Blog スタッフブログ
WEBサイトにおけるベストなフォントサイズ

こんにちは、Webデザイナーのそいです。
今回は、Webデザインで切っても切れない関係の「フォントサイズ」についてご紹介したいと思います。
フォントのサイズは、見た目のメリハリ、読みやすさに影響するため、読みやすいサイズや推奨サイズなど知識を身につけておく必要があります。基準となるサイズや決め方、業種ごとに事例をまとめてみましたのでぜひ活用いただければと思います!
フォントのジャンプ率を知る
Wwbサイトやチラシや雑誌などの印刷物では、基本的に文章は見出し・本文で構成されています。
見出しは大きく、本文は見出しより小さいサイズで表現されることが一般的です。
ジャンプ率は、本文や見出しの大きさの比率のことです。文字の配置によって変わりますが、見出しと本文のフォントサイズの差が大きいほどにジャンプ率が高く、見出しと本文の差が少ないほどジャンプ率は低くなります。
また、ジャンプ率を変えることで賑やかで元気な印象へ、高級感や落ち着いた印象などといった演出もできるようになります。
フォントサイズの決め方
文章にはタイトル・見出し・リード文・本文といった構成に分かれ、Webサイトにおいて見出しの中でも大見出し・中見出し・小見出しのように細分化されます。
フォントサイズはまず、本文のサイズから決めていきましょう。
本文の推奨フォントサイズ
基本となるサイズは16pxが推奨されています。これにはブラウザのデフォルトのフォントサイズが16pxであることが多く、ネットを見る人が見慣れているサイズだから、ということが理由に挙げられるようです。
ターゲットとなるユーザー、ブランドイメージによってもフォントサイズが変わりますので、16pxを前提にサイズを小さくするか、大きくするかを考える必要があります。
読みやすさを優先にした設計を
文字は読まれなければ意味がありません。そのため読みやすさを最優先にしてフォントサイズを考える必要があります。
落ち着きがあり、おしゃれなデザインは14pxで指定されていることも多くあります。デザイン性を重視している年齢やターゲットにあわせたサイズを選ぶ
小さく読みにくい分、行間や字間を調整することで読みやすさを保つこともできます。
フォントサイズに役立つツールを活用する
本文と見出しのフォントサイズをバランス良く計算してくれる最強のお役立ちツール「Type Scale」
設定した本文のフォントサイズに対して優先順位の高い見出し~小見出しまで一発で変換してくれるので、サイズ検討にめちゃくちゃ便利です!
Type Scale

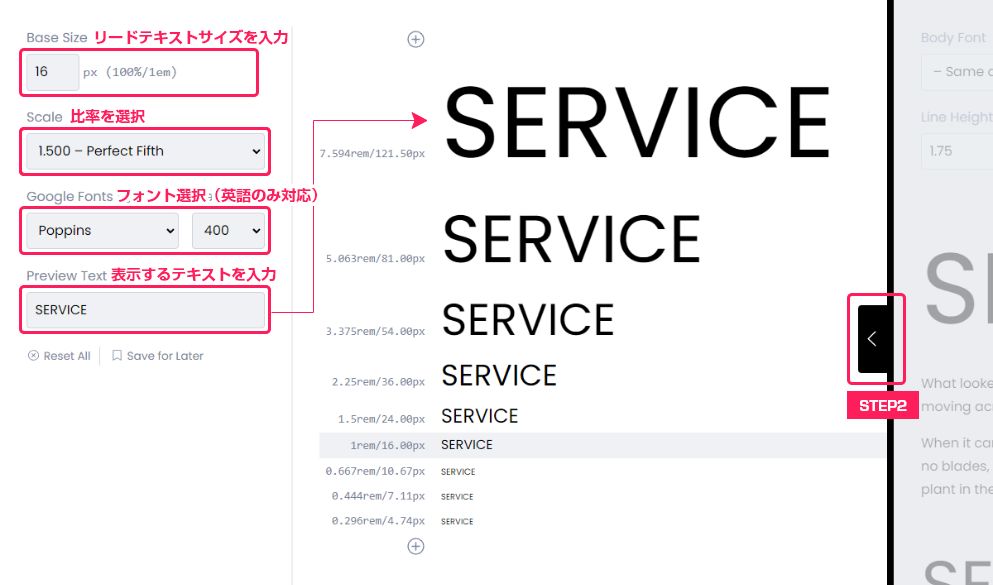
最短2ステップでサイズを導き出してくれます!
