Blog スタッフブログ
【WEBデザイン】ナビゲーションUIの引き出し【ユーザーを迷わせないデザイン】

こんにちは、Webデザイナーのそいです。
どんなWEBサイトにも存在するナビゲーション。特に大規模なサイトでは子階層にもナビゲーションが実装されていることも多く見受けられるようになりました。
今回はページ数が多く、規模の大きなサイトに活用できるナビゲーションのデザインパターンを紹介していきたいと思います。
親階層・子階層のナビゲーションの役割
例えばページ数が10ページ程度で収まる場合で以下のようなページ構成の場合、下層ページ内にナビゲーションを設置する必要はありません。
TOP / 業務内容 / 会社概要 / 事例紹介 / お知らせ / 採用情報 / お問い合わせ
しかし、ページ数が50ページ以上などボリュームが大きくなる場合は、サブページ(下層ページ)内にナビゲーションを設置することで格段に操作性が上がります。逆にいえば、ナビゲーションを実装しない、またUIによっては操作性が悪くなりサイトの離脱率や回遊率に影響が出る可能性もあるのです。
例えば以下のようなサブページが存在する構成の場合は、ナビゲーションを実装した方が良いといえます。
企業情報(親階層)
代表メッセージ・会社概要・アクセスマップ・沿革・当社の歩み・役員一覧・組織図・経営理念(子階層)
今回は、このような子階層が存在するページ構成を軸にナビゲーションのパターンを5つ紹介していきます。また、今回紹介するものはすべて「会社概要(子階層)」のページ内に実装するナビゲーションとなり「企業情報(親階層)」に紐づく子階層ページに遷移がしやすくなるUIデザインのパターンとなります。
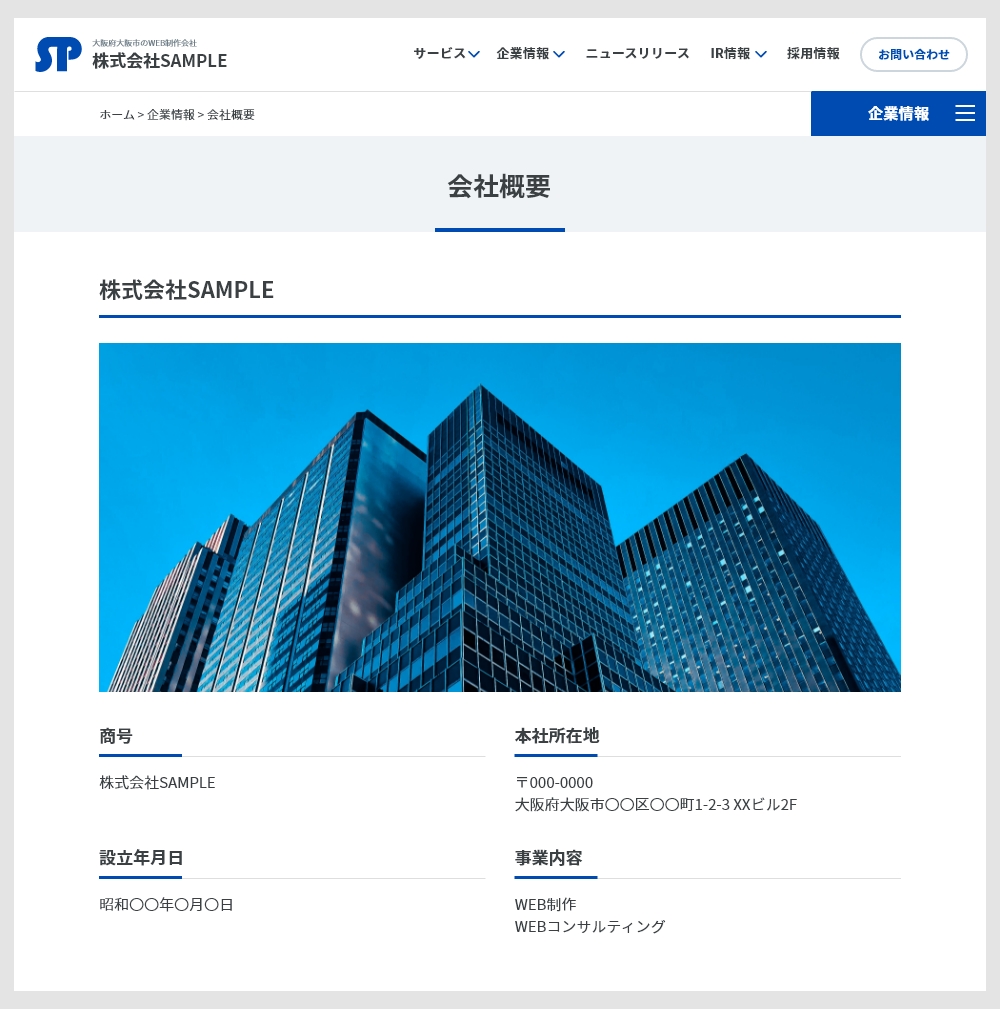
パターン1:展開式のナビゲーション ver.1

