Blog スタッフブログ
【WEBデザイン】テイスト・カラー別色調補正のポイント

こんにちは、Webデザイナーのそいです。
WEBサイトで写真を使う時、トリミングする位置や写真の雰囲気、撮影するモチーフそのものの色合いが重要ですがもう1つ押さえておきたい要素があります。それは「色調補正」。今回はそんな色調補正に関するポイントを、実際のサイトを閲覧しながら考察してみました。
サイトにおける“色調補正”って?
どんなサイトにもテーマカラーやサブカラーが存在します。テーマカラーやコンセプト、テイストに沿って「色調補正」をかけることで、サイトの雰囲気と画像が調和するようになります。今回は実在するサイトをもとに各サイトがどのような工夫をして色調補正をしているのかを見ていきたいと思います。
親しみやすい可愛いサイト×鮮やかな色合いの写真

保育園の運営紹介のサイトということで、イラストをふんだんに使った親しみやすさや可愛らしい印象のデザインです。色合いもカラフルで元気いっぱいなテイストですね。
テーマカラー:白
サブカラー:黄色・黄緑・水色
画像加工:彩度が高めの鮮やか・ビビットな補正
サブカラーが映えるサイト×サブカラーに寄せた色合いの写真

格好良さやフレッシュさを感じる採用サイトです。赤紫や青、黒といったパキっとしたカラーでインパクト抜群のデザインですね。
テーマカラー:白(薄い青)
サブカラー:赤紫、青
アクセントカラー:黒
画像加工:サブカラーの赤紫に馴染むような赤系統の色調補正
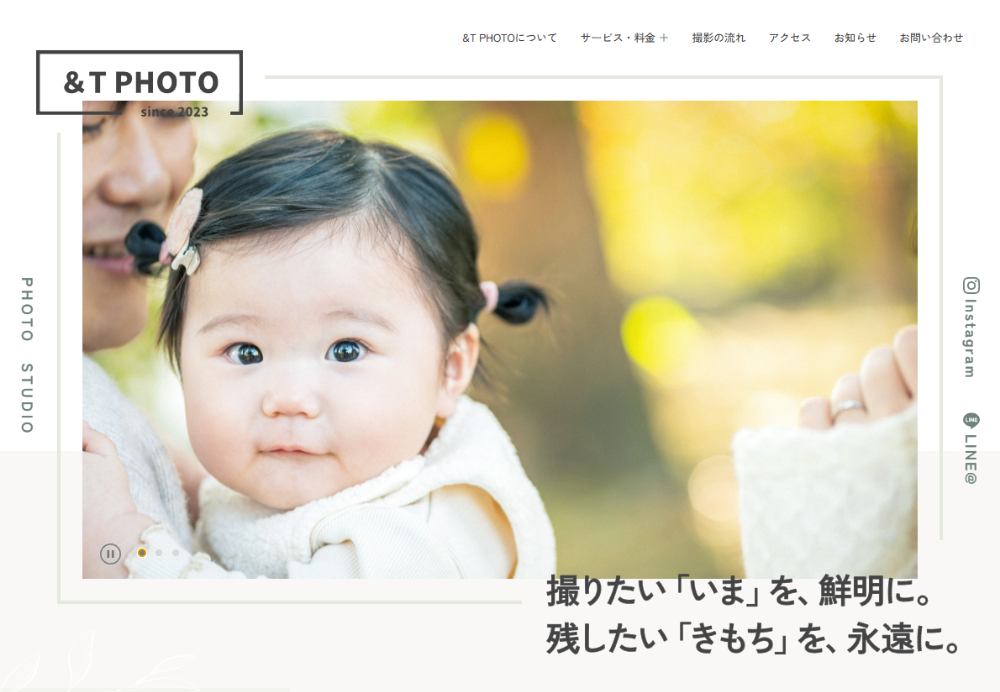
サブカラーが映えるサイト×サブカラーに寄せた色合いの写真

フォトスタジオのサイトということで、シンプルでナチュラルなデザインで仕上げられています。写真がふんだんに使われたおしゃれなレイアウトとなっています。
テーマカラー:白
サブカラー:アースカラーの緑
アクセントカラー:薄いグリーン・薄いベージュ
画像加工:淡く自然なトーン補正
エッジの利いたサイト×サイトの世界観に馴染む色合いの写真

