Blog スタッフブログ
コミュニケーションツールで知る!エンプティ―ステート(Empty State)UIデザインまとめ

こんにちは、Webデザイナーのそいです。
突然ですが、エンプティーステート(Empty State)というUI設計に関する用語をご存知でしょうか。
今回はこのUIコンテンツについて、最近よく使われる有名なコミュニケーションツール【Chatwork(チャットワーク)】【Zoom(ズーム)】【Slack(スラック)】の実例と共にご紹介いたします。
エンプティーステート(Empty State)って?

エンプティーステートとは、そのサービスやコンテンツを利用し始めてすぐ、または未利用(閲覧履歴が無い、未設定、未入力)の時など、コンテンツが無い状態の時に表示するUIのことです。
例のように【情報が無いことを伝える】ためだけの画面になります。利用歴が無ければその機能の画面内に何も表示されないのは当たり前ではありますが、このようなガイダンスがあることで、ユーザーに安心感を与えることができます。キャッチフレーズの他に、どういうアクションを行えばこの画面内に情報が追加されるのか、といったアドバイスを載せることも効果的です。
次に、実際に各サービスツール・アプリで導入されている画面を見ていきましょう。
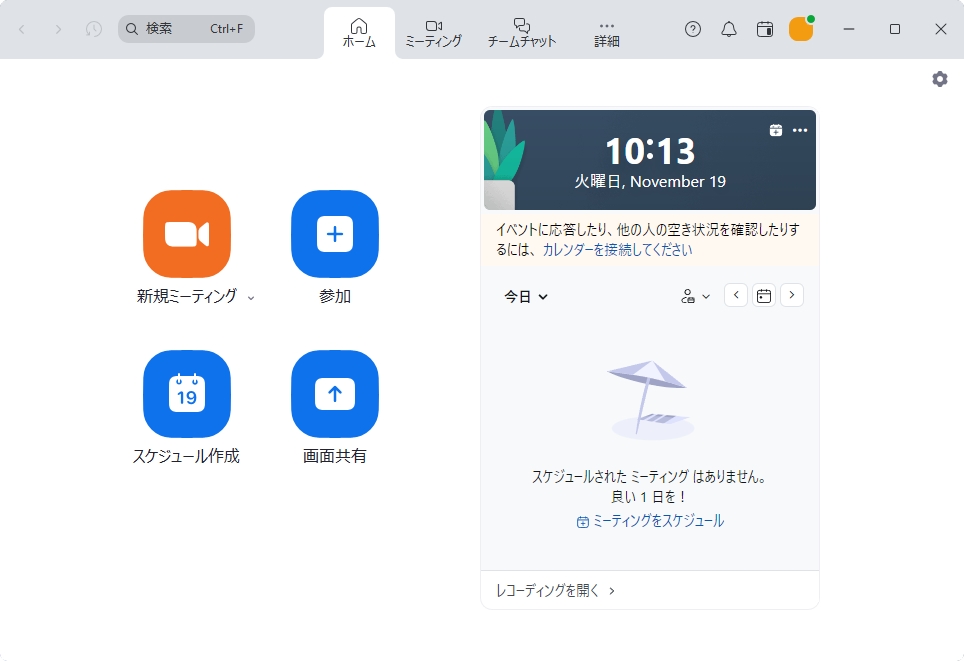
Zoom(ズーム)

画面右側、スケジュールのエリアにエンプティーステートが実装されています。
単純に状況を示すだけでなく「良い1日を!」といった気の利いたフレーズやバカンスをイメージさせるパラソルのイラストが温かい温度を感じますね!
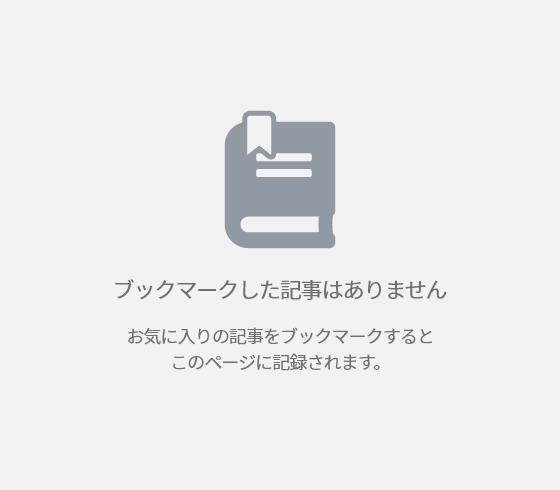
Chatowork(チャットワーク)

チャットワークは画面内に複数の機能が実装されています。ここでは赤い枠で囲っている「ブックマーク」「タスク」にエンプティーステートが使われていますね。一目でイメージがわかるアイコン、画面内に馴染むシンプルな見せ方でデザインされていました。
Slack(スラック)

スラックでは、ユーザーをワクワクさせる仕掛けがつまっており個人的に特に好きなUIです。
というのも「未読」の状態の時に上記画面のようにエンプティステートが表示されるのですが、アイコンとフレーズがとてもかわいいんです。「お疲れさまでした」「はい、アメちゃん!」と労ってくれる温かさが、未読を無くそうという気持ちにさせてくれるのです。
また、これだけでなくエンプティステートの文章とアイコンのバリエーションが多いところにUIデザイナーのこだわりが詰まっています。

ざっと調べただけで14個ありました。褒めてくれたり、ドラクエ風だったり、ユーモアに溢れすぎていて感動しました!
まとめ
いかがでしょうか。今回はエンプティーステートについて紹介しました。
単純に「情報がないことを伝える」だけでなく、安心感をくれる見せ方が、このエンプティステートのカギではないかと思いました。気持ち良く触れる・利用できるUIを作るには、どうすれば良いかといったヒントになるのではないかと思います。
今回もご一読いただきありがとうございました。