画面の右側上部に「企業情報」という青いボタンを設置しています。こちらをクリックすると

ナビゲーションが右から表示されます。
展開式のナビゲーションにすることですっきりとした印象となり、子階層ページが多ければ多いほど有効的です。また、「企業情報」のボタンは展開できることがわかるよう三本線のアイコンを設置すること、目立つボタンであることが前提条件となります。
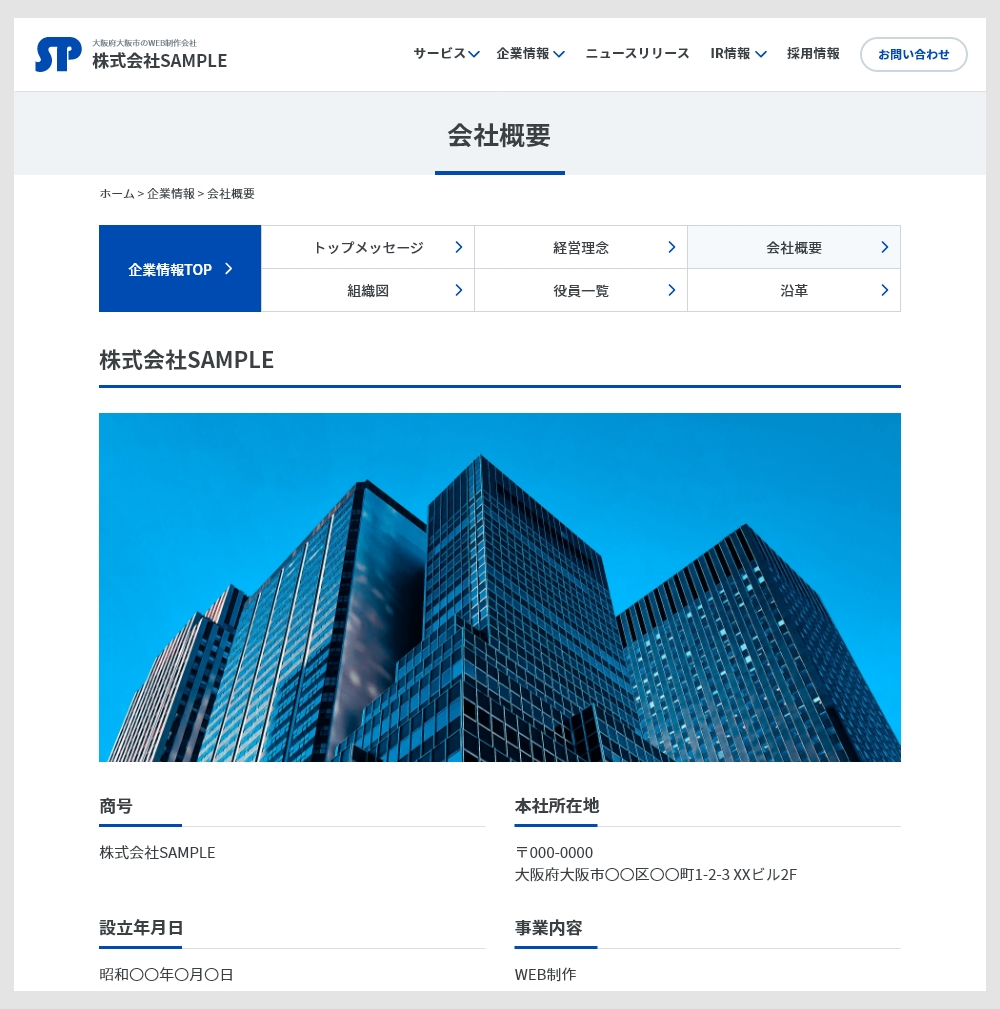
パターン2:親階層のナビゲーションと同様の配置にする

