Blog スタッフブログ
【WEBデザイン】視線誘導を活かしたコンテンツデザインまとめ

こんにちは、Webデザイナーのそいです。
WEBサイトにおいて、どんなサイトでもサービス案内や強み、メリットなど、会社についてやサービス・商品紹介を紹介するコンテンツが発信されています。
今回はそんなサイトの中でも「視線誘導」を効果的に使われているレイアウトで構成されているサイトを調査してみました。「ただ単純に紹介するだけじゃ面白くない!」「『おっ!』と思わせるサイトにしたい」そんな方にぴったりのサイトを紹介していますのでぜひご覧ください!
有限会社ほそや

養豚場「有限会社ほそや」さんのサイトはとてもシンプルな構成になっています。何年も前からこのデザインから変わっていないと思います。こじんまりとした幅感のサイトですが「見やすいまま」のデザインで個人的にお気に入りのサイトです。

全体像はこちら。このサイトでは全ページの情報を網羅するように、点線を使って上から順にコンテンツが並べられています。
小さな文字がずらずらと並んでいますが、すっきりとしたレイアウト×線の行く先が「読んで欲しい」方向に向いていることで本当に整理された「勉強になる」レイアウトだと感じましたので紹介させていただきました。
下層ページでも、このTOPページのように線に沿って情報が並べられていますのでぜひご覧くださいね。
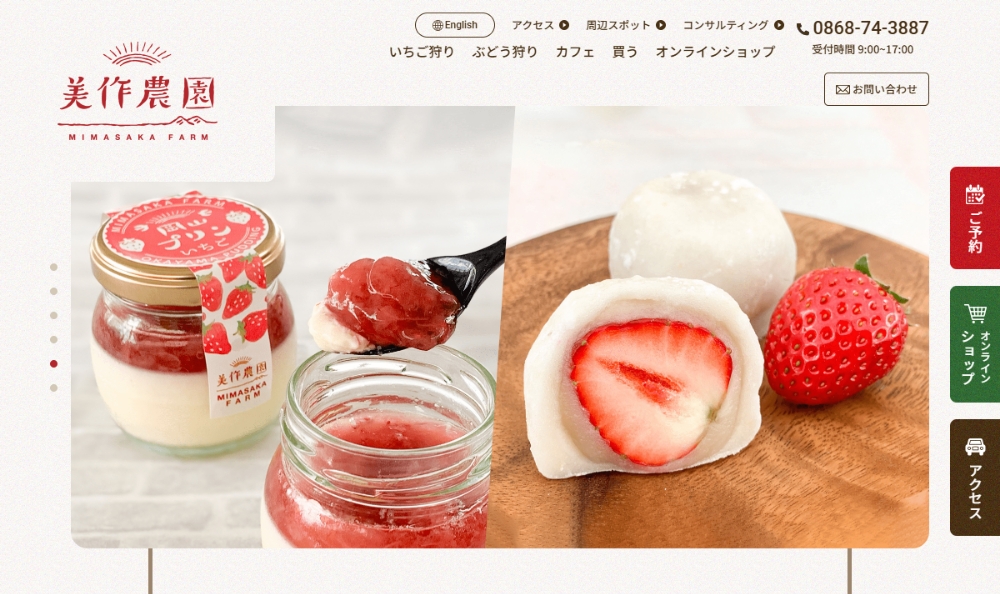
美作農園(みまさかのうえん)

岡山県にある、いちご狩りやぶどう狩りを体験できる観光農園「美作農園」さんのサイトです。手書き風のイラストやザラザラ質感のある背景が使われておりほっこり可愛らしいサイトデザインです。

