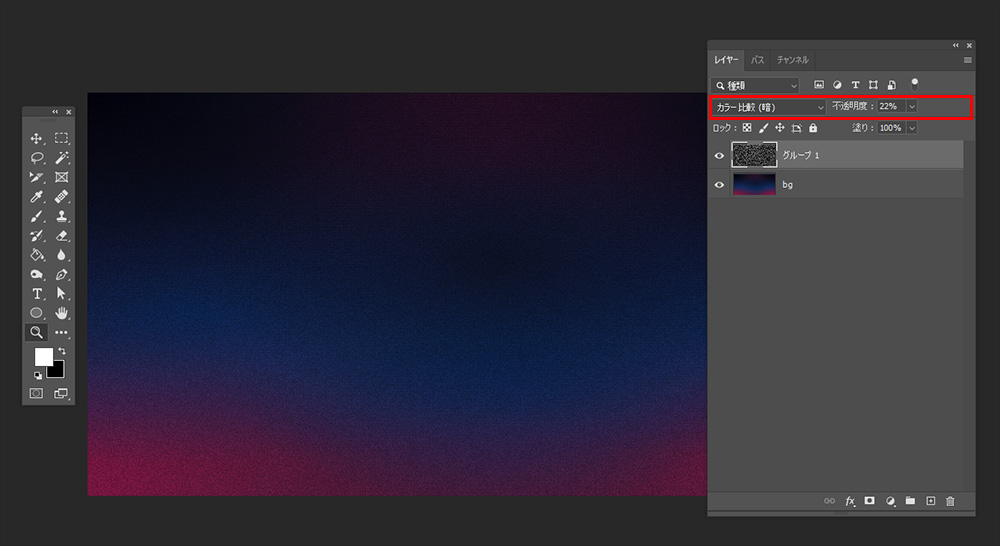
「描画モード」を変更します。「カラー比較(暗)」、不透明度は22%にしてみました。
これで背景に質感をつけることができました!

最後に文字を入れて完成!
まとめ
いかがでしょうか。今回はWEB×アナログを組み合わせたトレンドデザインをご紹介してみました。WEBデザインのトレンドは、従来あるデザインの手法や概念から、別の手法を組み合わせたりプラスオンされて新たなトレンドが生まれていく…といった流れが主流です。
年ごと、半年ごとで変わっていくWEBデザインの流行り。まとめサイトは日頃からチェックし、良いサイトをリストアップしていくことがデザインの引き出しを増やすことに繋がります。
インプットするだけではなかなか落とし込みまでいかないことも多いので、吸収した分、試行錯誤しながら再現していくことも大事です。今回は議事録としてチュートリアルも残してみましたので、ぜひご活用いただければと思います!それでは良いWEBデザインライフを!