親階層と同様に子階層も同じ配置でナビゲーションを設置するパターンです。展開式ではないため、「やさしいUI」という観点ではこのUIをおすすめします。
ただし子階層が多すぎるとメインコンテンツ内に収まらなくなるため、ページ数を考慮したうえで実装すると良いでしょう。
パターン3:サイドナビゲーション

操作性の高さから定番のUIともなっているサイドナビゲーションです。
パターン4:ボタン型のナビゲーション

ボタン型のナビゲーションがこちらになります。配置は違えど、扱いはサイドナビゲーションに似ています。1カラムで収めたいけど、操作性・視認性も保ちたい、といった場合はこのボタン型のナビゲーションもおすすめです。
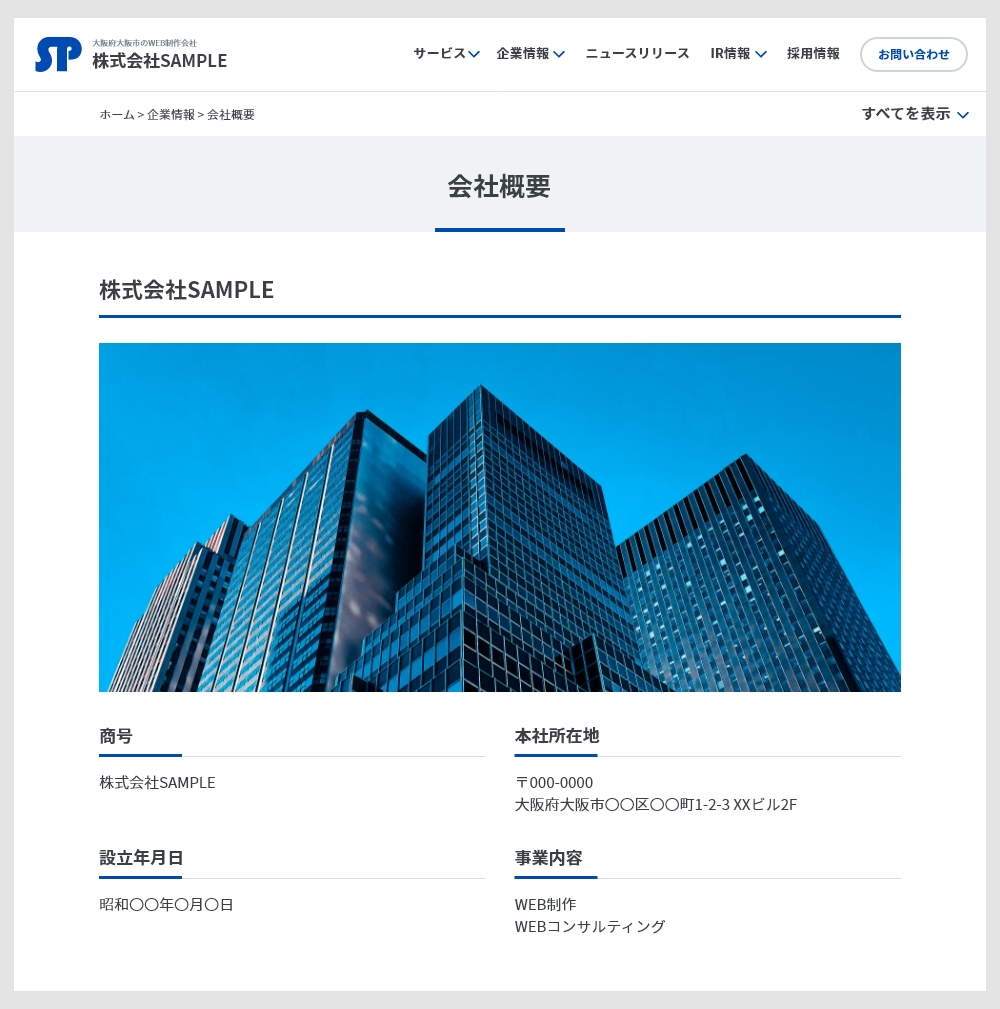
パターン5:展開式のナビゲーション ver.2