このサイトの「農園の楽しみ方」というコンテンツにはキャッチーな見せ方で4つのサービス運営内容を掲載されています。すごろくの道のように写真とイラストを組み合わせて各サービスが紹介されておりワクワク感を演出するレイアウトで構成されています。「行ってみたい!」と気持ちが昂る素敵なデザインですね。
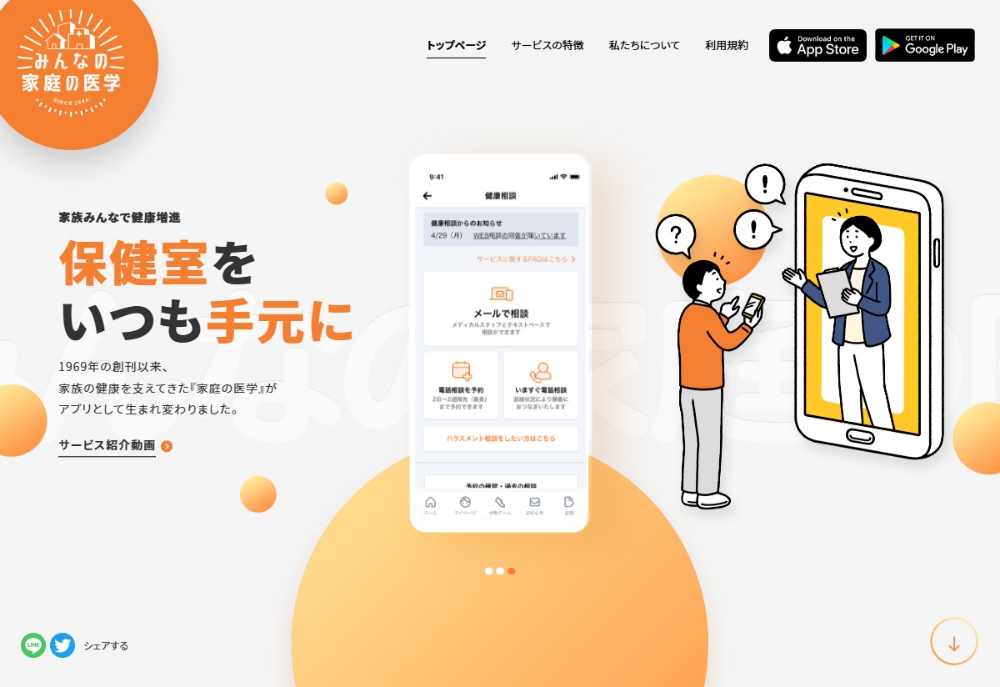
みんなの家庭の医学

ヘルスケアアプリ「みんなの家庭の医学」のサイトです。シンプルなページ構成・内容ですが、いろいろとアニメーションの仕掛けが仕込まれているのが印象的なサイトです。

このサイトは、サービスの特長コンテンツの見せ方が特に印象に残りました。というのも、実際にサイトにアクセスして見てもらいたいのですが、中央のスマートフォンは画面にくっつくようにこの位置から固定されて表示されています。「POINT1」「POINT2」「POINT3」とスクロールするごとに、スマホ画面が内容に沿った画に切り替わって表示されるのです。わかりやすい&面白いアイデアで「なるほど!」と思わせられましたので紹介させていただきました。
今年は「捨てない」大掃除『メルカリ』

最後にメルカリ(カジタク×メルカリ×BOOKOFF)のキャンペーンサイトです。

いたってシンプルな構成のサイトですが、サービスの流れを紹介するコンテンツで「POINT1」「POINT2」「POINT3」とスクロールするごとに矢印が伸びていったりイラストが出現するアニメーションが実装されています。
矢印の伸び方がなんとなく気持ちが良く、無意識にマウスホイールをぐりぐりと上下に動かしてしまいます。サクサク読める&シンプルに読み進められるサイトということでピックアップしました。
まとめ
いかがでしょうか。今回は「視線誘導」を活かしたコンテンツのおすすめサイトを紹介しました。どんなサイトでもそうですが、それぞれ「見せ方」のこだわりがたっぷり溢れていましたね。優良なデザインのサイトの鉄則は「全てのユーザーが、迷わないように知りたい情報に辿り着ける」ように設計されていること。
今回紹介した4サイトでは特に、見せ方の工夫やアニメーションを駆使して「自然に」「美しく」「ワクワクする」ようにデザインされているように思いました。アニメーションを使わなくても見やすい表現、アニメーションの良さを最大限に活かしている表現などそれぞれのサイトに特色が見られましたね。
今回もざっくりと「良い」と思ったサイトを記事にまとめましたが、何が良いのか、自分なりにでも掘り下げて分析していくことは「気づき」やヒントが得られるので、本当に大事なことだと思いました。
今回もご一読いただきありがとうございました。




