WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
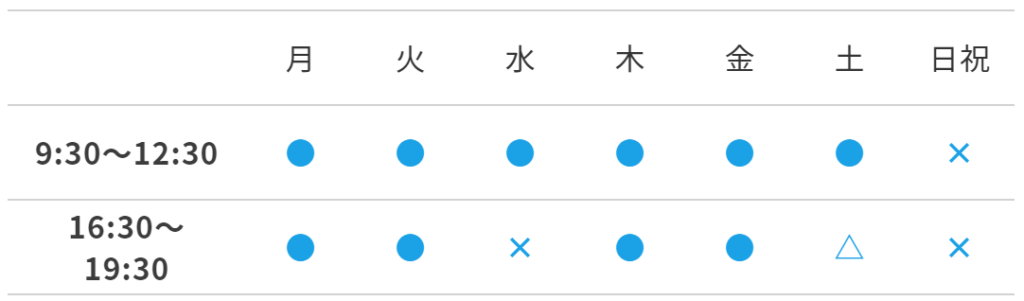
[WORDPRESS]診療時間表などで使えるなどで使えるHTMLテンプレート
こんにちは、WEB開発のTYです。今回は医院サイトで使える診療時間のテーブルを紹介。コピペですぐ反映できるようになっているのでぜひ活用してみてください!

<table class="time-table">
<tbody>
<tr>
<th></th>
<th>月</th>
<th>火</th>
<th>水</th>
<th>木</th>
<th>金</th>
<th class="sat">土</th>
<th class="sun">日祝</th>
</tr>
<tr>
<td class="time">9:30〜12:30</td>
<td>●</td><!-- 月 -->
<td>●</td><!-- 火 -->
<td>●</td><!-- 水 -->
<td>●</td><!-- 木 -->
<td>●</td><!-- 金 -->
<td>●</td><!-- 土 -->
<td>×</td><!-- 日 -->
</tr>
<tr>
<td class="time">16:30〜19:30</td>
<td>●</td><!-- 月 -->
<td>●</td><!-- 火 -->
<td>×</td><!-- 水 -->
<td>●</td><!-- 木 -->
<td>●</td><!-- 金 -->
<td>△</td><!-- 土 -->
<td>×</td><!-- 日 -->
</tr>
</tbody>
</table>.time-table {
display: block;
border-collapse: collapse;
}
.time-table {
display: block;
border-collapse: collapse;
}
.time-table th {
border-top: 1px solid #d2d2d2;
}
.time-table th, .time-table td {
padding: 0px 10px;
text-align: center;
height:50px;
border-bottom: 1px solid #d2d2d2;
}
.time-table td {
width: 100%;
min-width: 58px;
color:#1ba1e6;
font-weight: bold;
}
.time-table td .time {
color:#3c3c3c;
}
@media screen and (max-width: 764px) {
.time-table td {
min-width: auto;
width:100%;
max-width:5%;
font-size:12px;
}
.time-table th, .time-table td {
min-width: 40px;
width:100%;
padding:0px 15px;
font-size:10px;
}
}
テーブルは利用シーンの多いタグだから、ノンデザイナーでも簡単におしゃれなテーブルが作成可能です。