①本文(リード)テキストサイズを入力
②比率を選択
黄金比など、比率を選択
③フォントの種類を選択(任意)
①表示するテキストを入力(日本語でも表示可能)
これらを指定して、「STEP2」の矢印をクリックすると

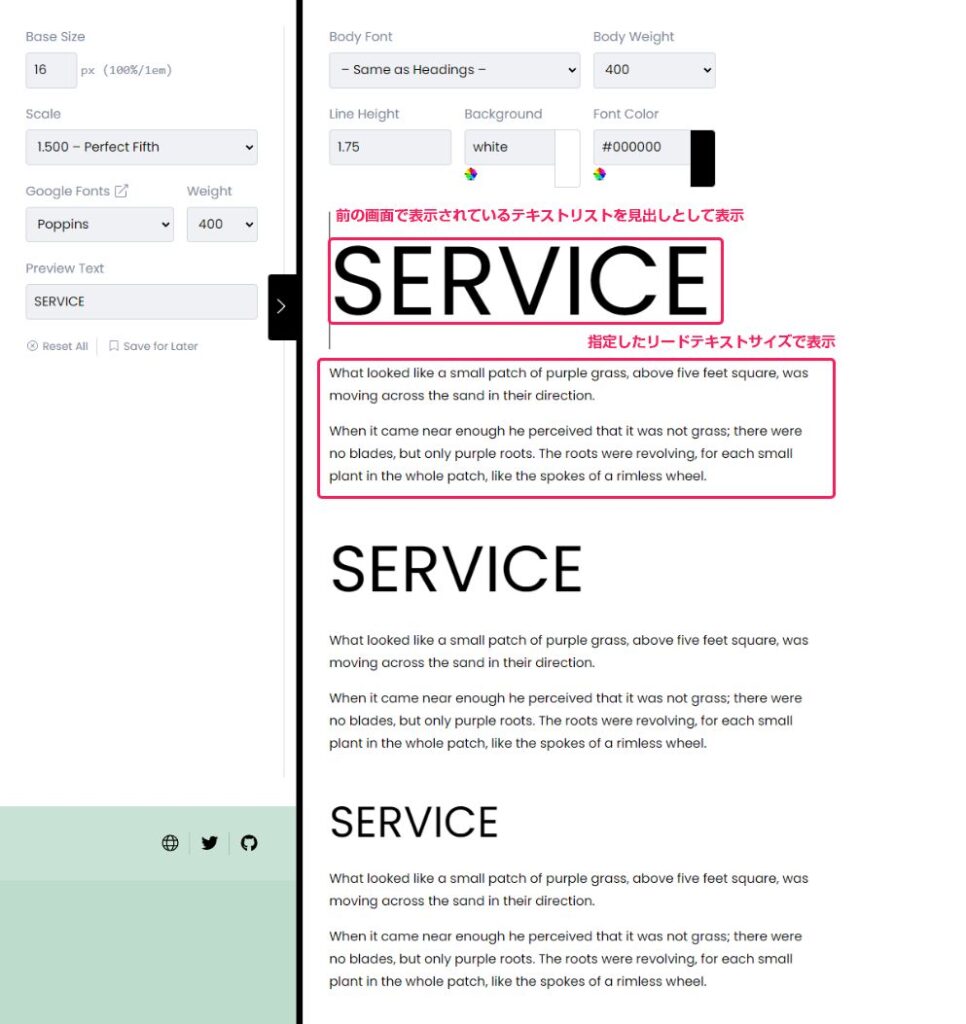
前の画面で生成された見出しと本文がリストで並びます!
手入力無しでジャンプ率が図れるためすごく便利!!
