Blog スタッフブログ
【WEBデザイン】業界別!介護系サイトのフォントサイズと業務内容ページの見せ方まとめ

こんにちは、Webデザイナーのそいです。
今回は、以前紹介した記事からより掘り下げて、業界別でサイトのフォントサイズ・主要ページとなる事業内容のコンテンツ構成について紹介していきたいと思います。
以前紹介した記事:WEBサイトにおけるベストなフォントサイズ
フォントのジャンプ率や基準となるフォントサイズの決め方・推奨サイズなど基本的な情報はこの記事からご覧いただけます!
早速ですが、第1回目は【介護・福祉系】業界に焦点を充てて調査してみました。介護・福祉系サイトのデザイン制作において、どういう構成にしたら良いか、どういう文字サイズでレイアウトデザインをすれば良いか、事例を数点挙げて調査しましたので、ぜひこの記事を活用いただければと思います!
参考になるサイト、まとめてみました。
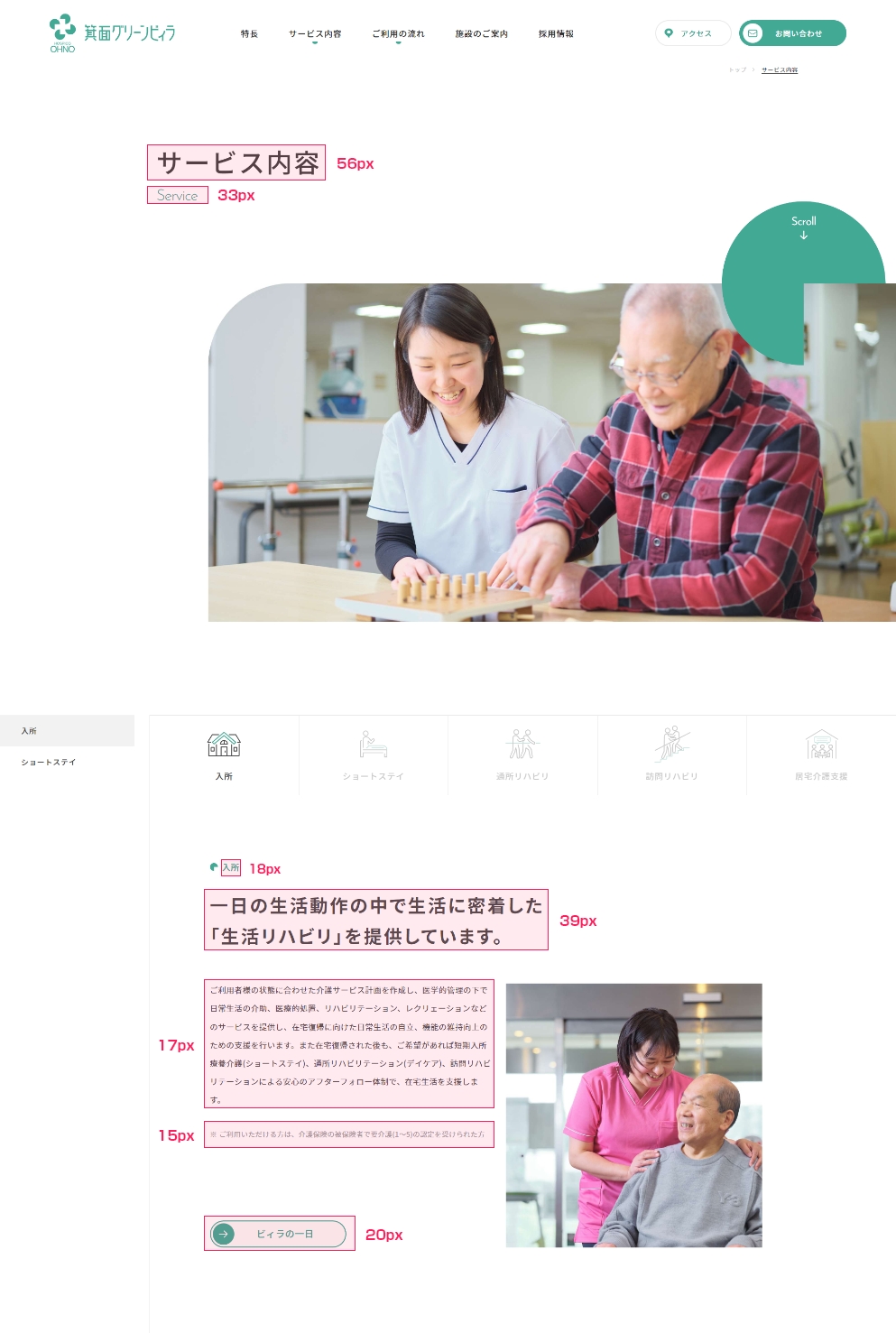
介護老人保健施設 箕面グリーンビィラ