株式会社NTTデータ経営研究所 Recruiting Site
コンサルティング業の採用サイトということで、信頼感やシックさのあるデザインとなっています。シンプルなレイアウトですが、配色のバランスが良くメリハリもある仕上がりになっています。
テーマカラー:薄いグレー
アクセントカラー:黒に近い紺
画像加工:サイトの雰囲気にあわせた青系統の色調補正、濃淡のエッジが効いたトーン
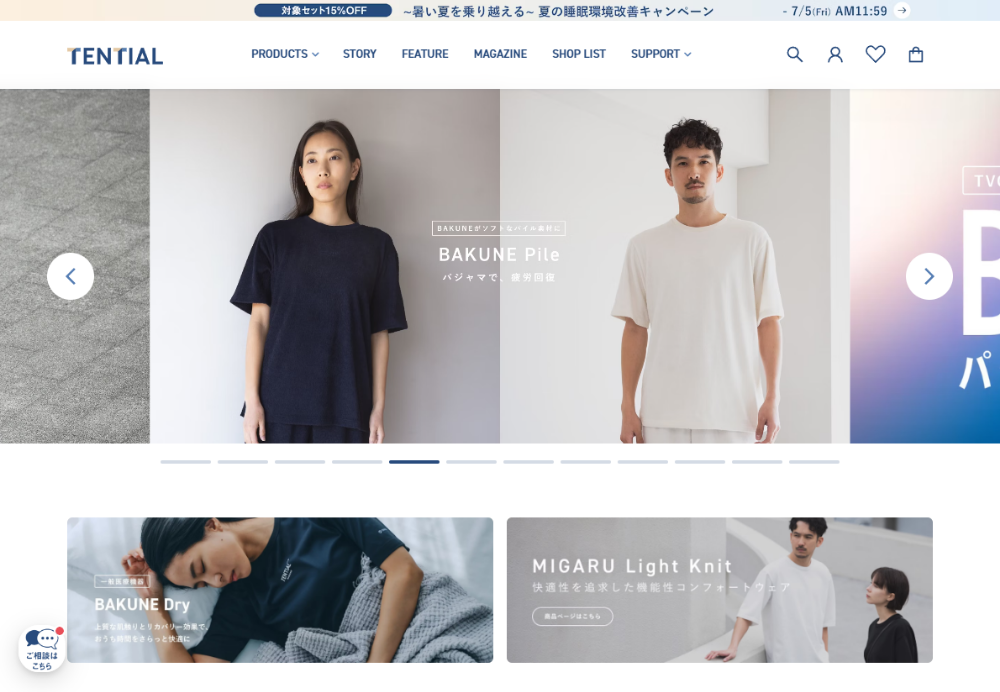
商品が映えるシンプルなサイト×彩度が抑えられた写真

ライフスタイル雑貨を取り扱うオンラインストアです。商品のコンセプトに沿ってミニマルでシンプルなデザインとなっています。まさに“丁寧な暮らし”という印象を受けますね。バナーに使われている写真は、紺・白・黒・ベージュなど彩度が抑えられたトーンでまとめられているようです。
テーマカラー:白
アクセントカラー:紺
画像加工:濃淡のエッジが効いた控えめのトーン
手描き感の風合いを感じるサイト×暖かい色合いの写真

養鶏業・鶏卵販売といったサービス内容がひとめで分かる可愛らしいサイトです。ビタミンカラーでまとめられた元気さや健やかさを感じるデザインです。サイト全体は手書きのイラストや、背景に画用紙のようなテクスチャが仕込まれていて暖かみを感じますね。写真も全体のタッチに馴染むような加工が施されています。
テーマカラー:白
サブカラー:黄色・緑
アクセントカラー:オレンジ
画像加工:ナチュラルな橙系統の色調補正、ザラザラとした質感のある加工処理
まとめ
いかがでしょうか。今回は実在するWEBサイトを事例に挙げ、色調補正について調査してみました。
色調補正のノウハウについては、以前まとめた記事↓にも紹介しています。
【キホンをおさえる】ベースカラーにあわせた画像の色調補正テクニックと考えかた
WEBデザイナーになりたての頃は明るさやレベル補正のみの調整でしたが、デザインに慣れてきたあたりで「色調補正」の重要性に気が付くようになりました。WEBデザインはレイアウト・文字のサイズ・フォントの種類・色だけでなく写真の魅せ方まで網羅することで品質が上がります。ぜひ、たくさんのサイトに触れて調べて、自分なりの色調補正のコツやポイントを見つけてみてください!
今回もご一読いただき、ありがとうございました。