Webサイトから見るフォントサイズ
次に複数のサイトからフォントサイズを見てみましょう。広いジャンルから調べてみました。
コーポレートサイト(運送系)


TOPページ内に掲載されているコンテンツです。
見出しと本文のジャンプ率は高め、本文は小さいサイズで設定されています。
見出しと本文の間が広く取られていること、本文も短い文章で構成されているため読みやすい印象があります。

次に下層ページです。見出しはh2として扱われており、TOPページの見出しより二回りほど小さく設定されています。見出しのデザインそのものがゆとりを持っているのでシンプルかつ読みやすいですね。
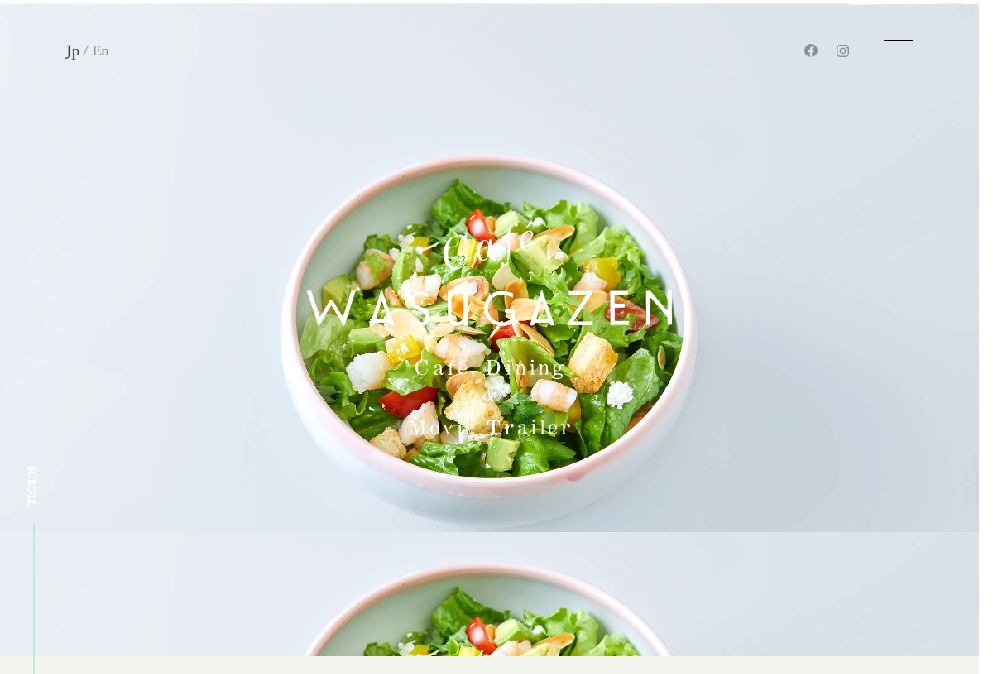
