Blog スタッフブログ
【デザイン】今すぐ使える!よくある質問(FAQ)レイアウトデザインの決定版7選

こんにちは、Webデザイナーのそいです。
WEBサイトやチラシ・リーフレットにおいて、商品やサービスに関するよくある質問とその回答を掲載する【FAQ】。顧客満足度向上(問い合わせ前に自己解決を図る)や、顧客対応担当者の負担を軽減することを目的として、このコンテンツを設けられることが多いです。
今回はそのFAQにおける質問・回答のレイアウトデザインに焦点をあて、今すぐ使えるアイデアをまとめてご紹介。汎用性が高いものを挙げていますので、デザインに迷ったらお役立てください!
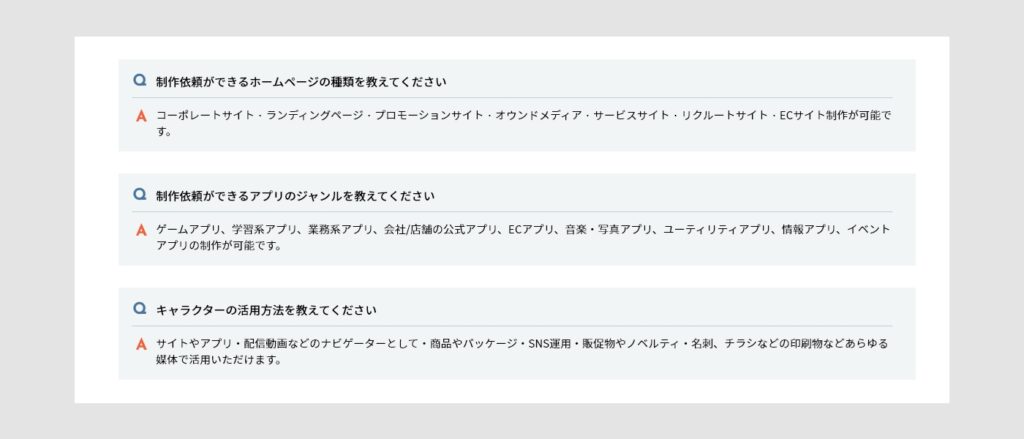
パターン①

質問と回答を一つの枠で囲ったシンプルなデザインです。これ以降のパターンすべてに共通しますが、「Q」と「A」は色やデザインで見た目を変えることでわかりやすく表現することができます。
パターン②

回答を枠で囲ったデザインです。「Q」は丸い形状にして親しみやすさを演出、トーンは1色(青系統)で抑えることでシンプルさも兼ね備えたデザインです。製品やサービスの説明ページと相性が良いかも…?
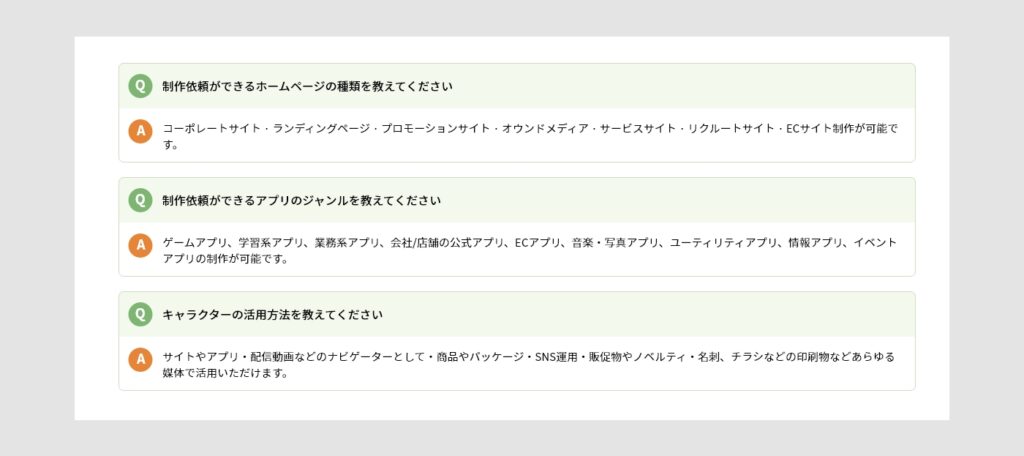
パターン③

パターン①と同様に質問と回答を一括りにしたデザイン。枠や「Q」「A」に丸みをつけることでより親しみやすさがUP!一例として「介護・教育系職種のサイト」とコンセプトを設定し、色味を暖色系等に配色してみました。枠や「Q」などの丸を四角に変えたり、色味を変えることで印象もガラッと変えることができますよ!
パターン④

