WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
<table>タグで見出しが複数存在する場合のレスポンシブデザインについて
WEB制作の山田です。
今回はHTMLタグ<table>に関する記事となります。

<table>は一般的なホームページ制作において、価格表やスケジュールの表示などで幅広く活用できる汎用性の高いHTMLタグです。
一方で、スマートフォン等の狭い画面幅では表のすべてを画面内に収めきれないため、そういった場合は表のデザインをそのままにして左右のスクロールバーを設けるか、
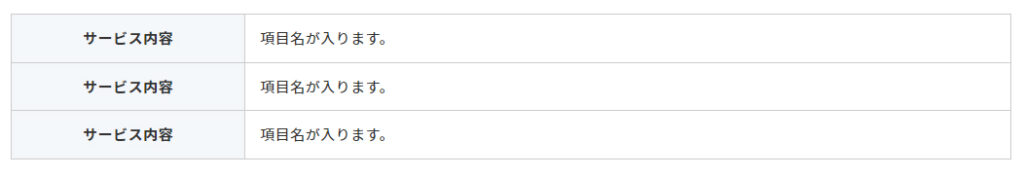
或いはスクロールバーを使用しない代わりに下記画像のように段落ちさせるなどの手法を採る必要があります。

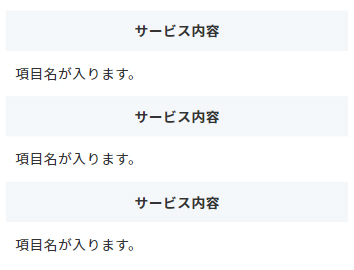
<table>内のコンテンツが見出しの<th>タグと<td>の2種類のみであればこのようなレイアウトで問題ないのですが、以下の画像のように<th>タグが複数種類存在する表をレスポンシブ対応させるとなるとそのまま上記のようなレイアウトを当てはめるわけにはいきません。

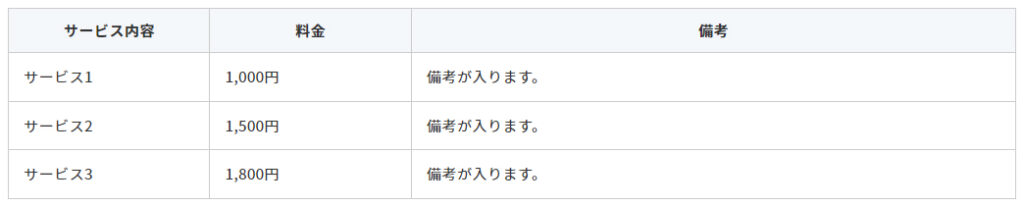
この場合はスマートフォンサイズの画面で表示する際、下記のように<th>の内容ごとにセルをひとまとめにして配置するようにしています。

・上記の表を出力する際に使用したHTML
<table class="outline_table">
<tbody>
<tr class="hidden-xs">
<th class="cell1">
サービス内容
</th>
<th class="cell2">
料金
</th>
<th class="cell3">
備考
</th>
</tr>
<tr>
<td class="cell1-a">
サービス1
</td>
<td class="cell2">
<span>1,000円</span>
</td>
<td class="cell3">
<span>備考が入ります。</span>
</td>
</tr>
<tr>
<td class="cell1-a">
サービス2
</td>
<td class="cell2">
<span>1,500円</span>
</td>
<td class="cell3">
<span>備考が入ります。</span>
</td>
</tr>
<tr>
<td class="cell1-a">
サービス3
</td>
<td class="cell2">
<span>1,800円</span>
</td>
<td class="cell3">
<span>備考が入ります。</span>
</td>
</tr>
</tbody>
</table> ・上記の表を出力する際に使用したHTML
.outline_table {
width: 100%;
border-spacing: 0;
border-collapse: collapse;
}
.outline_table th {
width: 240px;
padding: 8px 15px;
background-color: #f4f7fa;
border: 1px solid #ccc;
line-height: 1.9;
}
.outline_table td {
padding: 10px 15px;
background-color: #fff;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
vertical-align: baseline;
line-height: 1.9;
}
.outline_table .cell1-a {
border-left: 1px solid #ccc;
position: relative;
width: 20%;
}
.outline_table .cell2 {
width: 20%;
}
.outline_table .cell3 {
width: 60%;
}
@media (max-width: 767px)
.hidden-xs {
display: none!important;
}
@media screen and (max-width: 767px)
.outline_table tr {
margin-bottom: 10px;
display: block;
border-bottom: 1px solid #ccc;
}
@media screen and (max-width: 767px)
.outline_table .cell1-a {
background-color: #f4f7fa;
border: 1px solid #ccc;
width: 100%;
border-bottom: 0;
}
@media screen and (max-width: 767px)
.outline_table .cell2 {
display: table;
width: 100%;
border-left: 1px solid #ccc;
}
@media screen and (max-width: 767px)
.outline_table .cell3 {
display: table;
width: 100%;
border-left: 1px solid #ccc;
}
@media screen and (max-width: 767px)
.outline_table .cell2:before {
content: "料金";
display: block;
text-align: left;
display: table-cell;
width: 20%;
padding: 10px;
border-right: 1px solid #Ccc;
}
@media screen and (max-width: 767px)
.outline_table .cell3:before {
content: "備考";
display: block;
text-align: left;
display: table-cell;
width: 20%;
padding: 10px;
border-right: 1px solid #Ccc;
}画面幅が767pxになるまではサービス内容、料金、備考といった見出しのセルを表示するための<th>タグの列を表示し、767px以下の際はdisplay:none;で消去します。
代わりにサービス内容ごとに表を独立させ、各サービス内容の料金および備考の見出しはセルではなくセルの疑似要素を用いて表示しています。