カフェ・飲食店系

https://www.bacca.net/wasugazen/

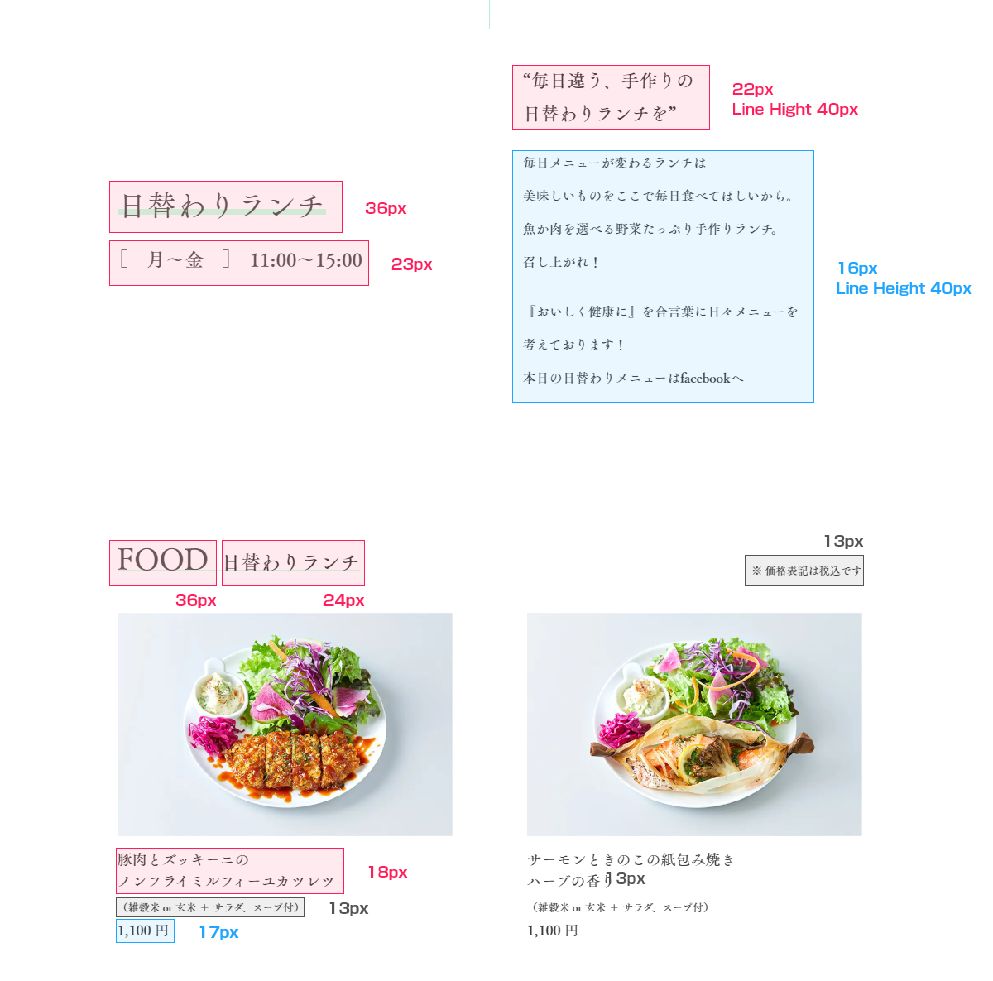
コンセプトコンテンツです。見出しと本文が比較的大きく設定されていますが明朝系のフォントを採用しているため、おしゃれかつ見やすい大きさでレイアウトされていますね。

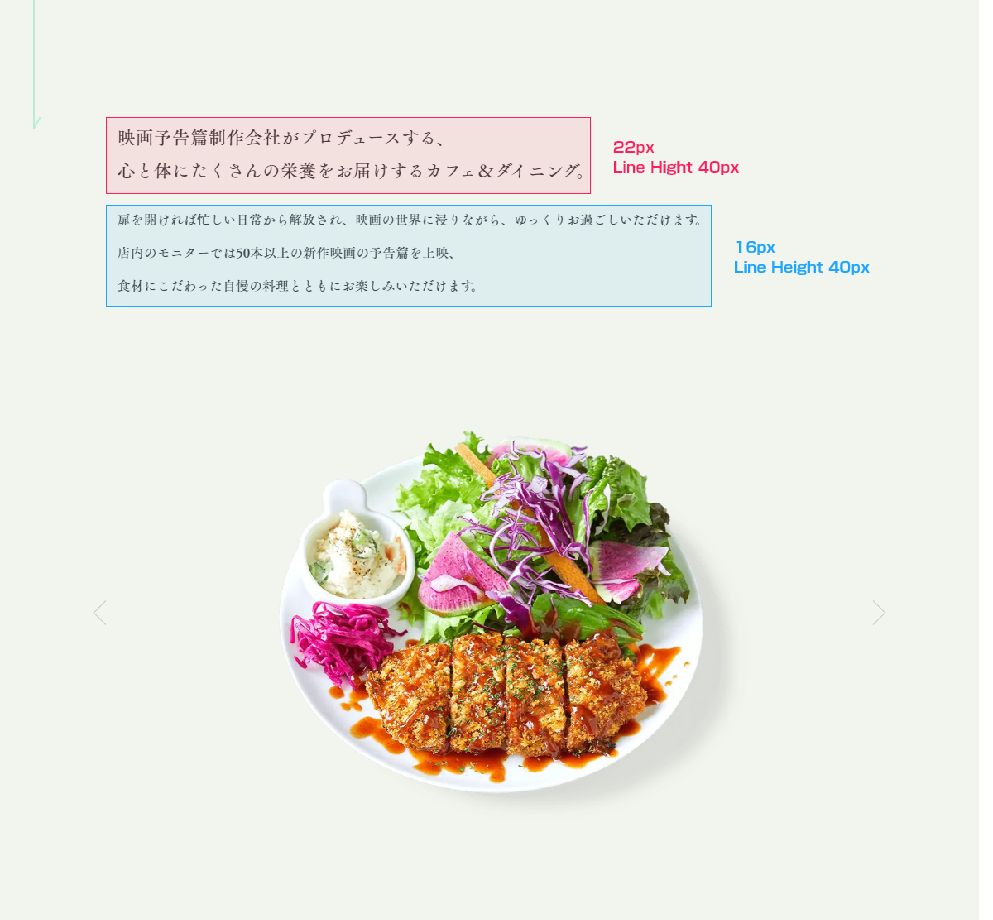
次にメニューコンテンツです。リードと見出しはだいたい同じ程度のサイズで設定されており、メニュー名と注釈は5px差分、価格は目立つようメニュー名と比べ1px小さいサイズで設定されています。
