Blog スタッフブログ
[Swift]SwiftPMで画像キャッシュライブラリNukeを導入
こんにちは、株式会社MIXシステム開発担当のBloomです。
早速本題の画像キャッシュライブラリNukeをSwiftPMで導入し利用する手順について、
お仕事の中で得た知見を共有させていただきたいと思います。
Nukeとは
Nukeは、ダウンロードした画像をキャッシングし表示する処理をサポートするライブラリです。キャッシュ方法のカスタマイズ要素も豊富であり、最も基本的なキャッシュ方法のカスタマイズとしてLRUによるメモリキャッシュとSwift標準のURLCacheを利用するディスクキャッシュを利用可能です。
Nukeの導入
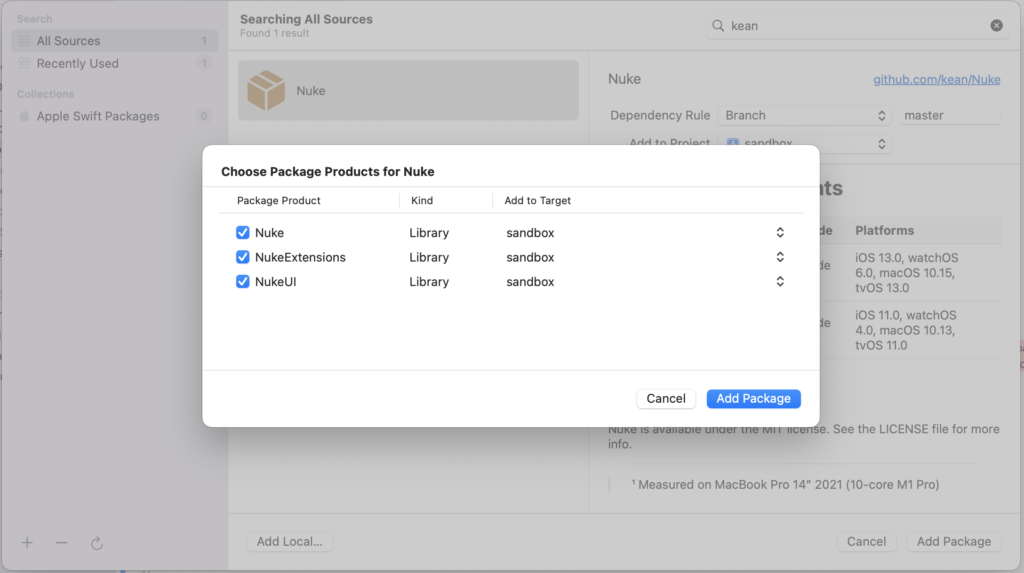
今回はSwiftPMを利用してライブラリを導入します。Xcode13環境では、[File]->[Add Packages] -> [Search or Enter Package URL]の欄に、NukeのGitHubURLを入力してください。

Nukeのライブラリが表示されたら、Add PackageよりNuke, NukeExtensions, NukeUIを全て選択して導入してください。
メモリキャッシュを利用する
では、実際に利用してみましょう。最も簡単なメモリキャッシュを利用しImageViewへインターネット上の画像を表示するサンプルを掲載します。
import UIKit
import Nuke
import NukeExtensions
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
let urlString = "https://mixltd.jp/cms/wp-content/uploads/20221005_nayamiphraseWEBsite_eyecatchimg.jpg"
let request = URLRequest(url: URL(string: urlString)!)
let options = ImageLoadingOptions(transition: .fadeIn(duration: 0.3, options: [.curveEaseIn]))
NukeExtensions.loadImage(with: request, options: options, into: imageView)
}
}実行結果

インターネット上の画像を表示できました。一度表示してしまえば、次回の起動を機内モードで行なっても同様の表示になります。
ディスクキャッシュを利用する
このままディスクキャッシュで表示してみましょう。
import UIKit
import Nuke
import NukeExtensions
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
var dataImagePipeline: ImagePipeline!
override func viewWillAppear(_ animated: Bool) {
let urlString = "https://mixltd.jp/cms/wp-content/uploads/xcode-12-96x96_2x.png"
let request = URLRequest(url: URL(string: urlString)!)
let config: ImagePipeline.Configuration = .withDataCache
dataImagePipeline = ImagePipeline(configuration: config)
// 保存容量を指定できます。
// 実際に保存される容量は内部でtrimRatio(0.7)が乗算されたサイズになり、ここで指定した値が厳密に適用されるわけではありません。
DataLoader.sharedUrlCache.diskCapacity = 32 * 1024 * 1024
var options = ImageLoadingOptions(transition: .fadeIn(duration: 0.3, options: [.curveEaseIn]))
if let path = (config.dataCache as? DataCache)?.path {
// ディスクキャッシュの保存先を表示できます。
print(path)
}
options.pipeline = dataImagePipeline
NukeExtensions.loadImage(with: request, options: options, into: imageView)
// ディスクキャッシュを削除できます。
// 削除のタイミングは即時ではなく、この関数の実行後10秒おきに行われます。
if let cache = dataImagePipeline.configuration.dataCache as? DataCache {
cache.removeAll()
}
}
}実行結果

/Library/Caches/com.github.kean.Nuke.DataCache へキャッシュ結果が保存されます。
ちなみにメモリキャッシュでも /Library/Caches/[Bundle ID]/com.github.kean.Nuke.Cache/fsCachedData/へ保存されています。
基本的な利用方法は以上となります。これで簡単に画像キャッシュができるようになりました。良かったですね。