フォントサイズ

- ページタイトル:和文 56px ・ 英文(装飾扱い) 33px
- サブキャッチ:事業内容(入所)18px ・ テキストキャッチ39px
- リードテキスト:17px
- 注釈文:15px
- ボタン:20px
リードテキストを見る限り、文字は全体的に大きめで指定されています。
行間をはじめ、文字の要素もそれぞれ広めに取られておりスクロールが長くなるものの読みやすい配置になっているのが特徴です。
業務内容の構成

構成:1ページ内に全サービスを掲載するレイアウト。
1サービスが端的にわかりやすくまとめられています。
実際にページで確認するとわかりやすいですが、常設のサイドナビには今見ているサービスが何なのかが示されていたり、各サービスの区切りにメインコンテンツにナビゲーションが設置されており誰でも迷わずサービスが確認できる親切な設計になっていることが特徴です。
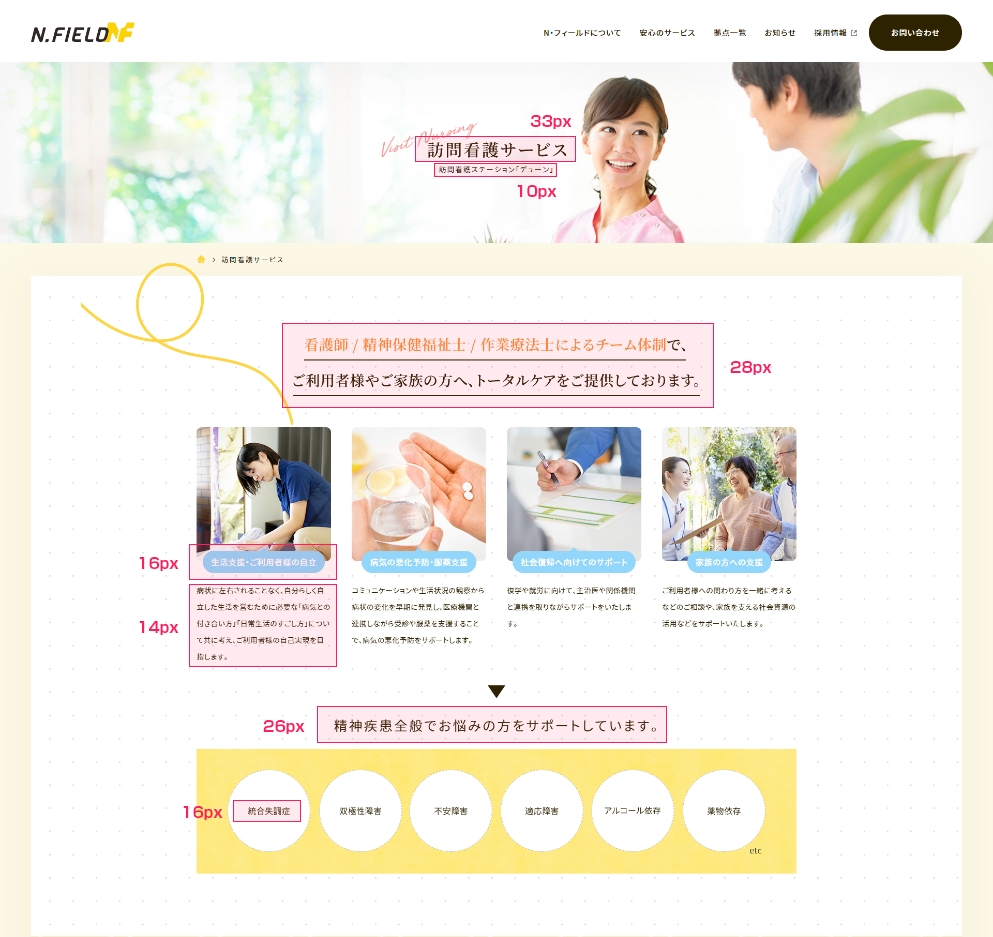
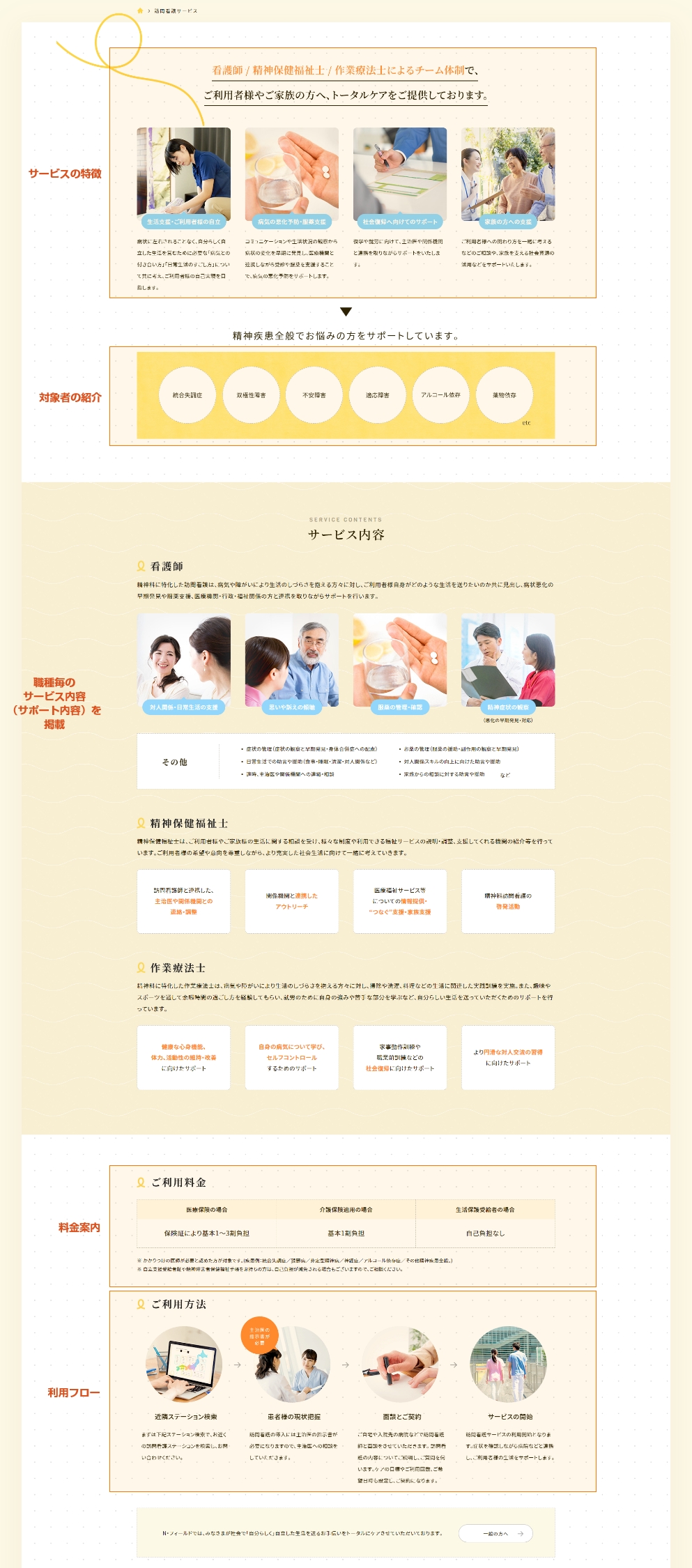
株式会社N・フィールド

フォントサイズ

- ページタイトル:サービス名 33px ・ 事業所名10px
- キャッチ:28px
- 4カラムコンテンツキャッチ:16px
- リードテキスト:14px
- サブキャッチ:26px
全体的に文字は小さめではあるものの、キャッチとリードテキストのサイズにメリハリがあるため読みにくい印象は受けません。ミドル以上の年齢層のユーザーが閲覧することを考慮するならリードテキストをもう1pt上げても良いかと思いました。
業務内容の構成