本文はコンセプト文と同じサイズ指定がなされていて、細分化されながらもルールに沿ったフォントサイズで掲載されているため洗練された印象を受けます。
美容院系


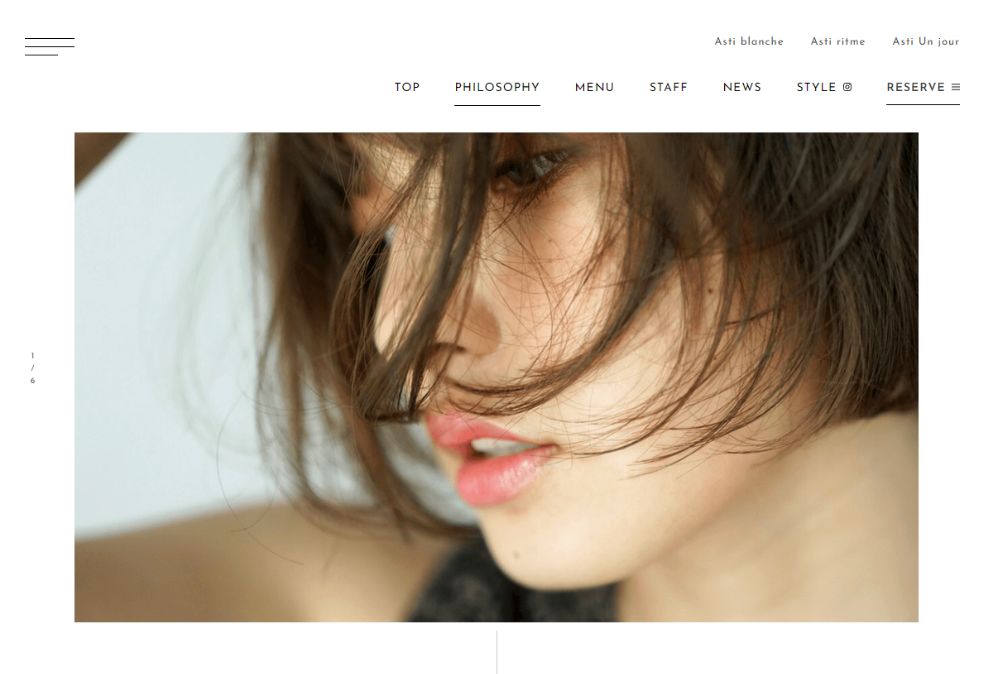
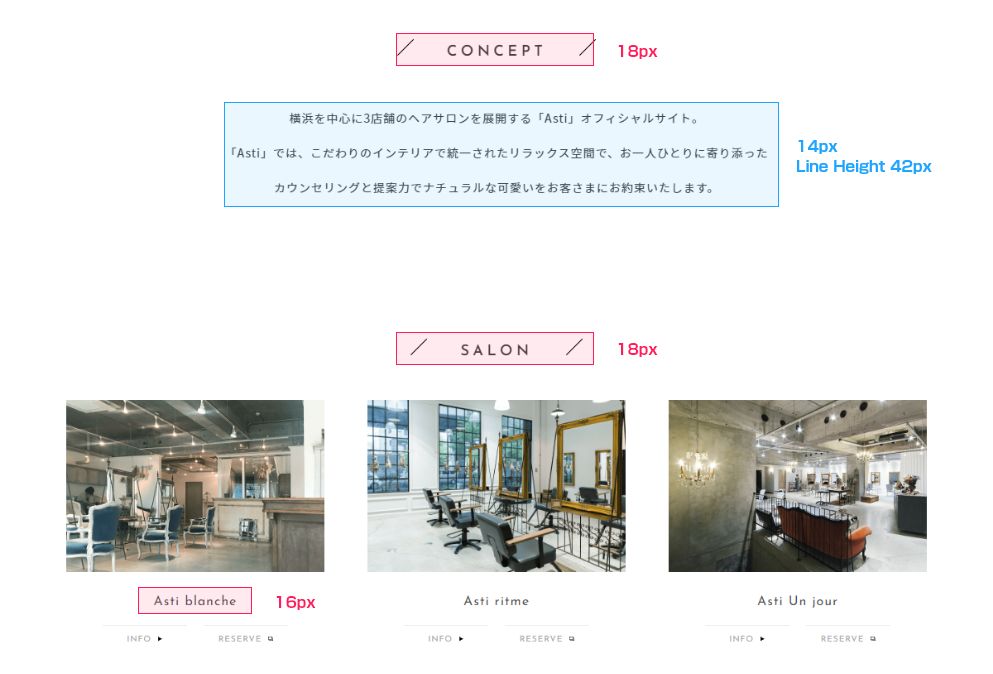
TOPページのコンテンツです。見出しと本文のジャンプ率は低めですが、見出しと本文にゆとりを持たせて余白を取られているため、オシャレさが際立ったデザイン、各コンテンツも目立つレイアウトになっています。

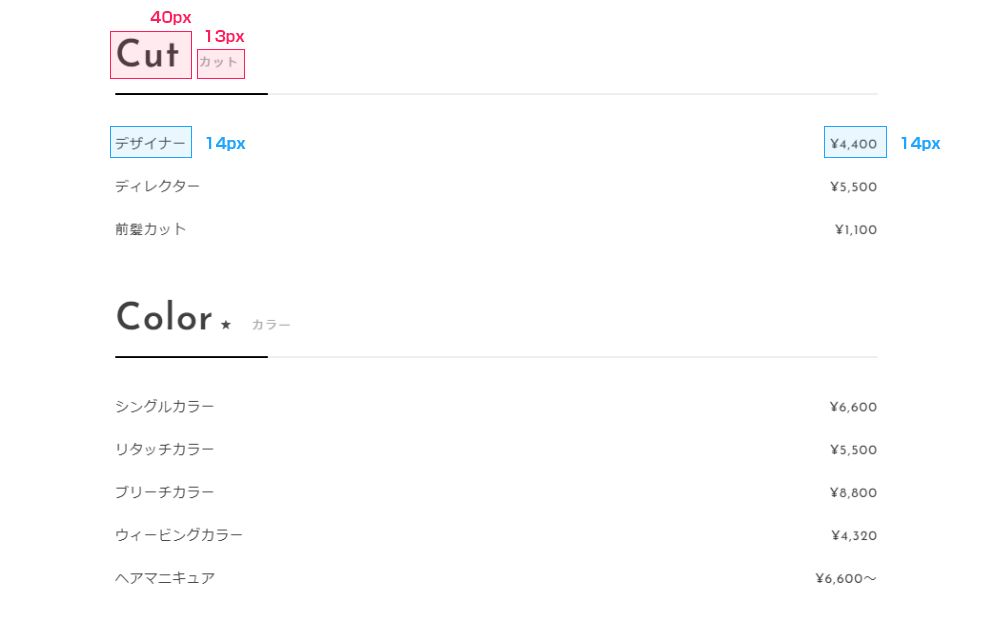
次にメニューページです。
こちらはテキストのみで構成されているページですが、シンプルさを保ちながら、各カテゴリジャンルの区切りがわかりやすいよう見出しサイズは大きく設定されています。
