WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
iOS
Swift
システム開発
[iOS16]SwiftUIのChartsフレームワークをUIKitから使う

こんにちは、株式会社MIXシステム開発担当のBloomです。
早速本題のChartsフレームワークをUIKitから利用する手順について、
お仕事の中で得た知見を共有させていただきたいと思います。
Charts Frameworkとは
Swift Charts – Apple Developer Documentation
ChartsはiOS16で追加されたグラフの表示のためのフレームワークです。
SwiftUIで利用でき、棒グラフや折れ線グラフなどさまざまなグラフに対応しています。
実際に実装してみた
では、実際に実装してみましょう。今回はSwiftUIからではなく、UIKitベースのコードから呼び出してみます。
SwiftUIのViewを継承しているChartクラスをUIHostingControllerを利用して組み込む方法で実装します。
import Charts
import SwiftUI
struct ChartItem: Identifiable {
var id = UUID()
var title: String
var count: Int
}
@available(iOS 16.0, *)
struct BarChart: View {
var body: some View {
Chart {
}
}
}
class ViewController: UIViewController, UINavigationControllerDelegate {
var items: [ChartItem] = [.init(title: "item 1", count: 1),
.init(title: "item 2", count: 4),
.init(title: "item 3", count: 9),
.init(title: "item 4", count: 2),
.init(title: "item 5", count: 8),
]
var chartVC: UIViewController!
override func viewDidLoad() {
super.viewDidLoad()
if #available(iOS 16.0, *) {
let chart = Chart {
ForEach(items) { item in
BarMark(x: .value("Item title", item.title),
y: .value("Item count", item.count))
}
}
chartVC = UIHostingController(rootView: chart)
self.addChild(chartVC)
self.view.addSubview(chartVC.view)
chartVC.view.frame = self.view.bounds
chartVC.didMove(toParent: self)
}
}
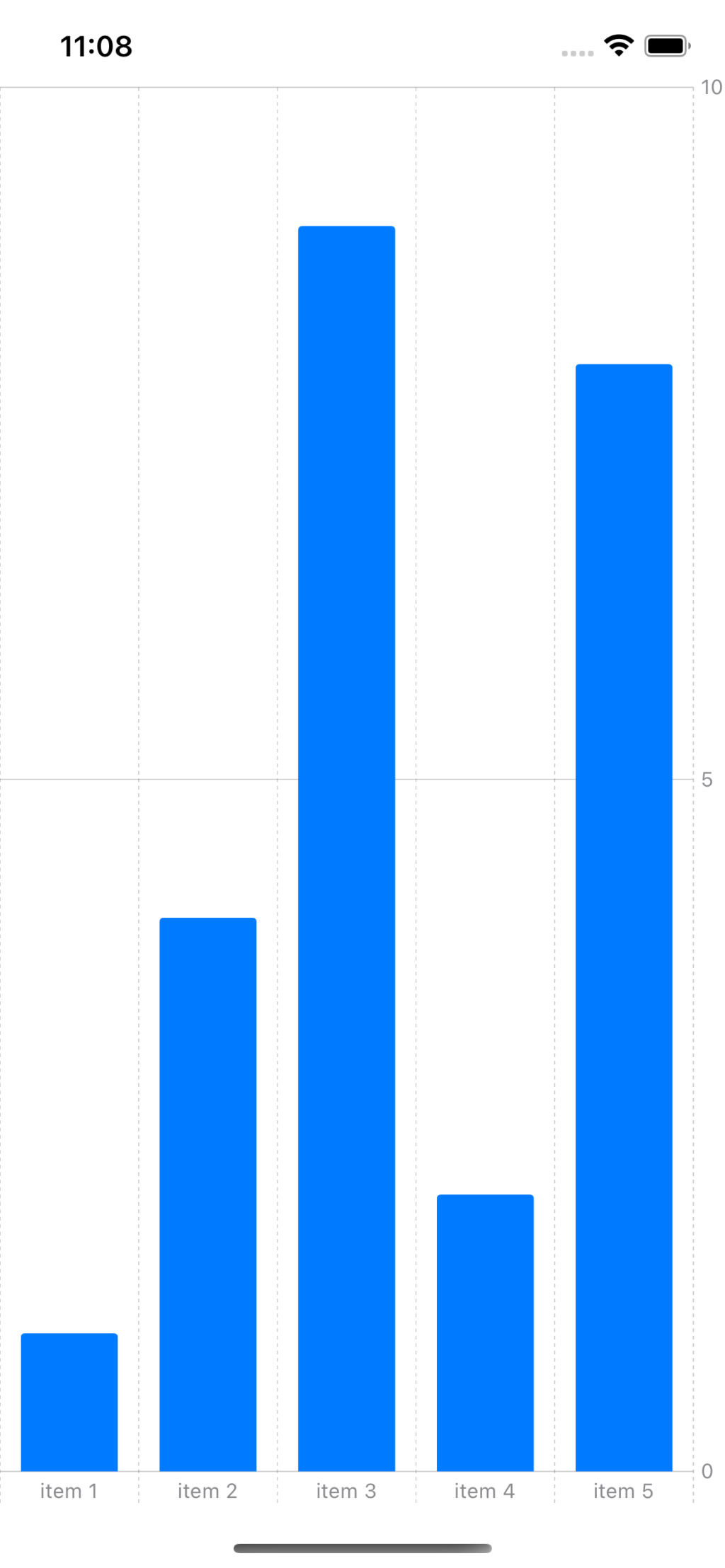
}実行結果

これだけで簡単にグラフの表示ができました。良かったですね。