構成:1ページ内にサービスの概要を掲載する構成。
サービス提供内容を紹介するだけでなく、特徴・対象者・職種それぞれの(看護師・作業療法士など)サポート内容が掲載されていたり利用の流れがまとめられており、利用時のイメージが湧きやすく訴求力もありながら、親切な構成となっています。利用者の疑問や不安をサイトで解消させる工夫を感じられる構成で、とっても参考になりますね!
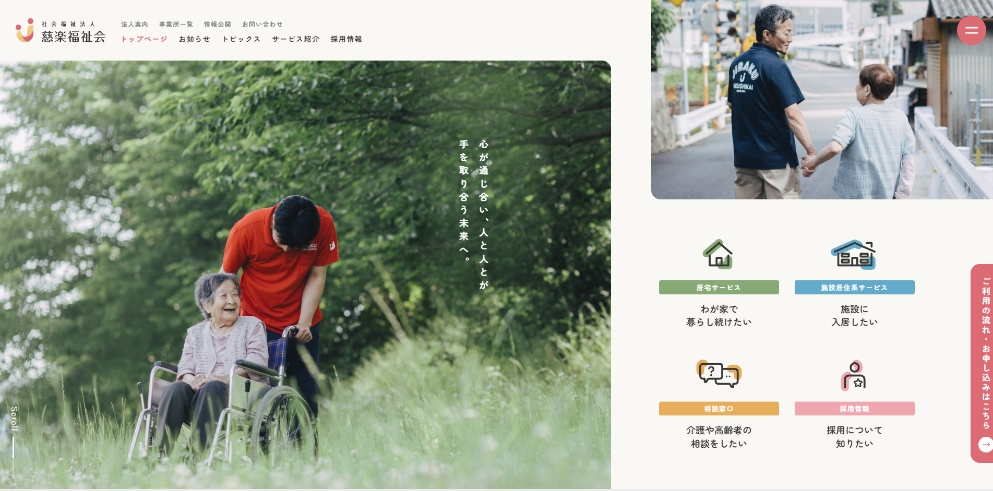
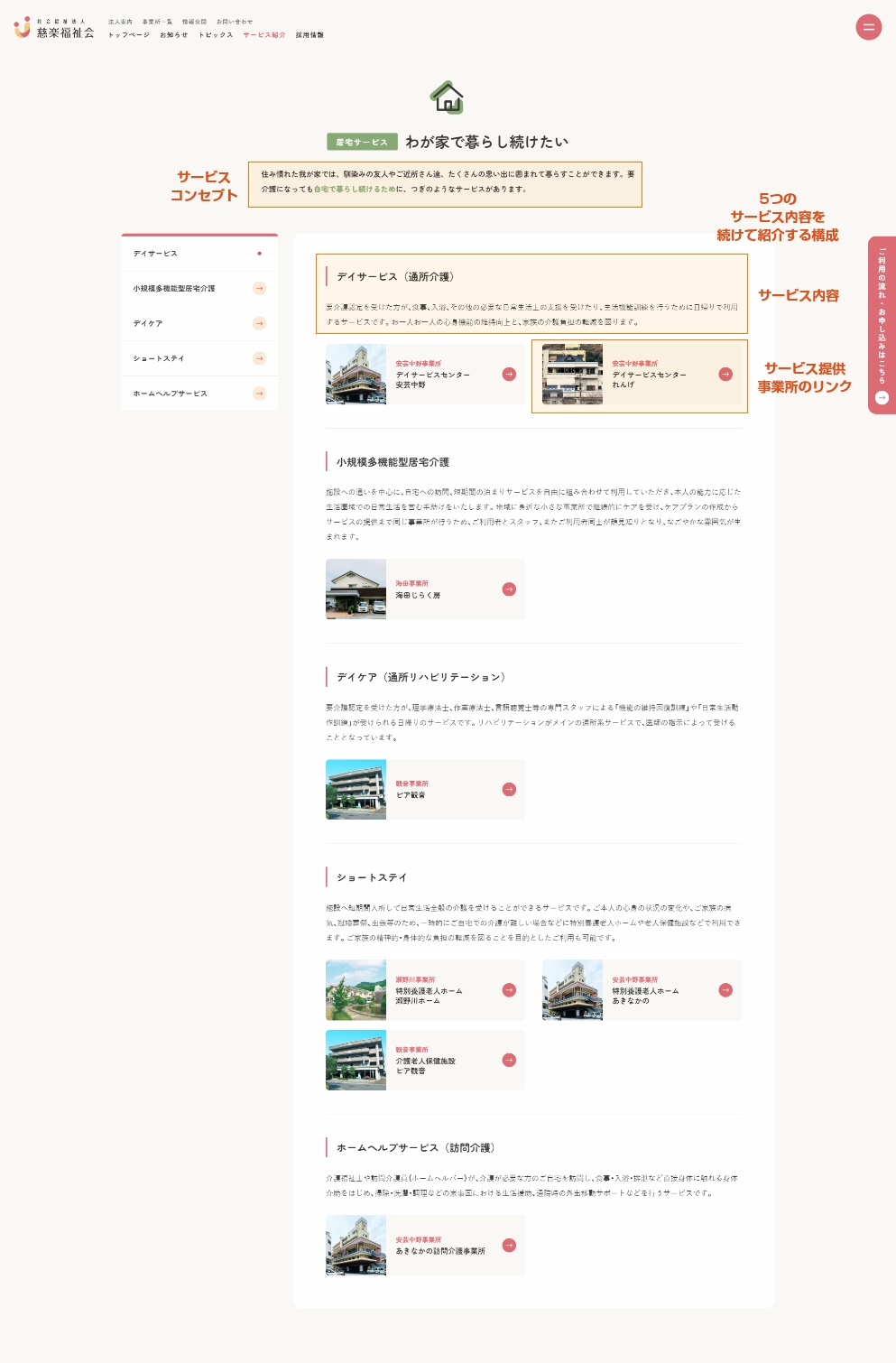
社会福祉法人 慈楽福祉会