各メニューリストは本文と同じサイズに設定されています。
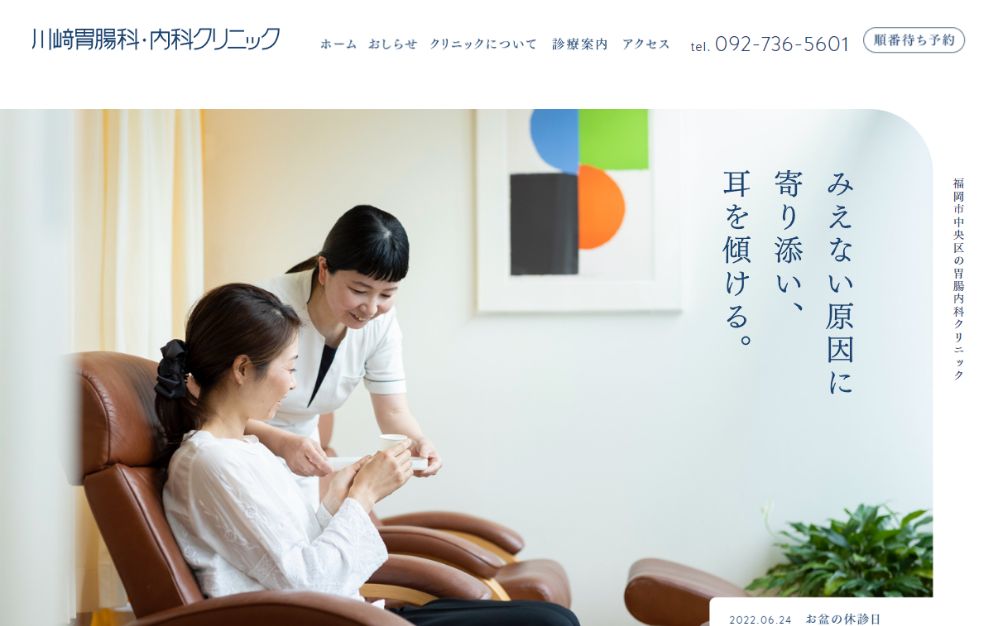
医療系


見出しは20px、本文は15pxで指定とルールが明確化されていること、また行間も広めに取っているため年齢層を問わず誰でも読みやすいサイズ感になっています。
また、写真の配置、文字の配置なども計算されて余白が撮られており情報量が多くても見やすいレイアウトになっています。
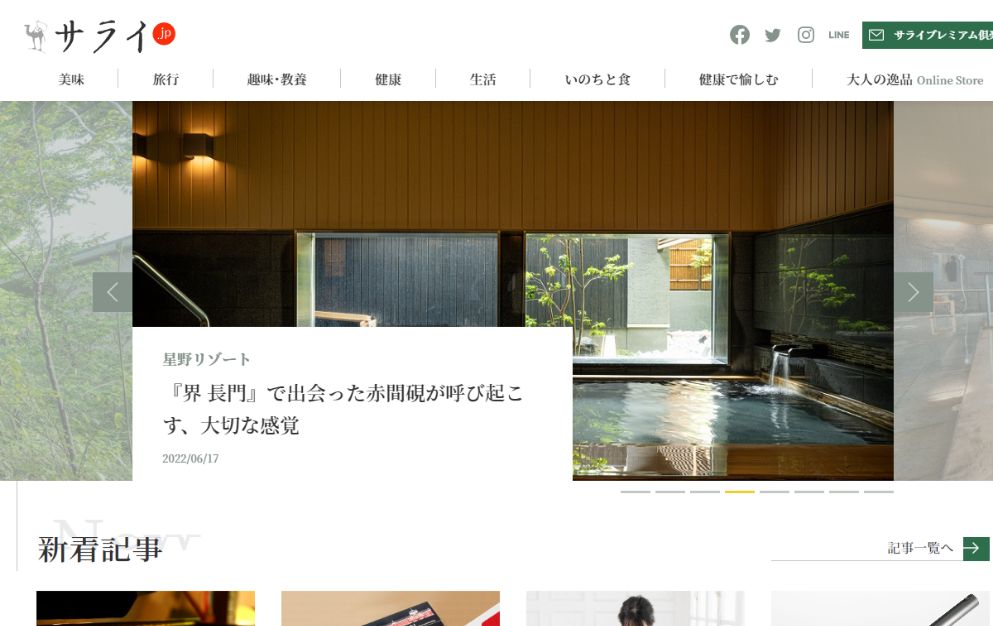
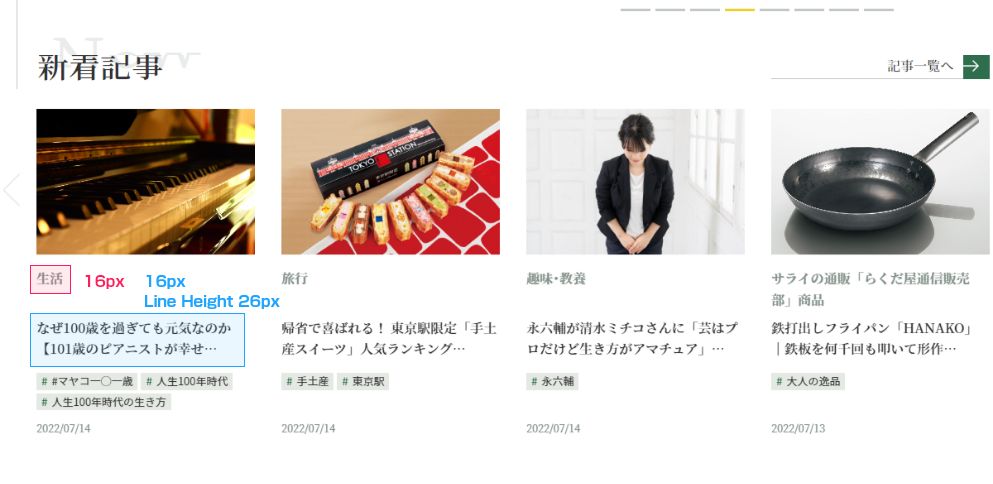
