WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
Swift
システム開発
[iOS]縦方向のTextAlignmentに対応したTextView

こんにちは、株式会社MIXシステム開発担当のBloomです。
早速本題の縦方向のTextAlignmentに対応したカスタムTextViewクラスを共有させていただきたいと思います。
VerticallyAlignmentTextViewクラス
class VerticallyAlignmentTextView: UITextView {
enum VerticalAlignment {
case top
case center
case bottom
}
var textVerticalAlignment: VerticalAlignment = .top
override var contentSize: CGSize {
didSet {
switch textVerticalAlignment {
case .top:
contentInset = UIEdgeInsets.zero
case .center:
var topCorrection = (bounds.size.height - contentSize.height * zoomScale) / 2.0
topCorrection = max(0, topCorrection)
contentInset = UIEdgeInsets(top: topCorrection, left: 0, bottom: 0, right: 0)
case .bottom:
var topCorrection = bounds.size.height - contentSize.height * zoomScale
topCorrection = max(0, topCorrection)
contentInset = UIEdgeInsets(top: topCorrection, left: 0, bottom: 0, right: 0)
}
}
}
}実装例
override func viewDidLoad() {
super.viewDidLoad()
let textView = VerticallyAlignmentTextView(frame: CGRect(x: 20,
y: 40,
width: self.view.bounds.size.width - 40,
height: 300))
textView.textVerticalAlignment = .center
textView.layer.borderColor = UIColor.black.cgColor
textView.layer.borderWidth = 1.0
textView.text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod"
self.view.addSubview(textView)
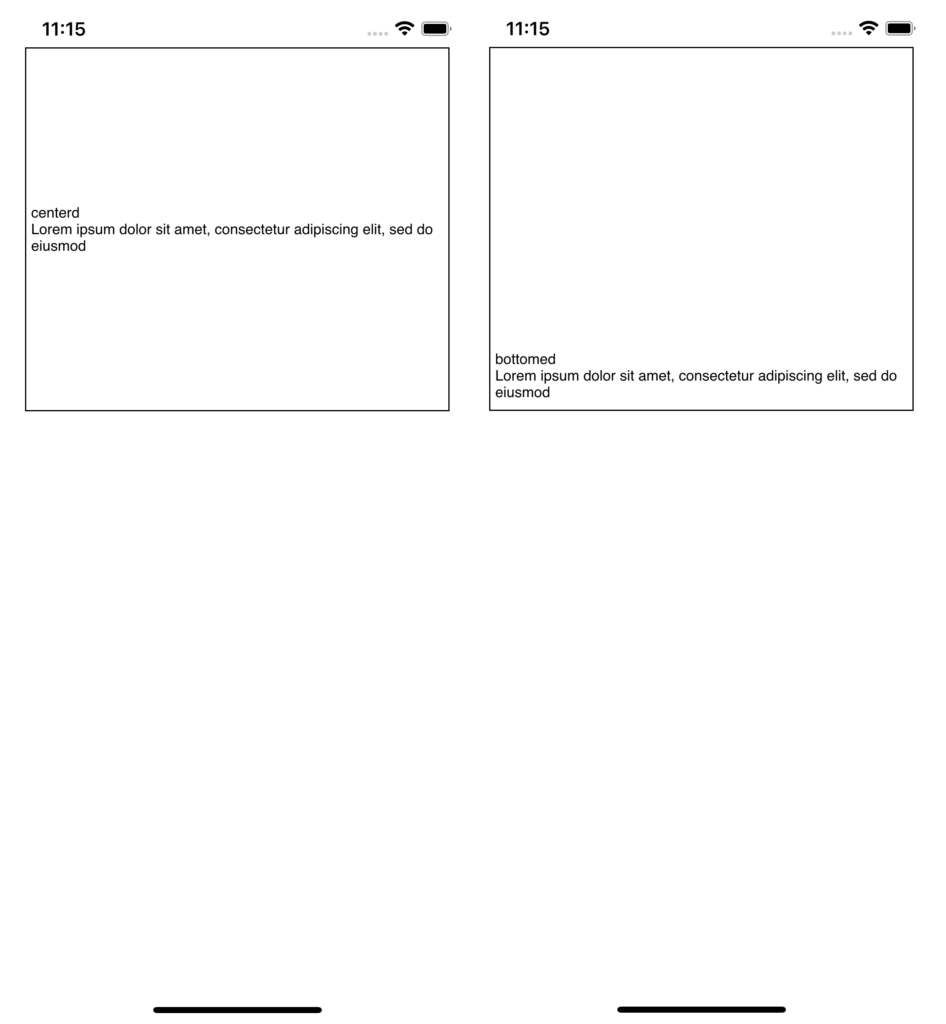
}実行結果

左側がcenter指定、右側がbottom指定をした場合の表示となります。
これで簡単に縦方向のAlignmentも指定できるようになりました。良かったですね。
参考文献
How to center text vertically in an UITextView by using Swift3? – geek is stupid