フォントサイズ

- ページタイトル:サービス名 17px ・ キャッチ32px
- 事業所名(大見出し):22px
- リードテキスト:16px
- 事業所ブロック:事業所名(メイン)16px ・事業所名(サブ)14px
ベーシックなフォントサイズとジャンプ率で設定されています。フォントの指定に迷ったら、このサイトを参考にすると間違い無いと思います!
業務内容の構成

構成:1ページ内に全サービスと該当する事業所を掲載するレイアウト。
このページでは、サービス名をサブタイトルとして扱い「~したい」といったサイト閲覧者(利用者)の目的をメインタイトルとして扱うなどぱっと見でサービス提供内容がわかる工夫がなされています。また事業所を多く運営されている法人でもあるため、入り口ともなる「事業内容」では端的にまとめられ、詳細は「事業所」ページで確認いただける導線になっています。
実際のサイトを確認いただきたいのですが、事業所ページでは事業所概要や1日の流れ、費用や空き状況・アクセスやよくある質問など知りたい情報がまとめられており、このサイトもユーザーを惑わせない設計としてとても便利で使い勝手の良いサイトになっていると思いました。
会福祉法人 あいのわ福祉会

フォントサイズ

- ページタイトル:画像のため分からず…
- 事業名:30px
- キャッチコピー:24px
- リードテキスト:18px
- サブキャッチ:23px
- ナビゲーション:18px
フォント指定は大きめであるものの、特殊な丸ゴシックを使われていることもありそんなに大きい印象は受けません。游ゴシック・Notoフォントといった一般的なフォント以外のWEBフォントを使ってサイトを制作する時は、基準となるフォントサイズより小さかったり大きかったり、見た目が変わりますので考慮した上でフォントサイズを決めると良いでしょう。
業務内容の構成