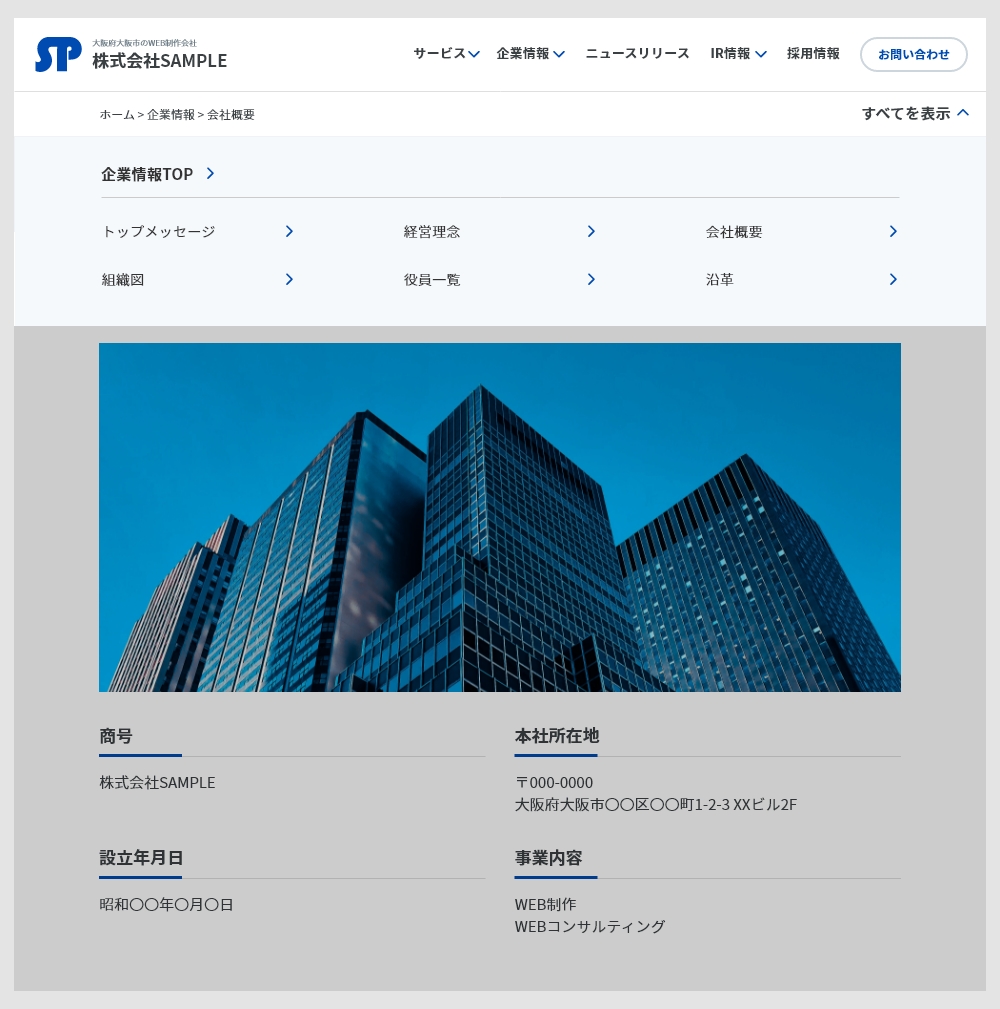
パターン1で紹介した展開式ナビゲーションのデザイン違いとなります。「すべてを表示」をクリックすると

このようにメガメニューのようなデザインになります。
※展開式のナビゲーションはver.1、ver.2ともにデザインパターンの例になります。レイアウトの参考としてご活用ください。
まとめ
いかがでしょうか。今回は親階層・子階層と階層分けがあるような大規模サイトのナビゲーションレイアウト例を紹介しましたが、ランディングページやシングルページ、また小規模のWEBサイトでは直接的に使わなくてもナビゲーションのレイアウトを考える際のヒントにもなるかと思います。
せっかくサイトの内容の密度が濃くても、使い勝手の悪いサイトだと判断して離脱されることほどもったいないことはありません!ぜひサイトをリニューアルする機会や、新しくサイトをつくる場合も「ユーザビリティ」を意識したナビゲーション設計に活用いただければと思います。
今回もご一読いただきありがとうございました。




