Blog スタッフブログ
【WEBデザイン】すぐに使える!WEBサイトのメニューレイアウトまとめ

こんにちは、Webデザイナーのそいです。
今回はWEBサイトでよく見かけるメニュー展開時のデザインについて、トレンドのレイアウト6パターンを紹介していきたいと思います。サイトのボリュームやターゲット、デザイン全体のテイストにあわせて使える、おすすめのレイアウトをピックアップしましたのでデザインのトレンドチェックとあわせて参考にしてみてくださいね!
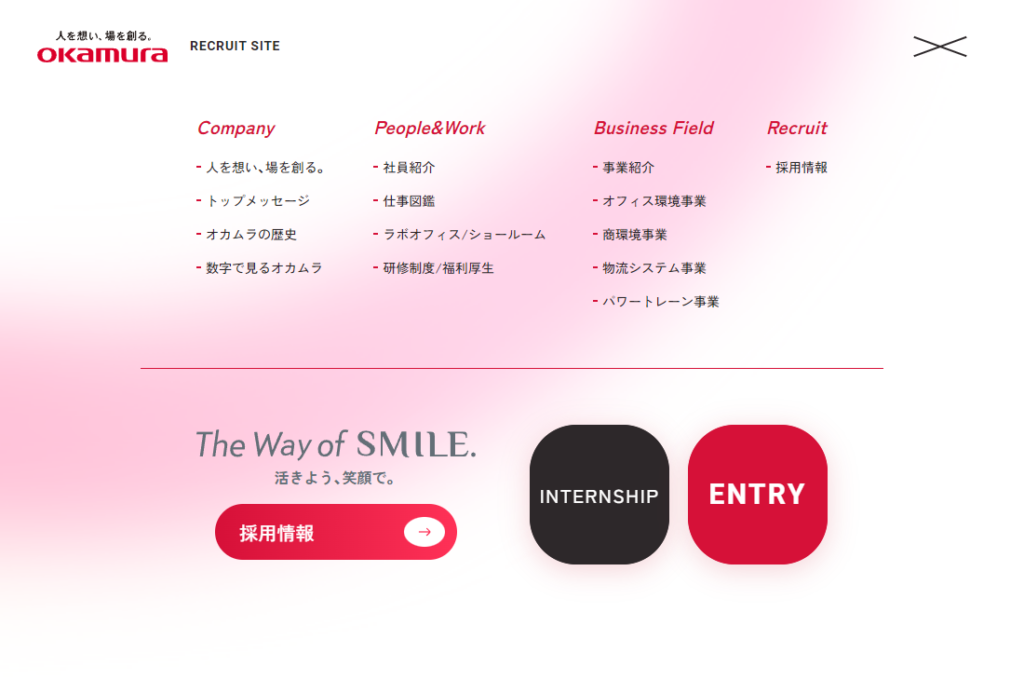
オーソドックスで見やすいレイアウト

サイトマップやフッターメニューのようにすべてのページリストが並んだレイアウトです。カテゴリータイトルは英字で表記され、カテゴリーに紐づくページが並べられています。また、ユーザーに起こしてもらいたいアクション(エントリーやインターンシップ)は目立つように大きなボタンが配置されています。ページが多くても整理されたレイアウトで構成されているので使いやすいナビゲーション画面になっていますね。
サイト元情報:

写真とメニューを半分に割ったレイアウト

写真とメニューのエリアを半分ずつ区切って配置されたレイアウトです。サイト構成はシンプルなためあ、全ページのメニューが表示されているサイトですが、ページ数が多いサイトでこのようなレイアウトのメニュー画面をデザインする場合は、大カテゴリーのみを表示するようにしてレイアウトすると良いでしょう。「画」でカッコよく見せたいサイトデザインにおすすめのレイアウトだと思いピックアップしました。
サイト元情報:

女子美術大学アート・デザイン表現学科 クリエイティブ・プロデュース表現領域
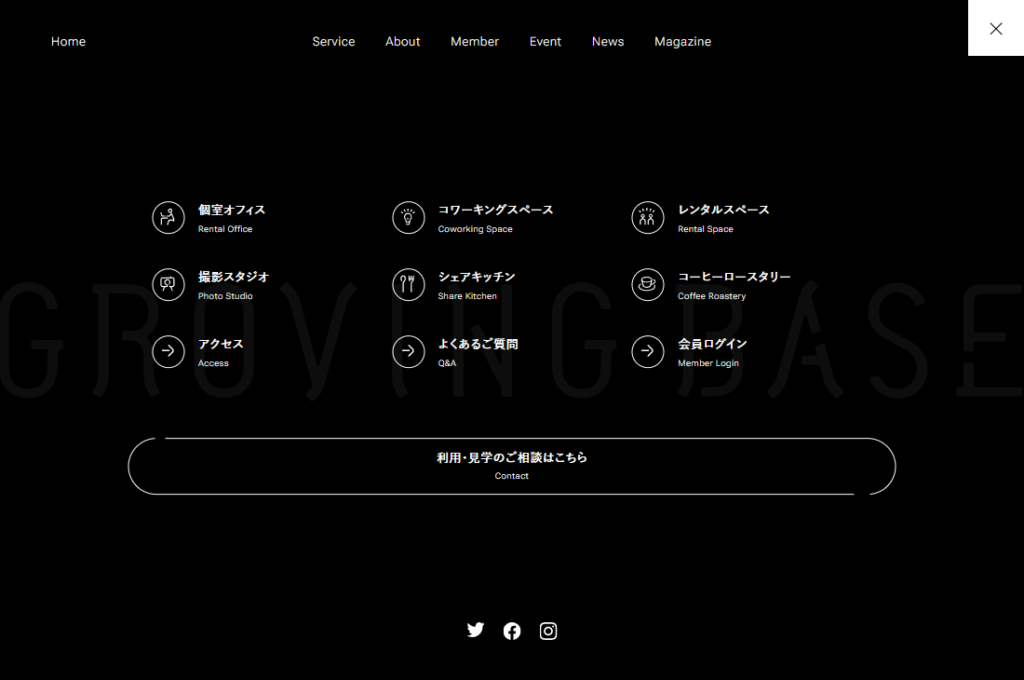
アイコンでミニマルに見せるシンプルなレイアウト