高齢者向けサイト


こちらは雑誌の電子コラムサイトとなり、高齢者の方をターゲットとされています。
本文は16pxで読みやすいサイズ感、サイト全体も比較的大きいフォントサイズで指定されています。

記事ページでもタイトル、見出しは比較的大きめ、余白はちょうどいいバランス感でデザイン感も保ちつつスクロールも多くない親切に設計された構成になっています。
高齢者向けのサイトを作る場合は、最低16px、17pxや18pxで本文サイズを指定すると良いとされています。
色々調べてみた結果~まとめ~
多ジャンルのサイトを調べてみたところ、本文サイズは14px~16pxが一般的に多く、デザインのテイスト・ターゲットユーザーにあわせて文字のジャンプ率を変えているという印象でした。
フォントサイズが小さい場合に、読みやすさに欠けるところは見出しと本文の余白を広めに取る、行間や字間は詰めるなど工夫がなされています。
文字の見せ方・ルールを抑えて伝わるサイトデザインを!
WEBサイトは写真の見せ方、色、テイストももちろんですが、何より文字(コンテンツ)を読んでもらうこと、伝わることが大切です。フォントサイズはもとより、ウエイトを変えることもジャンプ率に影響するので、ぜひとも実践してみてください!
文字のサイズ一つで読みやすさ、読みにくさに大きく影響するため、文字サイズのルールを知った上で見出し・本文ごとに自分自身のガイドラインを決めていくことがデザイン上達の一歩だと思います。
以上、ご一読いただきありがとうございました!