次はスタイリッシュな印象のデザイン。フラットデザインを彷彿させるイメージで、シャドウを使わないデザインであればどんなサイト(チラシ)でも馴染むこと間違いなし!
フォントをセリフ体にして、さらにリッチな印象を加えることもできます。
パターン⑤

吹き出し風のデザイン。ポップな色使いと相性が良く、見ていてワクワクする印象も与えられます。
フォントはデザイン例のようにゴシック・太字がおすすめです。
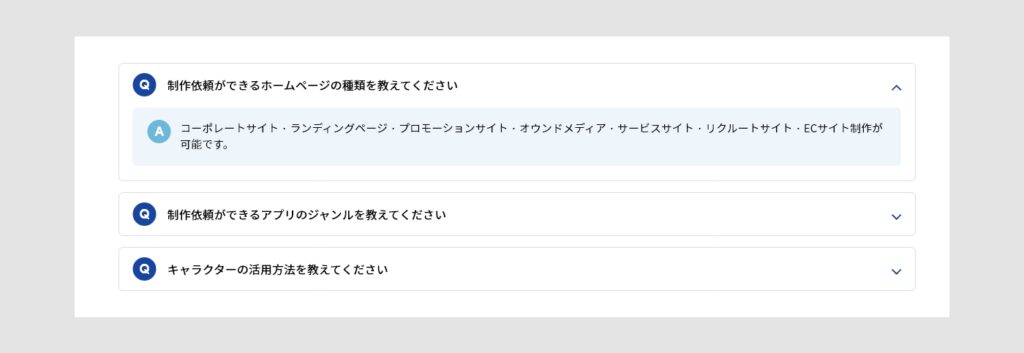
パターン⑥

こちらと次に紹介するパターン⑦は応用版!2項めのように初回は「Q」の質問のみが表示され、
枠の右側の矢印をクリックすると回答が表示される開閉式(アコーディオン)デザインパターンです。
質問と回答の違いを視覚的に変える・質問項目や回答の文章が長くなる場合であっても、視認性に関するストレスを回避させることができるため、最近ではこのUIがスタンダードになっています。
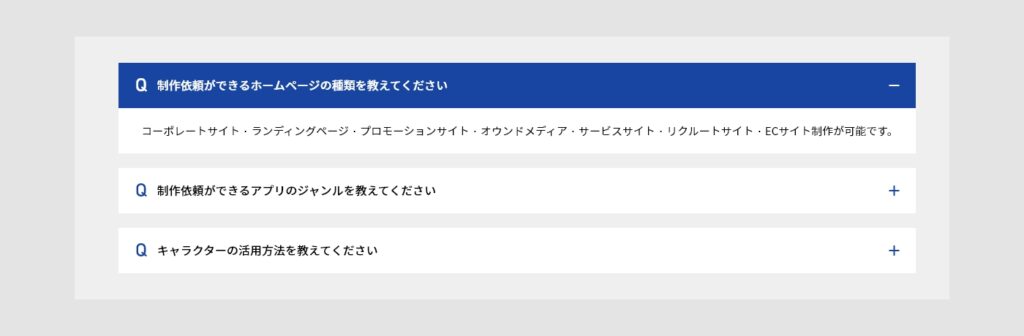
パターン⑦

パターン⑥と同じ、アコーディオン形式のFAQコンテンツ(よくある質問)です。
展開前と展開後の配色ルールを反転させ、よりわかりやすいデザインになっています。
展開ができることを示す右端の矢印のモチーフを「+」「-」で表現されるサイトも多く見受けられます。
※当然ではありますが、印刷物で活用する場合は「矢印」や「+」といった装飾は外しましょう。
デザインや配色を少し変えるだけで、印象もガラッと変えられる!
最後に、「Q」「A」の配色・形状のパターンを数例紹介します。
これに加え、色やフォントを変えるだけでもイメージが変えられるほか、フォントの種類や文字のサイズを変更したりといったちょこっとアレンジだけでもデザインの幅がグッと広がります。

※「A」の回答例に変更している箇所を説明しています!
いかがでしょうか?今回は「FAQ」に使えるアレンジ・デザインパターンを紹介しました。ちょっとしたことにもこだわるだけで、簡単にデザインや雰囲気に統一感を出すことができるのがこのようなパーツデザインの利点でもあります。
ベースデザインとして何個かストックを持っておき、デザインコンセプトにあわせて使い分けをする。
デザインをする上で引き出しやアイデアを、トレンドにあわせてたくさん蓄積しておくことが大切ですが、この「FAQ」のレイアウトやパーツのデザインも同様です。
「いつものデザイン」から脱却するためにも、デザインや情報は常にアップデートしておきましょう!
今回もご一読いただき、ありがとうございました!