各ページのタイトル前にアイコンを添えたメニュー画面です。すっきりとした配置×シンプルなアイコンでミニマルでおしゃれな印象のデザインになっています。ページ内容が容易にイメージできるアイコンにもなっており第一印象から見やすいと思えるデザインになっていますね。
サイト元情報:

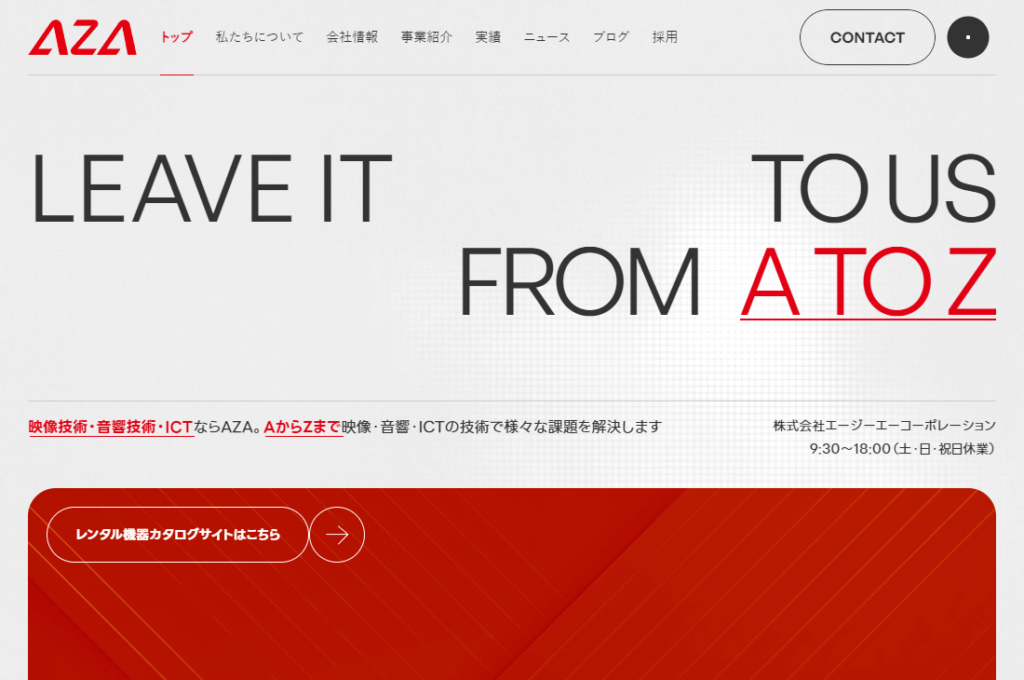
タイポグラフィでインパクトを与えるレイアウト

各ページのタイトルのサイズを大きくして、画面全体をオシャレに魅せたレイアウトです。各要素の文字のサイズや配置など絶妙なバランスで洗練されたメニュー画面になっています。メニューを閉じたサイトデザイン全体にも調和するカッコいいレイアウトですね。
サイト元情報:

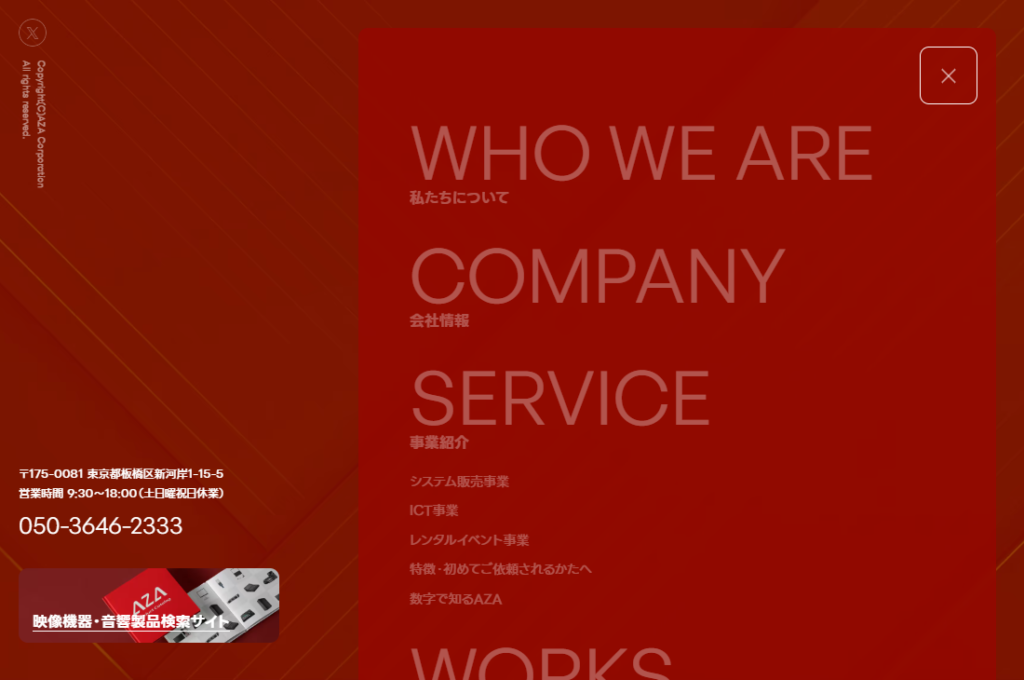
画面の右側の一部をメニューエリアにするレイアウト

画面右端をメニューエリアにしたレイアウトです。サイドナビゲーションのようなデザインになっているため馴染み深い印象がありますね。左側のメインコンテンツを見ながらメニューを展開できるので使い勝手が良いレイアウトでもあります。
サイト元情報:

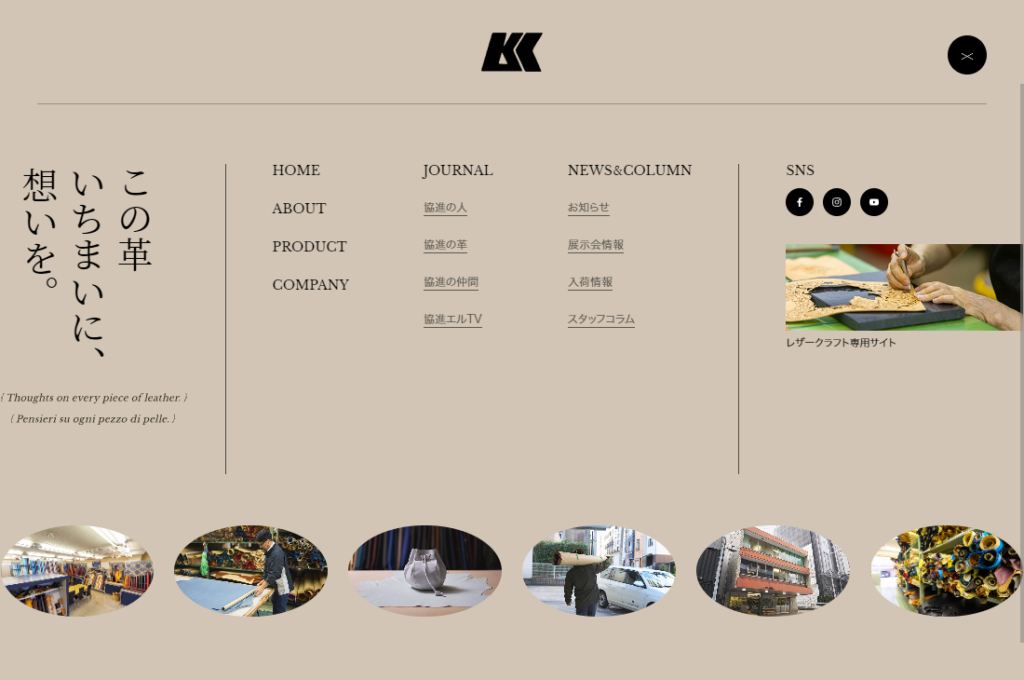
画面に遊び心やコンセプトを盛り込んだレイアウト

左側にはキャッチコピー、右端にはSNSや関連サイト、中央にはメニュー、下部には工房や外観、商品など会社のイメージを伝える効果的なギャラリーが配置された、こだわりとオリジナリティが溢れるメニュー画面です。要素がたくさん詰まっている中、計算された上で美しく配置されているのでとても見やすくインパクトが残るメニュー画面になっています。
サイト元情報:

いかがでしょうか。今回はメニュー展開時のデザインレイアウトパターンを6サイトピックアップして紹介いたしました。今回は毛色の違うサイトをピックアップしましたが、オーソドックスなレイアウトからインパクトのあるカッコいいレイアウトまで、メニュー画面もTOPページのデザインと同じように無限に魅せ方があります。メニュー画面のデザインを作るときのアイデアやヒントとして「こんなデザインもあるんだ!」とストックしていただければと思います!今回もご一読いただきありがとうございました。