構成:1ページ内にサービスの概要を掲載する構成。
サービスの概要や特徴、料金や該当する事業所のリンクを掲載したベーシックな構成です。こちらも情報は端的にまとめられており、詳しい情報は各事業所で確認いただける導線が敷かれています。
シンプルな構成となっているため、複雑さを感じさせずストレスのかからないレイアウトとして工夫されていますね。
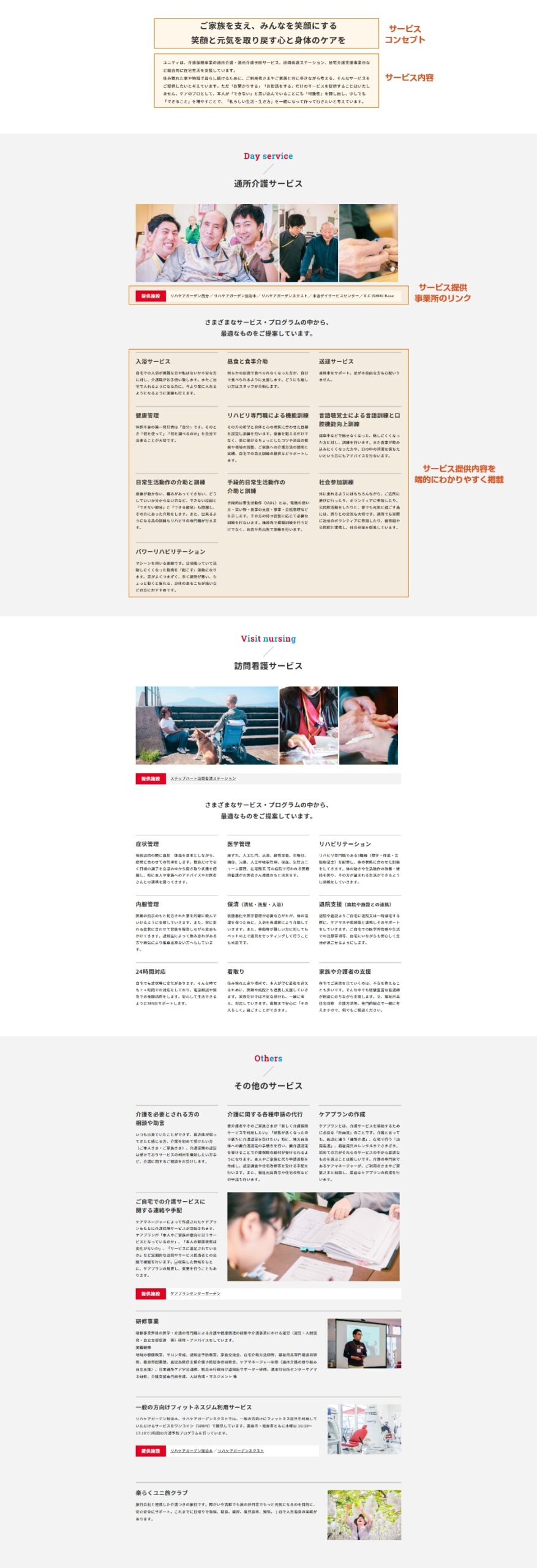
会福祉法人 あいのわ福祉会

フォントサイズ

- ページタイトル:和文 26px ・ 英文(装飾扱い) 14px
- キャッチコピー:30px
- リードテキスト:14px
- 事業所名:和文 30px ・ 英文(装飾扱い) 30px
- テーブル:提供施設16px ・ 提供施設リスト13px
- サブキャッチ:22px
- サービス名:20px
- サブテキスト:13px
フォント指定は全体的に小さめで、各要素のテキストサイズが細かく分かれている印象です。それでいて読みやすいのはマージンの取り方や余白をはじめ、テキストの扱いに対してのルールは計算し尽されて設定されているためすっきり収まりが良く読みやすく設計されているのではないかと思いました。
業務内容の構成

構成:1ページ内に全サービスと該当する事業所を掲載するレイアウト。
提供サービスについて、全体的なコンセプトやごあいさつを冒頭に置き、1サービスにつき概要や具体的な提供内容、提供する事業所のリンクを掲載した構成です。
情報量は比較的多い印象ですが、フォントサイズのルールと同様に、整理されたレイアウトで構成されているため読みやすい印象です。
たくさんの提供サービスがある中でも、提供サービスの見出しと説明文の文字のサイズ差があるからこそ読み進めやすいと感じるのかもしれません。
まとめ
いかがでしょうか。今回は介護・福祉サイトを焦点に充てて「事業内容」コンテンツの構成とフォントサイズについてを調査してみました。
フォントサイズにおいては、比較的小さなフォントで指定されているサイトがあるものの、読み進めやすい工夫がなされていましたね。
また、構成については事業所数・事業内容の数によってどこまで1ページに収めるか、細分化させるか、といった導線の敷き方がサイトそれぞれに特色が出ていたのではないかなと思います。
総括的に見ると、ボリュームが多くなればなるほどに情報量が混雑するので、規模の大きな事業所は事業所ページ・事業内容ページとして分け、規模が比較的小さな事業所は端的に1ページにまとめられているという印象を受けました。まずは規模感に合わせてコンテンツ構成を考えることが親切設計への第一歩かと思いました。
以上となります。今回もご一読いただき、ありがとうございました!




